Google Earth Engine(GEE)——导出影像集合数据
作者:小教学发布时间:2023-09-29分类:程序开发学习浏览:239
导读:GEE中的影像数据可以通过Export导出至GoogleDrive、GoogleAssets或GoogleCloudStorage中,但是在平台中只支持导出单张的影像数据,...
GEE中的影像数据可以通过Export导出至Google Drive、Google Assets或Google Cloud Storage中,但是在平台中只支持导出单张的影像数据,如果要导出影像集合,只能使用循环遍历的方法来解决。
通过查询GEE的API,我们可以找到在集合中有一个异步操作方法——evaluate,这个方法比较特殊的是在它的回调方法中,GEE的对象会被转化为普通的JavaScript对象,这样就可以使用循环遍历导出想要的影像集合数据。
首先,我们可以先定义一个下载函数:
function exportImage(image, roi, fileName) {
Export.image.toDrive({
image: image,
description: "Drive-image-"+fileName,
fileNamePrefix: fileName, //文件命名
folder: "Landsat 8", //保存的文件夹
scale: 30, //分辨率
region: roi, //研究区
maxPixels: 1e13, //最大像元素
crs: "EPSG:4326" //设置投影
});
}然后,通过生成列表的方式,调用批量下载函数,完成影像集合数据的导出:
//生成列表,迭代下载
//调用影像集合的reduceColumns()方法,结合ee.Reducer.toList(),就可以根据指定的属性生成一个列表
//在回调方法中,index这个参数就变成了一个普通的JavaScript对象
//接下来就可以利用for循环来获取每一景的影像,同时调用exportImage()函数,导出影像
var indexList = data_selected.reduceColumns(ee.Reducer.toList(), ["system:index"]).get("list");
print("indexList", indexList);
indexList.evaluate(function(indexs) {
for (var i=0; i<indexs.length; i++) {
var image = data_selected.filter(ee.Filter.eq("system:index", indexs[i]))
.first()
.toInt16()
.clip (roi);
exportImage(image, roi, indexs[i]);
}
});示例代码
//研究区
var roi = ee.FeatureCollection("users/sihaixiang/shandong").geometry(); //("users/....")自己填入研究shp文件路径
Map.centerObject(roi, 7);
Map.addLayer(roi, {color:"black"}, "roi");
//批量下载函数
function exportImage(image, roi, fileName) {
Export.image.toDrive({
image: image,
description: "Drive-image-"+fileName,
fileNamePrefix: fileName+'_EVI', //文件命名
folder: "MODIS_EVI", //保存的文件夹
scale: 250, //分辨率
region: roi, //研究区
maxPixels: 1e13, //最大像元素
crs: "EPSG:4326" //设置投影
});
}
//加载数据集
//MODIS13Q1产品下的EVI产品,16天/幅,分辨率为250米
var data = ee.ImageCollection("MODIS/006/MOD13Q1");
//筛选数据
var data_selected = data.filterBounds(roi)
.filterDate("2022-01-01", "2022-06-30")
.select("EVI")
print("data_selected", data_selected);
//生成列表,迭代下载
var indexList = data_selected.reduceColumns(ee.Reducer.toList(), ["system:index"]).get("list");
print("indexList", indexList);
indexList.evaluate(function(indexs) {
for (var i=0; i<indexs.length; i++) {
var image = data_selected.filter(ee.Filter.eq("system:index", indexs[i]))
.first()
.toInt16() //设置数据类型
.clip (roi); //裁剪数据
exportImage(image, roi, indexs[i]); //保存图像至Google网盘
}
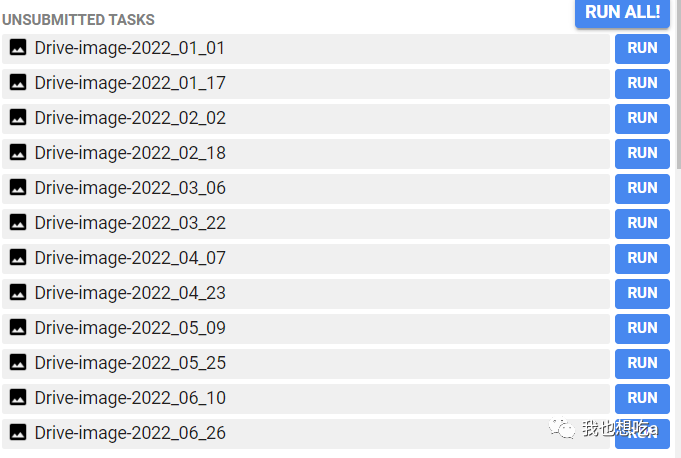
});结果


- 程序开发学习排行
- 最近发表


