前端视频无法自动播放的问题,基于Chrome浏览器的自动播放策略原理,详细解释加了autoplay属性之后视频仍然不能自动播放的问题,并提供了二种主流的解决方法
作者:小教学发布时间:2023-10-02分类:程序开发学习浏览:289
目录
一,什么是Chrome浏览器的自动播放策略?(原理讲解,懂了原理解决问题就会非常简单)
1.生活场景中的案例
2.Chrome自动播放策略
3.什么是媒体参与度
二: 案例演示(无法播放的情况)
1.使用autoplay属性
2.我们使用js来控制视频自动播放
3.这究竟是为什么
三.解决方案
1.引导用户进行交互
2.先静音播放,让用户自己控制声音
一,什么是Chrome浏览器的自动播放策略?(原理讲解,懂了原理解决问题就会非常简单)
1.生活场景中的案例
试问一下,如果你正在上班摸鱼准备刷抖音或者B站时,但是忘记了调小声音或是忘记了带耳机,突然的视频声音放出来会不会让你特别尴尬,旁边可都是人看着呢,而且你要是放了个正常的视频还好,不然的话,纯纯大社死有咩有。
所以呢,在2018年Chrome就提出了这种自动播放的策略,主要是为了照顾用户的体验感。
2.Chrome自动播放策略
-
始终允许静音模式下自动播放
-
在以下的情况中,带声音播放会被允许:
①用户已经与当前的域进行了交互(也就是click,tap事件)。
②在桌面设备上,用户的媒体参与度指数阈值已经超过,这意味着用户之前播放过有声视频。
③用户已经将网站添加到移动设备上的主屏幕或允在桌面上安装了PWA。
-
顶部帧可以将自动播放权限委派给其iframe,来允许自动播放声音
3.什么是媒体参与度
媒体参与度(Media Engagement)是指用户与媒体内容进行互动的程度,可以通过多个指标来衡量。这些指标主要包括观看时间、观看率、转化率、交互行为等。Chrome基于这个媒体参与度有一套自己算法,我们可以通过:chrome://media-engagement/ 查看
二: 案例演示(无法播放的情况)
1.使用autoplay属性
就使用一个盒子里面放一个video标签并且加上autoplay属性
<div class="box">
<video src="./img/_12084f25eab2e6978b505b0520b978b-1-64.MP4" autoplay></video>
</div>
可以看到虽然我们设置了autoplay属性但是视频还是不能播放(如果你能播放,你可以试着刷新几次看看,他就不能自动播放了,具体原因暂且未知,总之我们必须要保证它每次都能按照我们的需求来才行)
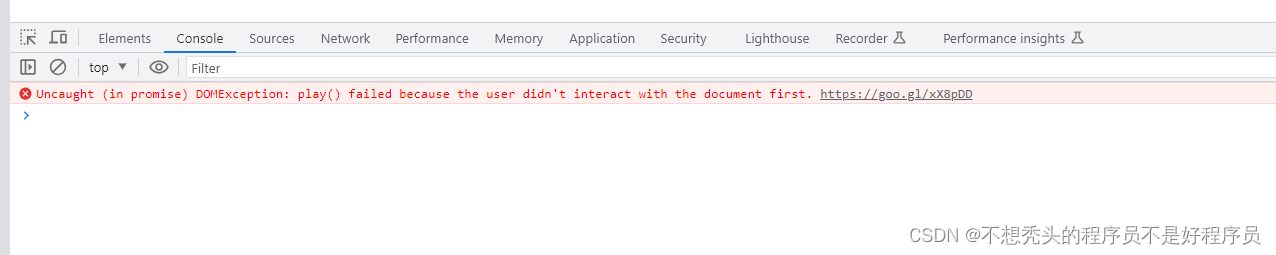
这时我们可以看一下控制台有没有报错

可以看到控制台是已经报错了,这个报错信息大概的意思就是用户没有与此视频进行第一次的交互,导致无法自动播放

可以看到,有道翻译过来也是类似的意思
2.我们使用js来控制视频自动播放
js的代码也是非常简单的
const video = document.querySelector('video')
video.play()但是play()方法并没有起到任何作用(如果自动播放可以多刷新几次,就可以发现这是不可控的)
3.这究竟是为什么
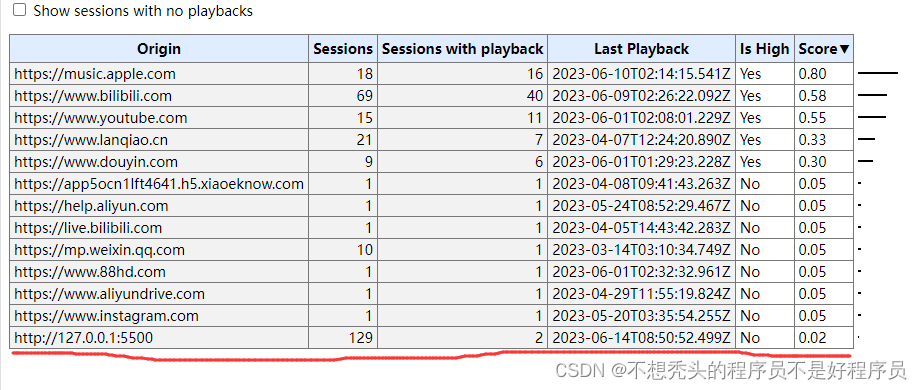
我们可以查看媒体参与度来看看:chrome://media-engagement/

