VsCode配置JavaWeb(最新)
作者:小教学发布时间:2023-10-03分类:程序开发学习浏览:302
我个人是很喜欢VsCode的,开源免费、功能全面。所以为了方便,我把我几乎所有的运行都集成到了VsCode上来,JavaWeb也不例外。
前言
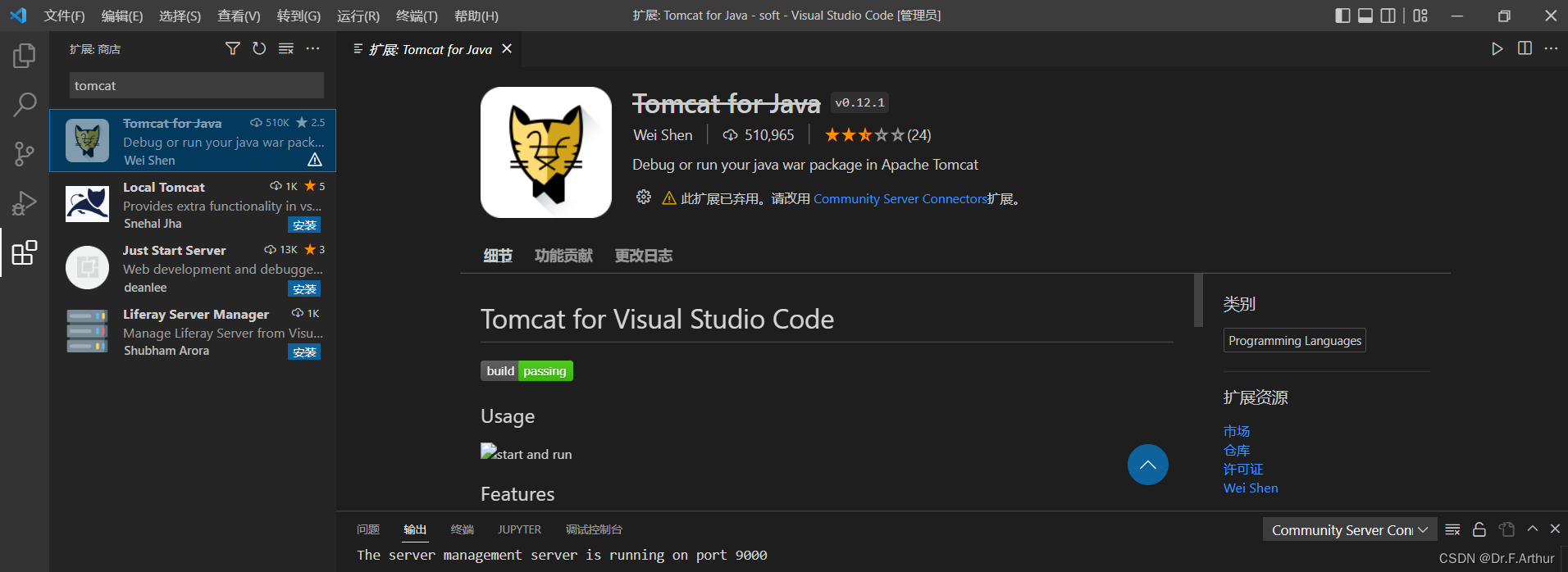
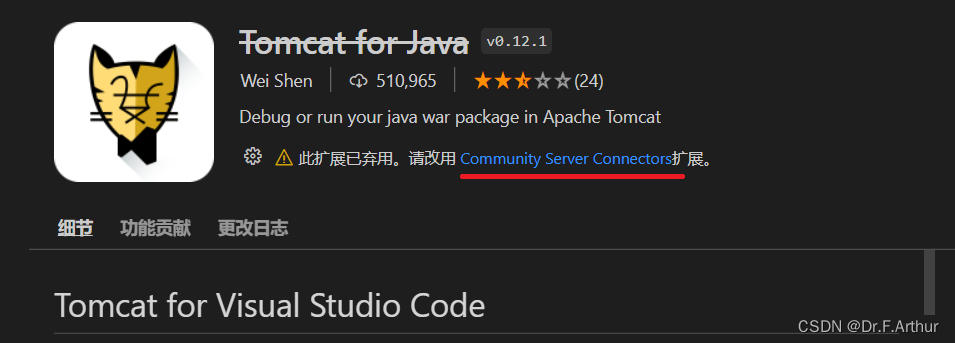
之前也在CSDN上看到有些博主写了配置方法,但是很不幸的是,插件Tomcat for java已经不可用了:

所以之前那些提到的配置方法有了些变化,下面我将详细的从每一步带大家配置。
因为我是windows的电脑,所以就教大家windows的配置方法。
一、基本准备
1.JDK
这个是JAVA的必须安装内容,大家在官网上下载即可,并且现在的版本已经不需要大家自己去配置环境变量了。
2.Maven
这个是一种框架,专门用来导包用的,必不可少!
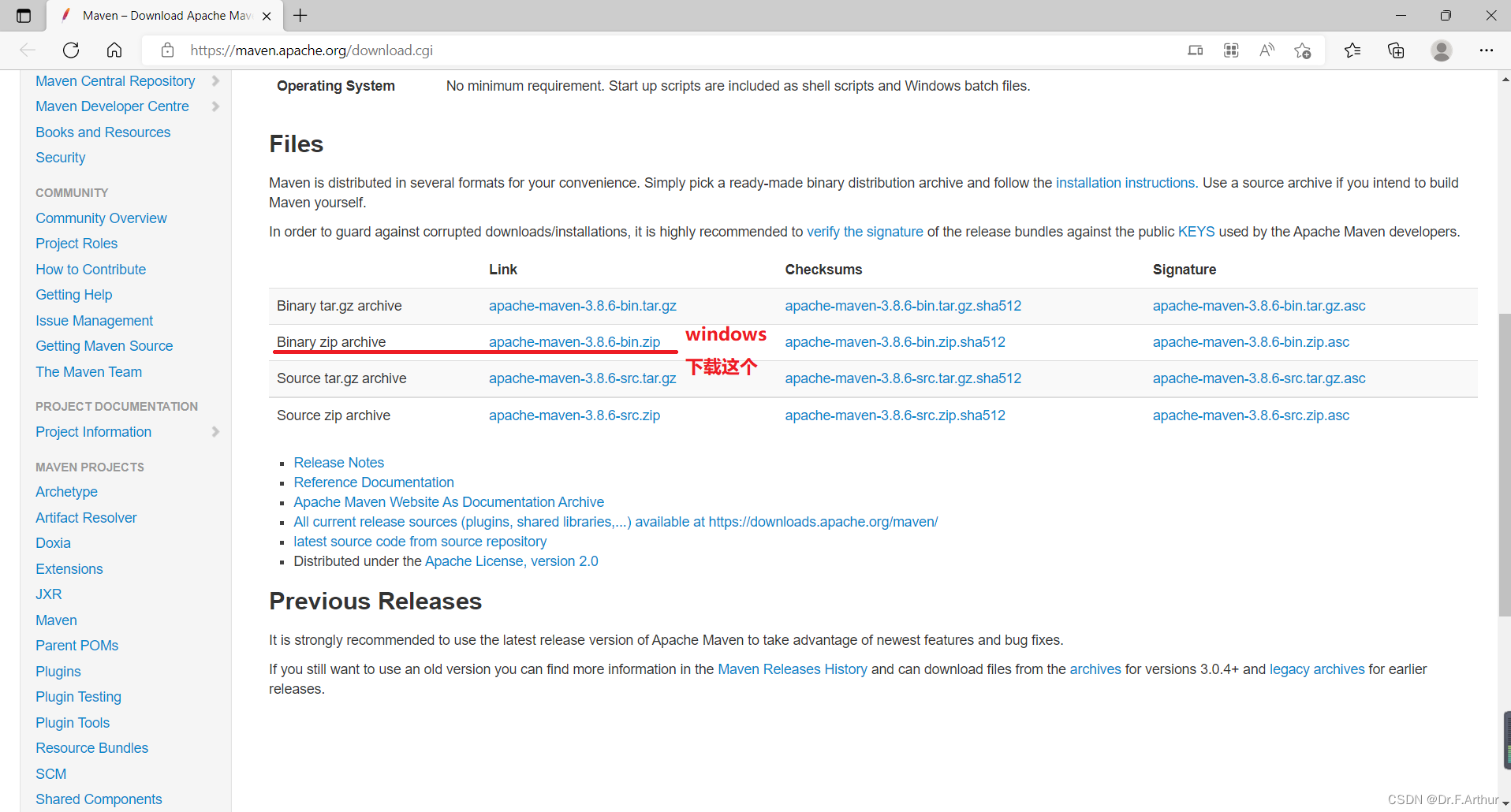
先在官网上下载(官网链接:Maven – Download Apache Maven)

下载结果是这样的压缩包,解压缩即可:

解压缩打开后的内容是这样的:

