毛玻璃态卡片悬停效果
作者:小教学发布时间:2023-10-01分类:程序开发学习浏览:236
导读:效果展示页面结构组成页面的组成部分主要是卡片。其中卡片的组成部分主要是包括了图片和详情。卡片的动效是鼠标悬停在卡片上时,图片会移动到左侧,并且图片是毛玻璃效果。...
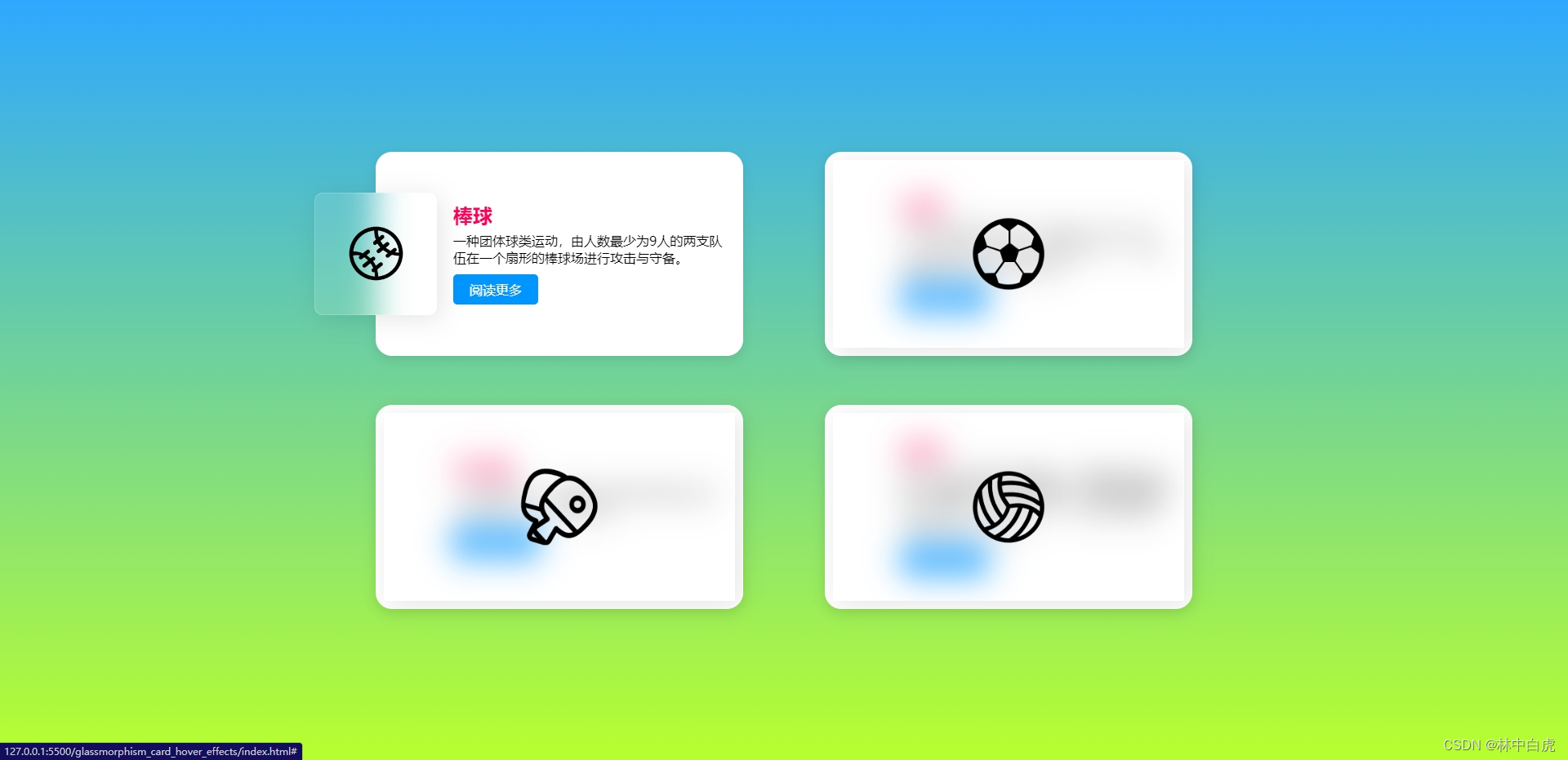
效果展示


页面结构组成
页面的组成部分主要是卡片。其中卡片的组成部分主要是包括了图片和详情。
卡片的动效是鼠标悬停在卡片上时,图片会移动到左侧,并且图片是毛玻璃效果。所以我们在布局的时候图片会采用绝对布局。而详情则是基础布局。
CSS3 知识点
- 响应式
- 绝对布局
- filte 属性的 invert 值使用
- backdrop-filter 属性
实现卡片基础布局
<div class="card">
<div class="img_box">
<img src="./images/Baseball.png" />
</div>
<div class="content">
<div>
<h3>棒球</h3>
<p>
一种团体球类运动,由人数最少为9人的两支队伍在一个扇形的棒球场进行攻击与守备。
<a href="#">阅读更多</a>
</p>
</div>
</div>
</div>
.container .card {
position: relative;
display: flex;
height: 250px;
background: #fff;
border-radius: 20px;
margin: 30px 0;
width: 45%;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
}
实现卡片图片样式
.container .card .img_box {
position: absolute;
top: 10px;
left: 10px;
background: rgba(255, 255, 255, 0.1);
backdrop-filter: blur(20px);
height: calc(100% - 20px);
width: calc(100% - 20px);
z-index: 1;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
border: 1px solid rgba(255, 255, 255, 0.2);
box-shadow: 5px 5px 30px rgba(0, 0, 0, 0.1);
