Vue项目如何配置、切换主题颜色(mixin + scss方式,简单高效)
作者:小教学发布时间:2023-10-01分类:程序开发学习浏览:207
导读:直接开始,高手话不多但图多基本样式:红色主题:蓝色主题:看到这里,是不是有人已经开始安耐不住了?😏Action一.首先,引入scss依...
直接开始,高手话不多
但图多
基本样式:
红色主题:
蓝色主题:
看到这里,是不是有人已经开始安耐不住了?😏
Action
一. 首先,引入scss依赖(node-sass, sass-loader)
npm install node-sass sass-loader --save-dev
二.项目样式文件目录介绍
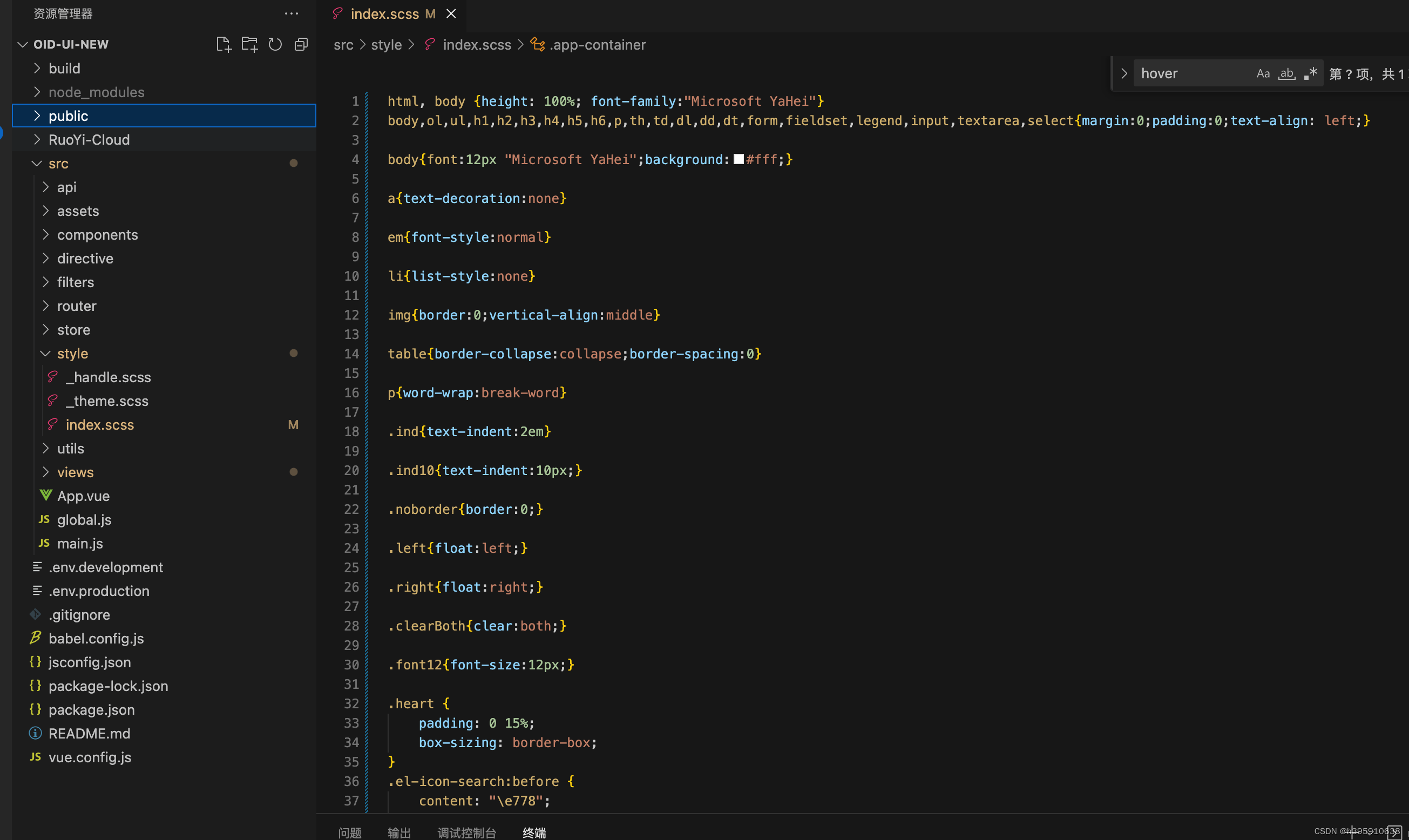
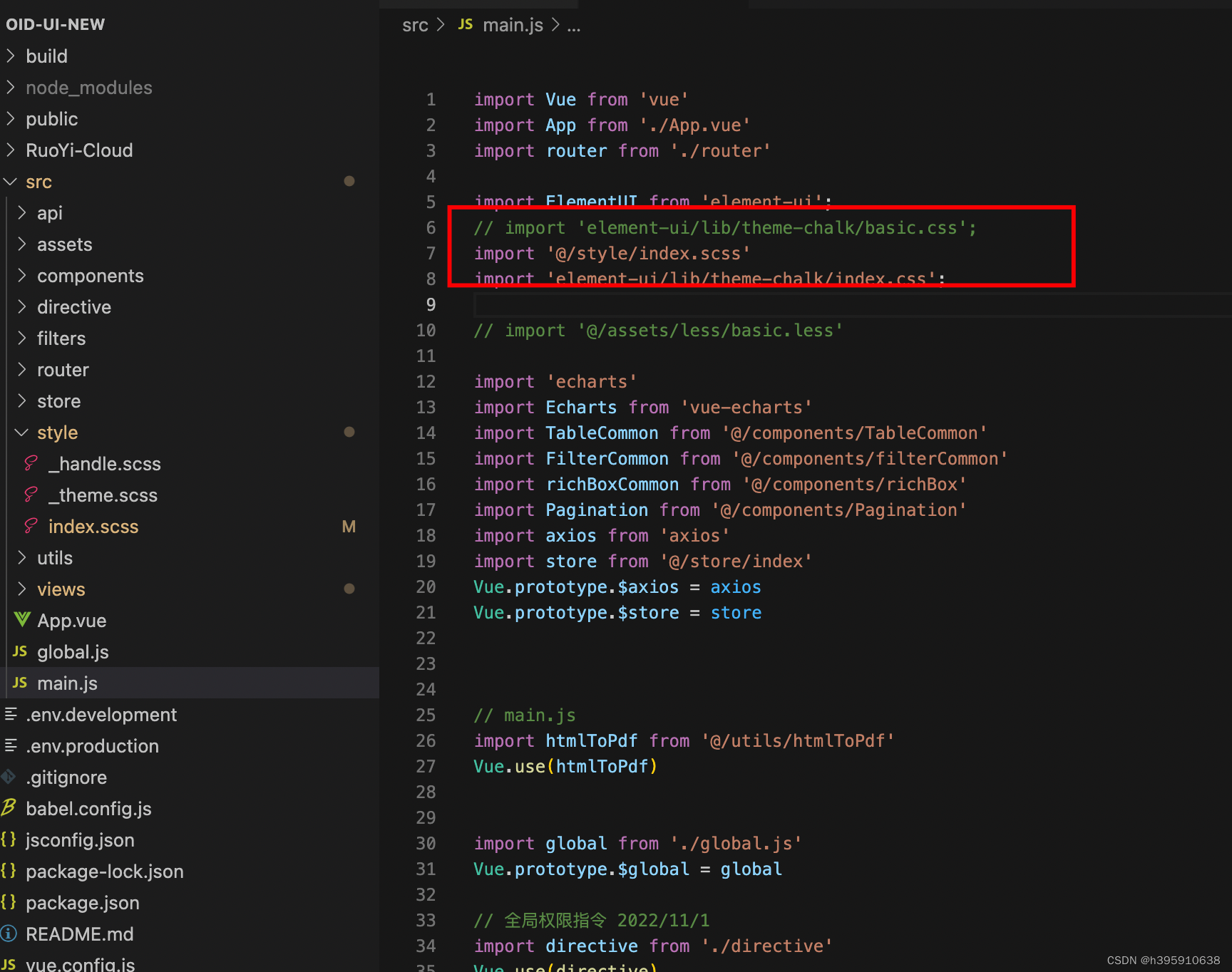
1.此处我将项目中的公共样式文件放到了 src/style目录下,其中 index.scss是以供全局使用的一些基本样式,在main.js文件中引入即可全局使用(图2)。 _theme.scss, _handle.scss两个文件为我们稍后进行主题颜色配置的文件.


