Web前端大学生期末大作业--京东首页
作者:小教学发布时间:2023-10-01分类:程序开发学习浏览:256
导读:欢迎点赞👍收藏⭐留言📝私信学习目标学习目标:掌握京东项目流程体系掌握网站三大标签优化掌握京东头部和尾部制作掌握京导航栏制作掌握京东焦点图制作了解网站三大标...
欢迎点赞 👍 收藏 ⭐留言 📝 私信
学习目标
学习目标:
- 掌握京东项目流程体系
- 掌握网站三大标签优化
- 掌握京东头部和尾部制作
- 掌握京导航栏制作
- 掌握京东焦点图制作
- 了解网站三大标签优化
技术栈: HTML + CSS
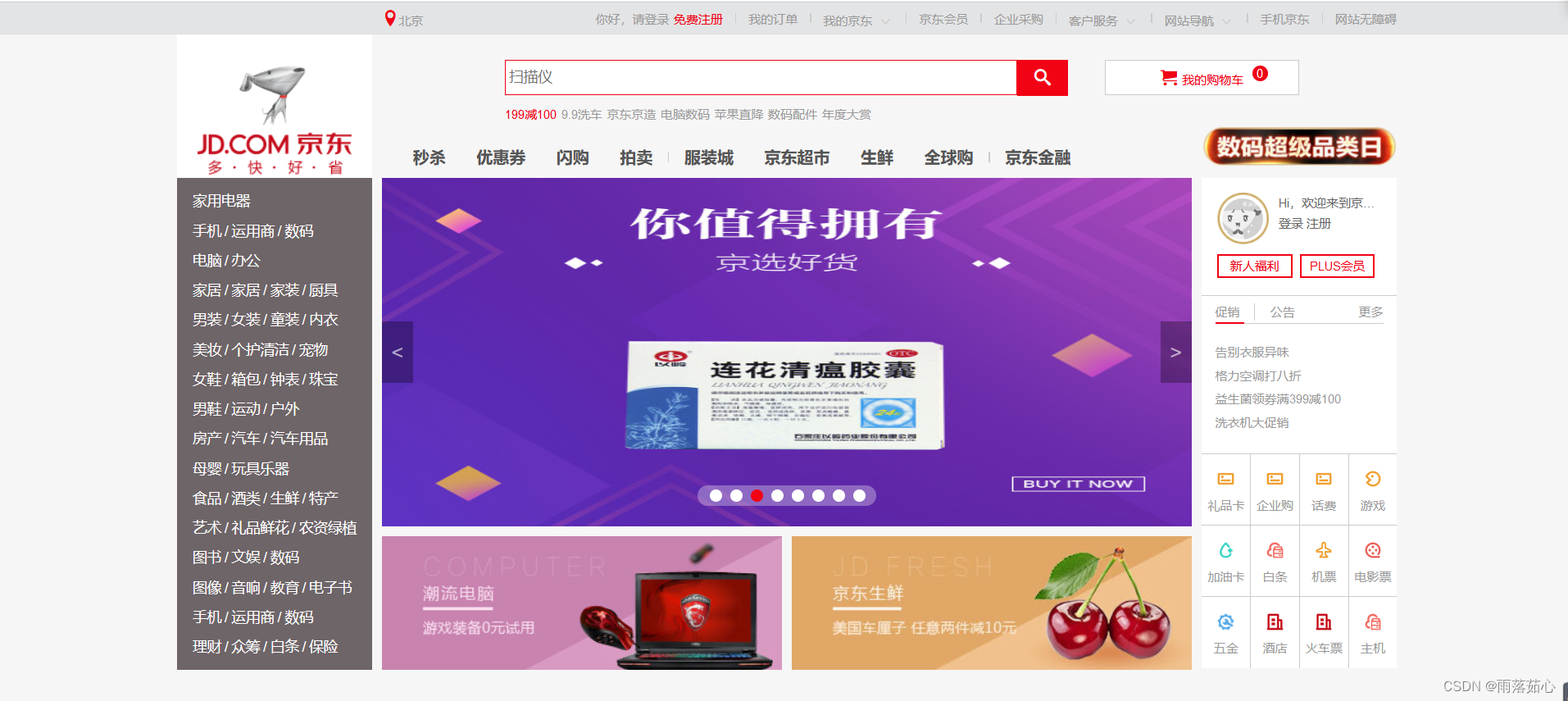
实现效果


网页模块
- 快速导航栏部分
<div class="shortcut">
<div class="w">
<ul class="fl city">
<li> <i class="f10"></i><a href="#">北京</a></li>
</ul>
<ul class="fr">
<li>
<a href="#">你好,请登录</a>
<a href="#" class="f10">免费注册</a>
</li>
<li class="space"></li>
<li>
<a href="#">我的订单</a>
</li>
<li class="space"></li>
<li>
<a href="#">我的京东</a>
<i></i>
</li>
<li class="space"></li>
<li>
<a href="#">京东会员</a>
</li>
<li class="space"></li>
<li>
<a href="#">企业采购</a>
</li>
<li class="space"></li>
<li>
<a href="#">客户服务</a>
<i></i>
</li>
<li class="space"></li>
<li>
<a href="#">网站导航</a>
<i></i>
</li>
<li class="space"></li>
<li>
<a href="#" class="mobile">手机京东</a>
</li>
<li class="space"></li>
<li>
<a href="#">网站无障碍</a>
</li>
</ul>
</div>
</div>
- 中间头部分
<!-- 搜索 -->
<div class="form">
<input type="text" placeholder="扫描仪">
<!-- 按钮的意思 双标签 等价于 <input type="button" value=""> -->