最上面的文件路径是因为我把文件从下载转到我特殊的文件夹里面的,专门为JavaWeb建的文件夹 (也建议你做好文件管理:按照你电脑的实际情况来!我的电脑是不分盘的,C盘很大,你别把你小小的系统盘塞得死死的)
下面先来验证你是否下载成功了:
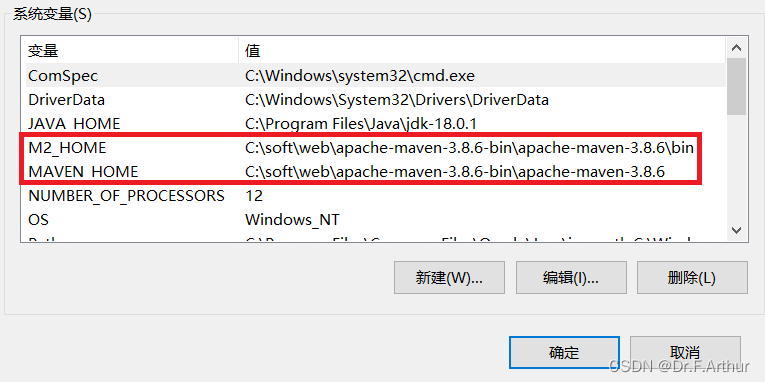
首先配置环境变量,确保cmd的命令可以执行

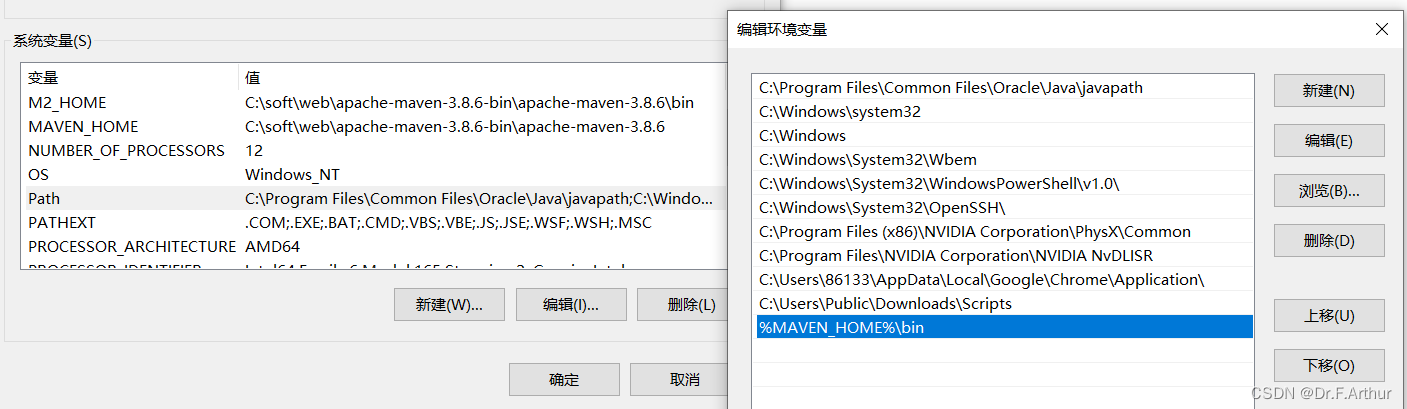
名字一定是那两个名字,后面的值就需要根据自己实际文件的位置去设定了:
M2_HOME:maven的bin文件夹位置
MAVEN_HOME:maven的位置
然后设定path的内容:

接下来验证,打开cmd,输入mvn -version

有上面这样的就算安装成功了(当然了,不同人的版本可能不同,没有关系的)
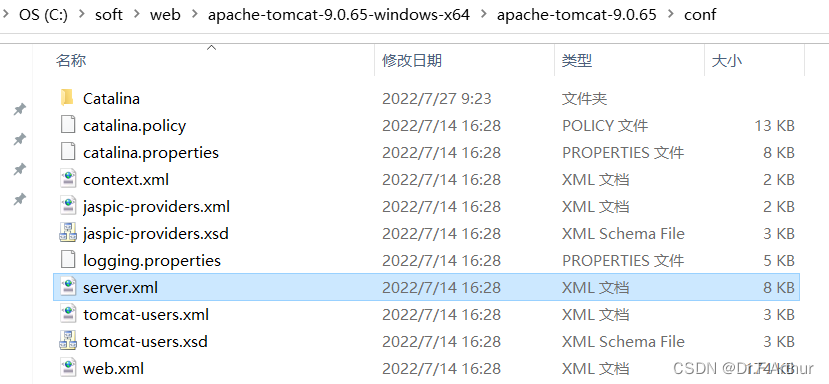
然后打开之前图中的“conf”文件夹,这个是配置文件夹,里面有我们需要改动的地方:

一般推荐用Notepad++打开,那个更好看、操作更方便(配置方法看这篇文章Notepad ++ 安装与配置_扬牧烟的博客-CSDN博客_notepad++,不要按这篇文章里面的地址去下载,去官网下载,挂个梯子即可打开官网了。没梯子的去这个地方下载:
链接:https://pan.baidu.com/s/1rah1sYAJ35huS4eiDSjXPw
提取码:uwvj
里面包含了多个文件,取你需要的下载!)
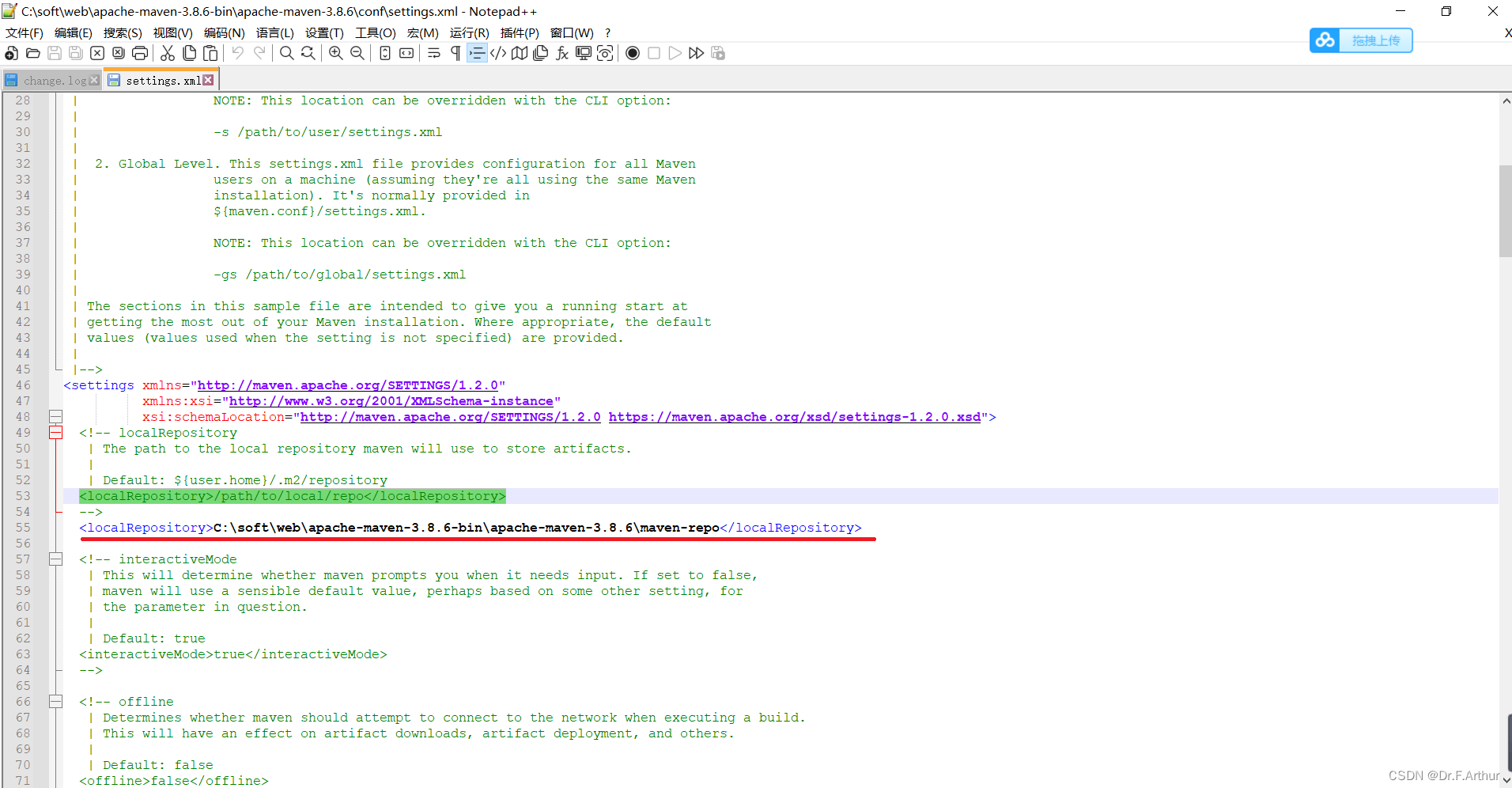
打开setting.xml后看到这里:

