30个极致实用的谷歌浏览器插件,让你开发事半功倍
作者:小教学发布时间:2023-10-01分类:程序开发学习浏览:268

浏览器是开发人员最强大的工具。99% 的人不会 100% 地利用他们的浏览器。这里有 30 个浏览器扩展,如果你能合理充分利用将大大提升你的开发效率。

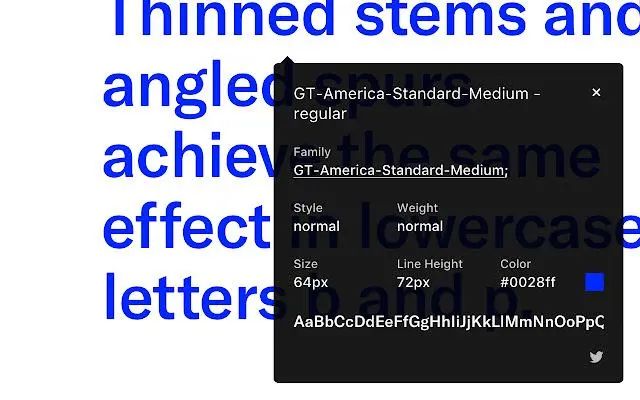
1. WhatFont

"WhatFont",是一款帮助用户快速识别网页中字体信息的工具。
当你在浏览网页时,如果看到了一款你喜欢的字体,但不知道具体是什么字体,那么这时候使用 WhatFont 就非常方便了。安装好插件后,在浏览网页时,只需将鼠标移动到感兴趣的字体上,WhatFont 就会立即显示出该字体的详细信息,包括字体名称、大小、颜色等等。
此外,WhatFont 还可以识别字体的变形和阴影效果,并且支持在 Google Fonts 和 Typekit 上搜索字体,方便用户在设计网页时挑选字体。
总的来说,WhatFont 是一款非常实用的工具,可以帮助用户识别网页中的字体信息,方便用户在自己的设计工作中使用。
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
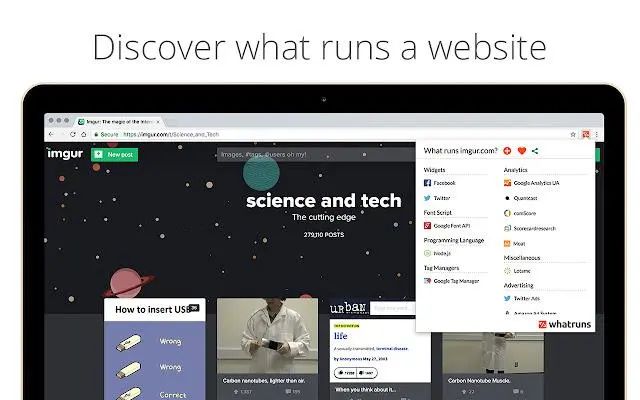
2.WhatRuns

这个谷歌插件名为"WhatRuns",它是一款用于帮助用户快速了解一个网站使用了哪些技术、框架和库的工具。使用该插件,用户只需访问一个网站,然后点击"WhatRuns"插件的图标,即可获得该网站使用的技术列表,这包括:
服务器信息:Web服务器、主机、IP地址、DNS记录等
编程语言:该网站使用的编程语言(例如,Java、PHP、Python、Ruby等)
前端框架:该网站使用的前端框架,例如React、Vue.js等
CMS:如果网站使用了一种内容管理系统,那么WhatRuns插件也可以帮助用户识别出来
JavaScript库:该网站使用的JavaScript库(例如jQuery、AngularJS等)
Fonts:该网站使用的字体名称以及字体来源
此外,WhatRuns插件还提供了一个代码查看器,用于查看网站的源代码,并且还可以查看页面的http header和页面截图。
总之,WhatRuns是一个功能强大且易于使用的工具,可以帮助网页开发人员快速了解网站的技术栈,也可以帮助其他人在学习过程中更好地了解网站的技术。
https://chrome.google.com/webstore/detail/whatruns/cmkdbmfndkfgebldhnkbfhlneefdaaip?hl=en
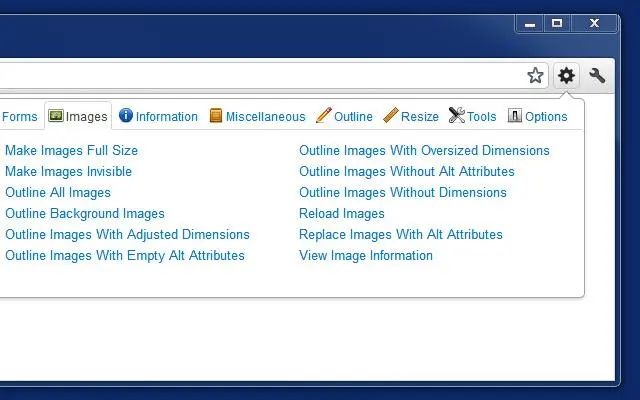
3. Web Developer

"Web Developer",它是一款功能强大的工具,为开发人员和网站管理员提供了各种网页开发和设计工具,以提高其工作效率。使用该插件,用户可以在浏览网页时快速检查页面的各种属性,例如HTML、CSS和JavaScript代码等等,同时提供了一系列调试工具,可以帮助用户诊断和修复网页的问题。
以下是该插件提供的一些功能:
检查和编辑页面元素:可以查看页面的HTML和CSS,并通过可视化界面轻松编辑和调整页面元素。
改变页面样式:可以轻松更改页面的CSS属性,以查看不同样式的页面。
重置CSS:可以通过单击按钮轻松重置页面的CSS,以帮助您更好地了解它的样式。
调试JavaScript:提供了一组调试工具,例如调试器、断点、控制台、JavaScript错误窗口等,以帮助您诊断和修复JavaScript错误。
检查网站性能:提供了一组性能分析工具,以帮助您检查网站的速度、加载时间等性能指标。
显示图像信息:可以查看页面中所有图像的详细信息,包括大小、格式、分辨率等。
检查网页响应:可以检查页面在不同分辨率下的显示效果,以确保您的网站对所有用户都能够适当地响应。
总之,Web Developer是一个功能强大、易于使用的工具,它可以帮助开发人员和网站管理员在网页设计和开发的过程中更加高效、准确地完成各种任务,并且可以帮助他们诊断和修复网页的问题,以提高网站的质量和性能。
https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
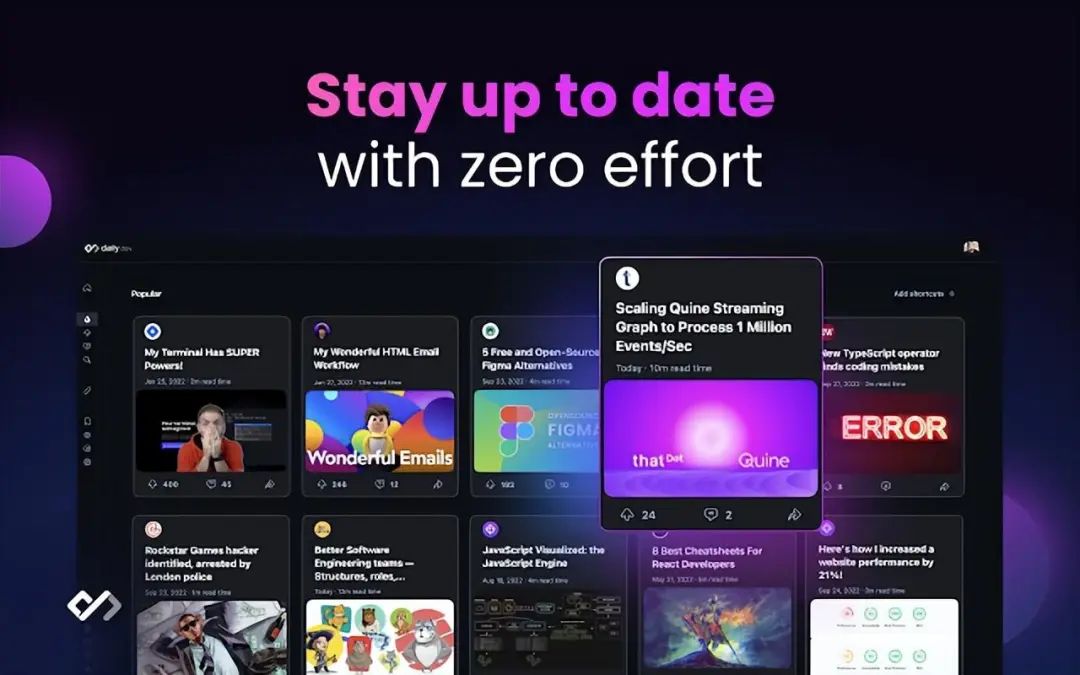
4. Daily.dev

这个谷歌插件名为 "Daily.dev - News for Busy Developers",它提供了一个聚合技术博客和新闻的平台,以帮助忙碌的开发人员随时了解最新的技术动态和趋势。
这个插件的主要功能是提供一个方便的入口,让用户可以轻松地获取来自各种博客和新闻网站的最新技术文章。这些文章是由社区推荐和筛选的,确保了它们的质量和可读性。
插件支持多种主题,包括前端开发、后端开发、数据科学、人工智能、云计算等等。用户可以根据自己的兴趣和需求,选择自己感兴趣的主题,以获取相关的文章和新闻。
除此之外,插件还提供了一些额外的功能,例如在 Chrome 的新标签页中显示最新文章和新闻、保存和分享感兴趣的文章等等。这些功能可以提高用户的生产力,同时让用户可以更轻松地跟上最新的技术趋势。
https://chrome.google.com/webstore/detail/dailydev-news-for-busy-de/jlmpjdjjbgclbocgajdjefcidcncaied
5. JSONView