<button> <i></i> </button>
</div>
<!-- 购物车 -->
<div class="shopCar">
<i></i><a href="#" class="f10">我的购物车</a> <span>0</span>
</div>
<!-- 关键词 -->
<div class="hotwords">
<a href="#" class="f10">199减100</a>
<a href="#">9.9洗车</a>
<a href="#">京东京造</a>
<a href="#">电脑数码</a>
<a href="#">苹果直降</a>
<a href="#">数码配件</a>
<a href="#">年度大赏</a>
</div>
<!-- 小导航部分 -->
<div class="navitems">
<ul>
<li><a href="#">秒杀</a></li>
<li><a href="#">优惠券</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">拍卖</a></li>
<li class="space"></li>
<li><a href="#">服装城</a></li>
<li><a href="#">京东超市</a></li>
<li><a href="#">生鲜</a></li>
<li><a href="#">全球购</a></li>
<li class="space"></li>
<li><a href="#">京东金融</a></li>
</ul>
</div>
<!-- 超级日部分 -->
<div class="super">
<a href="#"><img src="images/super.png" height="40" width="190" alt=""></a>
</div>
- 中间分类区域
<div class="grid-col1 fl">
<ul>
<li><a href="#">家用电器</a></li>
<li><a href="#">手机</a>/<a href="#">运用商</a>/<a href="#">数码</a></li>
<li><a href="#">电脑</a>/<a href="#">办公</a>
<li><a href="#">家居</a>/<a href="#">家居</a>/<a href="#">家装</a>/<a href="#">厨具</a></li>
<li><a href="#">男装</a>/<a href="#">女装</a>/<a href="#">童装</a>/<a href="#">内衣</a></li>
