解决报错 We‘re sorry but doesn‘t work properly without JavaScript enabled. Please enable it to continue.
作者:小教学发布时间:2023-10-03分类:程序开发学习浏览:252
导读:前言vue项目打包发布到线上之后报错 doesn'tworkproperlywithoutJavaScriptenabled.Pleaseenableitto...
前言
vue项目打包发布到线上之后报错 doesn't work properly without JavaScript enabled. Please enable it to continue.
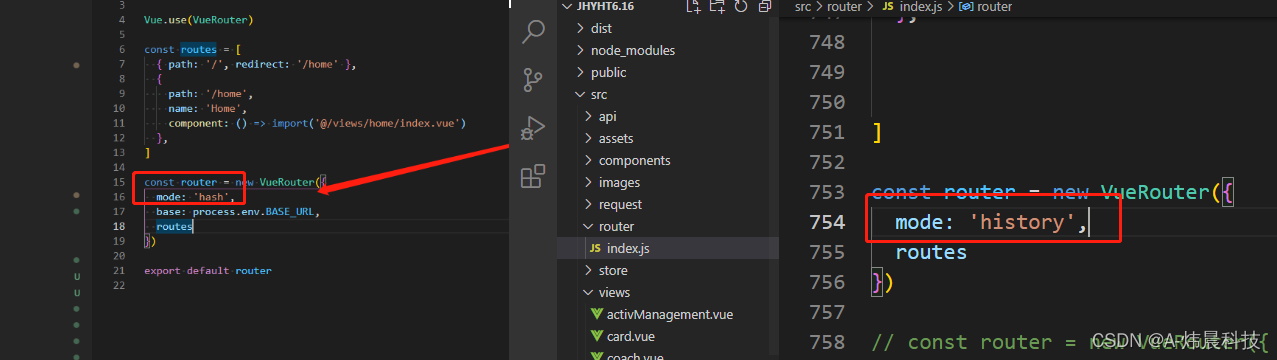
修改router模式之后重新打包上传就可以了。
一、修改router模式
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{ path: '/', redirect: '/home' },
{
path: '/home',
name: 'Home',
component: () => import('@/views/home/index.vue')
},
]
const router = new VueRouter({
mode: 'hash',
base: process.env.BASE_URL,
routes
})
export default router
修改方法

把history改成hash即可
标签:解决报错 We‘re sorry but doesn‘t work properly without JavaScript enabled. Please enable it to continue.
- 程序开发学习排行
- 最近发表