"JSONView",它是一个用于在浏览器中查看和分析 JSON 数据的工具。
通常情况下,当我们在开发或测试网络应用程序时,我们需要查看网络请求返回的 JSON 数据,以便了解应用程序的运行情况和分析数据。而浏览器默认提供的 JSON 数据显示方式通常是不够友好的,难以直观地查看和分析。
JSONView 就是为了解决这个问题而设计的。这个插件会自动检测浏览器中返回的 JSON 数据,并将其格式化成易于阅读的格式,例如层级缩进、颜色区分等等。这使得用户可以更容易地查看和理解 JSON 数据。
此外,JSONView 还支持将 JSON 数据保存到本地,并提供了一些其他有用的功能,例如将 JSON 数据复制到剪贴板、展开或折叠 JSON 数据等等。这些功能可以提高用户的生产力,并让用户更轻松地分析和处理 JSON 数据。
总之,JSONView 是一个非常实用的工具,可以大大提高开发人员在浏览器中分析和处理 JSON 数据的效率。
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=en
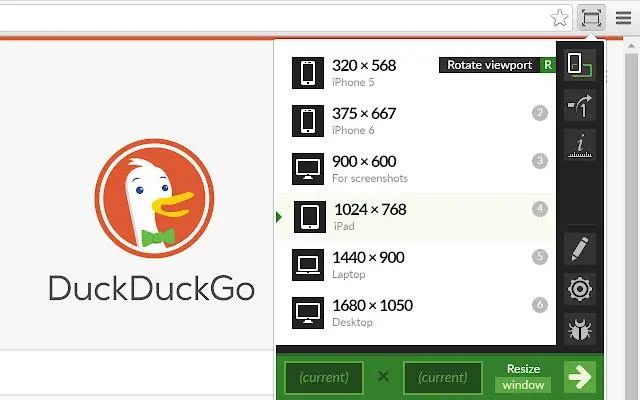
6. Window Resizer

这个谷歌插件名为 Window Resizer,主要用于在开发和设计过程中调整浏览器窗口的大小,以便更好地测试和预览不同分辨率的网页和应用程序。它可以轻松地调整浏览器窗口大小和分辨率,使开发人员和设计师能够快速测试网站在各种不同分辨率和设备上的外观和功能。
此插件支持自定义浏览器窗口大小和分辨率,允许用户添加自己的自定义尺寸。用户可以选择从多个预设尺寸中选择,例如各种桌面和移动设备的尺寸,以及全屏和自定义尺寸。
该插件非常易于使用,并且可以在工具栏中轻松访问。用户可以通过单击插件图标来打开插件,选择所需的尺寸,然后单击应用即可立即更改窗口大小。Window Resizer 还具有快捷键和选项,可根据需要进行配置。
https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh?hl=en
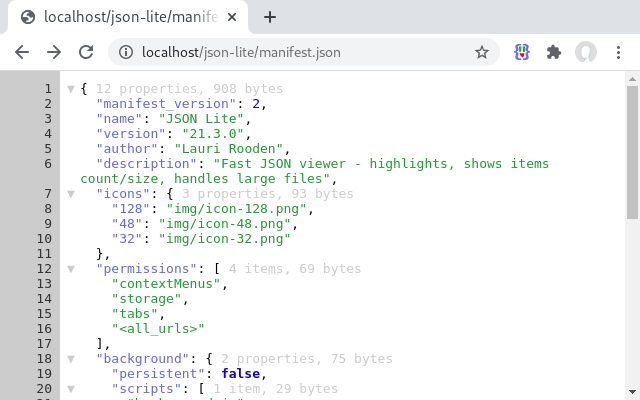
7. JSONLite

json-lite是一个用于浏览JSON数据的Chrome扩展程序。它提供了一个直观的用户界面,使用户能够轻松地查看和分析JSON数据。该扩展程序支持将JSON数据解析为树形结构,同时还提供了语法高亮和格式化选项。此外,它还支持将JSON数据复制到剪贴板,以便进一步处理。用户可以通过直接在Chrome浏览器中打开json文件或在Web应用程序中访问JSON数据来使用此扩展程序。总之,json-lite是一个非常实用的工具,可以帮助用户更好地了解和处理JSON数据。
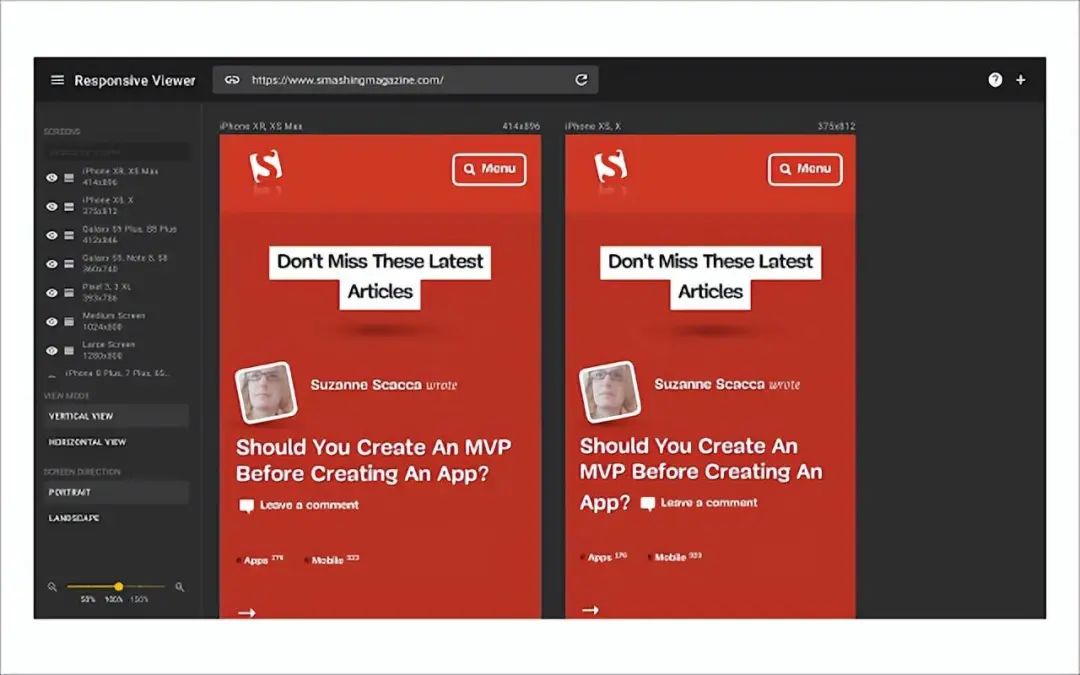
8. Responsive Viewer

Responsive Viewer,它可以帮助开发人员和设计师在浏览器中预览网站的响应式设计,以检查网站在不同设备和分辨率下的外观和布局。
该插件提供了一个简单的工具栏,其中包含常见的移动和桌面设备分辨率的选项,例如 iPhone、iPad、Android、MacBook Pro 等。用户可以在这些选项中选择一个设备,并在浏览器中呈现网站以查看它在选定设备上的外观和行为。此外,用户还可以自定义分辨率和屏幕方向,并将其保存为自定义选项以供以后使用。
使用 Responsive Viewer 可以帮助开发人员和设计师在不同设备和分辨率下快速测试网站的响应式布局和设计,并且可以节省时间和努力。
https://chrome.google.com/webstore/detail/responsive-viewer/inmopeiepgfljkpkidclfgbgbmfcennb?hl=en
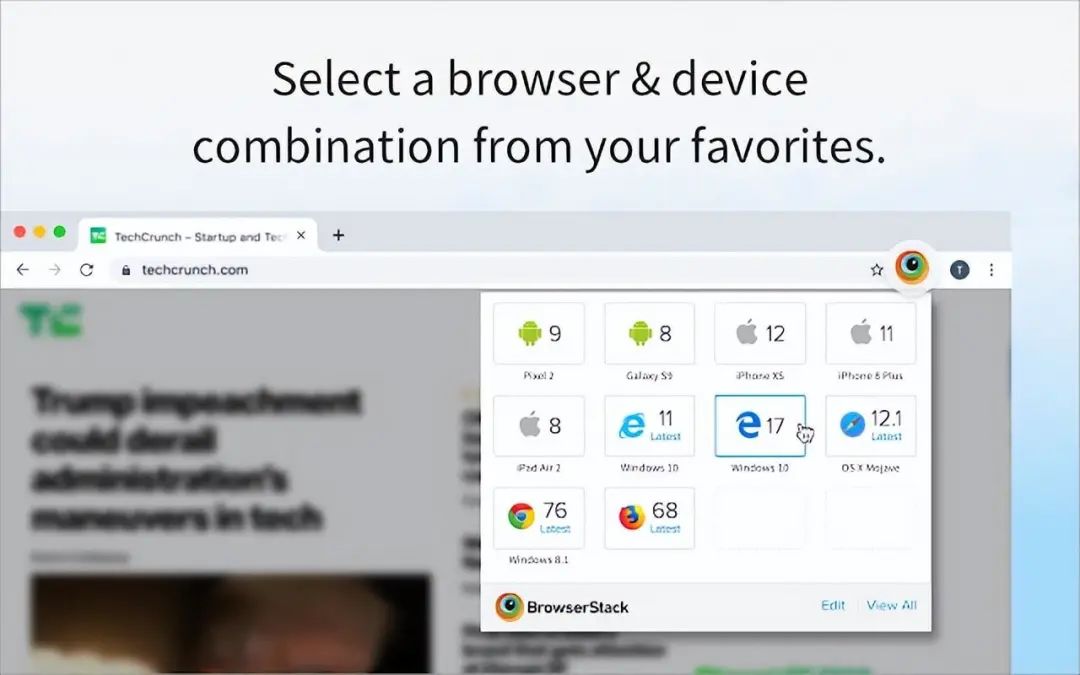
9. BrowserStack

