vue造轮子完整指南--npm组件包开发步骤
作者:小教学发布时间:2023-09-30分类:程序开发学习浏览:220
一、项目包文件的创建和初始化。
1. 新建项目包。
vue create <Project Name> //用于发布npm包的项目文件名
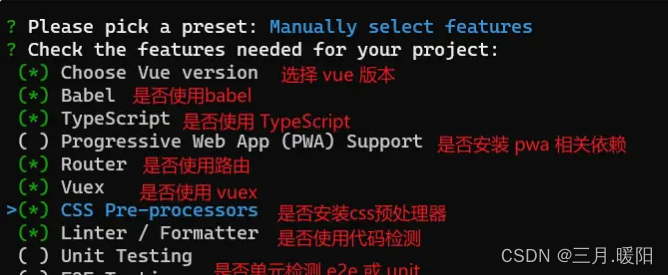
ps:一般选择自定义,然后不需要Vuex和Router,其他选项按自己实际情况选择安装即可。
2.修改原始src文件名、新增组件项目存放文件和修改基础配置。
-
将 src 文件夹名称更改为 examples ( examples 用作示例展示 )。
-
根目录下(src同级目录)新增 packages 文件夹,用于编写我们所要发布的组件。
-
修改 vue.config.js(没有的话也是在根目录下新建) 文件配置。
//由于修改了src文件夹名称,所以启动vue项目后,会因找不到入口(main.js)而会报错,所以需要重新指定启动入口
module.exports = {
// 将 examples 目录添加为新的页面
pages: {
index: {
// page 的入口
entry: 'examples/main.js',
// 模板来源
template: 'public/index.html',
// 输出文件名
filename: 'index.html'
}
}
}
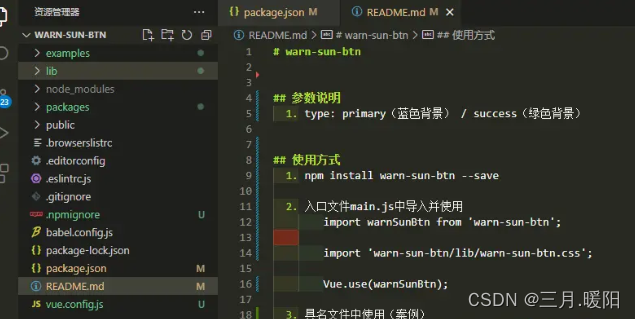
如图:

二、编写组件。
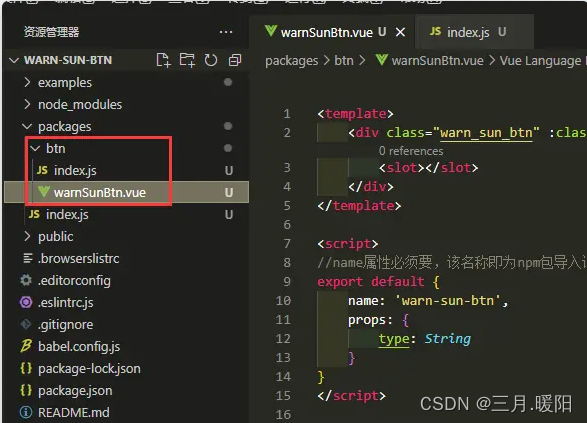
- 在 packages 文件内新建一个文件夹,然后在其内新建一个 xx.vue 文件用于封装所要发布的组件;再新建一个 index.js 用于导入该组件并将其导出(本文以简易button组件为例)。

- packages/btn/warnSunBtn.vue代码:
<template>
<div class="warn_sun_btn" :class="type">
<slot></slot>
</div>
</template>
<script>
//name属性必须要,该名称即为npm包导入该组件后所要使用的标签名
export default {
name: 'warn-sun-btn',
props: {
type: String
}
}
</script>
<style scoped>
.warn_sun_btn {
display: inline-block;
padding: 2px 7px;
background: #000;
color: #fff;
cursor: pointer;
}
.primary {
background: blue;
}
.success {
background: green;
}
</style>
- packages/btn/index.js代码:
import warnSunBtn from './warnSunBtn.vue'
// 为组件添加 install 方法,用于按需引入
warnSunBtn.install = function (Vue) {
Vue.component(warnSunBtn.name, warnSunBtn)
}
export default warnSunBtn;
2.在 packages 文件内新建 index.js 文件作为入口文件用于组件的导入导出并安装。

