Vue路由第二次进入页面后created和mounted不执行
作者:小教学发布时间:2023-10-01分类:程序开发学习浏览:231
导读:问题描述:页面每次打开,需要重新加载数据。比如在总管理页面更新了数据,那么在详情页二次打开的时候需要加载最新数据,把加载数据方法写在mounted方法里,却没有执行问题分析:因...
问题描述:页面每次打开,需要重新加载数据。比如在总管理页面更新了数据,那么在详情页二次打开的时候需要加载最新数据,把加载数据方法写在mounted方法里,却没有执行
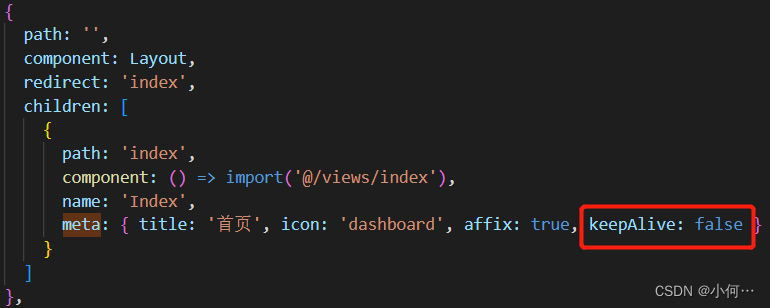
问题分析:因为路由中created和mounted默认会进行缓存的,除非在router.js中配置:keepAlive: false;这样是把这个页面的路由缓存给关闭了;true为开启,false为关闭
问题解决方法:
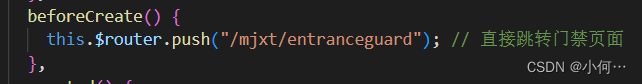
1.将要处理的方法,放在beforeCreate函数中
beforeCreate() {
// 执行函数
this.$router.push("/mjxt/entranceguard"); // 直接跳转门禁页面
}
2.更改 该路由 router.js中的配置项
meta: {
keepAlive: false
}

- 程序开发学习排行
- 最近发表


