Android Shape设置背景
作者:小教学发布时间:2023-10-02分类:程序开发学习浏览:250
导读:设置背景时,经常这样android:background=“@drawable/xxx”。如果是纯色图片,可以考虑用shape替代。shape相比图片,减少资源占用,...
设置背景时,经常这样 android:background=“@drawable/xxx” 。如果是纯色图片,可以考虑用 shape 替代。
shape 相比图片,减少资源占用,缩减APK体积。
开始使用。
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>
概览
使用 shape ,可以实现 矩形、椭圆、直线、圆环。
- corners :设置圆角,android:radius 设置统一的圆角。也可以单独设置四个角的圆角。
- gradient :渐变,有线性渐变(默认)、放射渐变(类似中心往外扩散的效果)、扫描式渐变(转一圈的效果)。
- padding :内边距。和 View 的 padding 使用一样。可以不设置,由 View 来决定。
- size :大小。设置宽高,和 View 的 padding 使用一样。可以不设置,由 View 来决定。
- solid :填充颜色。
- stroke :描边。可以设置边界的颜色,设置边界边缘为虚线。
使用方法:
- 1.在 res/drawable/ 目录创建 shape_demo.xml 。
- 2.在布局文件中 android:background=“@drawable/shape_demo”
矩形
默认直角矩形
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"><!--矩形-->
<!--填充颜色-->
<solid android:color="@color/purple_200" />
</shape>
圆角
用 corners 设置圆角,圆角的幅度由 android:radius 控制。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"><!--矩形-->
<!--填充颜色-->
<solid android:color="@color/purple_200" />
<!--圆角-->
<corners
android:radius="10dp"/>
</shape>
描边
用 stroke 描边,默认边缘时曲线,添加了 android:dashWidth 、android:dashGap 就是虚线。
- android:width 指定宽度,
- android:color 是边缘颜色,
- android:dashWidth 是虚线线段的宽度,
- android:dashGap 是虚线之间的间隔
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"><!--矩形-->
<!--填充颜色-->
<solid android:color="@color/purple_200" />
<!--圆角-->
<corners
android:radius="20dp"/>
<!--描边-->
<stroke
android:width="2dp"
android:color="@color/my_red"
android:dashWidth="10dp"
android:dashGap="2dp" />
</shape>
渐变色
用 gradient 设置渐变色,
- android:type :渐变色类型,线性渐变(默认)、放射渐变(类似中心往外扩散的效果)、扫描式渐变(转一圈的效果)。
- android:angle :渐变开始角度。线性渐变下有效。
Angle of the gradient, used only with linear gradient. Must be a multiple of 45 in the range [0, 315]. - android:startColor :渐变开始的颜色
- android:centerColor :渐变中间的颜色
- android:endColor :渐变结束的颜色
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"><!--矩形-->
<!--圆角-->
<corners android:radius="20dp" />
<gradient
android:centerColor="@android:color/holo_orange_dark"
android:endColor="@color/my_red"
android:startColor="@android:color/holo_green_dark" />
</shape>
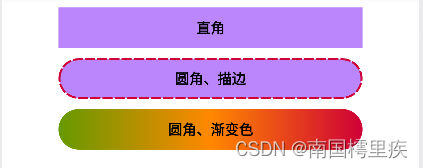
几种矩形效果对比,
学会了矩形,其他的也就会了。
椭圆
线性渐变,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"><!--椭圆-->
<!--填充颜色-->
<solid android:color="@color/teal_200" />
<!--描边-->
<stroke
android:width="2dp"
android:color="@color/purple_200" />
<gradient
android:endColor="@color/teal_200"
android:startColor="@color/my_red"
android:type="linear" />
</shape>
放射渐变,在 线性渐变 基础上把 android:type 改为 radial ,同时设置 android:gradientRadius ,它决定内圆的大小。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"><!--椭圆-->
<!--填充颜色-->
<solid android:color="@color/teal_200" />
<!--描边-->
<stroke
android:width="2dp"
android:color="@color/purple_200" />
<gradient
android:gradientRadius="50dp"
android:endColor="@color/teal_200"
android:startColor="@color/my_red"
android:type="radial" />
</shape>
扫描式渐变,在 线性渐变 基础上把 android:type 改为 sweep 。
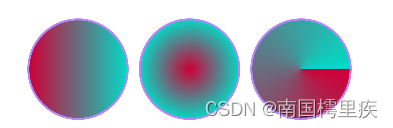
linear 、radial 、sweep ,三种渐变色的对比,
直线/虚线
直线
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line"><!--线-->
<size android:width="100dp" android:height="2dp"/>
<!--直线-->
<stroke
android:width="2dp"
android:color="@color/my_red"/>
</shape>
虚线,虚线就是直线加上描边效果。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line"><!--线-->
<size android:width="100dp" android:height="2dp"/>
<!--虚线-->
<stroke
android:width="2dp"
android:color="@color/teal_200"
android:dashWidth="2dp"
android:dashGap="2dp" />
</shape>
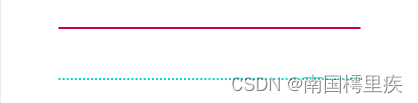
对比,
圆环
android:shape=“ring” ,
- android:innerRadius :内圆半径,直接设置 dp 值。
- android:thickness :圆环厚度,直接设置 dp 值。
- android:useLevel :设为 false ,否则不显示。
- android:innerRadiusRatio :内圆半径,圆环宽度占比的形式,如 设为 4 ,意思是 内圆半径 = 圆环宽度 / 4 。
- android:thicknessRatio :圆环厚度,圆环宽度占比的形式,如 设为 4 ,意思是 内圆半径 = 圆环宽度 / 4 。
本例 View 限定宽高都为 100 dp ,这两种写法,圆环大小是一样的。
写法1 ,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:innerRadius="25dp"
android:thickness="25dp"
android:useLevel="false">
<!--颜色-->
<solid android:color="@color/purple_200"/>
</shape>
写法2 ,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadiusRatio="4"
android:shape="ring"
android:thicknessRatio="4"
android:useLevel="false">
<!--颜色-->
<solid android:color="@color/my_red" />
<!--渐变色-->
<gradient
android:angle="0"
android:endColor="@color/teal_200"
android:startColor="@color/my_red"/>
</shape>
写法 2 , gradient 中设置 android:angle=“90” ,看下和 0 的对比
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadiusRatio="4"
android:shape="ring"
android:thicknessRatio="4"
android:useLevel="false">
<!--颜色-->
<solid android:color="@color/my_red" />
<!--渐变色-->
<gradient
android:angle="90"
android:endColor="@color/teal_200"
android:startColor="@color/my_red"/>
</shape>
三种效果对比,
- android:angle 为 0 是中间的效果,左边是开始渐变的颜色,右边是结束渐变的颜色。
- android:angle 为 90 是右边的效果,下面是开始渐变的颜色,上面是结束渐变的颜色。
- 上一篇:网络安全(黑客)自学
- 下一篇:使用css3实现一个超浪漫的新年倒计时
- 程序开发学习排行
- 最近发表