- packages/index.js代码:
// 导入组件,可有多个
import warnSunBtn from './btn/index'
// 把组件保存到一个数组中,可有多个
const components = [
warnSunBtn
]
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,那么所有的组件都会被注册
const install = function (Vue) {
// 判断是否安装
if (install.installed) return
install.installed = true
// 遍历组件列表并注册全局组件
components.map(component => {
Vue.component(component.name, component)
})
}
// 判断是否是直接引入文件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
// 导出的对象必须具备一个 install 方法,才能被 Vue.use() 方法安装
install,
// 组件列表
...components
}
三、测试组件是否正常。
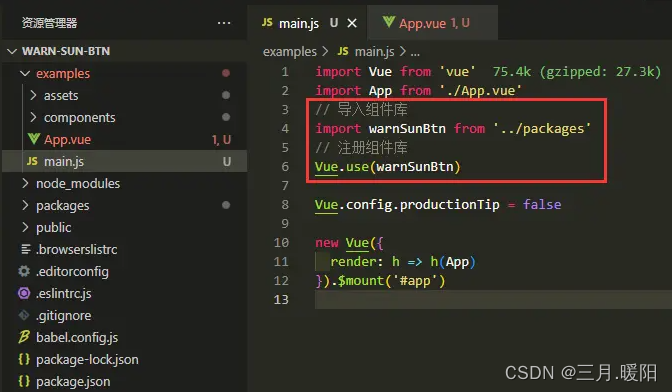
1.在 examples 文件夹内的入口文件 main.js 中导入并使用我们在第三步中定义的组件。

2.在 examples 文件夹内的具体vue文件中使用并测试。

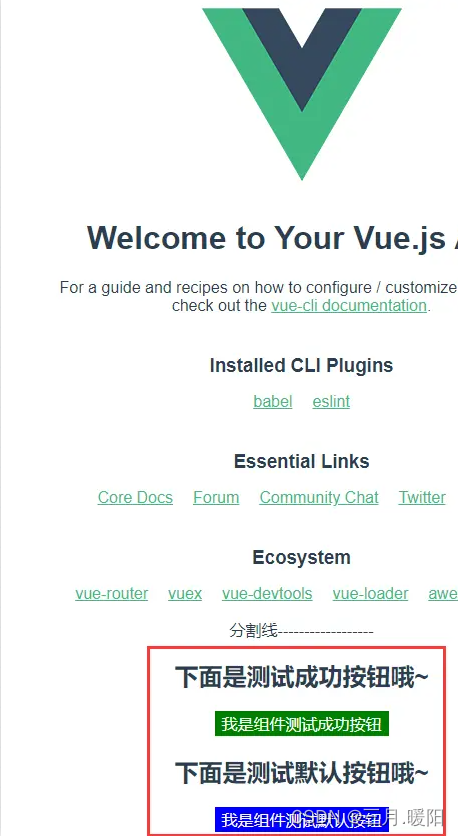
3.验证(验证我们组件是否正常,有bug及时修改,直至验证时我们的组件功能全部正常)。

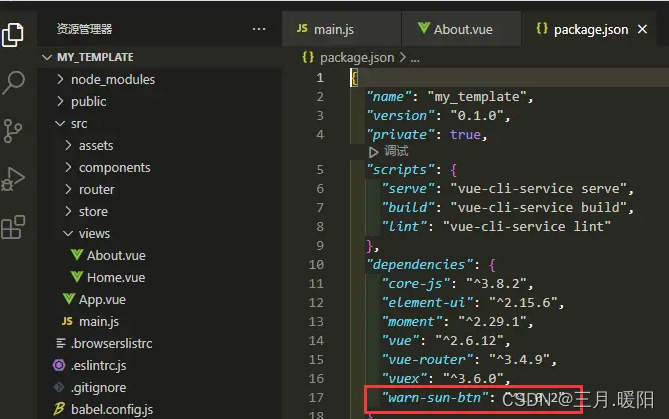
四、修改package.json配置并打包构建。
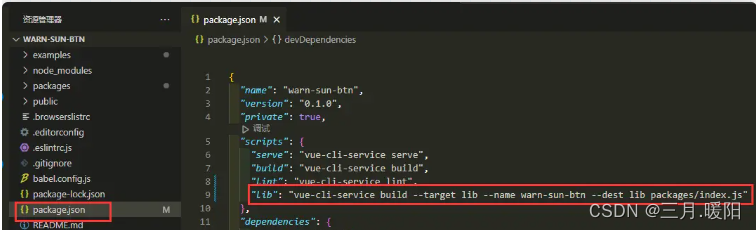
- 修改 package.json 文件配置。
在 scripts 中加上一句话, "lib": "vue-cli-service build --target lib --name warn-sun-btn --dest lib packages/index.js"
名词解释:
- target: 默认为构建应用,改为 lib 即可启用构建库模式
- name: 输出文件名
- dest: 输出目录,默认为 dist,这里我们改为 lib
- entry: 入口文件路径,默认为 src/App.vue,这里改为 packages/index.js