这个Chrome插件是BrowserStack提供的,它是一款基于云的跨浏览器测试平台。该插件允许用户在Chrome浏览器中直接访问BrowserStack的测试工具,而无需离开浏览器或打开其他应用程序。这个插件可以帮助网站和应用程序开发人员快速测试他们的产品在各种浏览器和设备上的兼容性。
具体来说,这个插件可以让用户轻松地模拟各种不同的浏览器和设备环境,包括各种桌面浏览器(如Chrome,Firefox,Safari和IE)以及移动设备和平板电脑。用户只需在Chrome浏览器中点击一下,即可在BrowserStack的云平台上运行测试,从而确保他们的产品在各种设备和浏览器上的正常运行。
此外,该插件还具有实时调试功能,允许开发人员在测试过程中快速发现并修复问题。它还支持本地测试,并提供自动化测试的功能。总之,这个插件可以帮助开发人员更快地测试和调试他们的产品,并确保产品在各种浏览器和设备上都能正常运行。
https://chrome.google.com/webstore/detail/browserstack/nkihdmlheodkdfojglpcjjmioefjahjb?hl=en
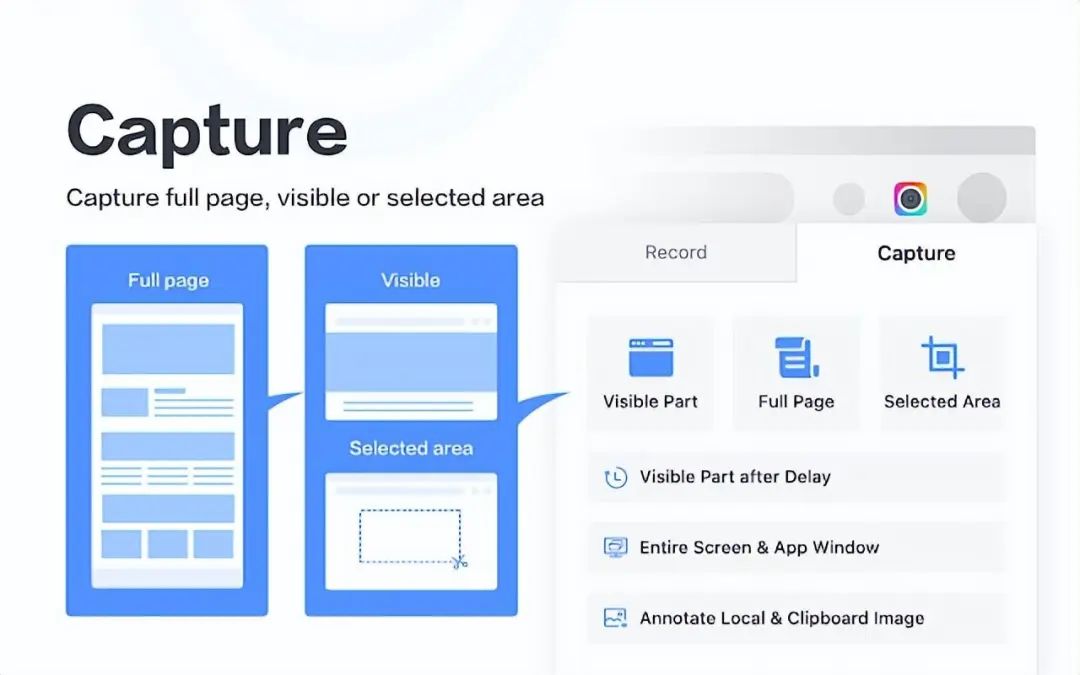
10. Awesome Screenshot

Awesome Screenshot and Screen Recorder 是一款可以让用户在Chrome浏览器上截屏、录制视频和做标记。这款插件可用于创建演示文稿、教程和文档,方便用户与团队、客户和其他利益相关方共享。
使用该插件,用户可以在网页上截取整个屏幕、可见的窗口、选定区域或选择元素,并使用画笔、文本框、箭头、形状等工具对其进行标记、注释和编辑。另外,该插件还提供屏幕录制功能,用户可以录制整个屏幕、选定区域或单个窗口,并进行编辑和导出。
使用Awesome Screenshot,用户可以将截图和录制的视频保存到本地硬盘或云存储服务(如Google Drive、Dropbox、Box等),也可以将其分享到社交媒体或邮件中。此外,该插件还支持在截图和录制的视频上添加水印和文本。
Awesome Screenshot是一款功能强大的浏览器插件,适用于个人和企业用户,可以提高工作效率和团队协作。
https://chrome.google.com/webstore/detail/awesome-screenshot-and-sc/nlipoenfbbikpbjkfpfillcgkoblgpmj?hl=en
11. Visbug

Visbug 是一个谷歌浏览器的开源设计工具插件,主要面向网页设计师和前端开发者,旨在让设计师们在浏览器中更轻松地编辑和调试网页设计。
Visbug 支持通过点击、拖动、调整大小等方式来编辑和设计任何状态下的网页,就像在艺术板上一样自由。通过 Visbug,用户可以检查样式、间距、距离、可访问性和对齐等细节,并在任何设备尺寸下精细地调整布局和内容。用户可以利用 Adobe / Sketch 等设计软件的技能,在混乱的环境中进行设计,并利用实际的生产环境或原型作为艺术板和设计机会。
Visbug 还支持模拟延迟、国际化、媒体查询、平台限制、CPU、屏幕尺寸等因素,让用户更好地在前端进行决策(如可访问性、响应式、边缘情况等)。用户可以直接编辑终端状态的设计,并在没有等待开发人员的情况下执行/测试自己的想法。
Visbug 的目标是为设计师和内容创作者带来更多的掌控力,通过将设计工具的交互和快捷键带入浏览器,让设计师们能够更自由地发挥他们的创意和想象力,从而提升网页设计和开发的效率和质量。
https://chrome.google.com/webstore/detail/visbug/cdockenadnadldjbbgcallicgledbeoc?hl=en
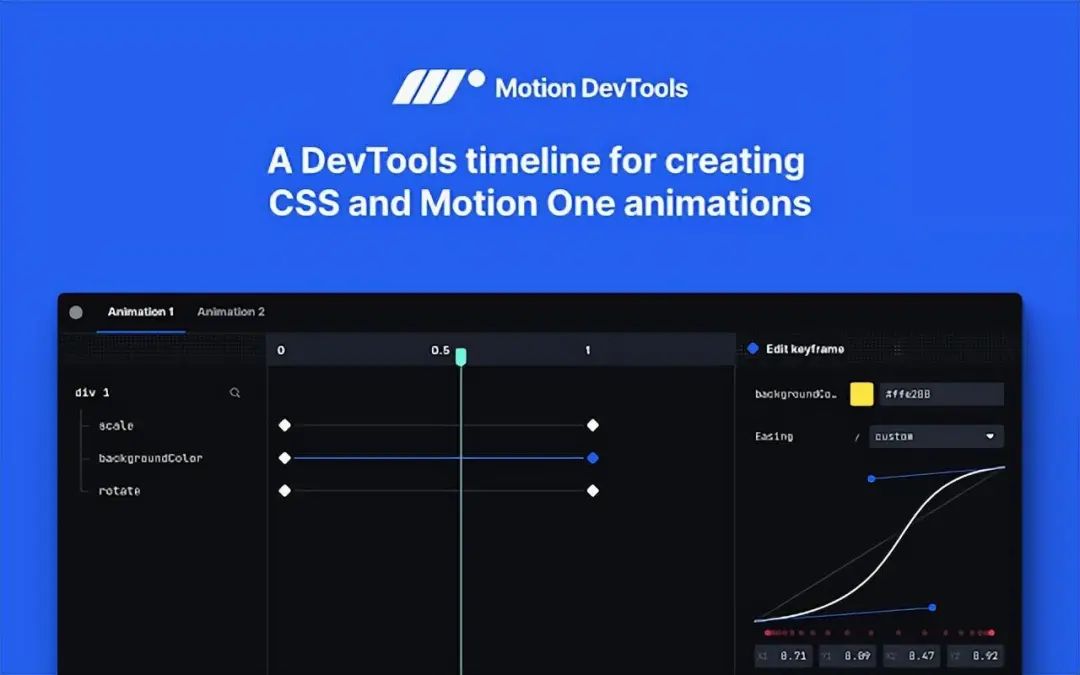
12. Motion DevTools

