微信小程序 实现CBC 加密/解密
作者:小教学发布时间:2023-10-01分类:程序开发学习浏览:229
导读:首先大家可以下载我的资源微信小程序CBC加密工具下载解压后会是一个crypto-js文件夹这其实是一个第三方依赖但目前小程序npm安装的有点问题将这个工具加入到...
首先 大家可以下载我的资源 微信小程序CBC加密工具
下载解压后 会是一个 crypto-js文件夹
这其实是一个第三方依赖 但目前小程序 npm 安装的有点问题
将这个工具加入到你的项目当中
然后我们在项目中封装一个 encryption.js
参考代码如下
import CryptoJS from './crypto-js/index'
const key = CryptoJS.enc.Utf8.parse("秘钥");
const iv = CryptoJS.enc.Utf8.parse("初始化向量");
// 加密函数
export function encryptByCBC(text) {
var cipherText = CryptoJS.AES.encrypt(text, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return cipherText.toString();
}
// 解密函数
export function decryptByCBC(cipherText) {
var decryptedText = CryptoJS.AES.decrypt(cipherText, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return decryptedText.toString(CryptoJS.enc.Utf8);
}
首先 你需要注意 key秘钥 和 iv初始向量 这么写 你要和后端沟通好 这是一个加密和解密的规范
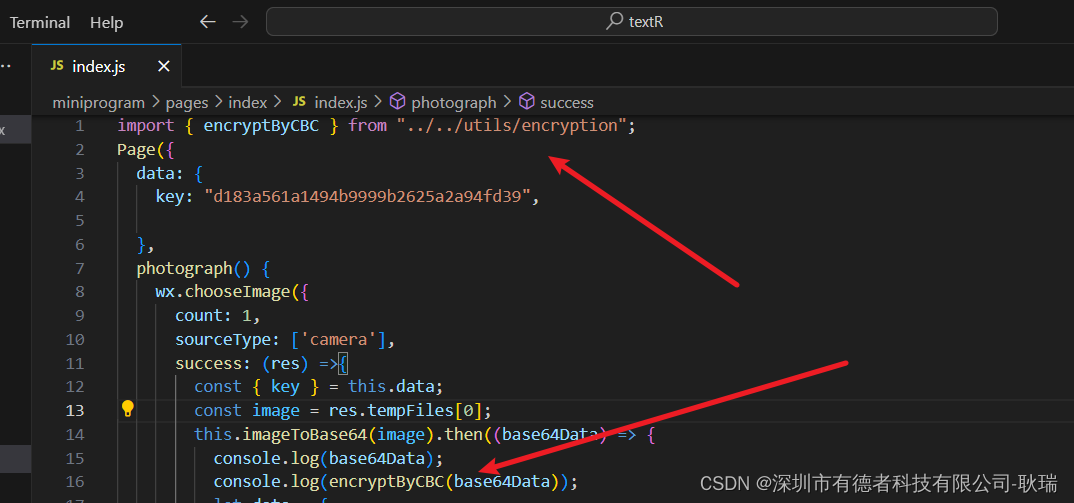
然后在需要使用的地方 引入这个encryption
使用它的encryptByCBC加密方法
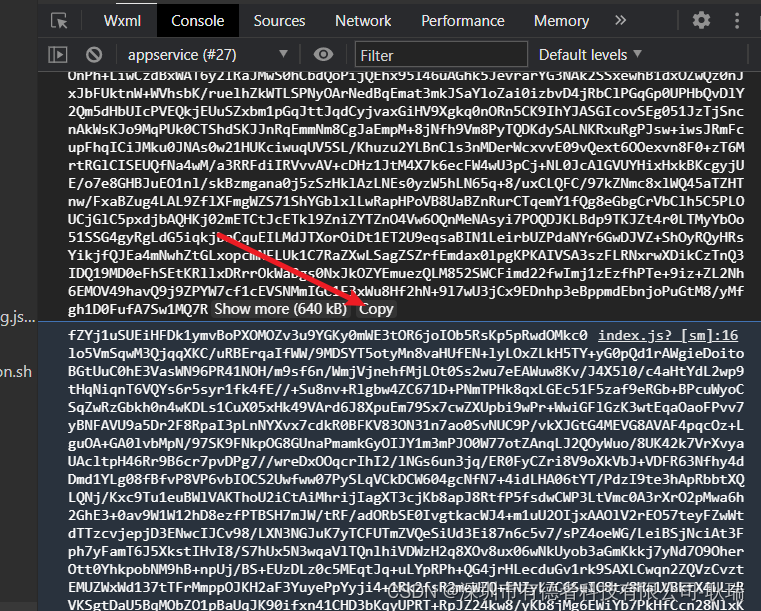
因为我加密的是一个 Base64 字符串会显得有点长
- 上一篇:Chrome获取RequestId
- 下一篇:力扣 -- 10. 正则表达式匹配
- 程序开发学习排行
- 最近发表