transition: 0.5s ease-in-out;
}
.container .card .img_box img {
max-width: 100px;
filter: invert(1);
transition: 0.5s ease-in-out;
}
添加卡片动画效果
.container .card:hover .img_box {
height: 150px;
width: 150px;
left: -75px;
top: calc(50% - 75px);
border-radius: 10px;
}
.container .card:hover .img_box img {
max-width: 75px;
}
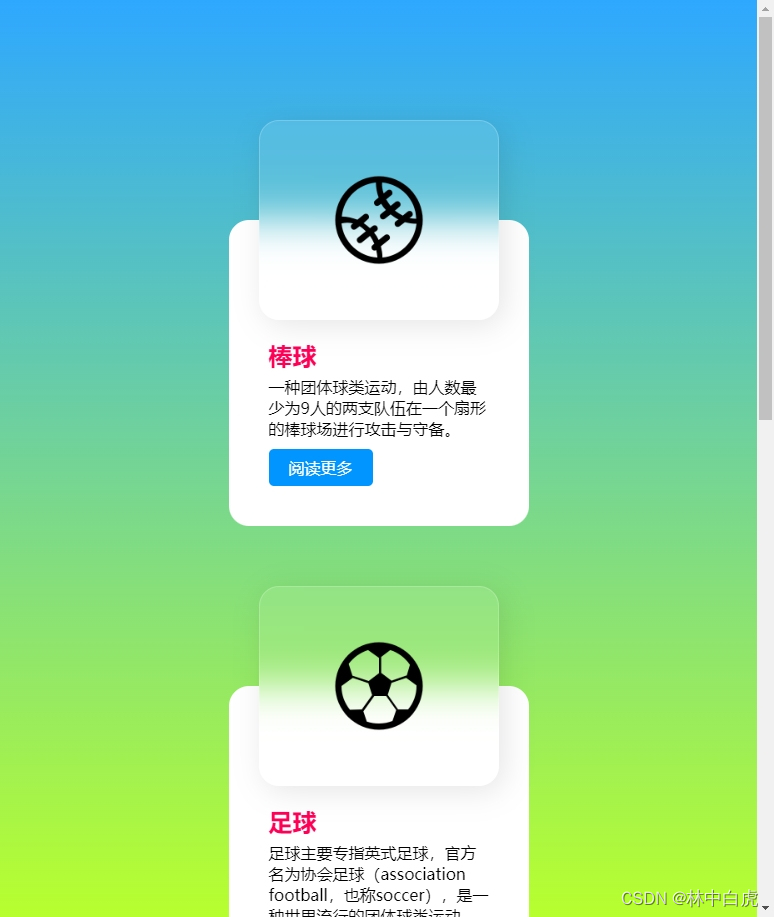
响应式样式添加
@media (max-width: 992px) {
.container .card {
width: 300px;
height: auto;
flex-direction: column;
background: transparent;
margin: -20px 0;
box-shadow: none;
}
.container .card .img_box {
position: relative;
border-radius: 20px;
}
.container .card .img_box,
.container .card:hover .img_box {
width: 80%;
height: 200px;
top: 100px;
left: 10%;
}
.container .card:hover .img_box {
top: 80px;
}
.container .card .img_box img,
.container .card:hover .img_box img {
max-width: 100px;
}
.container .card .content {
position: relative;
width: 100%;
background: #fff;
box-shadow: none;
border-radius: 20px;
padding: 20px 40px 40px;
border-top: 100px solid #fff;
}
}
完整代码下载
完整代码下载
- 上一篇:C语言--atoi函数详解及模拟实现
- 下一篇:sed编辑器
- 程序开发学习排行
- 最近发表