Motion DevTools 是一个谷歌浏览器的扩展程序,主要用于检查、编辑和导出使用 CSS 和 Motion One 制作的动画效果。
通过 Motion DevTools,用户可以点击录制按钮并与页面进行交互,检测到的 CSS 和 Motion One 动画将在经典时间轴界面上绘制。用户可以使用播放控件来浏览和重播动画,从任何时间点开始。
在编辑方面,用户可以添加、移动和删除关键帧,使用自定义控件编辑值和缓动,并实时反映到页面上。
在导出方面,用户可以通过 Motion DevTools 完成动画的优化,点击导出按钮即可立即生成代码。用户可以将任何动画导出为 CSS 过渡、CSS 动画或 Motion One。
总的来说,Motion DevTools 为用户提供了一种方便的工具,帮助他们在浏览器中检查、编辑和导出动画效果。它提供了一套直观的界面和强大的编辑功能,使得动画效果的创建和修改变得更加简单和高效。
https://chrome.google.com/webstore/detail/motion-devtools/mnbliiaiiflhmnndmoidhddombbmgcdk?hl=en
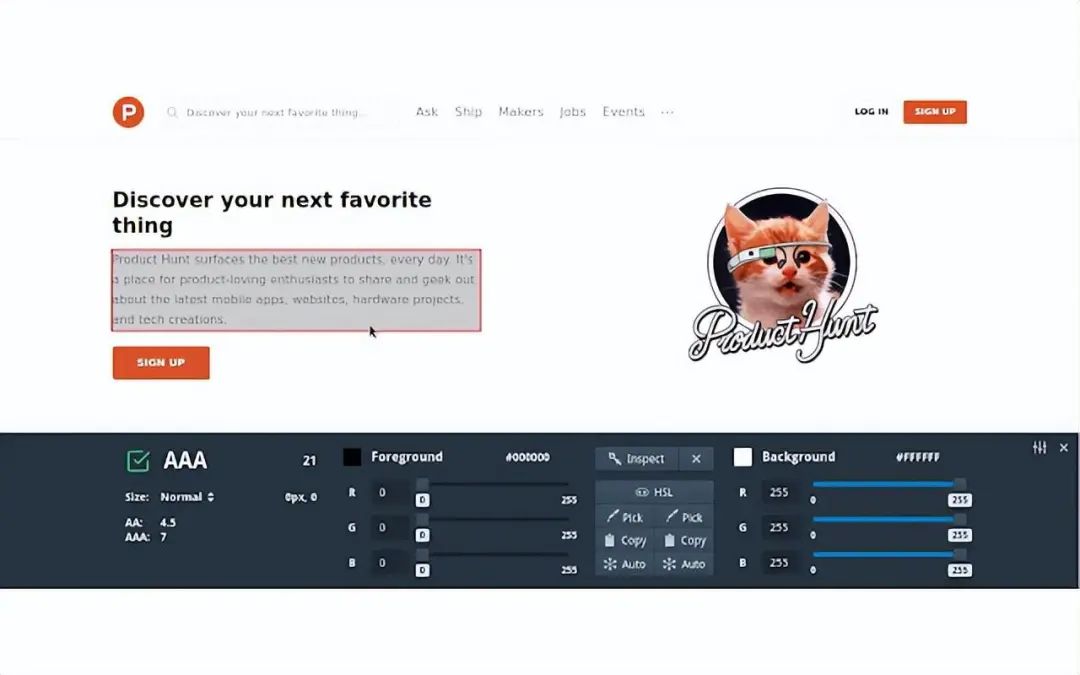
13. Kontrast
 Kontrast 是一个谷歌浏览器的扩展程序,主要用于快速检查和调整文本和背景对比度,以符合Web内容无障碍指南(WCAG)的要求。
Kontrast 是一个谷歌浏览器的扩展程序,主要用于快速检查和调整文本和背景对比度,以符合Web内容无障碍指南(WCAG)的要求。
Kontrast 提供了以下功能:
✔ 自动检查所选元素的对比度
✔ 显示可访问性比率
✔ 自动获取最接近 WCAG 兼容颜色
✔ 颜色滑块
✔ RGB 和 HSL 模式
✔ 颜色选择器
✔ 轻松复制颜色(HEX、RGBA、HSLA)
✔ 忽略 CSS 悬停效果
✔ 暗模式
Kontrast 的使用可以帮助用户快速检查和调整页面中的文本和背景对比度,以满足 WCAG 要求,提高网站的可访问性。通过自动检查对比度并显示可访问性比率,用户可以快速确定页面元素是否符合 WCAG 要求,并在需要时进行调整。除此之外,Kontrast 还提供了丰富的颜色工具,帮助用户轻松选择和编辑颜色。
https://chrome.google.com/webstore/detail/kontrast-wcag-contrast-ch/haphaaenepedkjngghandlmhfillnhjk?hl=en
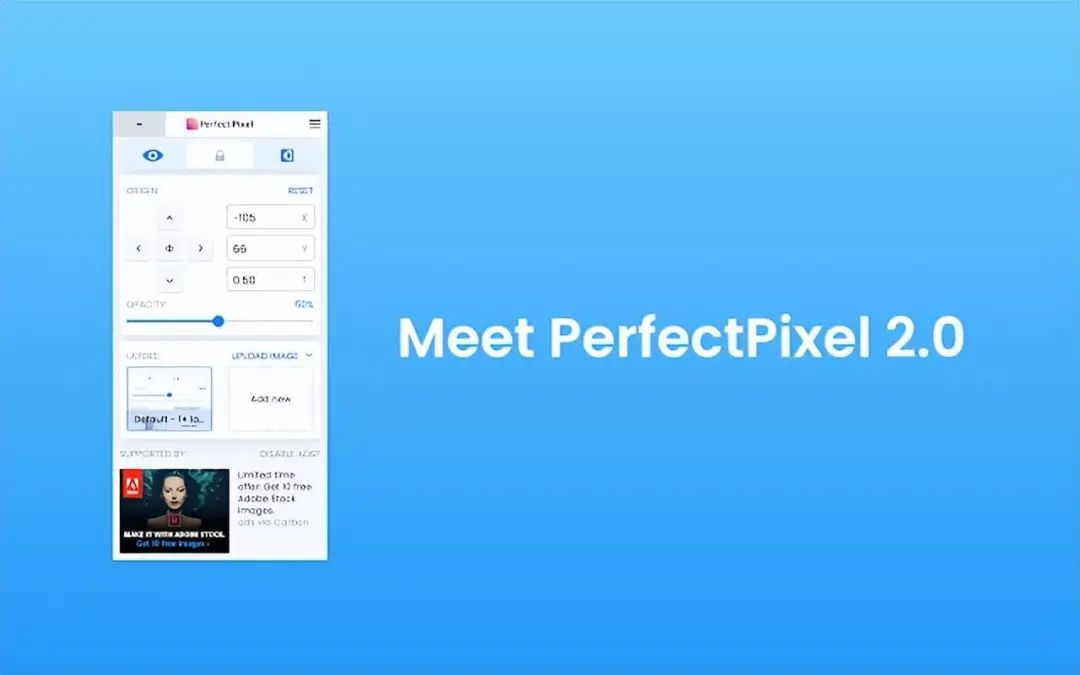
14. PerfectPixel

PerfectPixel是一个谷歌插件,它可以在开发HTML时帮助开发人员和标记设计师将半透明图像覆盖在其上,以便进行像素完美的比较。
功能:
多层支持
图层反转和缩放
每个网站单独图层
图层在浏览会话之间保存
简洁易用的用户界面
支持拖放文件上传、从URL粘贴、从剪贴板粘贴
支持键盘箭头键和鼠标滚轮
扩展可以在file://协议(本地文件)下使用
https://chrome.google.com/webstore/detail/pesticide-for-chrome/bblbgcheenepgnnajgfpiicnbbdmmooh
15. Site Pallete

Site Palette是一个免费的谷歌浏览器扩展程序,它可以从任何网站中提取颜色,是设计师和前端开发人员必备的工具。它具有以下功能:
免费Site Palette API可用
支持几种调色板生成器
可创建可共享的链接
提供预览调色板图像以供下载
下载自动生成的Sketch模板
添加Adobe调色板支持
在coolors.co上使用调色板
在Google艺术调色板中微调调色板
添加打印样式:打印或将调色板保存为PDF
使用Site Palette,您可以轻松提取任何网站中使用的颜色,并生成完整的调色板。它还可以生成共享链接,您可以与团队或客户共享调色板。Site Palette支持几个调色板生成器,并支持Adobe Swatch。您还可以在coolors.co和Google艺术调色板上微调您的调色板。
https://chrome.google.com/webstore/detail/site-palette/pekhihjiehdafocefoimckjpbkegknoh
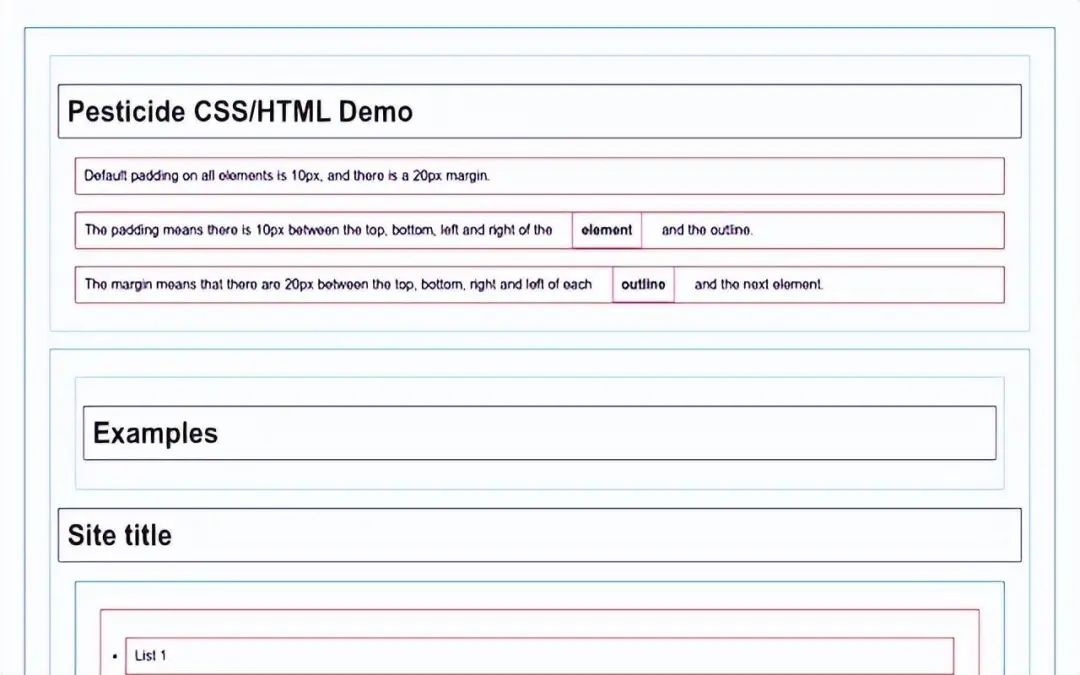
16. Pesticide
 Pesticide for Chrome 是一款谷歌插件,它将 Pesticide CSS 注入到当前页面中,以更好地查看页面上各个元素的布局。
Pesticide for Chrome 是一款谷歌插件,它将 Pesticide CSS 注入到当前页面中,以更好地查看页面上各个元素的布局。
使用这个插件,你可以快速查看页面上各个元素的位置和大小,以便更好地进行设计和开发。它可以帮助你在进行调试和排除故障时更有效地定位元素,并更好地理解网页的结构和布局。它还可以用于网站的可访问性测试,以确保各个元素的大小和位置满足相应的标准和要求。
https://chrome.google.com/webstore/detail/pesticide-for-chrome/bakpbgckdnepkmkeaiomhmfcnejndkbi?hl=zh-CN
17. Responsive Design Tester