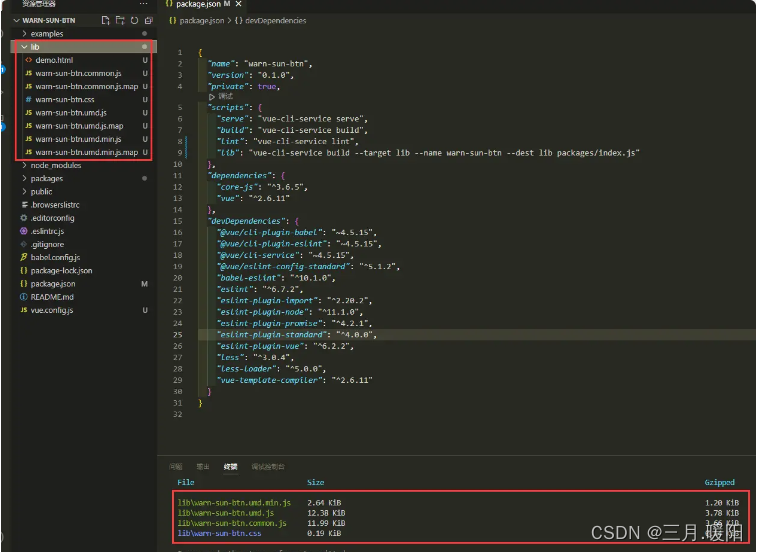
- 执行 npm run lib 打包构建命令。
执行 npm run lib 命令编译组件后,根目录中会生成一个 lib 文件夹即可。

五、修改其他配置。
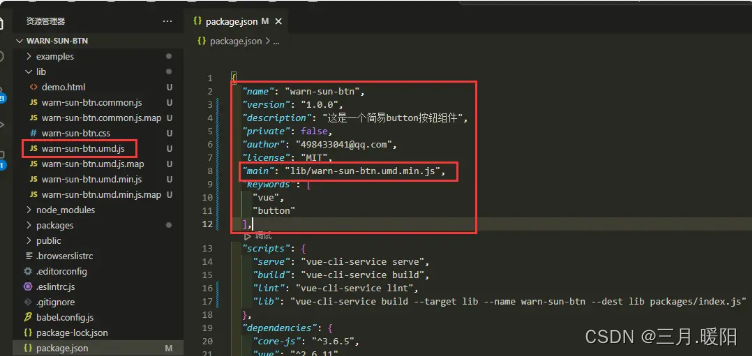
- 修改 package.json 文件的包名、版本号等信息。
名词解释:
- name: 包名,该名不能和npm上已有的名称冲突(必须)
- version: 版本号,不能和历史版本号相同(必须)
- main: 入口文件,应指向编译后的包文件(必须)
- private: 是否私有,需要修改为 false 才能发布到 npm(必须)
- license: "MIT" 开源协议(必须)
- description: 简介
- author: 作者
- keyword: 关键字,以空格分割
- typings: ts入口文件
- repository: 指定仓库
核心代码:
"name": "warn-sun-btn",
"version": "1.0.0",
"description": "这是一个简易button按钮组件",
"private": false,
"author": "498433041@qq.com",
"license": "MIT",
"main": "lib/warn-sun-btn.umd.min.js",
"keywords": [
"vue",
"button"
],