三.主题目录scss文件配置
1.src/style目录下的_themes.scss,里面可以配置不同的主题配色方案,这里我配置了三个主题颜色,分别为basic、red、blue。
_themes.scss文件内容:
$themes: (
basic: (
basic_color: #3064E7,// 主题色
logo_color: #3064E7, // 主题色字体
title_color: #494D50, //新增、注册、行业标头字体颜色
foot_tolor: #5E6165, // 页脚字体颜色
font_color1: #909399,
font_color2: #909399,
// 小logo图片
logo_image: url('@/assets/image/logo.png'),
// 大logo图片
big_logo_image: url('@/assets/image/logo_big.png'),
// banner图片
banner_image: url('@/assets/image/basic_banner.png'),
// 首页搜索按钮
search_btn: linear-gradient(187deg, #5E9DF5 0%, #3064E7 47%),
// 注册动态下边框
border_bottom_1: 1px solid #3064E7,
// 注册动态边框
card_border_1: 1px solid rgba(208,211,219,1),
// 注册动态卡片背景
zhuce_card: #fff,
// 新闻标题聚焦颜色
font_hover: #3064E7,
//背景
navbar_background: #fff,
background_color2: #f0f2f5,
// 新闻时事背景
// news_background: #fff,
// 注册动态背景
zhuce_background: #fff,
// 行业资讯背景
hangye_background: #fff,
background_color3: red,
background_color4: #2674e7,
//边框
border_bottom: 5px solid #4554DE,
),
red: (
basic_color: #D0021B,
logo_color: #fff,
title_color: #494D50, //新增、注册、行业标头字体颜色
foot_tolor: #5E6165, // 页脚字体颜色
font_color1: #909399,
font_color2: #fff,
// 新闻标题聚焦颜色
font_hover: #D0021B,
// 小logo图片
logo_image: url('@/assets/image/logo_white.png'),
// 大logo图片
big_logo_image: url('@/assets/theme/redTheme/logo-b.png'),
// banner图片
banner_image: url('@/assets/theme/redTheme/banner-bg.png'),
// 首页搜索按钮
search_btn: linear-gradient(187deg, #d20000 0%, #da0707de 47%),
// 注册动态下边框
border_bottom_1: 2px solid #D0021B ,
// 注册动态边框
card_border_1: 1px solid rgba(208,211,219,1),
// 注册动态卡片背景
zhuce_card: #fff,
//背景
navbar_background: url('@/assets/theme/basicTheme/top-bg.png'),
background_color2: #283142,
// 新闻时事背景
// news_background: #fff,
// 注册动态背景
zhuce_background: #fff,
// 行业资讯背景
hangye_background: #fff,
background_color3: #1e6ceb,
background_color4: #323e4e,
//边框
border_bottom: 5px solid #fff,
),
blue: (
basic_color: #0DECFF ,
logo_color: #fff,
title_color: #fff, //新增、注册、行业标头字体颜色
foot_tolor: #B2D4F5 , // 页脚字体颜色
font_color1: #909399,
font_color2: #fff,
// 新闻标题聚焦颜色
font_hover: #0E458C,
// 小logo图片
