这可能是最好、最详细的VSCode开发uni-app教程吧
作者:小教学发布时间:2023-09-29分类:程序开发学习浏览:205

开始
我们将使用VSCode写uni-app,不同于Hbuilder X,用VSCode是通过脚手架来创建项目,为什么我要用VSCode写呢?可能还是不太习惯Hbuilder X等等原因,还有就是不想换开发工具,觉得开发前端一个VSCode就够了,也不用去比较两者谁好谁坏,自己喜欢哪个用哪个,这里就不过多赘述了。
自己也用VSCode做了几个uni-app项目了,主要是写小程序,总体体验下来还是非常不错的。

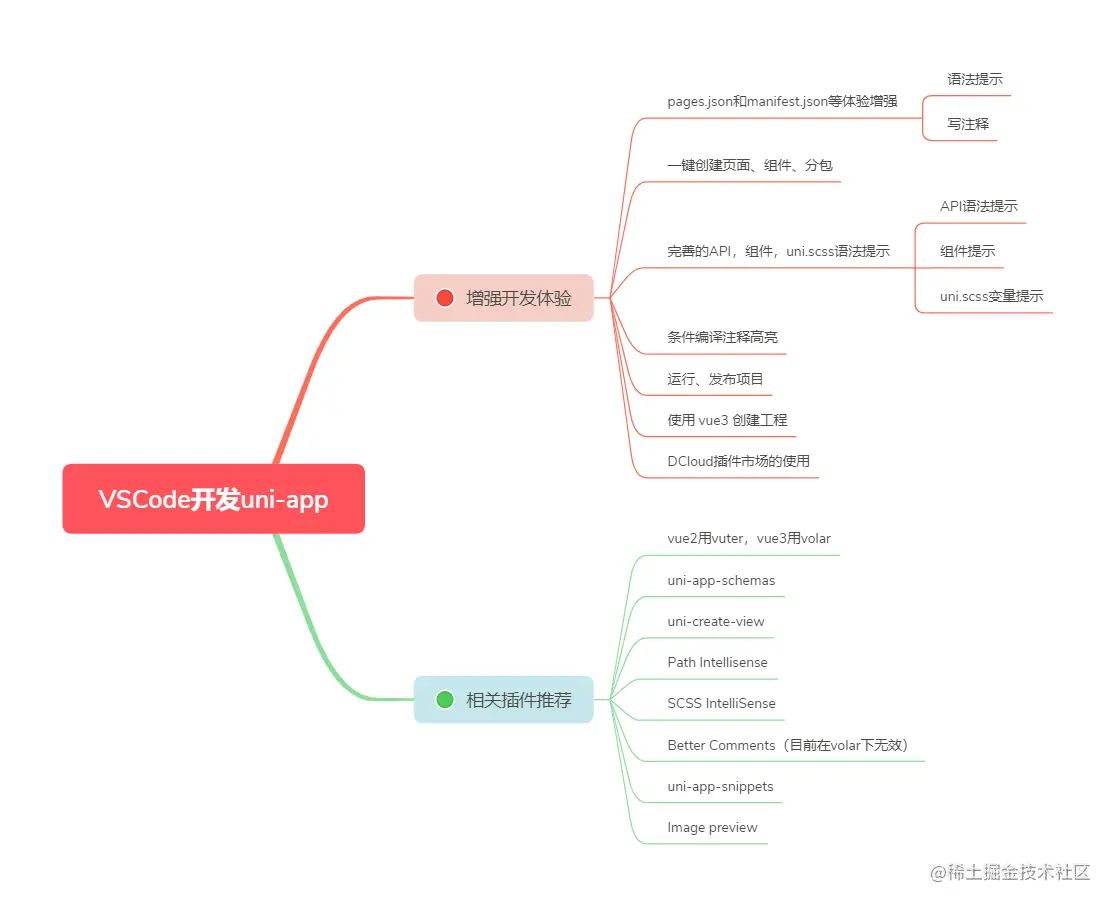
简述一下这个教程能给VSCode开发 uni-app带来的体验
- 增强
pages.json和manifest.json开发体验(语法提示、颜色块、写注释) - 一键创建页面、组件、分包
- 完善的
