微信小程序申请,开发介绍及示例
作者:小教学发布时间:2023-09-30分类:程序开发学习浏览:194
导读:微信小程序从申请到开发(看开发内容需要有点前端的基础)小程序申请微信公众平台邮箱:作为登录账号,请填写未被微信公众平台注册,未被微信开放平台注册,未被个人微...
-
微信小程序从申请到开发(看开发内容需要有点前端的基础)
-
小程序申请
- 微信公众平台
- 邮箱:作为登录账号,请填写未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱
- 信息登记要注意,如果你的小程序涉及个体工商户,企业,你得用企业主体,还得付每年300元的审核费,不然备案不通过!!!备案不通过就无法发布,只能自己和添加的测试人员能看到。
-
当所有的准备工作做好之后,接着就要开始进行微信小程序的开发,小程序开放有一套独有的开发工具,
下在地址为:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html,安装打开
开发工具之后,默认会帮我们建立如下的项目结构: -
pages展开之后,结构如下图所示:

-
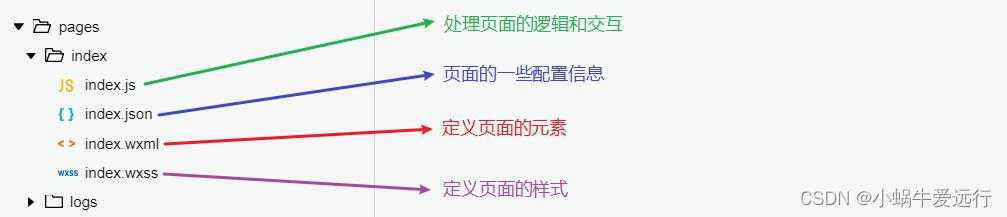
page下面的层级,如下如所示:

-
WXML全称WeiXin Markup Language,是框架设计的一套标签语言,结合组件、事件系统来构建页
面的结构,其语法参考以下示例代码:<!-- 滚动字幕 --> <view class="notice"> <view class="notice_desc"> <view style="transform: translateX(-{{ distance }}px);"> <text style="margin-right:{{ space }}px;"></text> <text id="mjltest">{{ text }}</text> <text style="margin-right:{{ space }}px;"></text> <text>{{ text }}</text> </view> </view> </view> <!-- 数据列表 --> <view class="spList"> <block class="" wx:for="{{goods.data}}" wx:key="{{goods.data}}"> <view id="{{item.id}}" style='display:flex;height:120px;'> <!-- 左边图片 --> <view style= 'width:100px;height:150px;margin:10px;'> <image bindtap="previewImg" wx:if="{{item.imgSrc == ''}}" class="index-logo" style="width:100px;height:100px" src="/images/goods/fm.png"></image> <image bindtap="previewImg" wx:else="{{item.imgSrc}}" class="index-logo" style="width:100px;height:100px" data-imgUrl="{{item.imgSrc}}" src="{{item.imgSrc}}"></image> </view> <!-- 右边内容 上下结构 --> <view style='display: flex;flex-direction: column;margin:10px'> <label class="item_title">{{item.title}}</label> <label class='item_content'>{{item.content}}</label> </view> </view> <!-- 分割线(重点) start--> <view class="{{index%1 === 0 && goods.data.length-index !== 0 && goods.data.length-index !== 1? 'hasLine': 'noLine'}}"></view> </block> </view> -
逻辑层,是事务逻辑处理的地⽅。对于⼩程序⽽⾔,逻辑层就是.js脚本⽂件的集合。逻辑层将数据进⾏处理后发送给视图层,同时接收视图层的事件反馈。具体函数参考相关文档,此处不做详细介绍,直接上代码(相关路径图片自己放):
// pages/index1/index1.js Page({ /** * 页面的初始数据 */ data: { xs:true, goods: { "data": [ { "id": 1, "imgSrc": "/images/goods/data1.png", "title": "test1", "content": "我是列表数据1" },{ "id": 2, "imgSrc": "/images/goods/data2.png", "title": "test2", "content": "我是列表数据2" } ] }, text: "20年老店!质量有保障!欢迎新老顾客前来选购!", step: 1, // 滚动速度 distance: 80, // 初始滚动距离 space: 110, interval: 18 // 时间间隔 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () {}, /** * 生命周期函数--监听页面显示 */ onShow: function () { var that = this; var query = wx.createSelectorQuery(); // 选择id query.select('#mjltest').boundingClientRect(); query.exec(function(res) { var length = res[0].width; var windowWidth = wx.getSystemInfoSync().windowWidth; // 屏幕宽度 that.setData({ length: length, windowWidth: windowWidth, space:windowWidth }); that.scrollling(); // 第一个字消失后立即从右边出现 }); }, scrollling: function() { var that = this; var length = that.data.length; // 滚动文字的宽度 var windowWidth = that.data.windowWidth; // 屏幕宽度 var interval = setInterval(function() { var maxscrollwidth = length + that.data.space; var left = that.data.distance; if (left < maxscrollwidth) { // 判断是否滚动到最大宽度 that.setData({ distance: left + that.data.step }) } else { that.setData({ distance: 0 // 直接重新滚动 }); clearInterval(interval); that.scrollling(); } }, that.data.interval); }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }, /** * 用于点击图片放大 */ previewImg: function(e) { let arr = [] arr.push(e.currentTarget.dataset.imgurl) wx.previewImage({ current: e.currentTarget.dataset.imgurl, //当前图片地址 urls: arr, //所有要预览的图片的地址集合 数组形式 success: function (res) {}, fail: function (res) {}, complete: function (res) {}, }) } }) -
wxss文件,就是对应的css样式喽,修改页面的样式,开发工具有手机模拟器调试起来很方便,还是上代码:
/* pages/index1/index1.wxss */ page{ .spList{ margin-top: 35px; } .item_content{ width:100%;height:50px;font: size 12pt;color:rgb(92, 77, 77); word-break: break-al1;text-overflow: ellipsis;overflow: hidden; } .item_from{ width:130px;font-size:10pt;color:#999 } .item_iscollect{ width:90px;height:18px;font-size:8pt;color:white;border-width:1px;border-style:solid;text-align:center; border-radius :5px;background-color: red; } .item_time{ width:100%;font-size:10pt;color:#999;word-break: break-all;text-overflow: ellipsis;overflow: hidden;margin-left: 20px; } .hasLine{ width: 750rpx; height: 2rpx; border-top: 2rpx solid white; left: -30rpx; position: relative; } .noLine{ display: none; } .preview { cursor: pointer; } .item_title { font-weight: bold; } .notice { width: 100%; height: 56rpx; line-height: 56rpx; background-color: #fff; box-shadow: 0 3rpx 6rpx 1rpx rgba(0,97,6,0.4100); border-radius: 30rpx; position: absolute; top: 0px; left:auto; display: flex; } .notice .notice_desc { margin-right: 40rpx; font-size: 28rpx; color: rgb(238, 20, 20); overflow: hidden; white-space: nowrap; }注意:这里注意一些背景图或者占比比较大的元素,最好使用百分比,不然换不同大小型号的手机,显示可能会有问题
-
展示上面的代码成果(我的数据就不展示了,模糊处理下):

-
版本管理,在开发工具中可以直接跳转,注册后,可以进行代码提交,跟SVN和Git一样的
-
小程序开发完成后进行上传,上传完成进行提交审核,提交成功后进行备案,备案成功后就可以发布了。
-
- 上一篇:ELK 处理 Spring Boot 日志
- 下一篇:jmeter如何压测和存储
- 程序开发学习排行
- 最近发表


