vue如何解决跨域的问题,有哪几种方式?
作者:小教学发布时间:2023-09-30分类:程序开发学习浏览:212
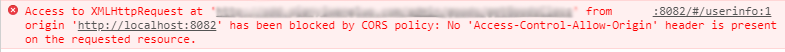
导读:在使用axios发送请求之后,没有得到返回的数据,打开控制台发现如下图所示的报错:这是提示跨域了。所有使用JavaScript的浏览器都会支持同源策略。同源策略即指域名/协...
在使用axios发送请求之后,没有得到返回的数据,打开控制台发现如下图所示的报错:

这是提示跨域了。所有使用JavaScript的浏览器都会支持同源策略。同源策略即指域名/协议/端口号相同。只要有一个不同,就会当作跨域请求。
解决方法为:
1. CORS
后端通过 CORS 解决跨域,在响应头中添加:
Access-Control-Allow-Origin: <origin> 前端就可以通过 axios 跨域访问该后端 API。
2. proxy
在 vue.config.js 中配置 proxy 代理跨域:
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true
}
}
}
} 这样前端请求 '/api' 会被代理到 'http://localhost:8080',实现跨域。
3. JSONP
通过动态创建 <script> 标签跨域获取数据:
function getdata(url, callback) {
var script = document.createElement('script')
script.src = url + '?callback=' + callback
document.body.appendChild(script)
}
getdata('http://example.com/getdata?a=1', 'callback')
function callback(data) {
console.log(data)
}服务端返回的 JSON 数据会作为 callback 函数的参数,实现跨域数据获取。
4. postMessage
在跨域的两个 window 之间通信:
// window1
window.addEventListener('message', function(e) {
console.log(e.data)
}, false)
// window2
var win = otherWindow.window
win.postMessage('message', 'http://example.com')其他方案还有 Web Sockets、nginx 代理等。
总结一下,解决vue跨域的方法有:
1. 后端通过 CORS 添加响应头
2. Vue CLI proxy 代理跨域
3. JSONP 通过动态 <script> 标签跨域
4. postMessage 跨 window 通信
5. Web Sockets
6. nginx 反向代理
理解跨域问题的原理和常用解决方案对前端工程师来说是非常重要的。
- 程序开发学习排行
- 最近发表


