HTML5语义化标签解释说明
作者:小教学发布时间:2023-10-02分类:程序开发学习浏览:256
导读:语义化:在HTML5中提供了一些,具备语义化的标签!他们通常用于去构造网页的各个部分!HTML5之前网页的组成和布局通常是使用p和SPAN来构建和布局整个网页的,这样做是常见的...
语义化:在HTML5中提供了一些,具备语义化的标签!他们通常用于去构造网页的各个部分!
HTML5之前网页的组成和布局通常是使用p和SPAN来构建和布局整个网页的,这样做是常见的做法,但存在一个问题,以上两个标签都不具备语义!只是被使用者单纯的作为容器来使用!对于语义化的好处就是,利用搜索引擎的SEO进行搜索!也方面开发者快速的对整个网页的布局有个清晰的认识!
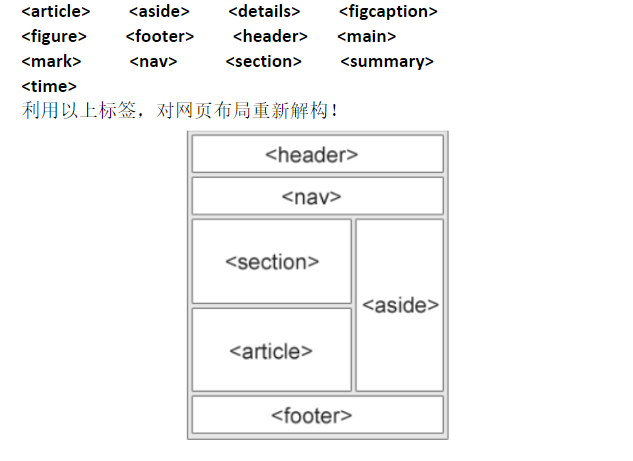
1、常见的语义化标签






- 上一篇:快速排序与冒泡排序以及代码
- 下一篇:Tomcat多实例、负载均衡、动静分离
- 程序开发学习排行
- 最近发表


