jeecg-boot Vu2前端-下拉搜索框j-search-select-tag
作者:小教学发布时间:2023-09-29分类:程序开发学习浏览:193
导读:个人项目开发的一些经验已经实践过的代码官网提到了怎么弄,但是很多细节官网还没完善的,我个人作为开发者提供一下代码给你们参考以及使用以上是效果现在讲下实现的过程首先&...
个人项目开发的一些经验已经实践过的代码
官网提到了怎么弄,但是很多细节官网还没完善的,我个人作为开发者提供一下代码给你们参考以及使用
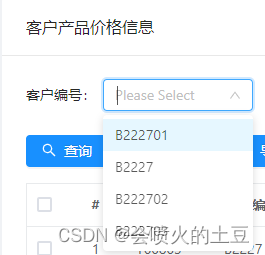
以上是效果
现在讲下实现的过程
首先
<a-row :gutter="24">
<a-col :span="12">
<a-form-model-item label="字典搜索多选(异步)" prop="asyncMultipleValue">
<j-search-select-tag
placeholder="请做出你的选择"
v-model="formData.asyncMultipleValue"
dict="sys_depart,depart_name,id"
:pageSize="6"
:async="true"
mode="multiple">
</j-search-select-tag>
</a-form-model-item>
</a-col>
<a-col :span="12">选中值:{{ formData.asyncMultipleValue}}</a-col>
</a-row>
此处
dict="sys_depart,depart_name,id"
是jeecg-boot 官网封装好的一个组件,这个组件。sys_depart,depart_name,id这个的意思是
去 sys_depart 表里 ,查询的列depart_name , id = key 也就是说值。
以上是简单的操作那么复杂有怎么弄呢,可以这么做
把 dict="sys_depart,depart_name,id" 改成 :dict="dictstring"dictstring 定义一个查询语句
例如我要查询
dictstring: "sys_depart where create_by like '" + this.$store.getters.userInfo.username +"',depart_name,id",
中间可以加 where 语句进行模糊查询更多内容,或者符合自己需求的内容,这里按照自己需求来改
这样就可以解决比较复杂的查询,如果你们还有更加复杂的可以评论区发出来我会帮你解决!
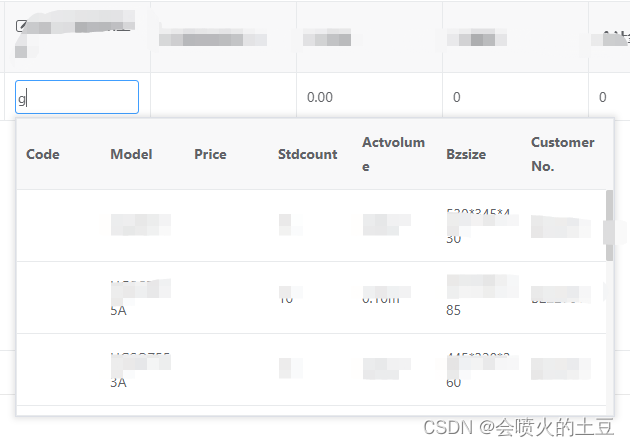
下一章搞一个更复杂的表内容在表里进行查询

这个是表里面的输入异步查询,很实用。记得关注我哦
- 上一篇:【vue2】vue生命周期的理解
- 下一篇:2023年Vue3前端面试题考点
- 程序开发学习排行
- 最近发表


