vue 项目打包之后进行修改配置后端 IP 地址、端口等信息方法
作者:小教学发布时间:2023-09-30分类:程序开发学习浏览:223
前言
用 vue-cli 构建的项目通常是采用前后端分离的开发模式,也就是前端与后台完全分离,此时就需要将后台接口地址打包进项目中,但是,我们只是改个接口地址也要重新打包那就太麻烦了。怎么解决呢?方法如下,本文推荐俩种方式。
方式1:通过创建 js 文件进行实现
优点: 简单易懂, 方便上手
缺点: 配置文件容易被抓取【其实也不必太过于担心】
1、在 public 文件夹下创建 webconfig.js 文件
window.webConfig = {
"webApiBaseUrl": "http://127.0.0.1:8001",
"webSystemTitle":"标题"
}2、在 index.html 页面应用 js 文件

3、应用完成之后,就可以在任何地方使用 window.webConfig

4、接口地址变化后直接修改 dist 下对应的 webconfig.js 文件即可,修改完成重新打开项目查看 ip 端口已经改变, 无需重新打包 vue 工程
方式二: 通过创建 json 文件,配合使用 axios 来实现
1、同样在 public 文件夹下创建 webconfig.json 文件
{
"webApiBaseUrl": "http://api.xxxx.com/api",
"webSystemTitle":"后台管理系统"
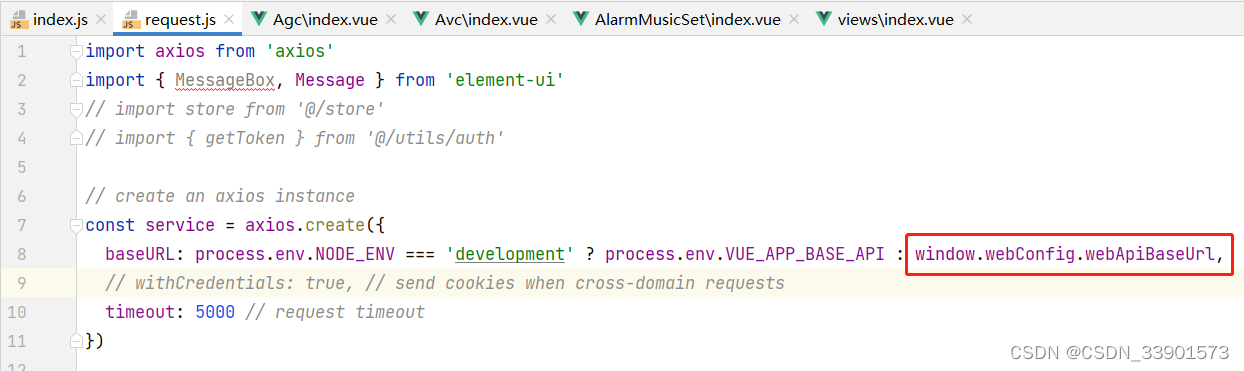
}2、在 base.js 文件中读取【主要是放在 axios 请求处,因为是把后端接口域名提取出来了,所以当道了 base.js 文件】
/**
* 接口域名的管理
*/
import axios from 'axios'
const base = {
web: getWebApiBaseUrl(),
signalRApiHost: process.env.VUE_APP_SignalR_APIHOST,
}
function getWebApiBaseUrl(){
let WebApiBaseUrl = process.env.VUE_APP_BASE_APIHOST
axios.get('../webconfig.json').then(res => { // 请求上面描述的本地配置文件
// 当 env=prod 时请求地址为生产环境
const node_env = process.env.NODE_ENV
if(node_env == 'production'){
WebApiBaseUrl = res.data.webApiBaseUrl
} else {
WebApiBaseUrl = process.env.VUE_APP_BASE_APIHOST
}
})
return WebApiBaseUrl // Vue.prototype.WebApiBaseUrl;
}
export default base3、步骤2主要是解释如何通过 axios 发起 get 请求,读取 json 配置文件,具体写在哪个地方,要根据自己的实际情况而定
注意:config.json 的路径,路径中没有 public!
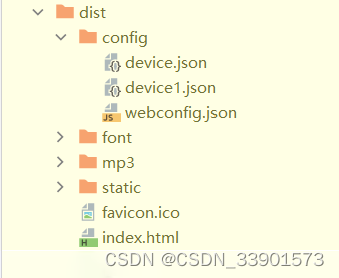
开发的过程中其实不太理解这是为什么,但从 npm run build 编译后生成的 dist/ 才能更好的理解为什么会这样。如下图,打包后的 vue 工程,config.json 是在根目录下的,没有 public 目录。

接口地址变化后直接修改 dist/config.json 文件即可,无需重新打包 vue 工程
以上俩种方式,均可以实现 vue 工程打包之后修改后端接口以及其他配置的诉求,结合实际情况运用,个人推荐使用方式 1
- 程序开发学习排行
- 最近发表