这个 Chrome 插件名为 "Responsive Tester",其主要功能是帮助开发人员测试网页在不同屏幕尺寸下的响应式布局。
插件特点:
模拟不同设备尺寸,包括手机、平板和台式机等;
支持自定义设备分辨率和方向;
在多个设备尺寸下同时测试,快速查看页面的响应性;
提供快捷键和鼠标拖动等操作方式,方便开发人员快速切换屏幕尺寸;
支持垂直和水平方向的布局查看。
该插件对于开发人员在进行响应式设计时进行测试非常有帮助。通过在不同尺寸下预览网页,开发人员可以确保网页的布局在各种设备上都能够良好的显示和使用,提高网站的可访问性和用户体验。
https://chrome.google.com/webstore/detail/mobileresponsive-web-desi/elmekokodcohlommfikpmojheggnbelo
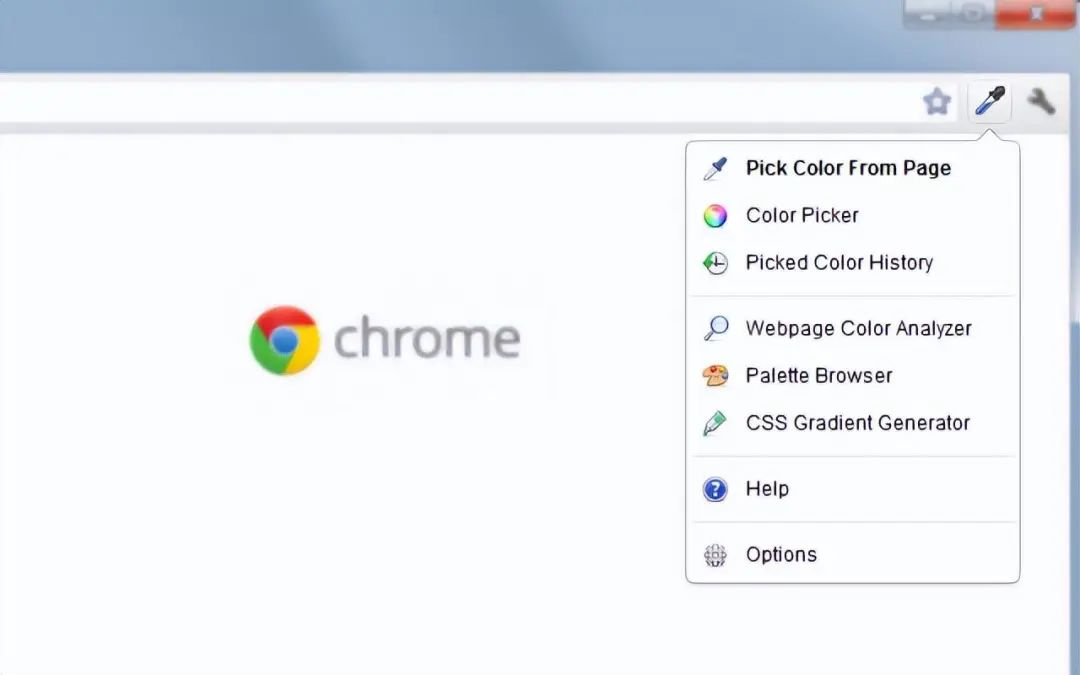
18. ColorZilla

ColorZilla是一个谷歌浏览器插件,它提供了多种功能,让Web开发人员和设计师更轻松地工作。以下是ColorZilla的主要功能:
吸管工具 - 可以获取网页上任何像素的颜色。
高级取色器 - 类似于Photoshop的功能,可以获取并调整任何颜色。
CSS渐变生成器 - 可以生成CSS渐变代码。
网页颜色分析器 - 可以获取任何网站的颜色调色板。
调色板查看器 - 可以预览7个预装的调色板。
颜色历史记录 - 记录最近选取的颜色。
元素信息显示 - 显示标签名称,类,ID,大小等信息。
自动将选定的颜色复制到剪贴板。
支持键盘快捷键。
获取动态悬停元素的颜色。
单击开始选择颜色(仅限Windows)。
从Flash对象中获取颜色。
可以在任何缩放级别上拾取颜色。
ColorZilla需要访问所有网站上的数据,以便进行基本功能的颜色选取。但它不会收集用户的任何数据或浏览活动,非常注重用户隐私。用户如果遇到问题或发现bug,可以直接联系插件官方以获取帮助。
https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
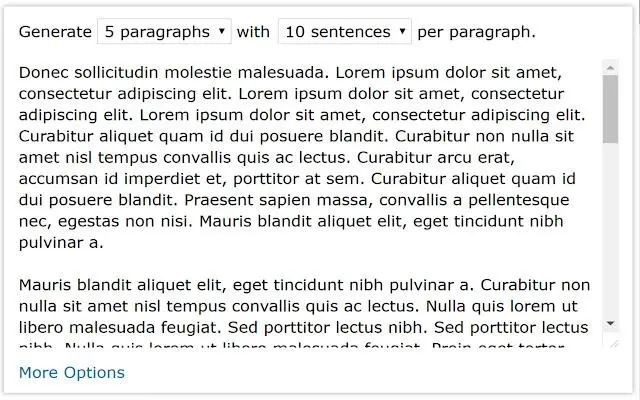
19. Lorem Ipsum Generator

这是一款名为 "Lorem Ipsum Generator" 的谷歌浏览器插件,可以快速生成默认文本或Lorem Ipsum文本。默认设置优化了插件的使用体验,但用户也可以自定义设置来获得更适合自己的文本。每个句子都是随机生成的,以模拟真实文本。
此插件的选项包括:
生成1-5段落,每段落1-20个句子
可选择段落标签包裹或其他换行符
将文本复制到剪贴板
该插件只需要获取存储权限,以便保存用户的偏好设置。如果您需要快速获得占位文本或Lorem Ipsum文本,该插件将是一个很好的选择。
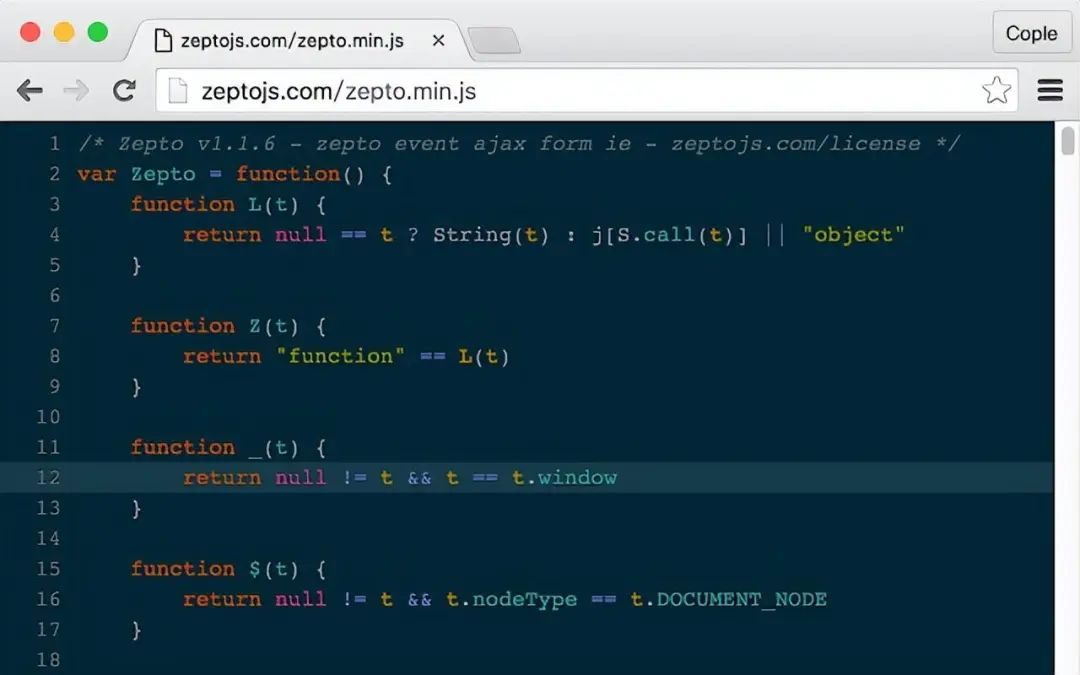
20. Code Beautifier

