最好的Vue组件库之Vuetify的入坑指南(持续更新中)
作者:小教学发布时间:2023-09-29分类:程序开发学习浏览:212
目录
安装Vuetify
文档结构
快速入门
特性
样式和动画
首先先声明,个人不是什么很牛逼的大佬,只是想向那些想入坑Vuetify的前端新手或者嫌文档太长不知如何入手的人提供一些浅显的建议而已,能让你们稍微少走一些弯路就是本文的目的。我其实也只是会用了而已,没有研究得多深,写了一个多么多么复杂得项目,所以如果你觉得我说的是依托答辩的话,也请高抬贵嘴,右上角即可,非常感谢!
本文将会分享自己的对于Vuetify使用的一些见解以及感悟,会有来自官方文档的截图,但是并不意味着是复制粘贴,会有自己的见解的,所以请朋友们放心。
这里放上官方文档的链接:Vue2的Vuetify文档 ,Vue3的Vuetify文档
本文会使用Vue2的文档进行讲解(以下用v2文档和v3文档来分别指代Vue2的Vuetify文档和Vue3的vuetify文档),而且v2的文档是有完备的中文文档的,这点十分友好,而且如果能够使用Vue2版本的Vuetify了,Vue3的也不在话下了。
v3的文档截止至本文的发布日期还未有中文文档,是全英文的,而且v3文档还在持续更新中,既然它还在持续更新中也就意味着有很多v2文档中本该有的组件未被改写成v3版本的,就比如说v2版本有一个骨架屏的组件,目前v3文档中是没有的,之前写过一个项目用了Vue3+Vue3版本的vuetify,那个时候就因为这个头疼不已,遂只能不用这个骨架屏。所以给各位的一个忠告就是:目前想用的话,最好还是用Vue2的Vuetify,毕竟它所有的组件完备,还有中文文档。
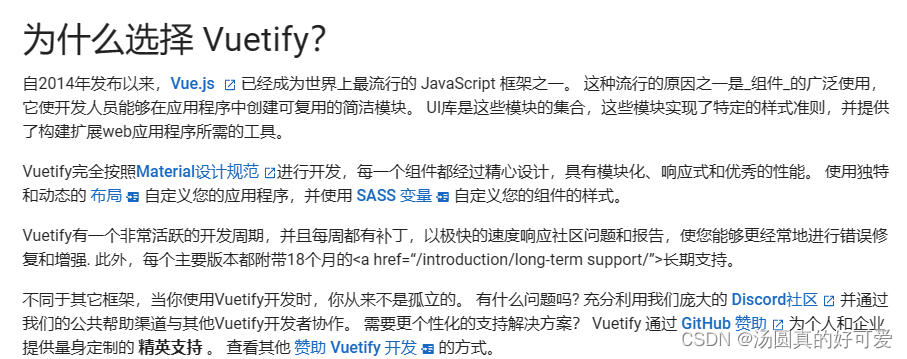
为什么说它是最好的vue组件库呢?按照官方的说法就是:

下面的是各种主流的框架对比:

可以看到的是,Vuetify更新周期快,长期对于文档进行支持,其中个人觉得最牛逼的就是Treeshaking(即摇树,或者也可以称为树摇)功能了,可以给各位可能没有听过这个概念的朋友解释一下,Treeshaking的功能就是在项目打包的时候会自动移除哪些你导入了的但却没有被使用到的组件或者其他东西,这样的话对于控制项目打包的大小是很有好处的。
好了,前言就这么多吧,接下来可以开始正题了。
安装Vuetify
你可以使用下面这条命令来创建一个vuetify项目,项目结构会自动帮助你编排好的:
vue create my-app若已经有了一个项目想引入vuetify的,就可以像下面这样:
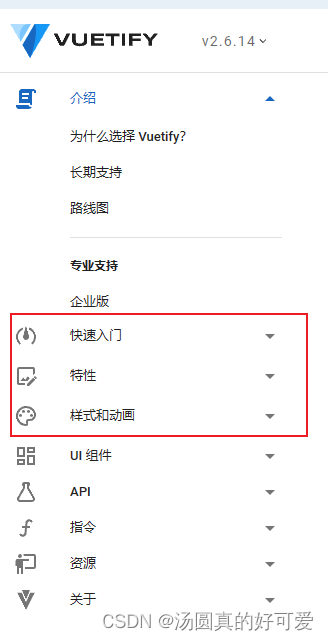
vue add vuetify文档结构

文档的结构主要是上图中的这样,先不要去管UI组件,API,指令那些乱七八糟的,我们先把重点放到红框中的3个部分,首先先看一下快速入门:
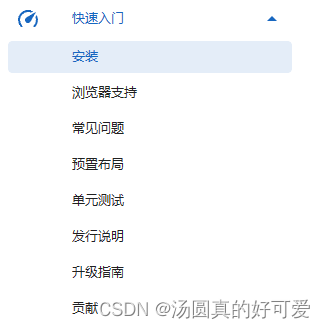
快速入门

