vue3的vue-chart组件封装(包含数据刷新按需使用)
作者:小教学发布时间:2023-10-03分类:程序开发学习浏览:291
导读:一、效果展示v-chart封装数据更新效果初始数据展示: 刷新数据展示:二、官网链接v-chartsDescriptionhttps://v...
一、效果展示
v-chart封装数据更新效果
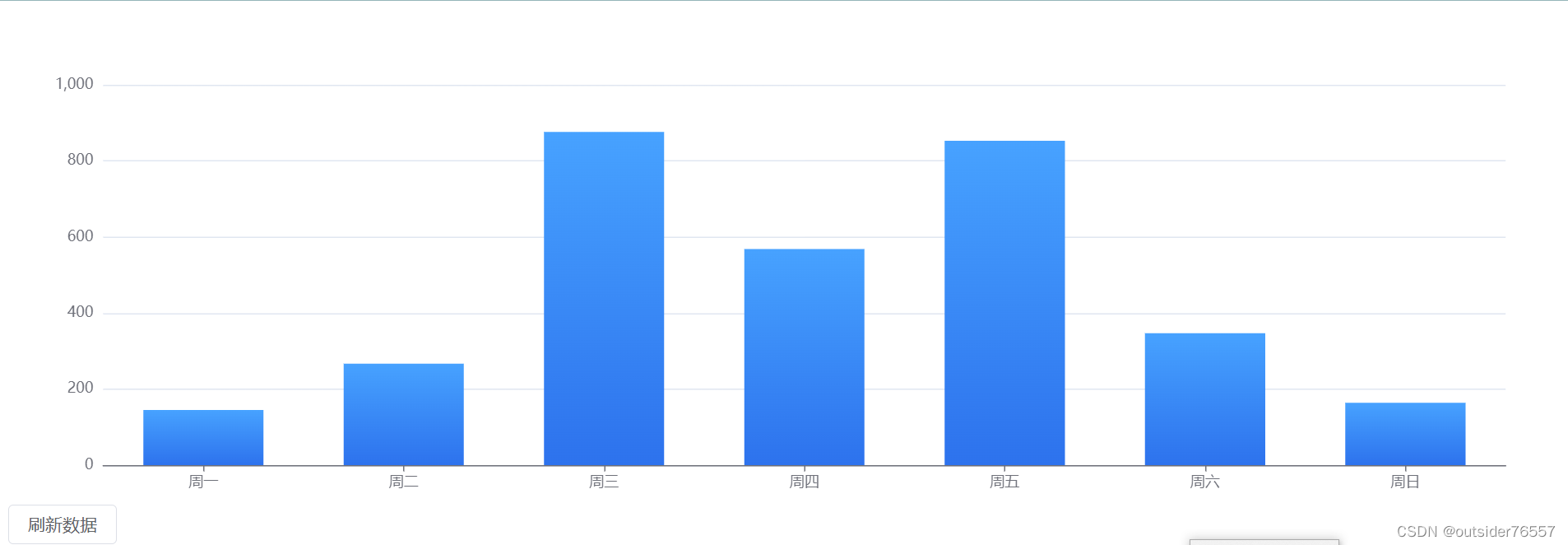
初始数据展示:

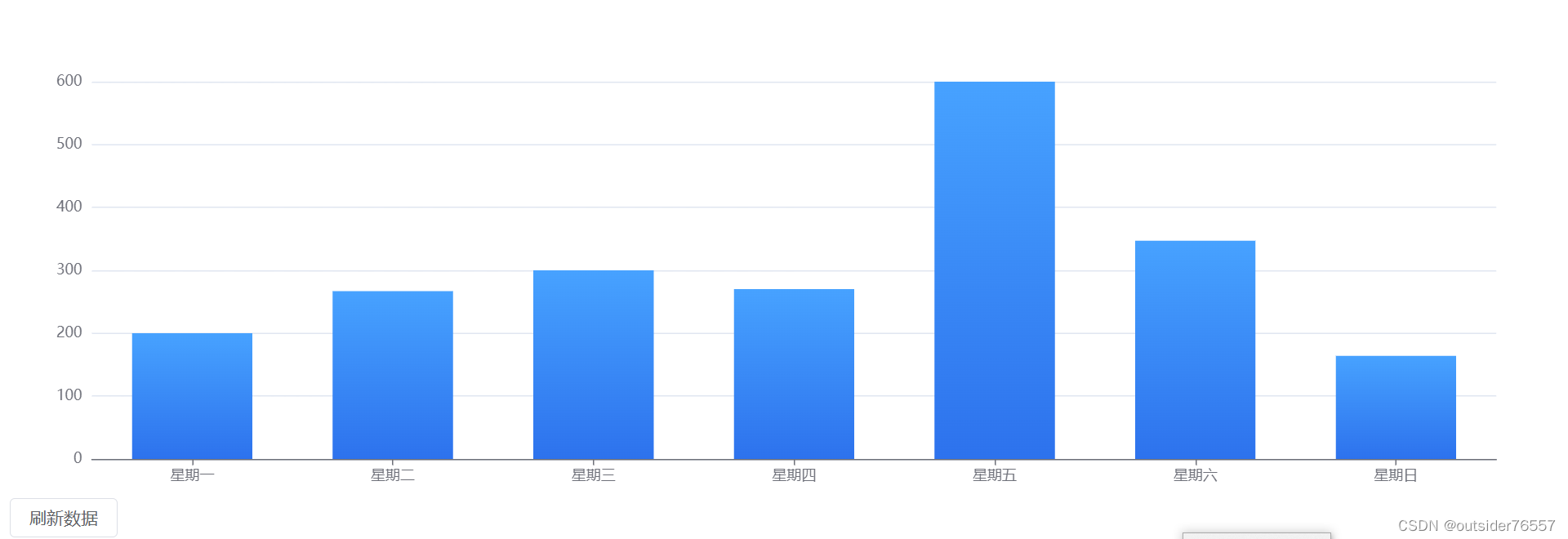
刷新数据展示:

二、官网链接
v-chartsDescriptionhttps://v-charts.js.org/#/
三、下载依赖
npm i v-charts echarts -S / yarn add v-charts echarts -S

四、main.js/main.ts按需引入
const VueECharts = require('vue-echarts')
app.component('v-chart', VueECharts)五、组件封装
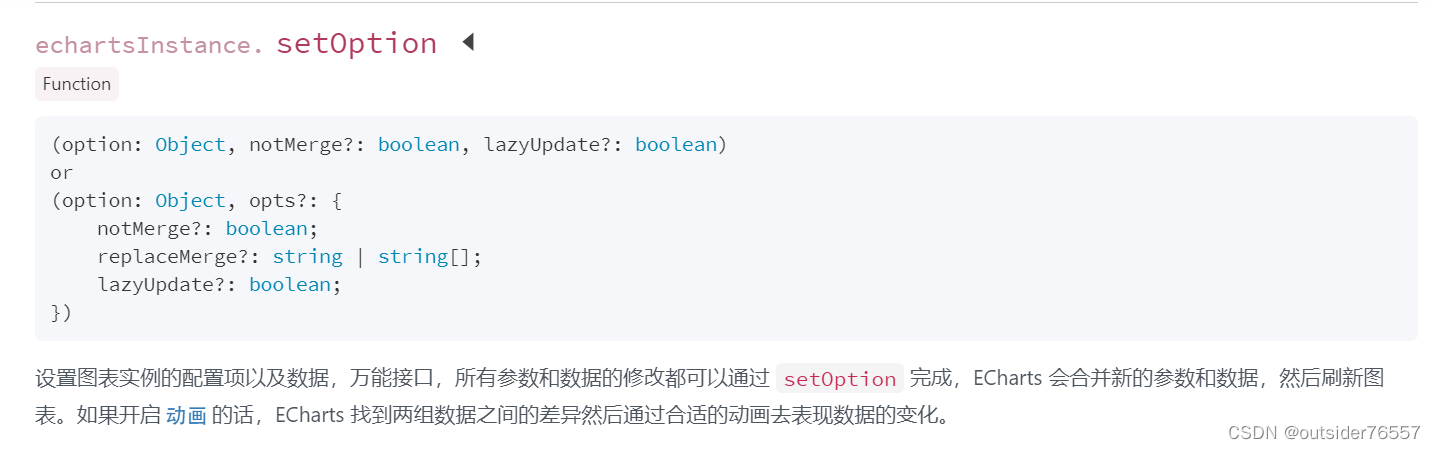
先别急着直接定义option对象,可以参考官网这个方法:
Documentation - Apache ECharts

也就是通过实例,调用setOption这个方法,可以不通过传递props属性,而实现数据渲染;这样的好处就在于option的值是可以动态更新的,所以我们就可以把这个方法再封装一层,通过参数传进去不就简单很多。
<template>
<v-chart class="bar-charts" autoresize ref="charts" />
</template><script setup>
import {defineProps, ref, onMounted, defineExpose} from 'vue'
const charts = ref()
const props = defineProps({
option: {
type: Object
}
})
const setOption = (option) => {
charts.value.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: option.colChartsName,
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: option.colUnitName,
type: 'bar',
barWidth: '60%',
data: option.colChartsData
}
]
})
}
onMounted(() => {
setOption(props.option)
})
//导出方法给父组件使用
defineExpose({
setOption
})
</script>六、父组件使用
<flex-bar-echarts style="width:100%;height: 400px;" :option="option" ref="charts"></flex-bar-echarts>
<el-button @click="refresh">刷新数据</el-button>import { ref } from 'vue'
const charts = ref()
const option = ref({
colChartsName: [
"周一",
"周二",
"周三",
"周四",
"周五",
"周六",
"周日",
],
colChartsData: [145, 267, 876, 568, 853, 347, 164],
colUnitName: ""
})
const refresh = () => {
option.value.colChartsName = [
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六",
"星期日",
]
option.value.colChartsData = [200, 267, 300, 270, 600, 347, 164]
//调用子组件的方法
charts.value.setOption(option.value)
}七、渐变色
官网API:Documentation - Apache ECharts

八、总结
以上主要是vue3的封装方法,setup语法糖写法,大家根据自己的需求参考思路灵活调整。
- 上一篇:VueUse(中文)——简介
- 下一篇:vSAN7.0更换硬盘步骤
- 程序开发学习排行
- 最近发表