这是一个用于美化 CSS、JavaScript 和 JSON 代码的谷歌浏览器扩展程序。当您打开一个 .css、.js 或 .json 文件时,它可以自动(可选)美化源代码。
该插件的特点包括:
支持 CSS(Less/Scss/Sass) / JavaScript(JSON/JSX/TypeScript) 格式化
支持解包或反混淆 JavaScript
支持60多种语法高亮主题
使用 JSBeautifier(https://jsbeautifier.org/) 和 CodeMirror(https://codemirror.net/)。
使用该插件,您可以在打开 CSS、JavaScript 或 JSON 文件时,以更加美观易读的方式浏览源代码。
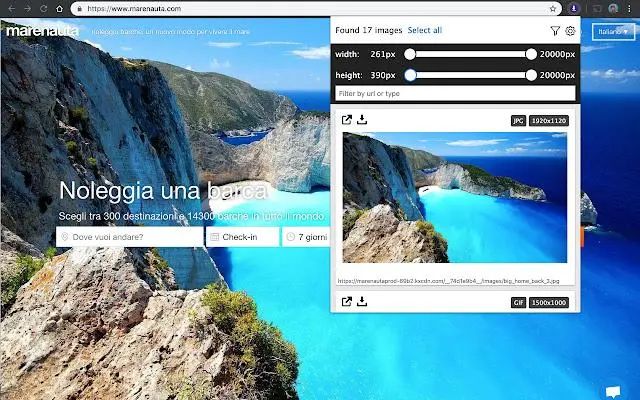
21. Imageye

"Imageye Image Downloader" 是一个功能齐全的谷歌浏览器插件,可以帮助用户轻松下载网页上的图像。它易于使用,具有许多定制选项,并且可以提供预览以确保用户下载了所需的图像。
如何使用:
用户可以打开一个网页,然后单击该插件的图标以打开插件。插件将显示网页中的所有图像,并且用户可以通过单击要下载的图像来选择它们。用户可以选择下载单个图像或一组图像。一旦用户选择了要下载的图像,他们可以单击“Download”按钮,将它们保存到他们的计算机中。
该插件还允许用户指定所需的图像格式(如JPG或PNG),并可以设置过滤器来仅显示特定尺寸或文件类型的图像。此外,用户还可以选择在下载之前预览图像,以确保他们下载了正确的图像。
https://chrome.google.com/webstore/detail/imageye-image-downloader/agionbommeaifngbhincahgmoflcikhm
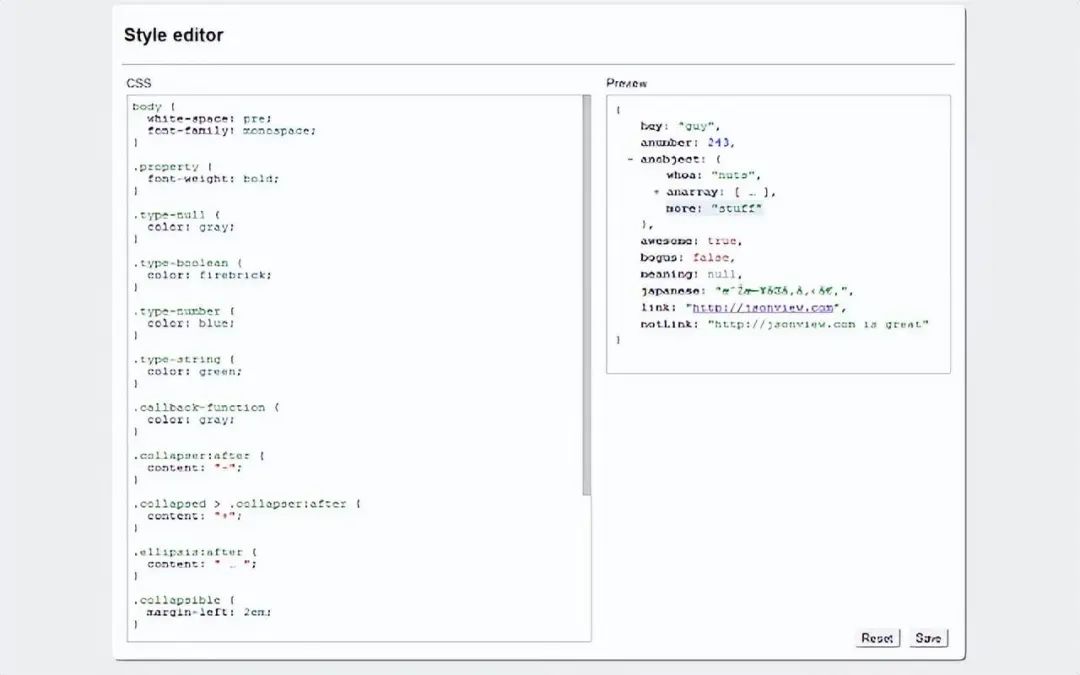
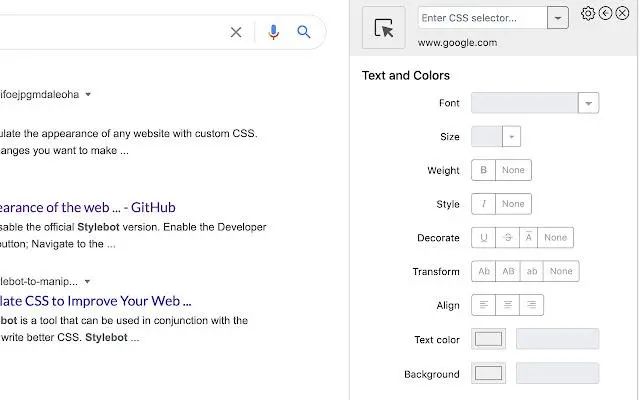
22. Stylebot

"Stylebot" 是一个功能强大的谷歌浏览器插件,可以帮助用户轻松修改网站的样式。它易于使用,具有可视化编辑器和CSS编辑器,适用于所有技能水平的用户。用户可以通过该插件将网站的外观和感觉完全定制化,以满足他们的个人偏好和需求。
如何使用:
用户可以打开一个网页,并单击插件图标,以打开该插件的面板。该插件的面板提供了一个可视化编辑器,使用户能够直接在网页上修改样式。用户可以使用鼠标选择要修改的元素,并使用编辑器中的选项来更改样式。例如,用户可以更改文字颜色、字体、大小、背景色、边距、边框等。用户可以通过点击“应用”按钮来预览他们所做的更改,并可以使用“撤消”按钮来撤消更改。
该插件还提供了一个CSS编辑器,使有经验的用户可以手动编辑CSS代码来修改样式。该编辑器包含一些语法突出显示和自动补全功能,可以帮助用户编写正确的代码。
https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha
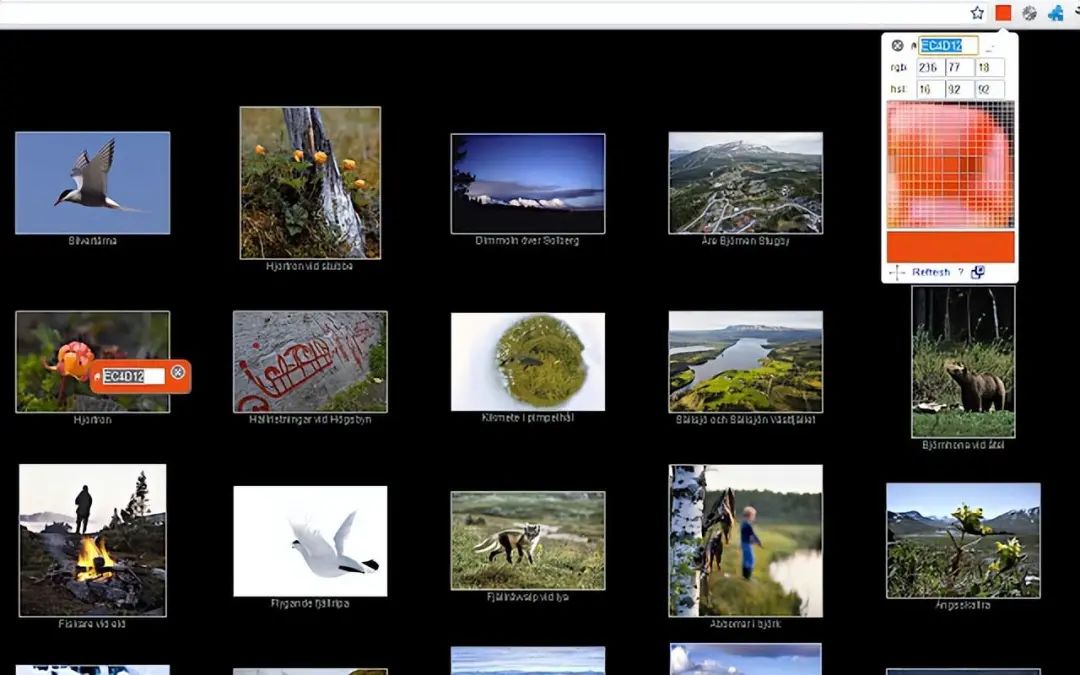
23. Colorpick

