【Node.js实战】一文带你开发博客项目之登录(前置知识)
作者:小教学发布时间:2023-10-01分类:程序开发学习浏览:194
导读:个人简介👀个人主页:前端杂货铺🙋♂️学习方向:主攻前端方向,也会涉及到服务端📃个人状态:在校大学生一枚,已拿多个前端offer(秋招)🚀未来打算:为中国...
个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端
📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力n年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2&Vue3项目实战 🥝Node.js
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
Node.js系列文章目录
| 内容 | 参考链接 |
|---|---|
| Node.js(一) | 初识 Node.js |
| Node.js(二) | Node.js——开发博客项目之接口 |
| Node.js(三) | Node.js——一文带你开发博客项目(使用假数据处理) |
| Node.js(四) | Node.js——开发博客项目之MySQL基础 |
| Node.js(五) | Node.js——开发博客项目之API对接MySQL |
文章目录
- Node.js系列文章目录
- 一、前言
- 二、cookie、session、redis
- 1、cookie
- 2、session
- 3、redis
- 4、为什么 session 适合用 redis?
- 5、为何网站数据不适合用 redis?
- 三、安装 redis
- 四、nodejs 连接 redis 的测试
- 五、写在最后
一、前言
登录功能一般都是有 约定俗成的方法 的。
在这里我们使用 session 的方式 去实现登录功能!
二、cookie、session、redis
1、cookie
- 存储在浏览器的一段字符串(最大 4kb)
- 跨域不共享
- 格式如 k1=v1;k2=v2;k3=v3; 因此可以存储结构化数据
- 每次发送 http 请求,会将请求域的 cookie 一起发送给 server
- server 可以修改 cookie 并返回给浏览器
- 浏览器中也可以通过 JavaScript 修改 cookie(有限制)
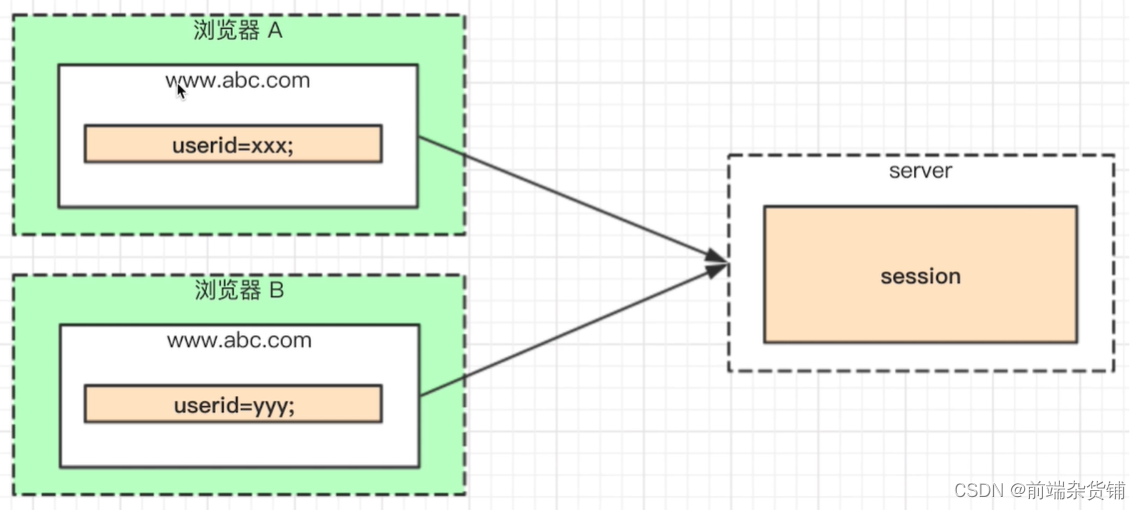
2、session
- 单独使用 cookie 会暴露 username,很危险
- 如何解决:cookie 中存储 userid,server 端对应 username
- 解决方案:session,即 server 端存储用户信息

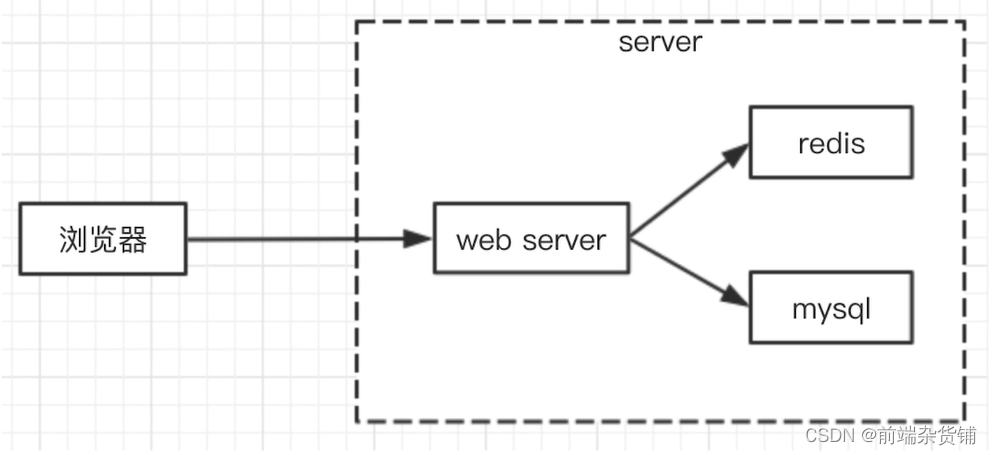
3、redis
- web server 最常用的缓存数据库,数据存放在内存中
- 相比于 mysql,访问速度快(内存和硬盘不是一个数量级的)
- 但成本更高,可存储的数据量更小(内存的硬伤)
- 将 web server 和 redis 拆分为两个单独的服务
- 双方都是独立的,都是可扩展的(例如都扩展成集群)
- (包括 mysql,也是一个单独的服务,也可扩展)

