Vue实战【后端返回文件流时,前端如何处理并成功下载流文件】
作者:小教学发布时间:2023-09-29分类:程序开发学习浏览:186
导读:文章目录🌟前言🌟文件和流的关系🌟后端返回来的流是什么样子的🌟前端处理文件流并且成功下载🌟结语🌟前言哈喽小伙伴们,在我们日常工作当中,大家一定会遇到文件导出...
文章目录
- 🌟前言
- 🌟文件和流的关系
- 🌟后端返回来的流是什么样子的
- 🌟前端处理文件流并且成功下载
- 🌟结语

🌟前言
哈喽小伙伴们,在我们日常工作当中,大家一定会遇到 文件导出 这样的功能需求点;导出功能前端后端都可以实现,通常情况下呢是由我们后端同事去处理的,那么当我们后端同事给你返回文件流的时候,前端要怎么处理并且完成下载呢?今天就给大家说个简单的方法,我们一起来看下吧🤘
🌟文件和流的关系
文件(File)和流(Stream)是既有区别又有联系的两个概念。
文件是计算机管理数据的基本单位,同时也是应用程序保存和读取数据的一个重要场所。存储介质:文件是指在各种存储介质上(如硬盘、可移动磁盘、CD等)永久存储的数据的有序集合,它是进行数据读写操作的基本对象。特性:每个文件都有文件名、文件所在路径、创建时间及访问仅限等属性。
流是字节序列的抽象概念,例如文件、输入/输出设备、内部进程通信管道等。流提供一种向后备存储器写入字节和从后备存储器读取字节的方式。存储介质:除了和磁盘文件直接相关的文件流以外,流还有多种类型。流可以分布在网络中、内存中或者是磁带中。
🌟后端返回来的流是什么样子的
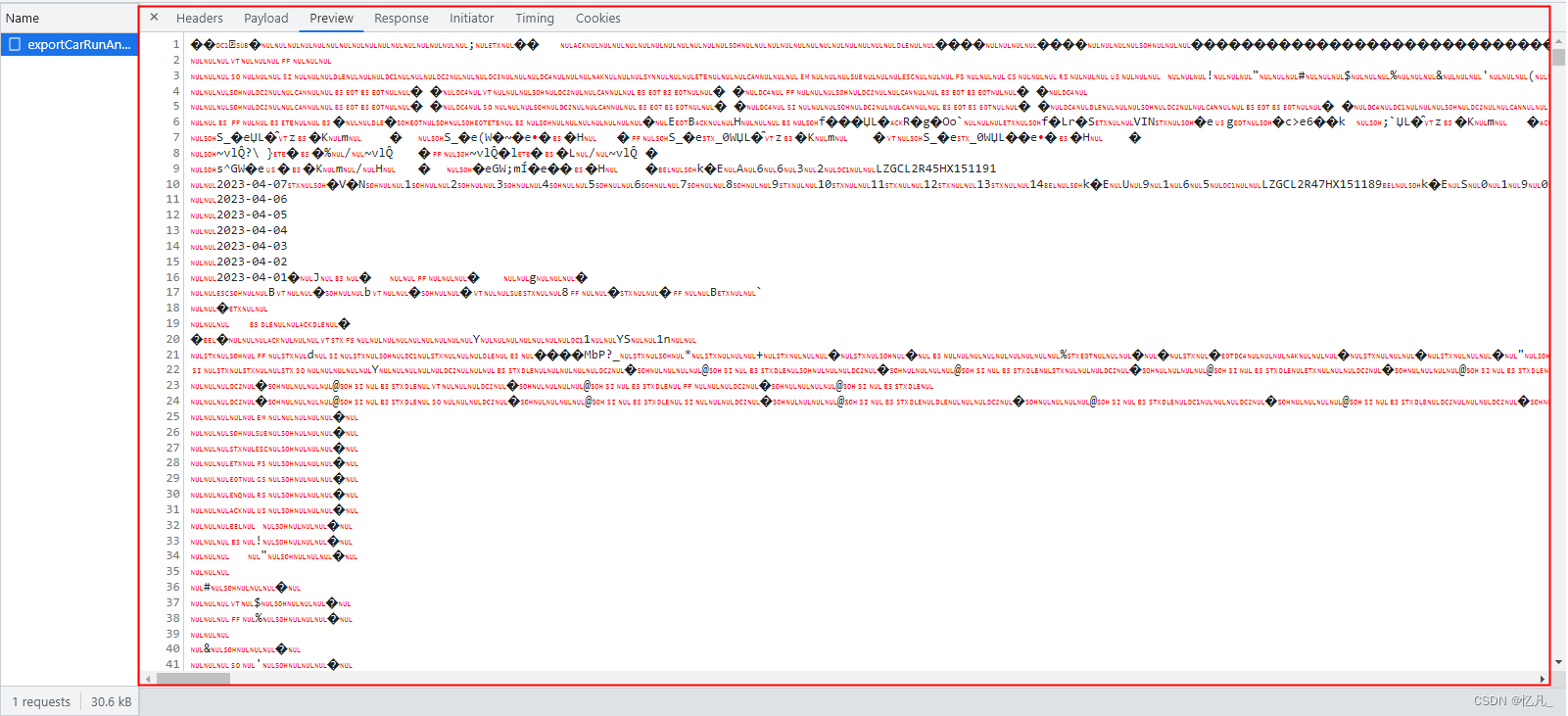
这里用一张图片来说明一下

如上图,红色框内,类似于乱码的,就是文件流在浏览器中的表现方式
🌟前端处理文件流并且成功下载
这里以Vue为主实现
在导出接口文件里写入:
import request from '@/utils/request';
// 车辆运行分析导出
export function exportCarRunAnalyse(data) {
return request({
responseType: 'blob', // 重点,responseType设置为 blob
url: '/statistics/exportCarRunAnalyse',
method: 'post',
data
});
}
调取该接口的页面里写入:
// data 为 向后台传递的参数,大家自行定义
exportCarRunAnalyse(data).then(res => {
console.log(res); // 控制台输出:Blob {size: 30208, type: 'application/x-msdownload'}
var debug = res;
if (debug) {
var elink = document.createElement('a');
elink.download = '导出表格.xls';
elink.style.display = 'none';
var blob = new Blob([debug], { type: 'application/x-msdownload' });
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
document.body.removeChild(elink);
} else {
this.$message.error('导出异常请联系管理员');
}
}).catch(err => {
console.log(err);
});
这时再去点击导出,即可将 文件流 下载为文件
🌟结语
方法有好多,这只是其中的一种,也欢迎大家补存,共同学习。各位小伙伴让我们 let’s be prepared at all times!
✨原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
- 程序开发学习排行
- 最近发表