"ColorPick Eyedropper" 是一个非常有用的谷歌浏览器插件,可以帮助用户从网页中选择颜色,并获取其代码。它易于使用,具有可自定义的界面和高级功能,适用于所有技能水平的用户。用户可以通过该插件轻松地从网页上获取所需的颜色代码,以便在其设计项目中使用。
如何使用:
用户可以单击插件图标,以打开该插件的面板。用户可以使用该插件的取色器工具,在网页上选择任何颜色。该插件会自动将选定的颜色的十六进制代码显示在面板中,并且用户还可以将其转换为RGB、HSL和其他格式。此外,该插件还提供了一些其他功能,如历史记录、快捷方式、缩放等。
用户还可以使用该插件的高级功能来定制其外观和行为。例如,用户可以更改颜色选取器的形状、大小和颜色,并可以选择如何显示颜色代码。此外,该插件还支持多种语言,用户可以选择自己喜欢的语言。
https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
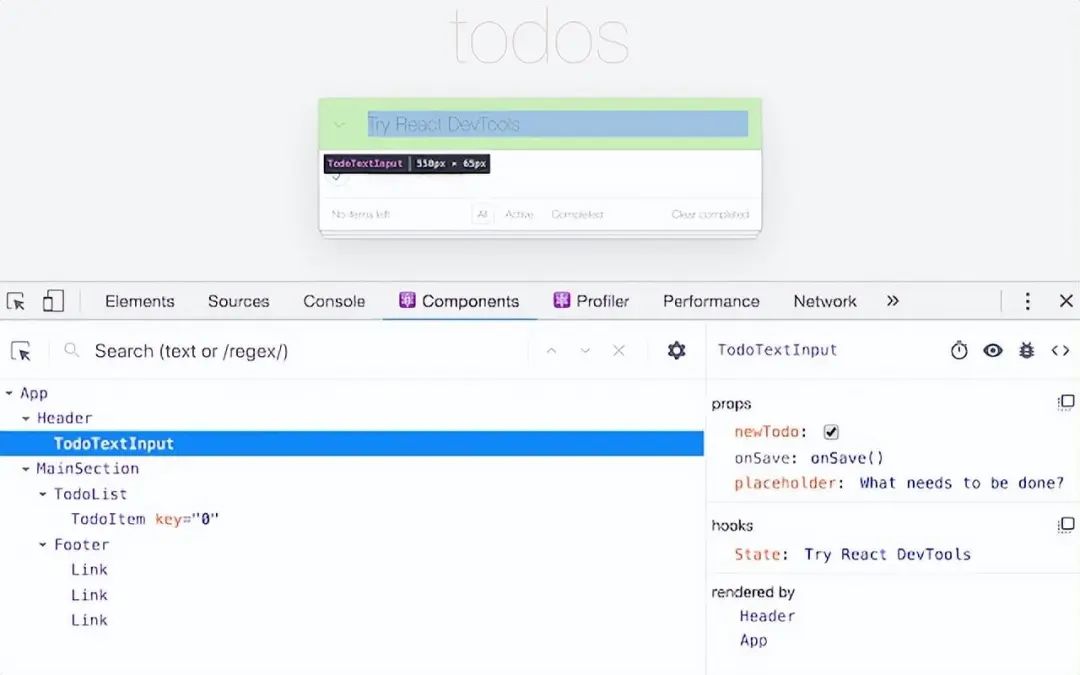
24. React Dev tool

"React Developer Tools" 是一个非常有用的谷歌浏览器插件,它提供了强大的调试和分析工具,可以帮助开发人员更好地理解和调试React组件。它易于使用,具有可自定义的界面和高级功能,适用于React应用程序的开发人员。用户可以通过该插件轻松地分析和调试React组件,以提高应用程序的质量和性能。
如何使用:
当用户访问React应用程序时,该插件会自动检测并激活,用户可以通过单击插件图标,以打开该插件的面板。该面板显示React组件树,用户可以在其中查看组件层次结构和属性。用户还可以通过选中组件来查看组件的状态和上下文,并使用该插件的其他功能,如搜索、过滤和诊断工具,来进一步分析和调试组件。
此外,该插件还支持React Native应用程序,用户可以在移动设备上使用该插件来调试React Native组件。
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
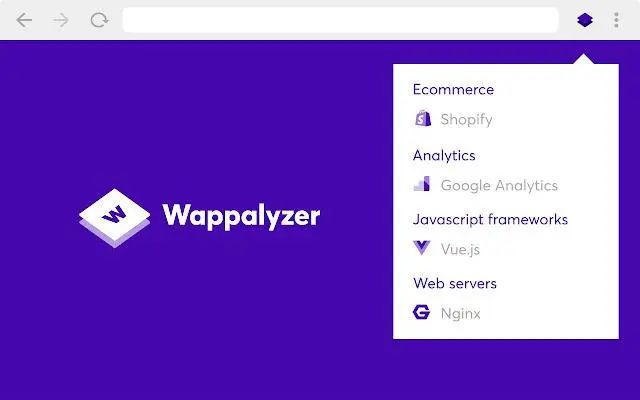
25. Wappalyzer

"Wappalyzer Technology Profiler" 是一个非常有用的谷歌浏览器插件,它可以帮助用户了解任何网站使用的技术和工具。它易于使用,具有直观的用户界面和高度可定制的功能。该插件可以帮助开发人员、安全研究人员、竞争情报分析师等人士,了解网站的技术架构,从而更好地进行分析和研究。用户可以通过该插件轻松地了解网站的技术和工具,以更好地了解网站的特点和功能。
如何使用:
用户可以在Chrome浏览器中访问任何网站,然后单击该插件的图标,以查看该网站使用的技术和工具。该插件可以识别各种类型的技术和工具,包括Web服务器、CMS、JavaScript框架、网页分析工具等等。用户可以通过单击插件面板上的任何项,以查看有关该项的详细信息,例如版本号、作者、许可证等等。
此外,该插件还提供了一些额外的功能,例如用户可以将已识别的技术和工具导出到CSV文件中,以便进行进一步的分析和处理。用户还可以通过该插件的设置面板,选择要忽略的技术和工具,并调整该插件的其他选项。
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
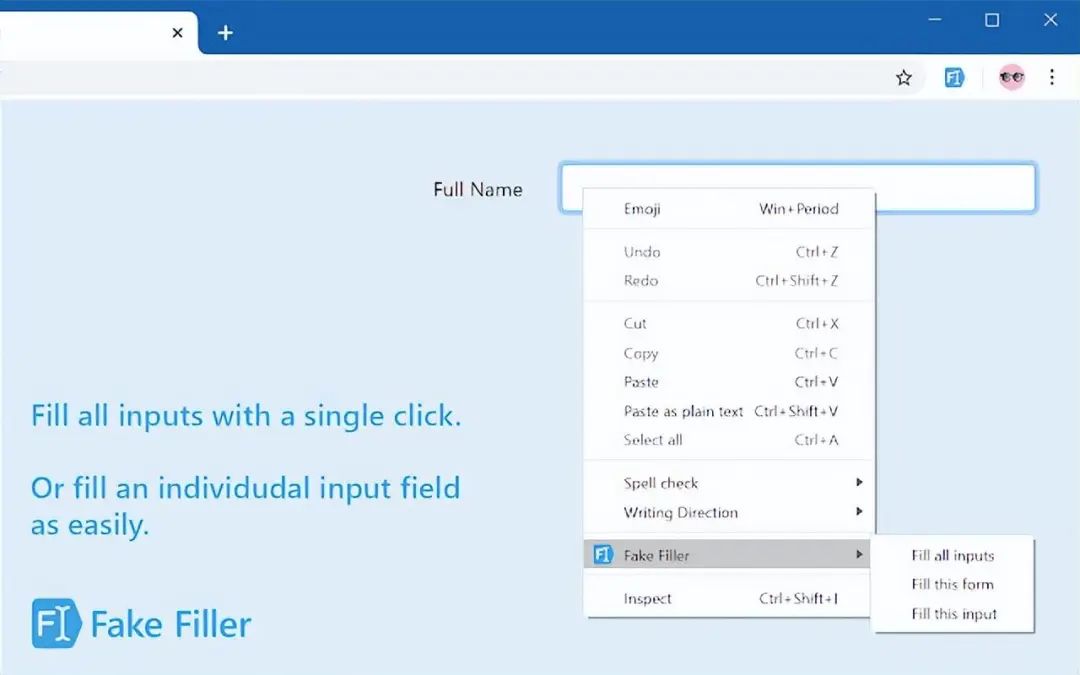
26. Fake Filler