将绿色这一行复制粘贴到下面非注释区域,然后将内部的位置改成刚刚让你新建的“maven-repo”的位置,上图是我的电脑的位置。
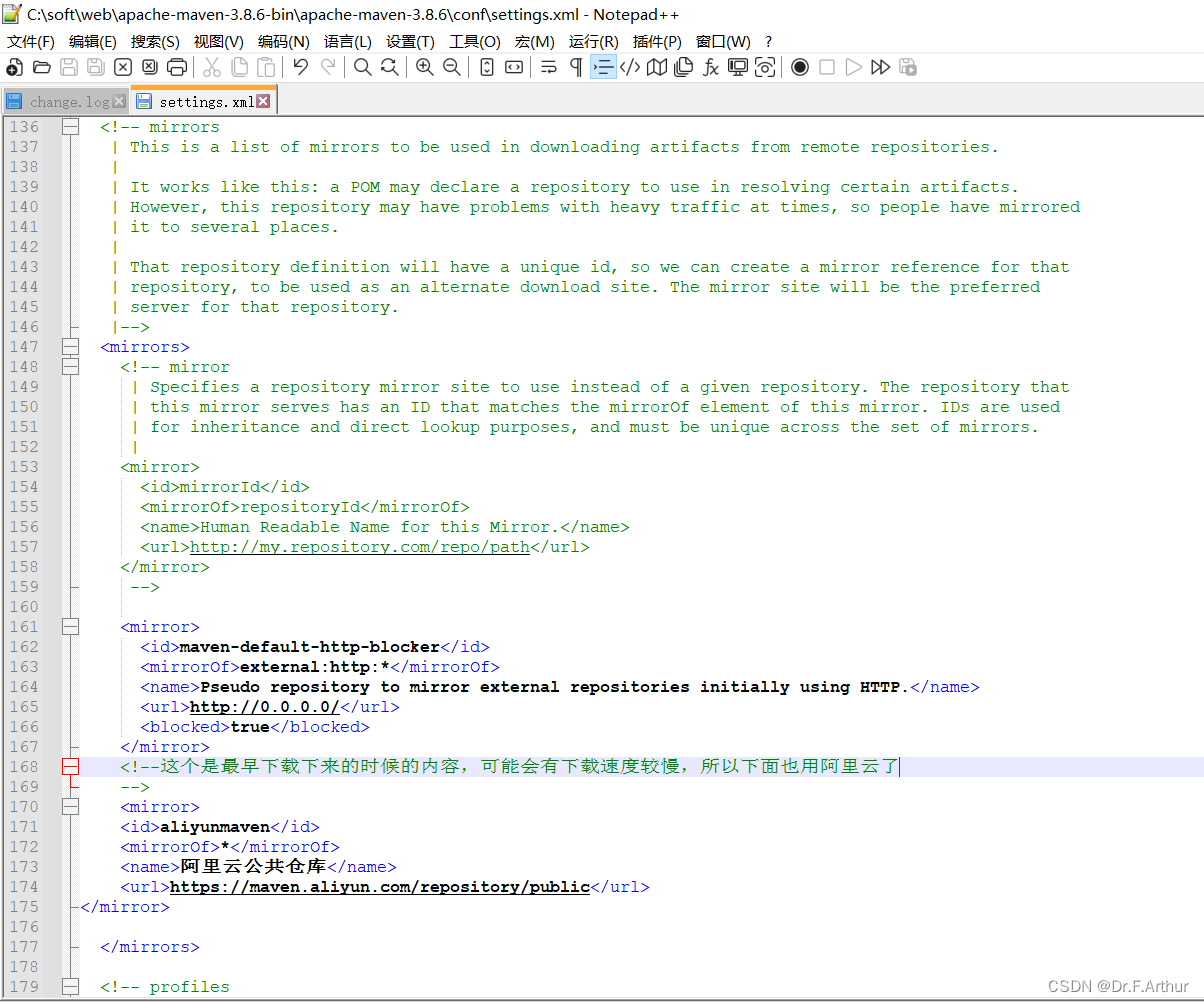
接下来,还有要改动的地方:

解释一下:因为下载速度的原因,用国内的阿里云镜像会比较好,上面的<mirror>标签里面的内容可以注释,也可以不注释。
3.Tomcat
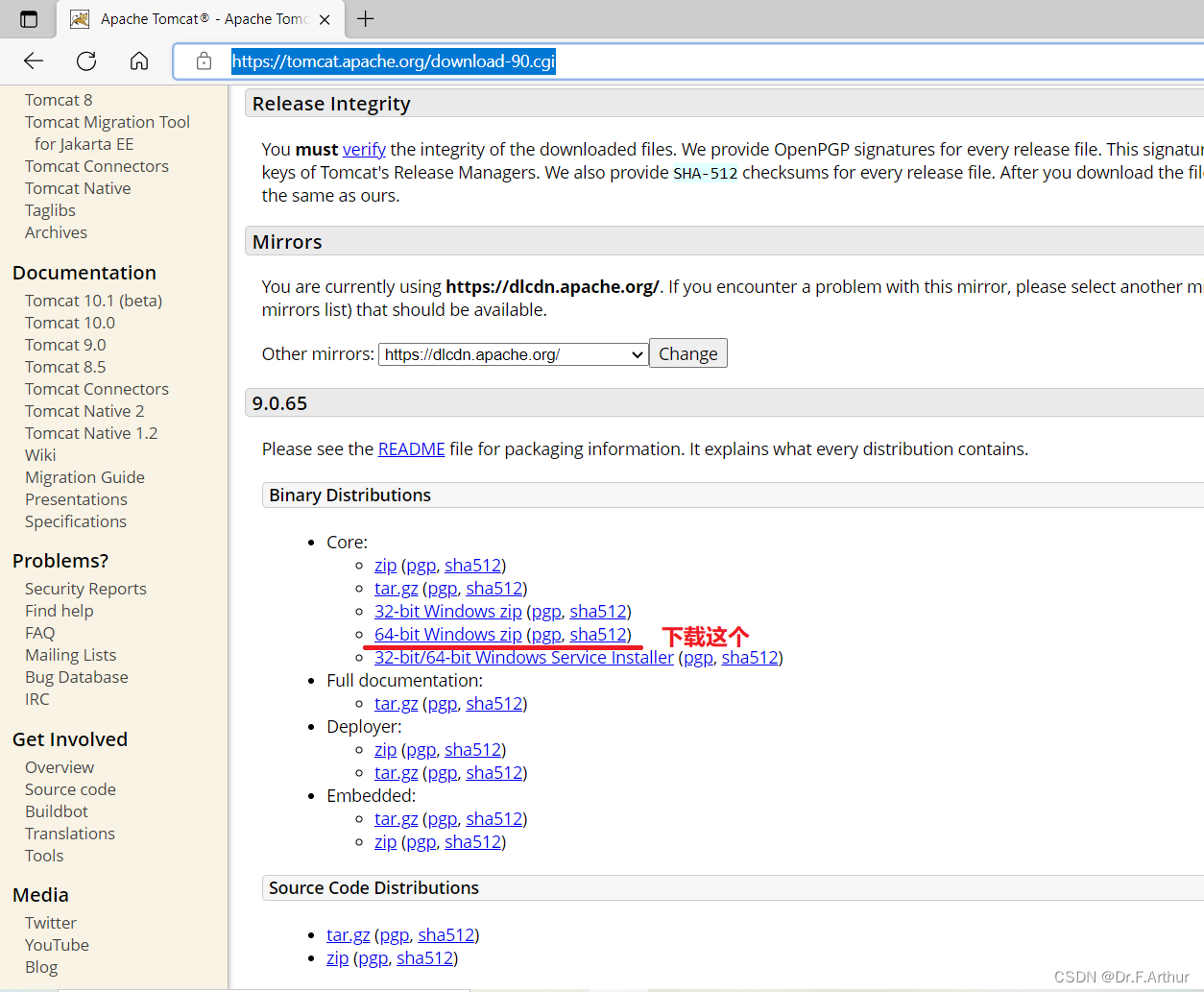
这个单词是雄猫的意思,我直接按照猫和老鼠的Tom猫来记它。反正就是一个服务器。虽然现在已经更新到了10.x版本,但是,说实话,软件不是越新就越好的,就像VsCode现在我推荐的就用9.x版本即可,官网也有下载的,很快就可以下好:
Apache Tomcat® - Apache Tomcat 9 Software Downloads

下载并解压打开后应该是这样的:

