使用github创建个人页面,以及git的两种使用方式
作者:小教学发布时间:2023-10-01分类:程序开发学习浏览:252
导读:目录前言记录如何使用vscode提交代码一、个人页面的创建二、Git的使用1.Git的工作原理2.如何使用VSCode同步代码到远程仓库参考3.如何在git...
目录
- 前言
- 记录如何使用vs code提交代码
- 一、个人页面的创建
- 二、Git的使用
- 1.Git的工作原理
- 2. 如何使用VS Code同步代码到远程仓库
- 参考
- 3. 如何在github网页上提交更新
前言
本篇主要介绍两个干货:1、如何利用github创建个人页面,对于学者范儿的从业人员可以关注;2、在创建页面的同时,顺便把git的使用也熟练下。
记录如何使用vs code提交代码
一、个人页面的创建
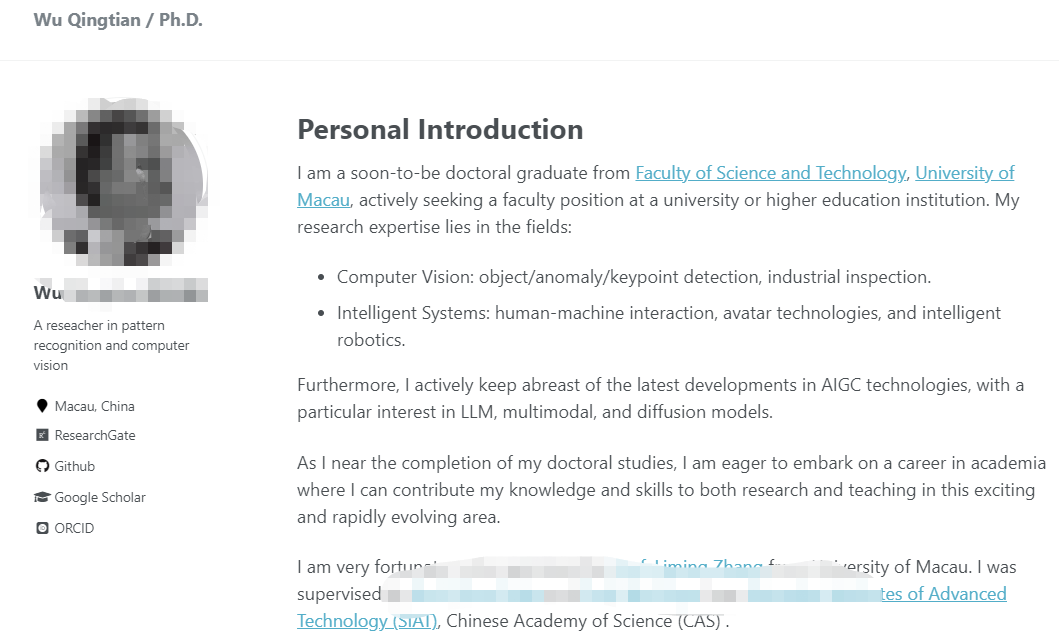
参考Wu Qingtian的个人页面如下:
如何一步步实现的,从零开始到搭建出自己的页面,这里非常推荐这博客!
【保姆级教程】手把手教你用github制作学术个人主页AcademicPages
二、Git的使用
1.Git的工作原理
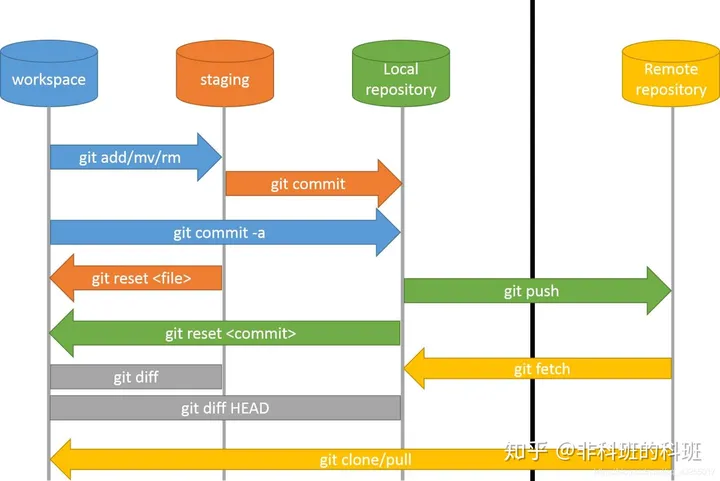
在Git中有四个概念:「远程仓库、工作区、暂存区、版本库」。远程仓库就是我们Git的服务器,用于存储已经管理团队的代码。
主要理清楚两个仓库之间的关系:
- 有一个远程仓库,通常经过fork或者git clone到本地,对应一个本地仓库;
- 在本地仓库里,当你对代码或者文档(工作区)进行了修改,git commit会将这些修改同步到本地仓库;有个误区就是,你在本地修改了,默认同步到本地仓库,这是不正确的;
- git push会将同步到本地仓库的修改,同步到远程仓库。
2. 如何使用VS Code同步代码到远程仓库
- 在VS code界面,点击"source control"后,会提示输入本次修改的一些注释message;
- 'control+Enter'即可将这些修改提交到本地仓库;
- 'git push -u origin master',这样才真正修改同步到github的远程仓库(托管仓库)
代码如下(示例):
(base) wqt@ser2024:wuqingtian.github.io$ git config --global user.email "qt.wu@outlook.com"
(base) wqt@ser2024:wuqingtian.github.io$ git config --global user.name "qingtianwu"
(base) wqt@ser2024:wuqingtian.github.io$ git init
Reinitialized existing Git repository in /home/wqt/NewProjects/qingtianwu.github.io/.git/
(base) wqt@ser2024:wuqingtian.github.io$ git remote add origin https://github.com/Nghingtim/qingtianwu.github.io.git
fatal: remote origin already exists.
(base) wqt@ser2024:wuqingtian.github.io$ git push -u origin master (#这里表示远程仓库origin的master分支)
Missing or invalid credentials.(遇到这种bug,通常就是重新更新下验证token)
Token: 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
参考
git如何拉取,提交
图解Git操作,一篇就够
3. 如何在github网页上提交更新
这个非常简单,即:
- 进入个人github的某个仓库,点击修改/提交按钮,然后进行一个简单的注释,即可修改远程仓库的内容。
好处是不用任何的git指令,不好的地方就是在网页上操作内容,不如在编辑器上有智能编辑方便。
- 程序开发学习排行
- 最近发表