"Fake Filler" 是一个非常实用的谷歌浏览器插件,它可以帮助用户自动生成虚假的个人资料,以便填充在线表单和注册页面。这个插件易于使用,可以自动保存用户的自定义模板,以便后续使用。用户可以通过该插件轻松地填写表单,无需手动输入,从而节省了大量的时间和精力。这个插件特别适用于需要填写大量表单或注册页面的用户,例如网站管理员、社交媒体营销人员等。
如何使用:
当用户需要填写一个在线表单或注册页面时,可以单击插件图标,以自动生成虚假的个人资料。这些资料包括姓名、地址、电话号码、电子邮件地址等等。该插件可以自动填写表单,并自动保存用户创建的自定义模板,以便后续使用。用户可以选择不同的模板,以便填写不同的表单或注册页面。
此外,该插件还提供了一些其他的功能,例如用户可以自定义填充选项,例如国家、州、省、城市等。用户还可以通过插件面板,查看最近填写的表单和自定义模板,并删除不需要的条目。
https://chrome.google.com/webstore/detail/fake-filler/bnjjngeaknajbdcgpfkgnonkmififhfo
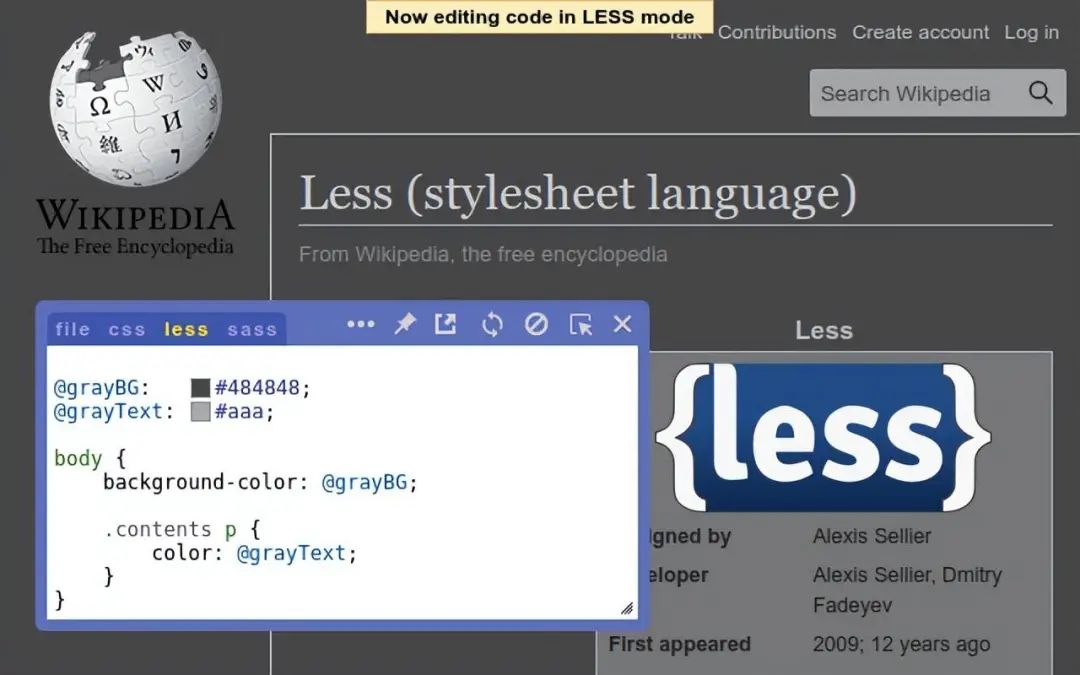
27. Live editor for CSS & LESS

"Live editor for CSS & LESS" 是一个非常实用的谷歌浏览器插件,它提供了一个实时的CSS和LESS编辑器,使用户能够实时地在网页上进行样式修改。这个插件易于使用,支持多种功能,使用户能够更轻松地编辑代码。用户可以通过该插件轻松地编辑网页样式,从而更加方便地进行前端开发。这个插件特别适用于需要频繁编辑网页样式的用户,例如前端开发人员、网站设计师等。
如何使用:
当用户浏览网页时,可以单击插件图标,以打开实时编辑器。在编辑器中,用户可以编辑CSS和LESS代码,并实时看到网页上的样式变化。该插件支持语法高亮、代码折叠、自动缩进、自动完成等功能,使用户能够更轻松地编辑代码。
此外,该插件还提供了一些其他的功能,例如用户可以将编辑器置于侧边栏,以便同时浏览网页和编辑样式。用户还可以通过插件面板,打开和关闭编辑器、清除编辑器、复制样式等。
https://chrome.google.com/webstore/detail/live-editor-for-css-less/ifhikkcafabcgolfjegfcgloomalapol
28. Web Editor

"Web Editor" 是一个方便易用的谷歌浏览器插件,它提供了一个在线的代码编辑器,使用户能够轻松地在浏览器中编写、编辑和运行HTML、CSS和JavaScript代码。该插件支持多种功能,使用户能够更轻松地编写代码。用户可以通过该插件轻松地编写和编辑网页代码,从而更加方便地进行前端开发。这个插件特别适用于需要快速编写和测试代码的用户,例如前端开发人员、网站设计师等。
如何使用:
当用户单击插件图标时,将会打开一个新的浏览器窗口,其中包含一个代码编辑器。在该编辑器中,用户可以编辑HTML、CSS和JavaScript代码,并随时预览更改后的页面。此外,该插件还提供了一些其他功能,如语法高亮、自动补全、自动缩进、代码折叠等。
用户可以通过将鼠标悬停在编辑器的不同部分上来了解编辑器中的各个元素的功能。例如,用户可以使用编辑器的左侧窗格来浏览文件和文件夹,使用编辑器的右侧窗格来预览页面,以及使用底部窗格来显示控制台和日志信息。
https://chrome.google.com/webstore/detail/web-editor/pdmlhckofhkhebmcplblcijijgjiakcm
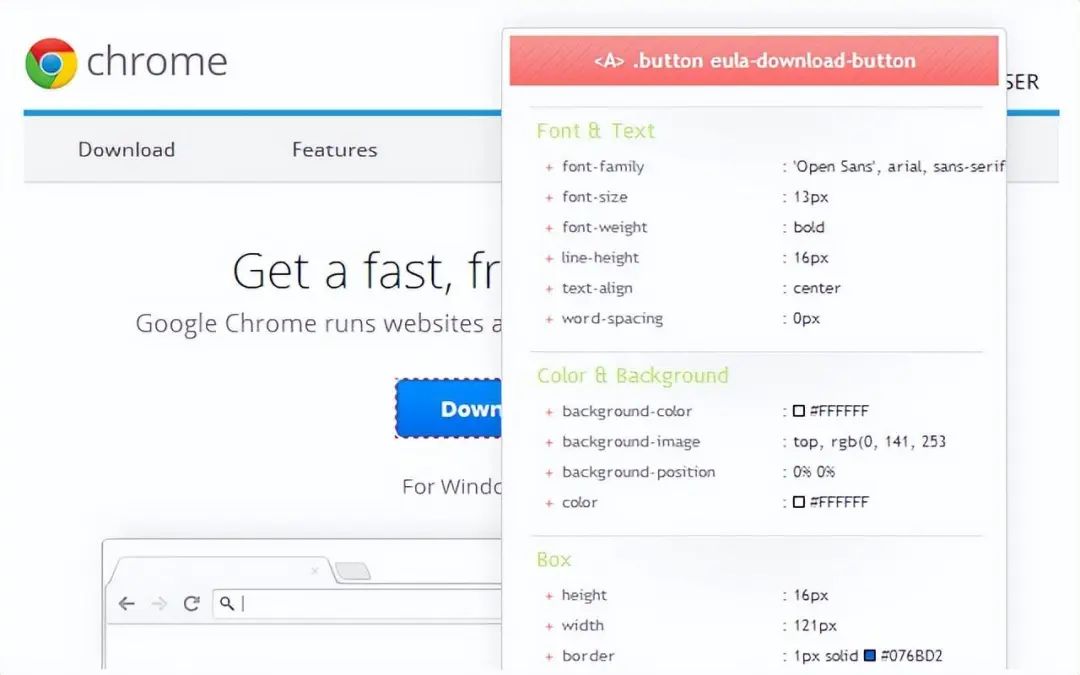
29. CSS Viewer

这是一款名为 CSSViewer 的谷歌浏览器插件,它可以帮助开发者轻松查看任何网页元素的 CSS 样式。如果你是一名前端开发者,那么 CSSViewer 是一款非常实用的插件,可以让你更轻松地查看和理解任何网页的 CSS 样式。如果你是一名前端开发者,那么 CSSViewer 是一款非常实用的插件,可以让你更轻松地查看和理解任何网页的 CSS 样式。
如何使用
使用这个插件非常简单。当你在网页上浏览时,只需要点击插件图标,然后将鼠标移到你想查看的元素上,你就可以在屏幕上看到这个元素的 CSS 样式。这个插件还允许你复制 CSS 样式并将其粘贴到你的代码编辑器中,方便你快速复制任何元素的样式。
除此之外,CSSViewer 还提供了一些其他的功能,例如通过鼠标右键单击元素来快速查看元素的 CSS 样式,以及通过修改样式来实时查看元素的变化。它可以帮助你快速了解网页的样式,并加快开发过程。
https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce
30. Font Ninja

这是一款名为 Fonts Ninja 的谷歌浏览器插件,它可以帮助开发者和设计师轻松地找到并识别网页上使用的字体。总之,如果你是一名设计师或开发者,并且需要在网页设计和开发中使用各种字体,那么 Fonts Ninja 是一款非常实用的插件,可以让你更快速、方便地找到和使用你需要的字体。
如何使用
使用这个插件非常简单。当你在浏览网页时,只需要点击插件图标,然后将鼠标移到你想查看的文字上,你就可以在屏幕上看到这个字体的详细信息,包括字体名称、字重、字体大小、字距、行高等等。这个插件还允许你一键复制整个字体的 CSS 代码,并将其粘贴到你的代码编辑器中,方便你快速将字体样式应用到你的设计和开发项目中。
除此之外,Fonts Ninja 还提供了一些其他的功能,例如创建自定义的字体库和在网站上查找与当前网页使用的字体相似的其他字体。它可以帮助你更轻松地发现和使用美观的字体,提高你的设计效率和准确性。
https://chrome.google.com/webstore/detail/fonts-ninja/eljapbgkmlngdpckoiiibecpemleclhh
结束
当今互联网发展迅速,谷歌浏览器插件已成为提高生产力、提升用户体验的必备工具。本文介绍了多款谷歌浏览器插件,包括图片下载、网页编辑、字体识别等,它们可以帮助我们更快速、高效地完成网页设计和开发。随着技术的不断更新和创新,相信未来还会有更多实用的谷歌浏览器插件出现,为我们的工作和生活带来更多便利。
到这里,所有的谷歌插件都介绍完了,希望对你的开发工作有所帮助。如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
- 程序开发学习排行
- 最近发表


