Echarts x轴为time的用法
作者:小教学发布时间:2023-09-30分类:程序开发学习浏览:214
导读:'time'x轴的格式:x轴设置type为time(不需要转换X轴显示的文字)正常情况下还应该定义一个x轴的起始范围,数据格式如:max:"2021-01-04...
'time' x轴的格式:
x轴设置type为time(不需要转换X轴显示的文字) 正常情况下还应该定义一个x轴的起始范围,数据格式如:
max: "2021-01-04 08:24:38" , min: "2021-01-04 08:14:36"然后series中的 data也应该设置为二维数组类型如 :
[ ["2021-01-04 08:14:36", 60],["2021-01-04 08:14:46", 56] ]具体实现代码:
option = {
xAxis: {
type: 'time',
min: "2021-01-04 08:14:36",
max: "2021-01-04 08:24:38",
},
yAxis: {
type: 'value',
},
series: [
{
data: [ ["2021-01-04 08:14:36", 60],["2021-01-04 08:14:46", 56],["2021-01-04 08:20:46", 23],["2021-01-04 08:22:46", 40] ],
type: 'line'
}
]
};动态获取:
显而易见的我们需要:
(1)max,min的时间 (2)时间和数据的二维数组。
我们可以先通过for循环遍历数据得到:
(1)所有的日期(2)series的二维数组:[时间戳,数据值]
for (let i = 0; i < TotalData.length; i++) {
dateData[i] = TotalData[i].date;//获取时间
seriesData[i] = [TotalData[i].date,TotalData[i].value];//获取数据的二维数组
}进而通过打擂台比较算法,得出最大(max)和最小(min)的日期:
//选出最大和最小日期
var maxDateStr = '0001/01/01';
var minDateStr = '9999/12/31';
var maxDate = new Date(maxDateStr);
var minDate = new Date(minDateStr);
for (let i = 0; i < dateData.length; i++) {
dateData[i] = dateData[i].replace(/-/g,"/")
var tempDate = new Date(dateData[i])
console.log(tempDate)
if(tempDate>maxDate) maxDate = tempDate;
if(tempDate<minDate) minDate = tempDate;
}这样我们就获得了我们需要的数据,可以进行设置了。
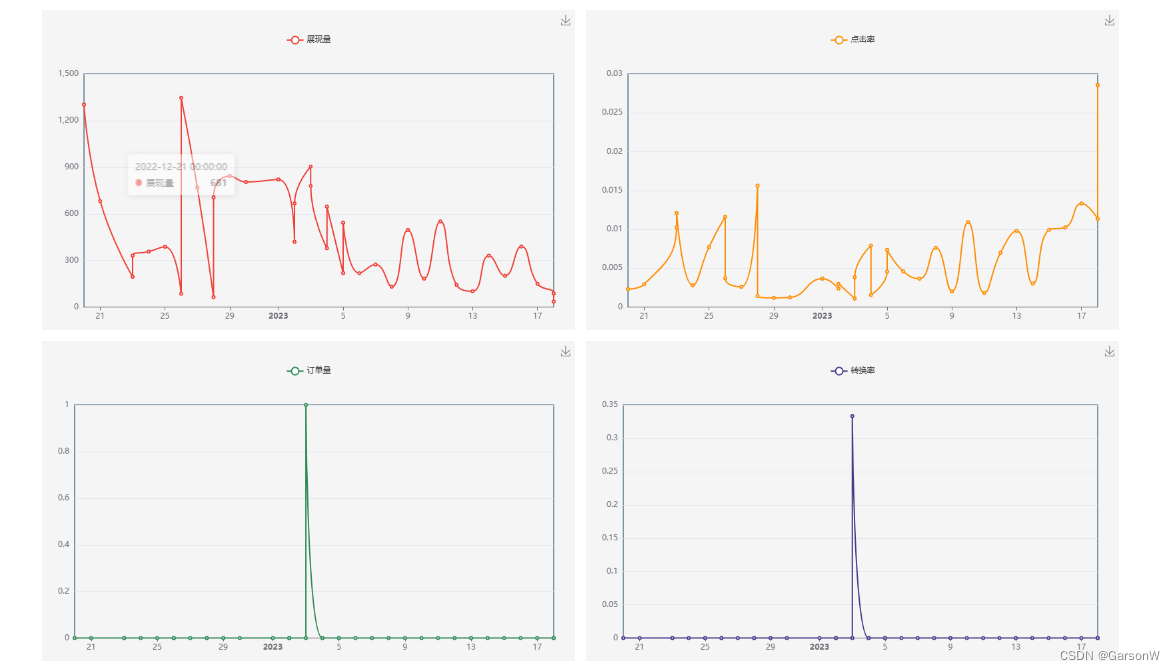
效果图:

- 程序开发学习排行
- 最近发表