logo_image: url('@/assets/image/logo_white.png'),
// 大logo图片
big_logo_image: url('@/assets/theme/redTheme/logo-b.png'),
// banner图片
banner_image: url('@/assets/theme/blueTheme/y.png'),
// 首页搜索按钮
search_btn: linear-gradient(187deg, #0076FF 0%, #0076FF 47%),
// 注册动态下边框
border_bottom_1: 2px solid #0DECFF ,
// 注册动态卡片背景
zhuce_card: #034488,
// 注册动态边框
card_border_1: 2px solid rgba(8,93,185,1),
//背景
navbar_background: #0E458C,
foot_background: linear-gradient(131deg, #005FBC 0%, #08215F 100%),
// 新闻时事背景
news_background: url('@/assets/theme/blueTheme/科技蓝.png') no-repeat,
// 注册动态背景
zhuce_background: #033367,
// 行业资讯背景
hangye_background: #033367,
background_color2: #283142,
background_color3: #1e6ceb,
background_color4: #323e4e,
//边框
border_bottom: 5px solid #fff,
),
);
2.src/style/下的 _handle.scss来操作上述1中的$theme变量(当然两个文件可以合并,分开写是想把配置和操作解耦),上代码:
_handle.scss文件内容:
@import "./_theme.scss";
//遍历主题map
@mixin themeify {
@each $theme-name, $theme-map in $themes {
//!global 把局部变量强升为全局变量
$theme-map: $theme-map !global;
//判断html的data-theme的属性值 #{}是sass的插值表达式
//& sass嵌套里的父容器标识 @content是混合器插槽,像vue的slot
[data-theme="#{$theme-name}"] & {
@content;
}
}
}
//声明一个根据Key获取颜色的function
@function themed($key) {
@return map-get($theme-map, $key);
}
//获取背景颜色
@mixin background_color($color) {
@include themeify {
background-color: themed($color)!important;
}
}
//获取背景图片
@mixin background($color) {
@include themeify {
background: themed($color)!important;
}
}
//获取图片
@mixin content($color) {
@include themeify {
content: themed($color)!important;
}
}
//获取背景图片
@mixin border_bottom($color) {
@include themeify {
border-bottom: themed($color)!important;
}
}
//获取背景图片
@mixin border($color) {
@include themeify {
border: themed($color)!important;
}
}
//获取字体颜色
@mixin font_color($color) {
@include themeify {
color: themed($color)!important;
}
}
//获取边框颜色
@mixin border_color($color) {
@include themeify {
border-color: themed($color)!important;
}
}
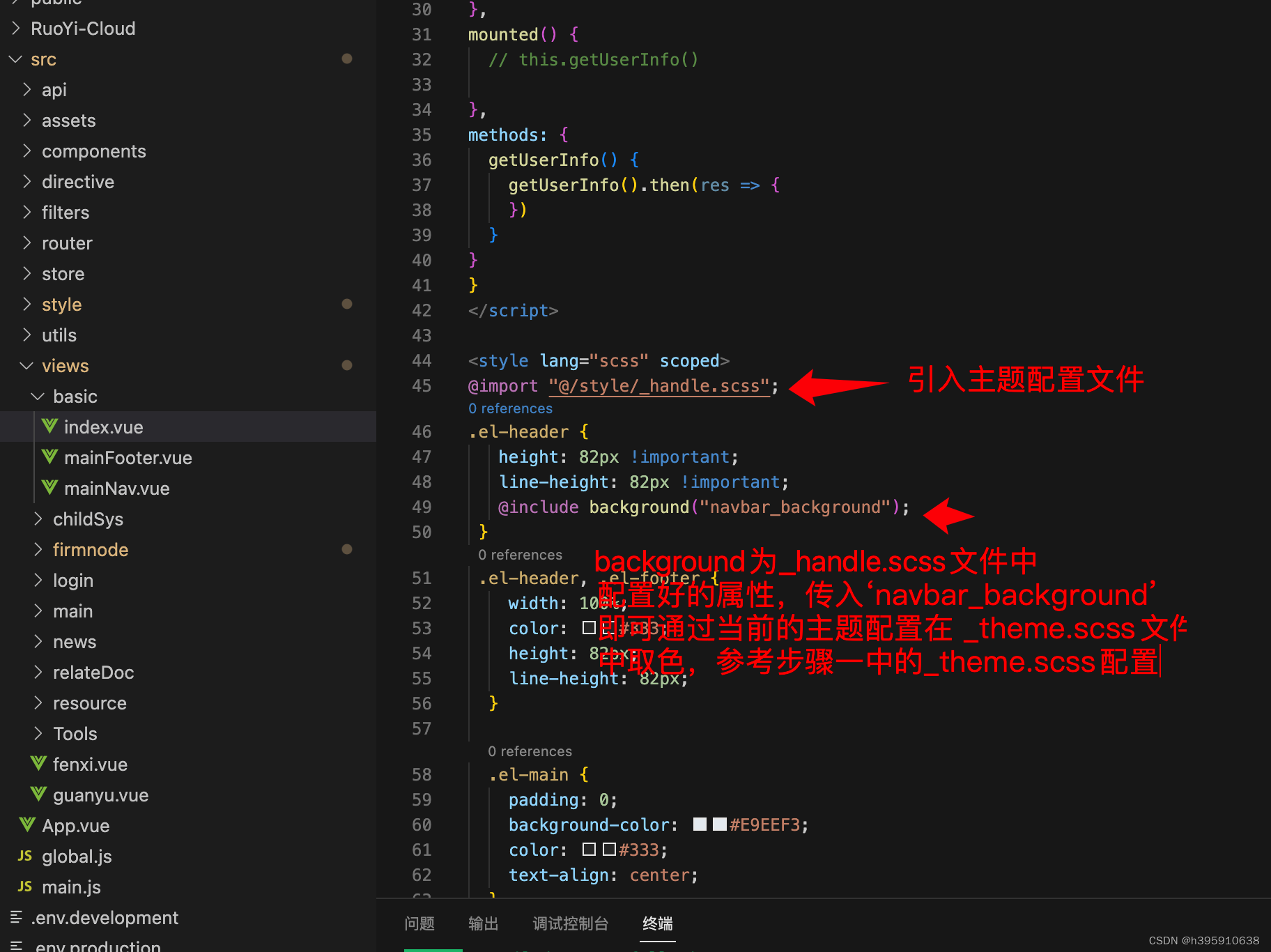
3.主题样式文件都配置好了,接下来就是怎么全局引入这两个文件及 怎么在vue页面中使用了,此处我们先看 vue页面中怎么使用 我们在_theme.scss中配置好的样式:
这里以其中一个页面为例,其他页面同理:
4.样式文件基本都配置完成了,最后说最重要的一点:怎么知道当前我们需要用的样式呢?
