毛玻璃带有光影效果的卡片
作者:小教学发布时间:2023-10-03分类:程序开发学习浏览:255
导读:效果展示页面结构组成从效果展示可以看到,页面的主要元素是卡片,卡片的内容呈现上都是比较常规的布局,只是卡片上带有光影效果。CSS/JavaScript知识点...
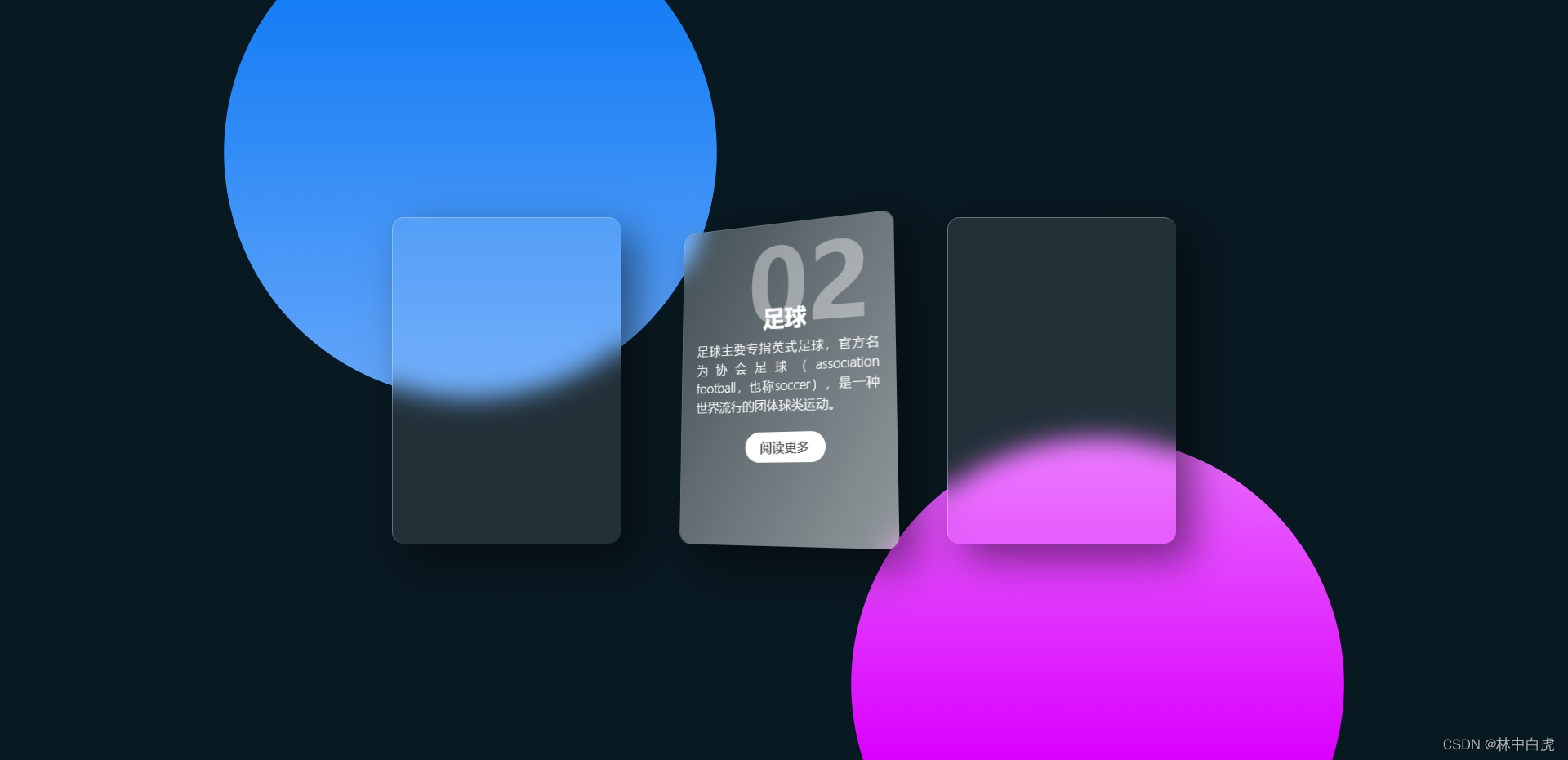
效果展示

页面结构组成
从效果展示可以看到,页面的主要元素是卡片,卡片的内容呈现上都是比较常规的布局,只是卡片上带有光影效果。
CSS / JavaScript 知识点
- transform
- VanillaTilt.js 使用
页面基础结构实现
<div class="container">
<!-- 卡片 -->
<div class="card">
<div class="content">
<h2>01</h2>
<h3>棒球</h3>
<p>
一种团体球类运动,由人数最少为9人的两支队伍在一个扇形的棒球场进行攻击与守备。
</p>
<a href="#">阅读更多</a>
</div>
</div>
</div>
卡片实现
.container .card {
position: relative;
width: 280px;
height: 400px;
margin: 30px;
box-shadow: 20px 20px 50px rgba(0, 0, 0, 0.5);
border-radius: 15px;
background: rgba(255, 255, 255, 0.1);
overflow: hidden;
display: flex;
flex-flow: row wrap;
justify-content: center;
align-items: center;
backdrop-filter: blur(15px);
border-top: 1px solid rgba(255, 255, 255, 0.3);
border-left: 1px solid rgba(255, 255, 255, 0.3);
}
.container .card .content {
padding: 20px;
text-align: center;
transition: 0.5s;
transform: translateY(100px);
opacity: 0;
}
.container .card:hover .content {
transform: translateY(0px);
opacity: 1;
}
使用 VanillaTilt 完成光影效果
VanillaTilt.init(document.querySelectorAll(".card"), {
max: 25,
speed: 400,
glare: true, // 开启光影效果
"max-glare": 1,
});
完整代码下载
完整代码下载
标签:毛玻璃带有光影效果的卡片
- 程序开发学习排行
- 最近发表