其实你真正需要看的,也许只有“安装”这一个小节,其他的你大致浏览一下即可,不需要有负担。紧接着就是“特性”这个小节:
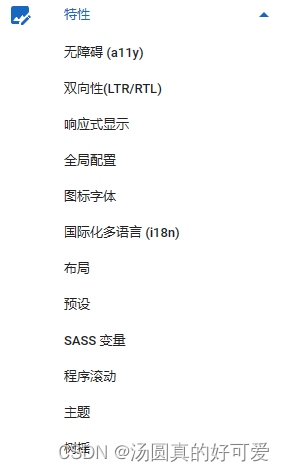
特性

好的,你会发现感觉好多需要看的对吧,别着急,我们一个一个来看:
| 无障碍 | 这是一项对于残疾人的包容性实践,让残疾人群体也可以使用,不过一般而言你的项目应该是使用不到这个的,所以基本上可以忽略掉 |
| 双向性 | 即可以让你的网站支持从左至右(LTR)的语言排布方式和从右至左(RTL)的语言排布方式,不过一般而言网站都是从左至右的,所以这部分你基本上也可以忽略掉 |
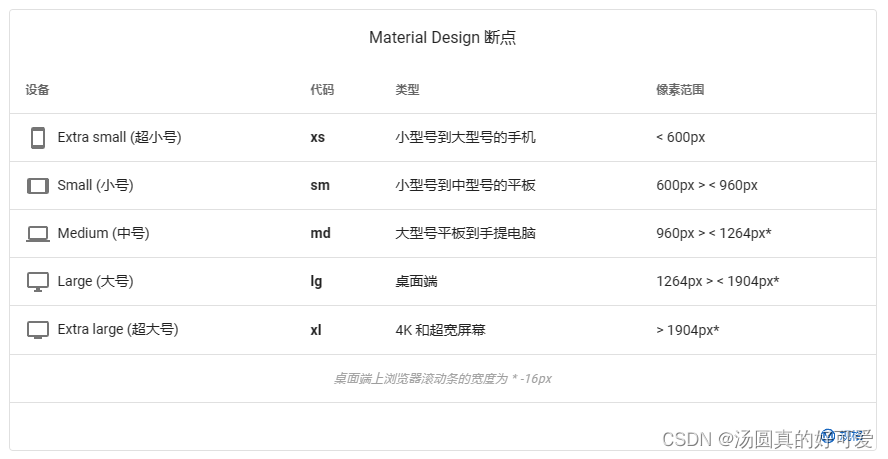
| 响应式显示 | 这部分是设置你的网站的响应式布局的,能够组件根据屏幕尺寸的大小来自动调节布局,你要做的就只是设置其对应在某个断点处的样式即可。首先会为你提供一张断点表: ,上面列举出了一系列默认的尺寸,你可以直接用,至于怎么用,后文会提到。同时也可以自定义想要的断点,具体参考文档。 ,上面列举出了一系列默认的尺寸,你可以直接用,至于怎么用,后文会提到。同时也可以自定义想要的断点,具体参考文档。 |
| 全局配置 | 我暂时没有用到全局配置去设置什么东西,不过官网也没给出太多的配置项,只有下图中的内容:
|
| 图标字体 | 可以在这里设置自己想使用的图标库,具体如何配置请参阅文档。个人的建议是:不推荐使用这些图标库,完全可以让公司设计或者自己找一个图标然后使用,为什么呢?因为使用图标库的弊端就是,会造成打包体积的一定长度上的增大,因为有很多图标你是用不上的,但是你只要用了其中的一个图标,就会将整个图标文件打包,就很坑,自己找的图标就没有这些问题。 |
| 国际化多语言 | 这个相信各位可能都有用过,就是i18n,用来切换各种语言,详情请参阅文档 |
| 布局 | vuetify提供了一些预设的布局来供你使用,不过一般而言我们是用不上的,因为设计图上一般而言肯定是不会和预设的布局相符的。 布局组件其实说白了就两个,v-app组件和v-main组件,后文会提到的,先不着急。 |
| 预设 | 你可以在这里修改自己想要的白天黑夜主题,还有自定义的颜色,图标库,断点等,不一一列举,详情请参阅文档 |
| SASS变量 | 就是一些全局的默认样式,你可以覆盖它们,看文档很容易就可以明白。如果你不会sass,推荐先学习一下sass,预估学习时间在半小时左右,链接在这里:sass中文文档 |
| 程序滚动 | 即你可以通过vuetify提供的api以一种编程的方式(即通过vuetify提供的函数来控制滚动)来控制滚动条的滚动 |
| 主题 | 在这里你可以控制不同主题一些样式的呈现方式,比如你可以设置dark模式和light模式的样式 |
| 树摇 | vuetify会按需导入所需要的组件,并最终让包大小更小,这个功能已经默认开启了,会自动树摇的。 |
样式和动画
先写到这边,下次有时间继续更新。。。
- 程序开发学习排行
- 最近发表