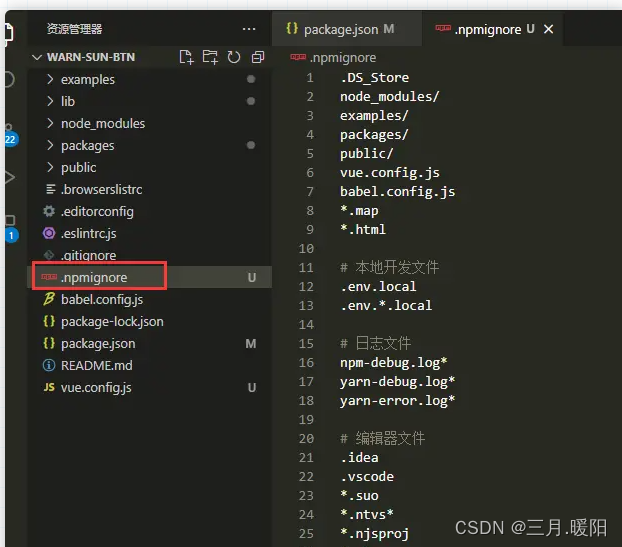
- 根目录下创建发布忽略文件 .npmignore 。
核心代码:
.DS_Store
node_modules/
examples/
packages/
public/
vue.config.js
babel.config.js
*.map
*.html
# 本地开发文件
.env.local
.env.*.local
# 日志文件
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# 编辑器文件
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*

- 修改README.md文件(这里以最简单的为例)。
根据自身第二步中封装的组件在该md文件中声明参数、使用方法等(可以借助第三方工具生成)。

六、发布至npm(需事先有自己的npm账号)。
友情提示:没有npm账号的童靴请自行前往npm官网注册。(npm官网)
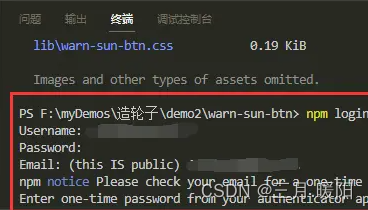
- npm login 登录(需输入npm账号、密码、邮箱、验证码)。

- npm publish 发布。

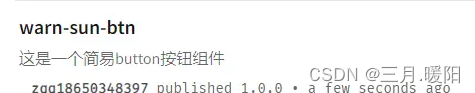
- 查看发布结果。
发布成功后会绑定的邮箱会收到一条发布成功的邮件,并且自己的npm项目里面可以看到我们的组件包。

至此,我们创建npm公共组件包就完成了。
七、在实际项目中安装我们的组件包并使用。
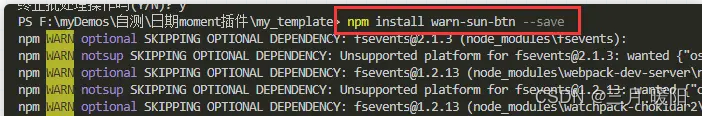
- 安装包。


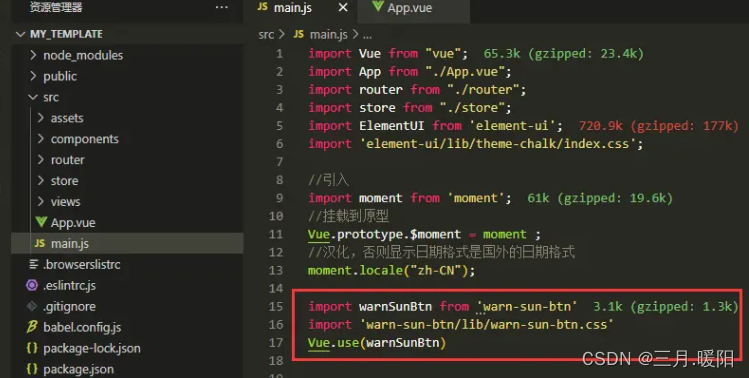
- 入口文件main.js中导入并使用。

- 具体使用。


八、完结撒花。
至此,我们的从零到有的npm公共组件封装--发布--使用就完成了,当然这是最简单的组件案例封装,具体想要封装什么功能的组件,可以自己在第二步中结合实际需求来开发组件,其余步骤都可以按部就班。码字不易,大佬勿喷,欢迎三连。
- 程序开发学习排行
- 最近发表