可以看到我当前的网页的得分(Score)是最低的,也就是这个原因,我们的Chrome浏览器不允许我们自动播放,可能有些人会想到静音播放,没错这是现代非常主流的一种解决方法,下面会讲解。
三.解决方案
1.引导用户进行交互
我们在理解了这个原理之后呢,就自然而然的能想到解决方法了,既然要用户与其交互,那我们就让他交互呗,我们可以设置一个按钮来控制他的播放。
<div class="box">
<video src="./img/_12084f25eab2e6978b505b0520b978b-1-64.MP4" autoplay></video>
<div class="model">
<button>开始播放</button>
</div>
</div>我们可以写一个函数来控制此按钮
const model = document.querySelector('.model')
const btn = document.querySelector('button')
// 第一种方法 引导用户去与页面交互实现播放
async function play() {
try {
await video.play();
//使用await的原因是因为video.play()方法返回的是一个Promise,所以在这里我们可以对他进行一些处理
model.style.display = 'none';
btn.removeEventListener('click', play);
// 如果他自动播放了就隐藏按钮,消除点击事件
} catch (err) {
model.style.display = 'block';
btn.addEventListener('click', play);
// 如果Promise返回的是error就引导用户点击按钮,在调用play方法
}
}
play();代码中已经有了非常详细的注释,我也就不做过多的解释,主要思路就是引导用户进行交互,交互了之后在调用方法,肯定是可以实现播放的,通过前面的原理分析可以得知。
2.先静音播放,让用户自己控制声音
这个方法在现在的很多网页中都使用了,比如抖音,B站等。
也是一样写一个函数来控制
//第二种方法比较主流,类似的有网页版抖音以及B站
function play() {
video.muted = true;//设置视频为静音
video.play();//调用播放方法
const ctx = new AudioContext();
const canAutoPlay = ctx.state === 'running';
//通过这个可以判断出视频能不能够自动播放 如果可以它的值就是“running” 否则为"suspended"
// 如果是不能播放我们就执行下面的逻辑,其实就是类似于第一种方法,让用户与其交互
ctx.close();
if (canAutoPlay) {
video.muted = false;
model.style.display = 'none';
btn.removeEventListener('click', play);
}
else {
model.style.display = 'block';
btn.addEventListener('click', play);
}
}
play()代码中也已经有了详细的注释,其实现思路也就是和之前进到的原理类似,既然可以静音播放,我们就先静音播放,而后引导用户来做交互
其实可以看到只要明白了原理,解决问题就会很简单
有什么问题可以私信或者留言
详细代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
Chrome 浏览器的视频自动播放策略
1.始终允许静音模式下自动播放
2.在以下的情况中,带声音播放会被允许:
①用户已经与当前的域进行了交互(也就是click,tap事件)。
②在桌面设备上,用户的媒体参与度指数阈值已经超过,这意味着用户之前播放过有声视频。
③用户已经将网站添加到移动设备上的主屏幕或允在桌面上安装了PWA。
3.顶部帧可以将自动播放权限委派给其iframe,来允许自动播放声音
媒体参与度(Media Engagement)是指用户与媒体内容进行互动的程度,可以通过多个指标来衡量。这些指标主要包括观看时间、观看率、转化率、交互行为等。
可以通过:chrome://media-engagement/ 查看
-->
<style>
* {
margin: 0;
padding: 0;
}
body {
display: flex;
justify-content: center;
}
video {
width: 800px;
height: 600px;
}
.box {
position: relative;
}
.box button {
width: 80px;
height: 40px;
position: absolute;
top: 50%;
left: 50%;
border: none;
background-color: rgb(61, 196, 230);
transform: translate(-50%);
color: #fff;
border-radius: 10px;
}
.box button:hover {
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
<video src="./img/_12084f25eab2e6978b505b0520b978b-1-64.MP4" autoplay></video>
<div class="model">
<button>开始播放</button>
</div>
</div>
</body>
<script>
const video = document.querySelector('video')
console.log(video.play());
const model = document.querySelector('.model')
const btn = document.querySelector('button')
// 第一种方法 引导用户去与页面交互实现播放
async function play() {
try {
await video.play();
//使用await的原因是因为video.play()方法返回的是一个Promise,所以在这里我们可以对他进行一些处理
model.style.display = 'none';
btn.removeEventListener('click', play);
// 如果他自动播放了就隐藏按钮,消除点击事件
} catch (err) {
model.style.display = 'block';
btn.addEventListener('click', play);
// 如果Promise返回的是error就引导用户点击按钮,在调用play方法
}
}
play();
//第二种方法比较主流,类似的有网页版抖音以及B站
function play() {
video.muted = true;//设置视频为静音
video.play();//调用播放方法
const ctx = new AudioContext();
const canAutoPlay = ctx.state === 'running'; //通过这个可以判断出视频能不能够自动播放 如何可以它的值就是“running” 否则为"suspended"
// 如果是不能播放我们就执行下面的逻辑,其实就是类似于第一种方法,让用户与其交互
ctx.close();
if (canAutoPlay) {
video.muted = false;
model.style.display = 'none';
btn.removeEventListener('click', play);
}
else {
model.style.display = 'block';
btn.addEventListener('click', play);
}
}
play()
</script>
</html>标签:前端视频无法自动播放的问题基于Chrome浏览器的自动播放策略原理详细解释加了autoplay属性之后视频仍然不能自动播放的问题并提供了二种主流的解决方法_chrome 自动播放
- 程序开发学习排行
- 最近发表