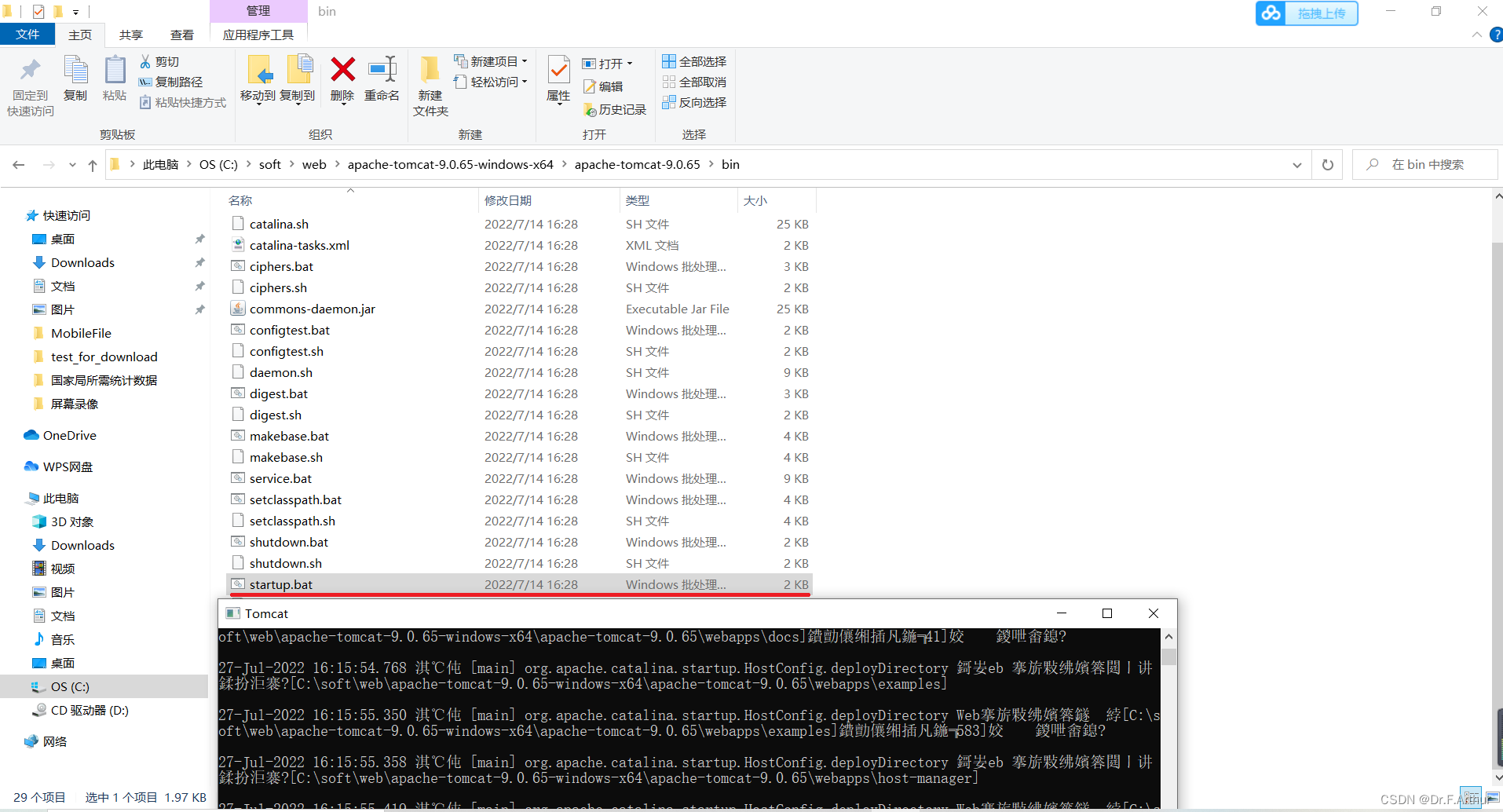
接下来验证一下是否安装成功:

双击打开,如果闪退,去看看有没有配置jdk的环境变量:

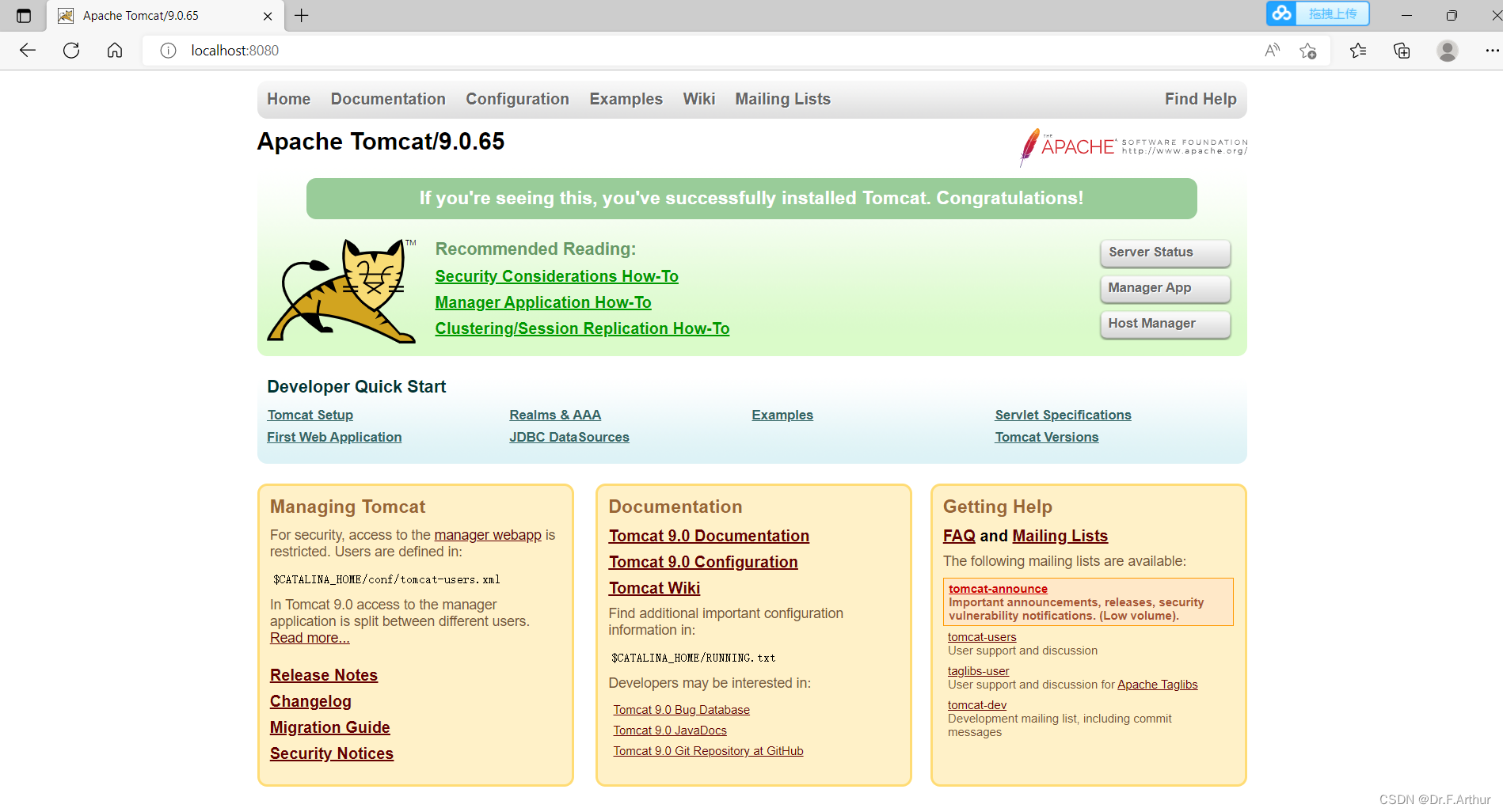
接下来,打开你的浏览器,在网址栏输入:
http://localhost:8080
就会打开下面的页面:

其实这个localhost和8080端口都是可以更改的,但是前者需要改你windows系统的底层文件,以免你把电脑搞崩,还是不要改了(虽然我会了,但是我不教,你要是实在想知道,去B站搜【狂神说Java】JavaWeb入门到实战,看他的视频就知道了);后面的8080端口倒是好办,打开配置文件里面的server.xml文件改配置就行了,但是实际上没必要,用默认的就行了。

二、VsCode配置
下载安装我就不说了,你之前要是没有对VsCode有使用和了解就不会来找这篇文章了,所以直接进入配置的细节:
1.下载插件
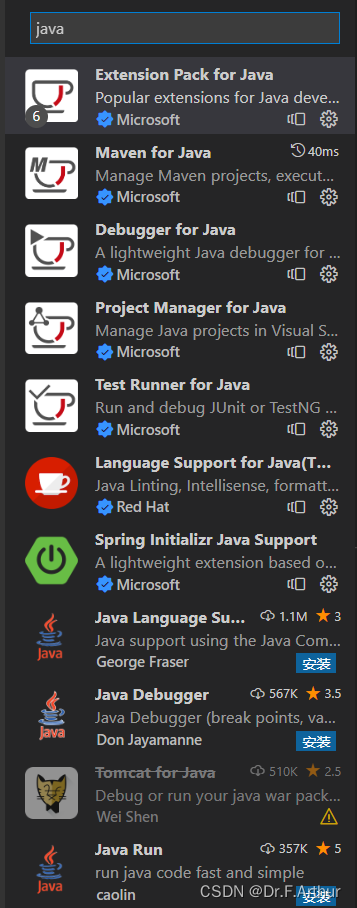
先在插件商城搜索java,你就可以看到这样的内容:

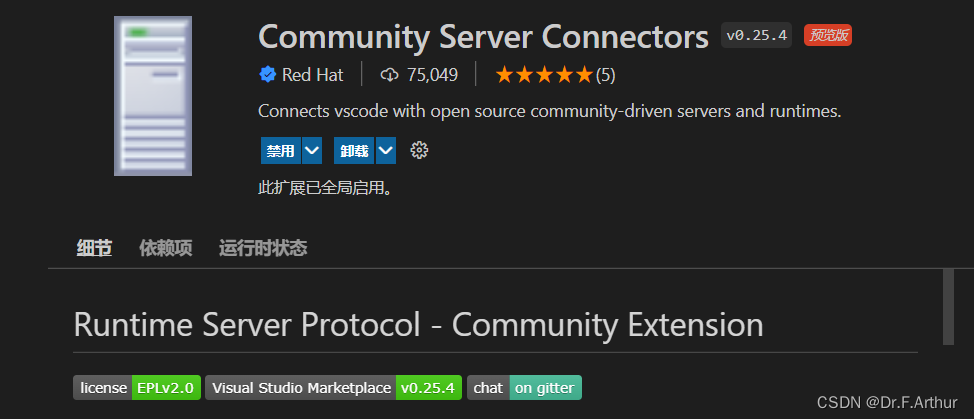
把前7个全下载安装起来(虽然未必全都用到,但是这些都不大,下下来为妙),因为之前的Tomcat for java已经弃用了,那么去下载这个:

蓝色字就是链接,直接点,进去就安装即可;
我已经安装好了:

2.配置插件
①maven
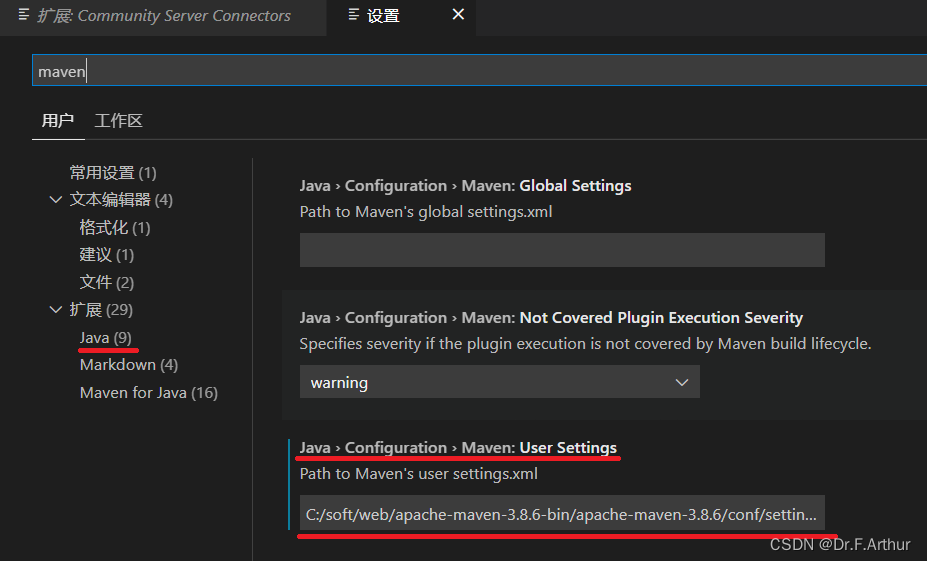
先在设置里面搜索maven:

搜索完先点击红线画的Java,然后在下面红线的位置里面填写之前我们配置setting.xml文件的位置
③配置Tomcat
下面是步骤图:

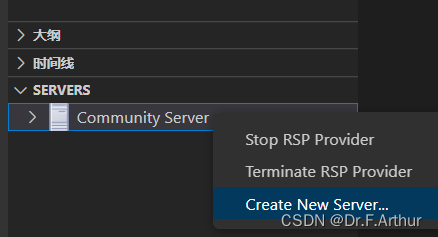
这个是在最左下角的位置的,先点Create New Server...

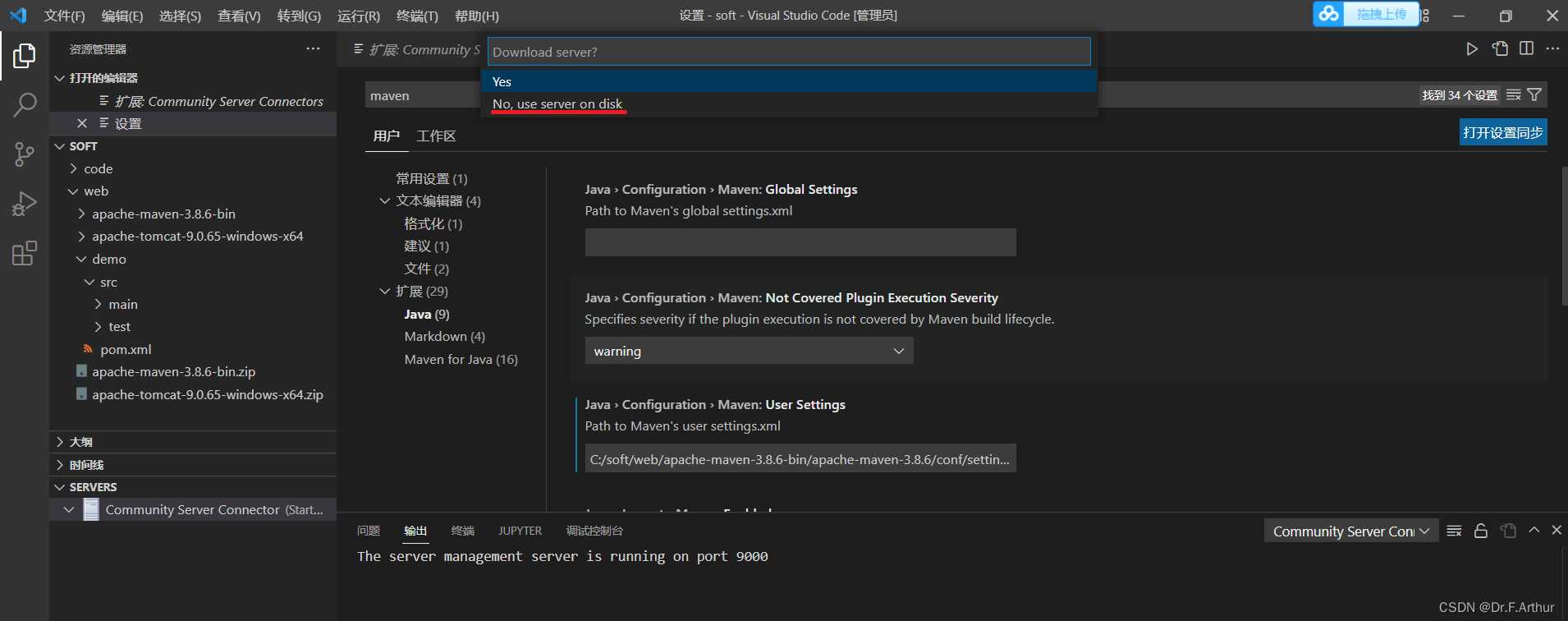
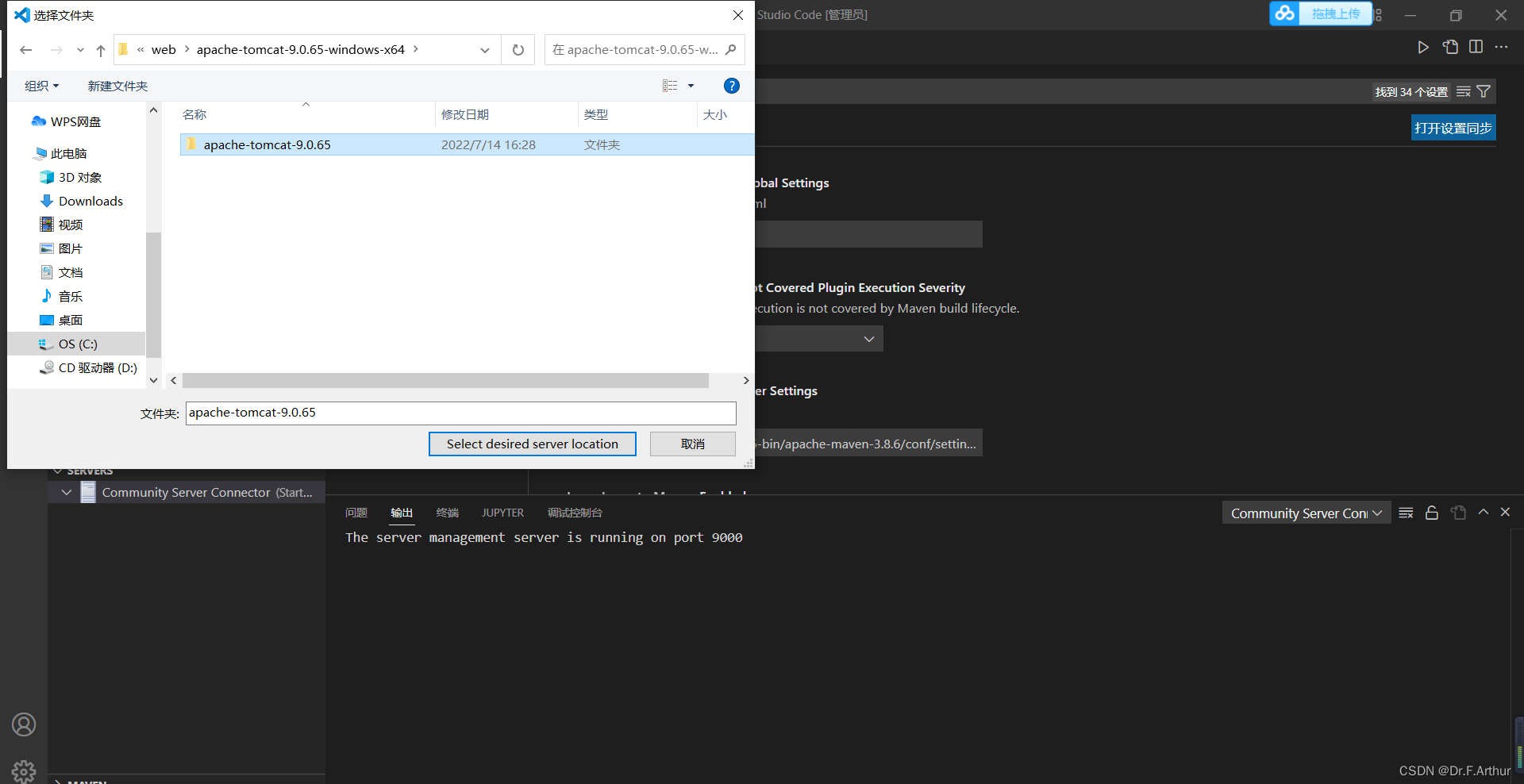
因为我们已经之前的步骤已经下载好了,所以选下面的,之后会跳出页面让你选择本地的Tomcat:

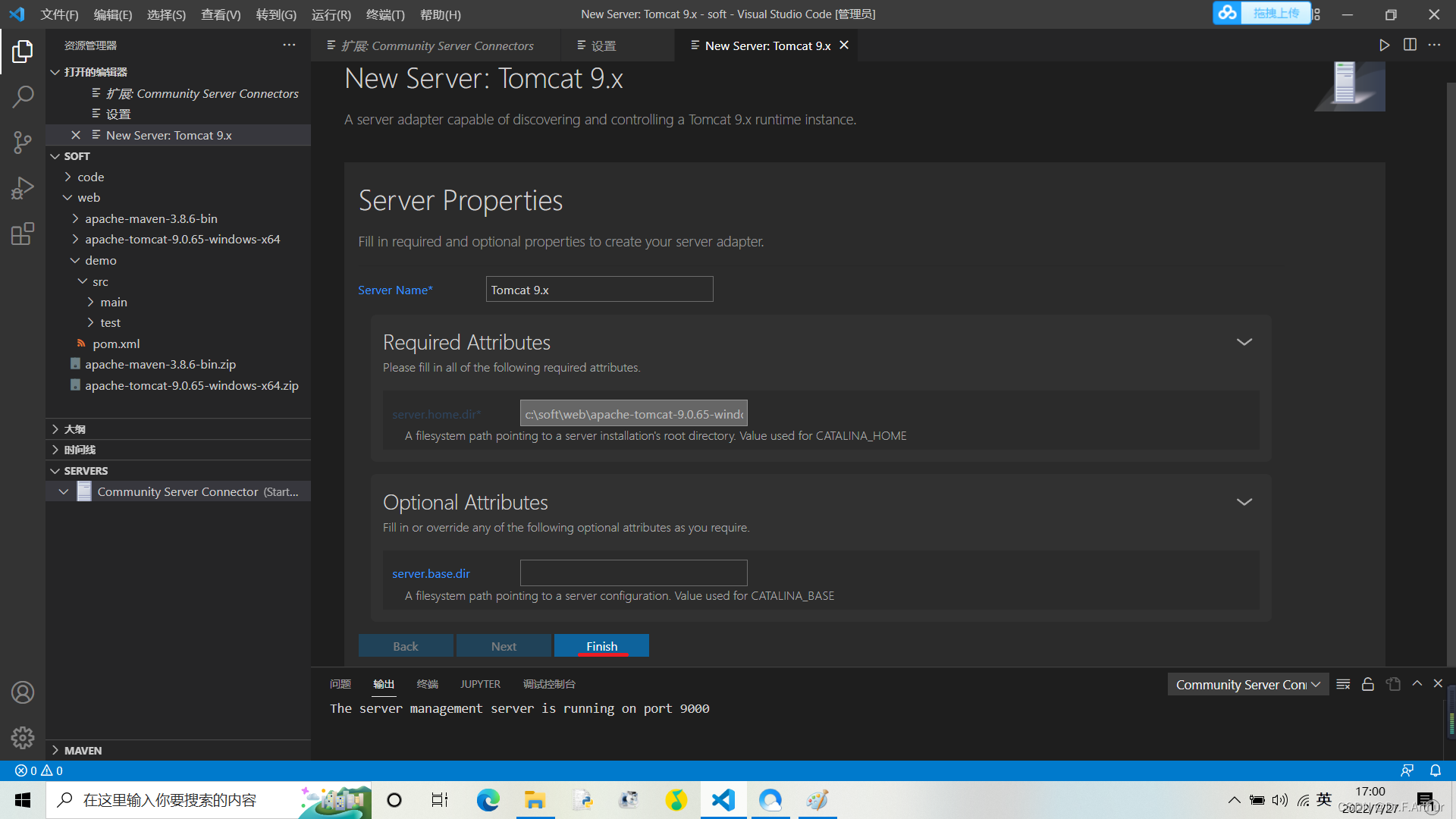
选定后会出现一个页面让你编辑一些东西,你不要管,直接Finish就行。

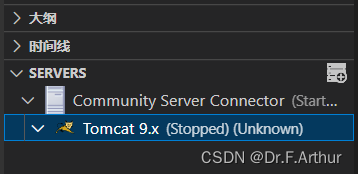
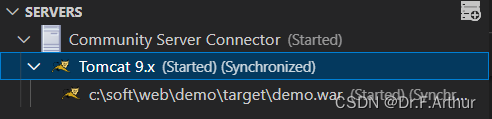
然后左下角就可以看到这个了:

还可以看出,这个服务器上有一个很明显的Stopped状态,说明这个服务器没开始。
接下来我们验证一下是否可用:
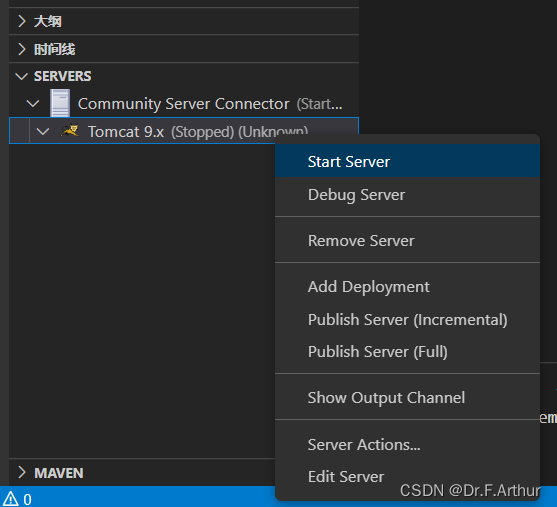
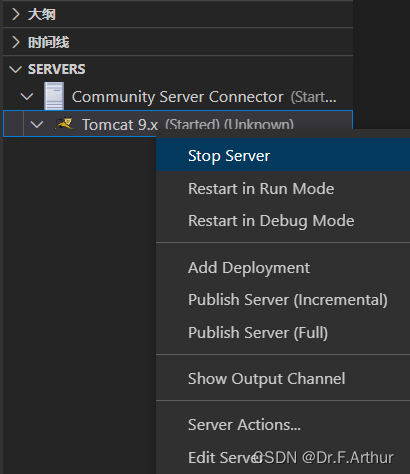
先右击,再选择Start Server:

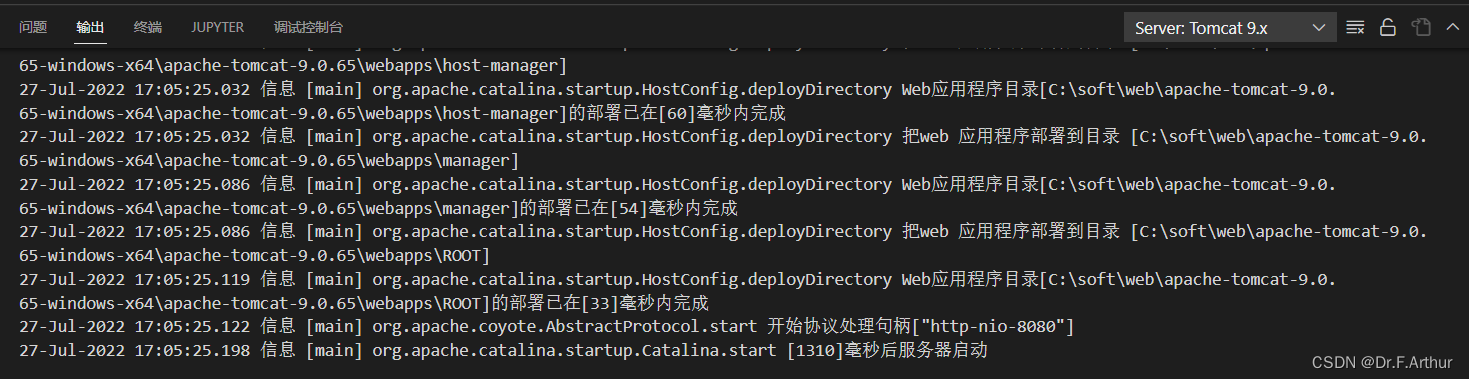
之后的控制台应该有很长的一段内容,像这样的:

接下来这样:

然后:

点击后会出现这样的选项:

再次点击确认,出现这样的结果:

验证成功!
当然了,用完之后也可以选择关闭:

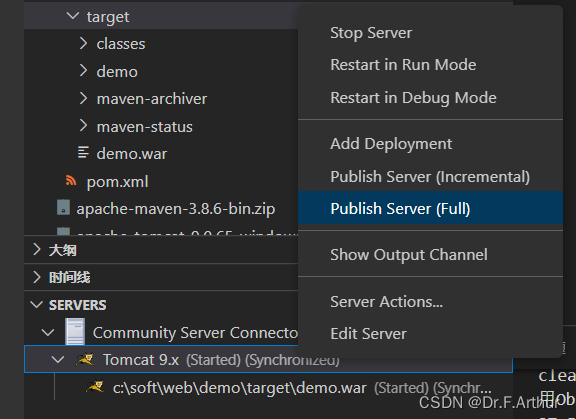
实际上这个也不止于测试默认的index.jsp文件 (就是咱们下完Tomcat自带的那个),看到上面的Add Deployment选项了吗?那个就是用来加载你已经弄好的网站的,现在先不提,下面我们自己做一个实例的时候自然会看到怎么用。
3.搭建实例项目
在VSCode同时按下ctrl+shift+p会打开搜索栏目(如果打不开,你看看是不是因为你笔记本电脑用的是外接键盘?用自身的键盘就可以了)