<li><a href="#">美妆</a>/<a href="#">个护清洁</a>/<a href="#">宠物</a></li>
<li><a href="#">女鞋</a>/<a href="#">箱包</a>/<a href="#">钟表</a>/<a href="#">珠宝</a></li>
<li><a href="#">男鞋</a>/<a href="#">运动</a>/<a href="#">户外</a></li>
<li><a href="#">房产</a>/<a href="#">汽车</a>/<a href="#">汽车用品</a></li>
<li><a href="#">母婴</a>/<a href="#">玩具乐器</a></li>
<li><a href="#">食品</a>/<a href="#">酒类</a>/<a href="#">生鲜</a>/<a href="#">特产</a></li>
<li><a href="#">艺术</a>/<a href="#">礼品鲜花</a>/<a href="#">农资绿植</a></li>
<li><a href="#">图书</a>/<a href="#">文娱</a>/<a href="#">数码</a></li>
<li><a href="#">图像</a>/<a href="#">音响</a>/<a href="#">教育</a>/<a href="#">电子书</a></li>
<li><a href="#">手机</a>/<a href="#">运用商</a>/<a href="#">数码</a></li>
<li><a href="#">理财</a>/<a href="#">众筹</a>/<a href="#">白条</a>/<a href="#">保险</a></li>
</ul>
</div>
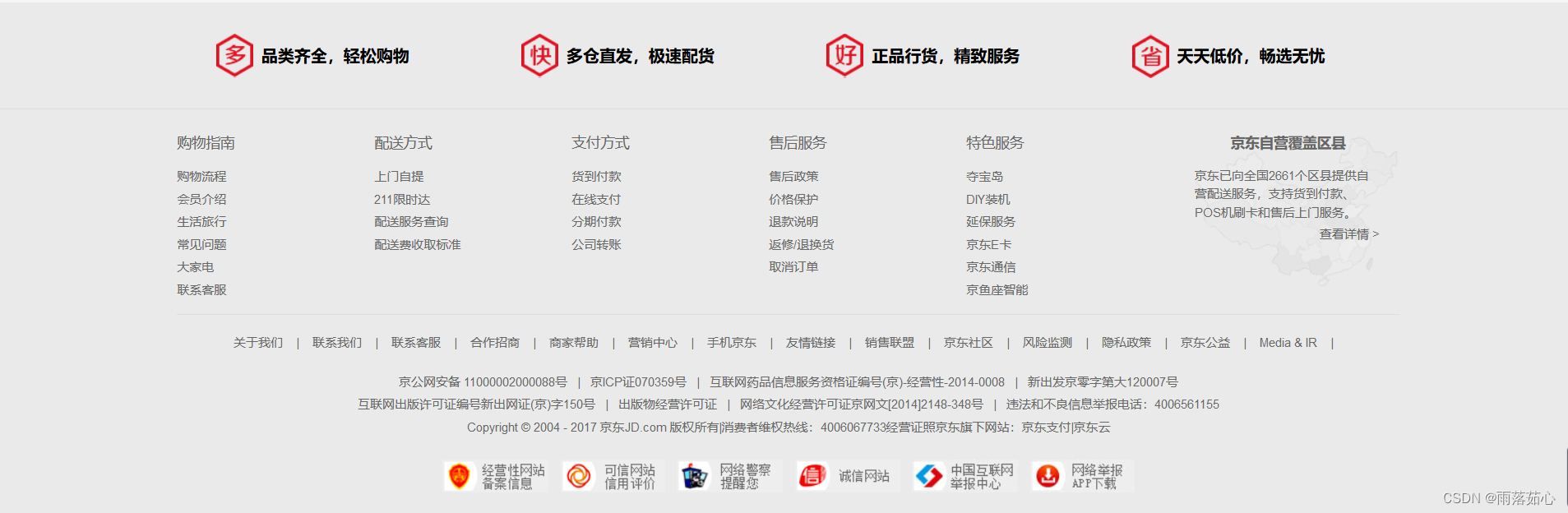
- 页面底部分
<div class="service">
<div class="w">
<ul>
<li>
<h5>多</h5>
<p>品类齐全,轻松购物</p>
</li>
<li>
<h5>快</h5>
<p>多仓直发,极速配货</p>
</li>
<li>
<h5>好</h5>
<p>正品行货,精致服务</p>
</li>
<li>
<h5>省</h5>
<p>天天低价,畅选无忧</p>
</li>
</ul>
</div>
</div>
上面仅仅是部分代码,有需要欢迎来私信!
- 上一篇:Vue前端生成UUID
- 下一篇:SpringBoot使用SSE进行实时通知前端
- 程序开发学习排行
- 最近发表