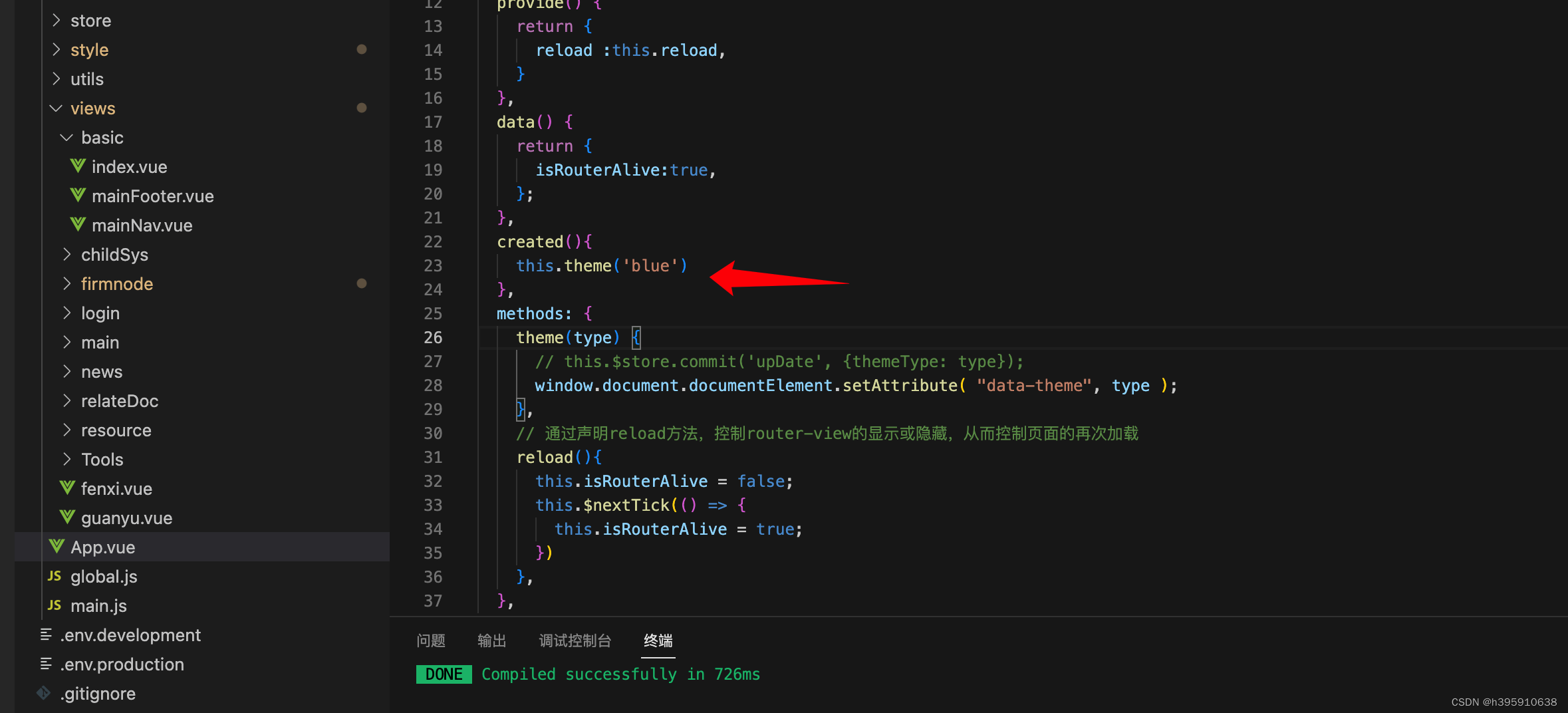
- 此处根据具体情况具体分析,在合适的页面或位置写入即可,此处我是放到了 App.vue项目入口文件中,在进入文件后 通过
window.document.documentElement.setAttribute()方法传入你当前想要使用的主题,此处我传入的’blue‘(蓝色主题),则vue页面中使用的即为_theme.scss中的 blue对象下配置好的颜色或者其他属性, - 为其他主题色(如’red’,‘basic’同理,前提是_theme.scss文件中有已经配置好的这两个主题色)
- 程序开发学习排行
- 最近发表