点击上图这个红框里的这个新建;

然后再在框内搜索web,出来的第一个选择:

(这个我忘记截图了,直接用了我参考的那个文章的图,它主要是比较旧的文章,所以有些地方不一样了,我等于是更新细节再写一遍。本文最后会给出链接,方便大家参考)
上图的版本就选1.4即可

上面这个就是给工程命名了,自己随便取但是主要符合com.xxx.xxx的规则!
再往下还有一个命名的东西,我直接默认demo,问题不大。

上图就是选择你要建立工程的位置。

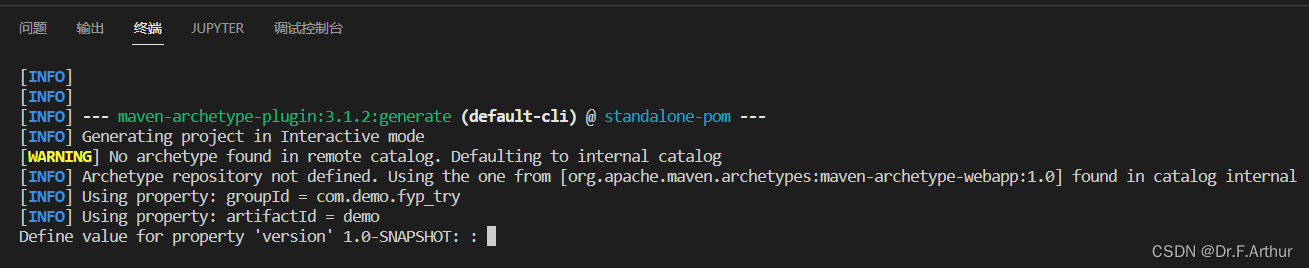
控制台会在这里卡你一下,不用管,直接回车即可。

还会再卡你一下,按照上图说的做;

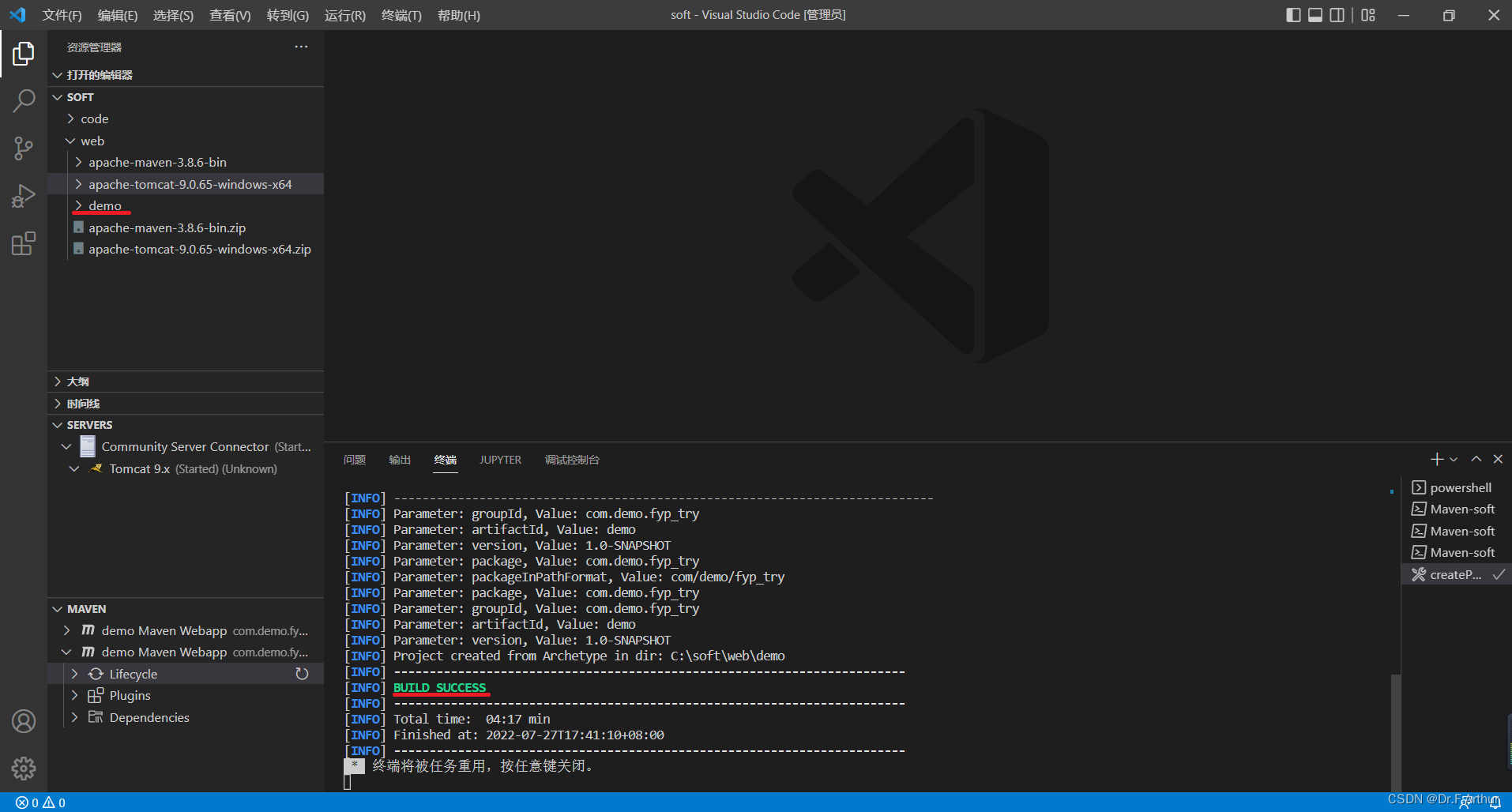
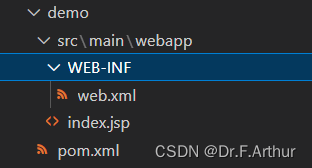
有BUILD SUCCESS 就表示成功创建了。而且左上角也看到了demo文件夹的出现

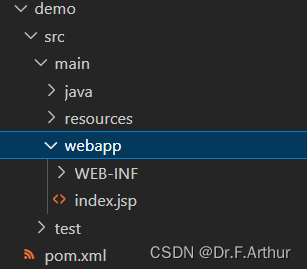
展开可以看到demo有这些内容,但是这些还不够,你需要建立如下的文件夹:

注意点:
(这些是我从别处看来的,给放在这里)
“其中java文件夹用来存放java文件, resources用来存放资源文件(maven编译时会识别文件夹名所以必须要叫resources, 不然就要在pom.xml中手动配置资源文件夹)到此一个web项目的框架已经建好了, 使用maven创建web项目的话导包都是在pom.xml中进行, 这些有关maven的使用都可以通过百度搜索到, 此处不详述. 当然也可以直接将包放在webinf目录下(不推荐). (此处经历过一些挫折, 在使用tomcat10时,由于其httpservlet类的包名发生变化了, 不再是javax开头, 当时我在pom.xml文件中一直引用javax开头的servlet-api包, 被折磨了很久, 后来直接使用tomcat的servlet-api包就解决了, 但再到后来做ssm项目时, 由于spring-mvc框架中也是使用的javax开头的servlet-api包, 导致项目又挂掉了, 最后还是弃用了tomcat10, 改用回tomcat9, 算是走过的一些坑吧- -||)”
4.运行实例项目
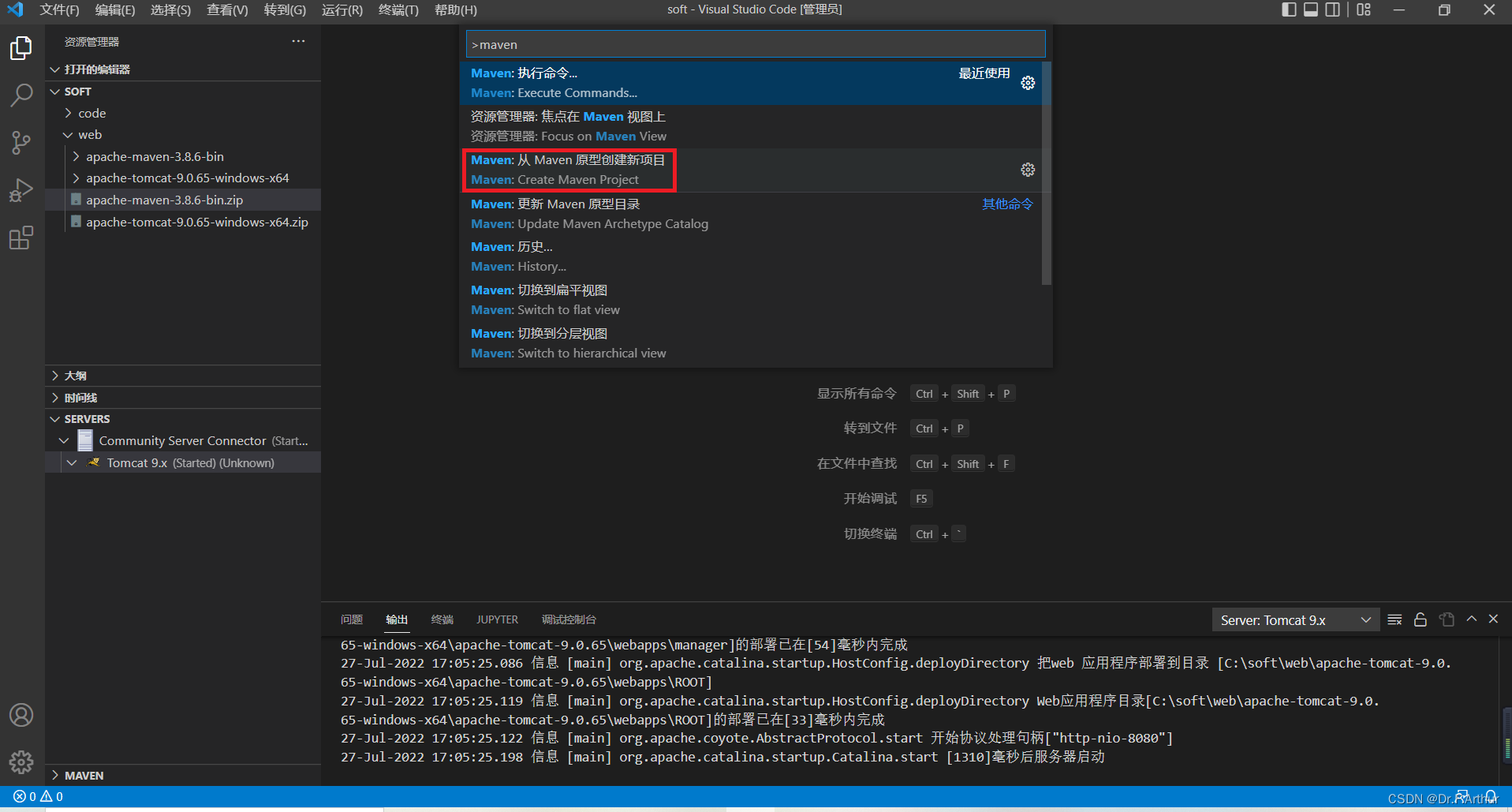
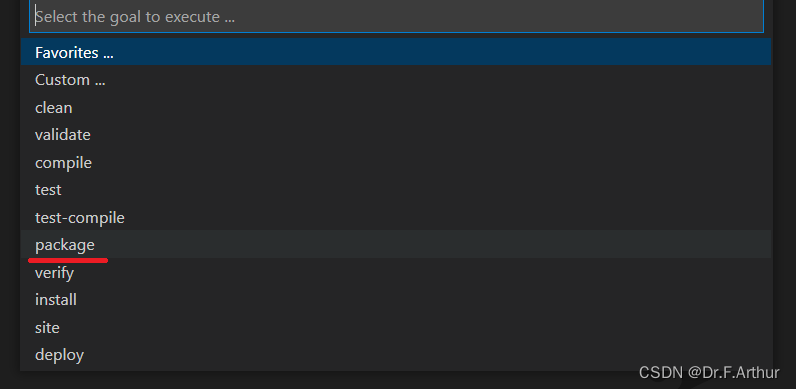
还是先ctrl+shift+p,然后输入maven并选择红框的内容:

然后在下面的内容中选一个(因为我是删掉原先的重新为了写文章而演示,所以会有两个选项,你们可能第一次只有一个,不过这个不重要):

(我选的第一个)

选择package即可

自动生成了target文件夹!里面也有demo.war文件,请注意这个文件!

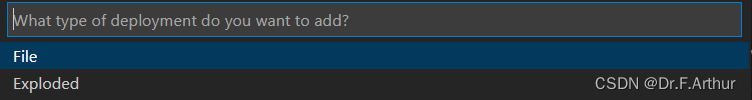
接下来准备运行,右击看到这个选项,然后点击。

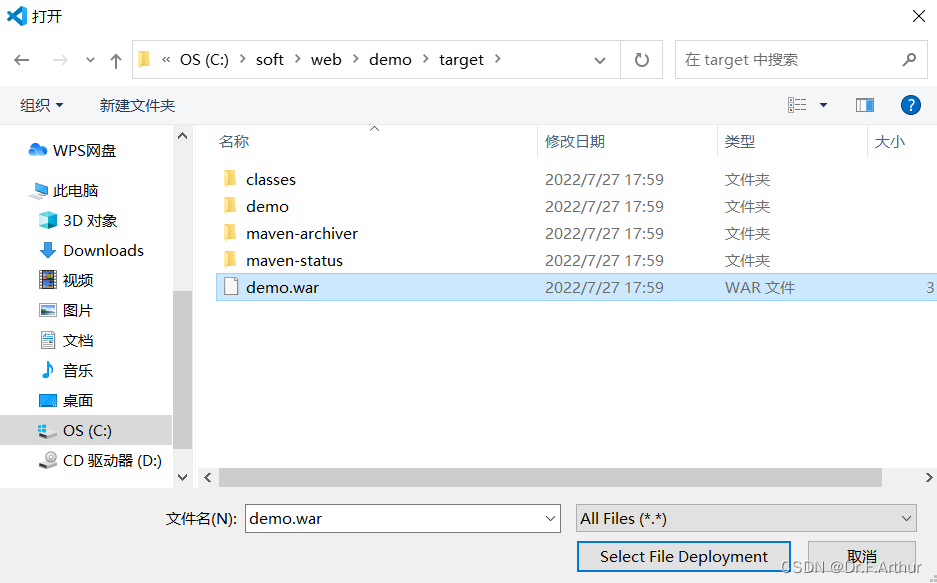
选择File,然后选中demo.war文件:

之后选择No:
控制台有一堆东西,不要管它,看左下角:

还是右击这个上图蓝色的部分:
先:

后:

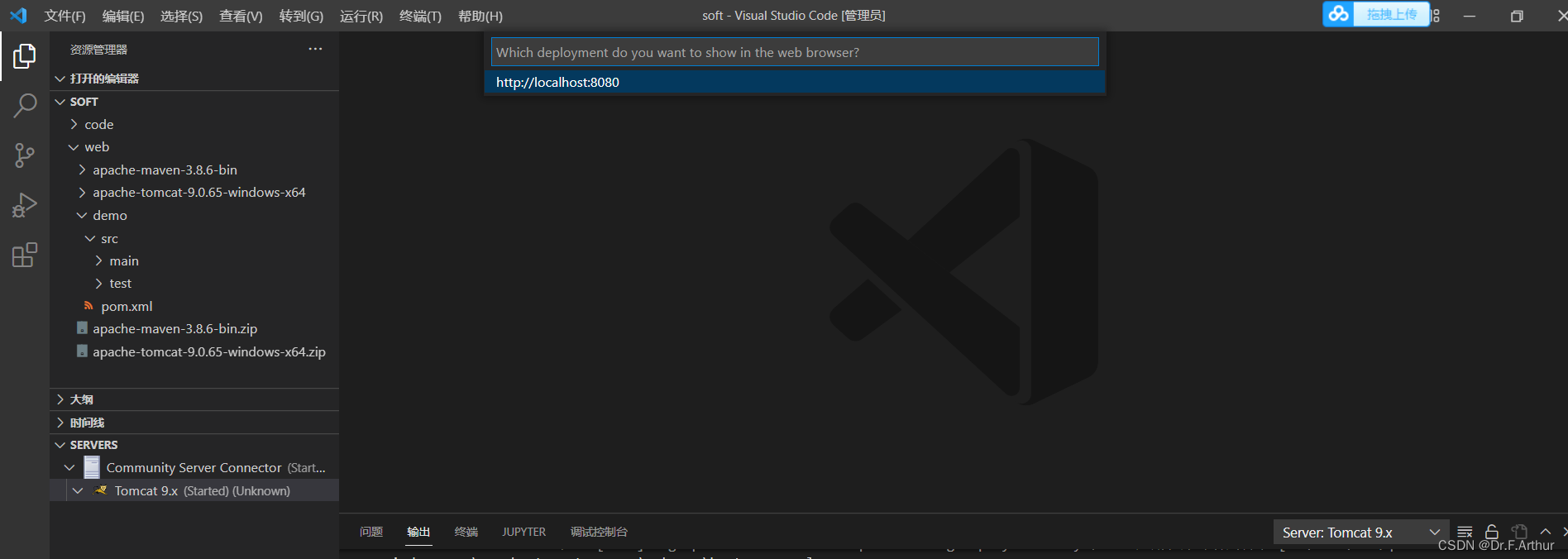
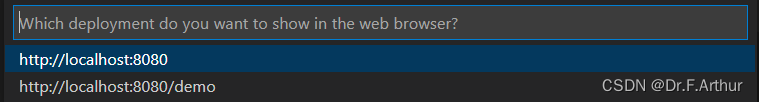
点击,看到出现下图的东西(点第一个):

再出现下面的选项:

点第二个,这个就是我们需要的demo项目的网页!来看看结果:

成功!!!
这里显示的是index.jsp的内容.到此, 一个maven web项目就搭建好了. 使用vscode的maven插件其实也能编译, 但肯定是没有直接package那么方便的, 平常比较常用到的话一般是clean, 用来清理target目录, 其实一个package命令实际上是maven插件的依次执行, 在输出窗口也有体现出来, 有关maven插件的更多使用可以通过百度得到, 此处不详述, 如图为clean命令, 点击图中的三角形即可执行:

这是我学习的文章的原文链接:https://blog.csdn.net/weixin_44573776/article/details/107899379
- 程序开发学习排行
- 最近发表