4、为什么 session 适合用 redis?
- session 访问频繁,对性能要求极高
- session 可不考虑断电丢失数据的问题(内存的硬伤)
- session 数据量不会很大(相对于 mysql 中存储的数据)
5、为何网站数据不适合用 redis?
- 操作频率不是太高(相比于 session 操作)
- 断电不能丢失,必须保留
- 数据量太大,内存成本太高
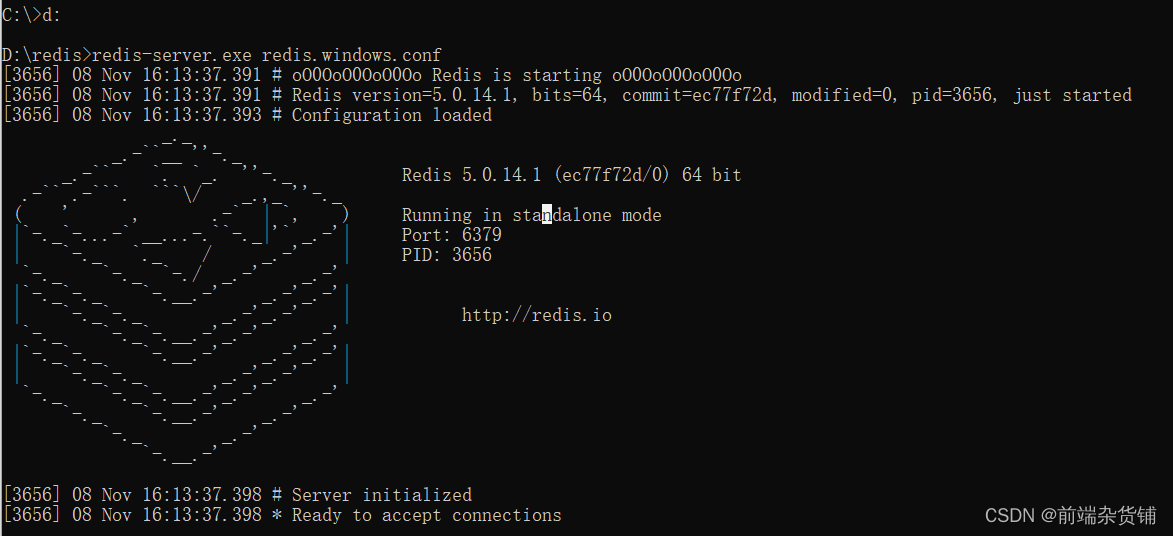
三、安装 redis
安装 redis 参考链接
有以下内容输出,即安装成功:


四、nodejs 连接 redis 的测试
创建 redis-test 文件夹,控制台输入 npm init -y 进行初始化,并创建 index.js 文件

安装 redis
npm i redis
index.js 文件
- 导入 redis 模块
- 创建客户端并连接(端口号,服务端地址)
- 退出
const redis = require('redis')
!(async function () {
// 创建客户端
const redisClient = redis.createClient(6379, '127.0.0.1')
// 连接
await redisClient.connect()
.then(() => console.log('redis connect success!'))
.catch(console.error)
// set
await redisClient.set('myname', 'zahuopu')
// get
const myname = await redisClient.get('myname')
console.log('myname', myname)
// 退出
redisClient.quit()
})()
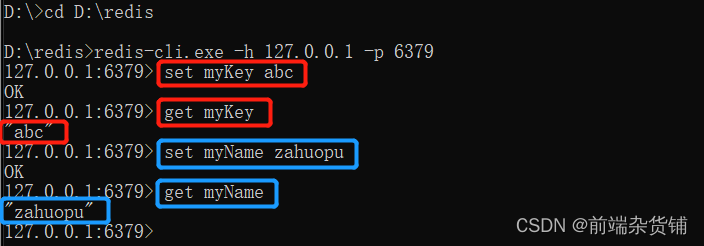
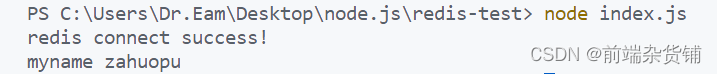
开启 redis 服务,终端运行文件:

五、写在最后
至此,我们明白了为什么要把 session 存入 redis,并对 redis 做了连接的测试。继续跟进学习吧!
后续会对该项目进行多次重构【多种框架(express,koa)和数据库(mysql,sequelize,mongodb)】
如果你需要该项目的 源码,请通过本篇文章最下面的方式 加入 进来~~

- 程序开发学习排行
- 最近发表