API,组件,uni.scss 变量提示 - 条件编译注释高亮
可以说,VSCode开发uni-app的槽点基本上都解决了,有很多地方我觉得体验还更好。
文章比较长,写的也比较详细,小白也能看懂。
初始化项目
我们使用 vue2 创建工程作为示例,uni-app中Vue2版的组件库和插件也比较多,稳定、问题少,可以先参考下官方文档:通过vue-cli命令行
既然是使用vue脚手架,那肯定要全局安装@vue/cli,已安装的可以跳过。
注意:Vue2创建的项目,脚手架版本要用@4的版本,用@5的版本运行项目会报错,这里推荐 @4.5.15
npm install -g @vue/cli@4.5.15
复制代码创建项目,后面是你的项目名字。
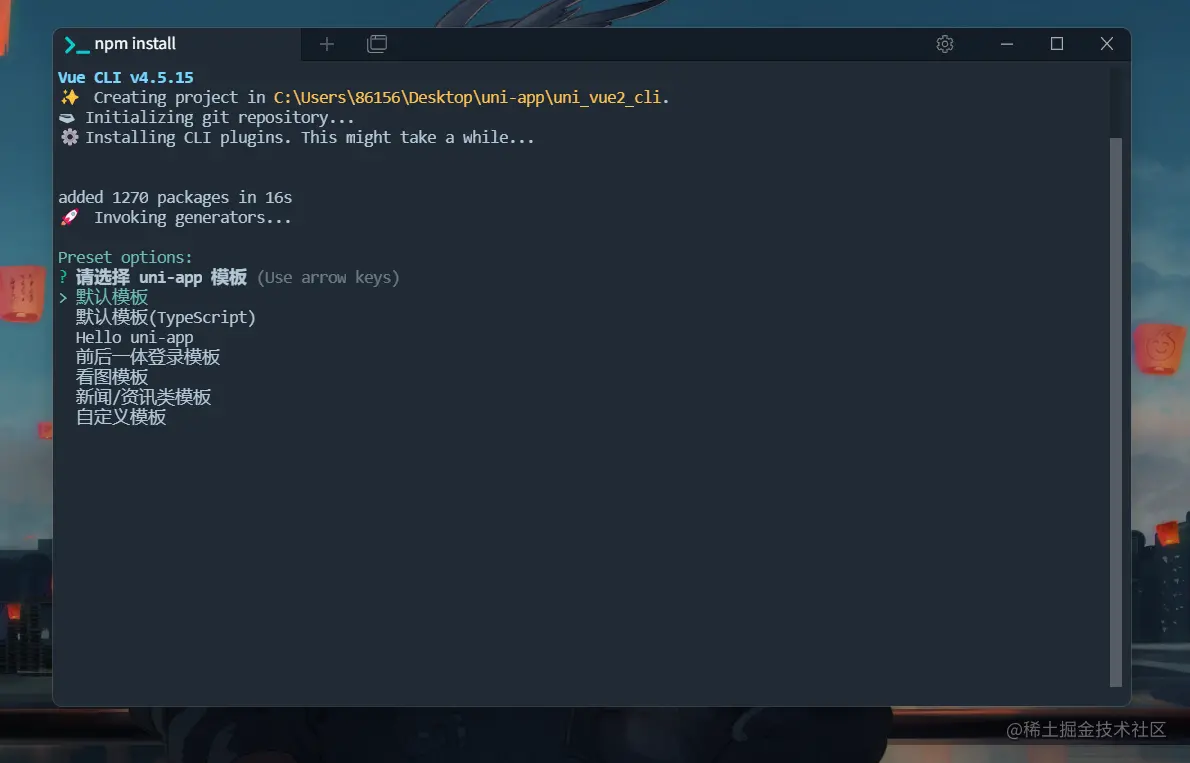
vue create -p dcloudio/uni-preset-vue uni_vue2_cli
复制代码这里我们选择默认模板。

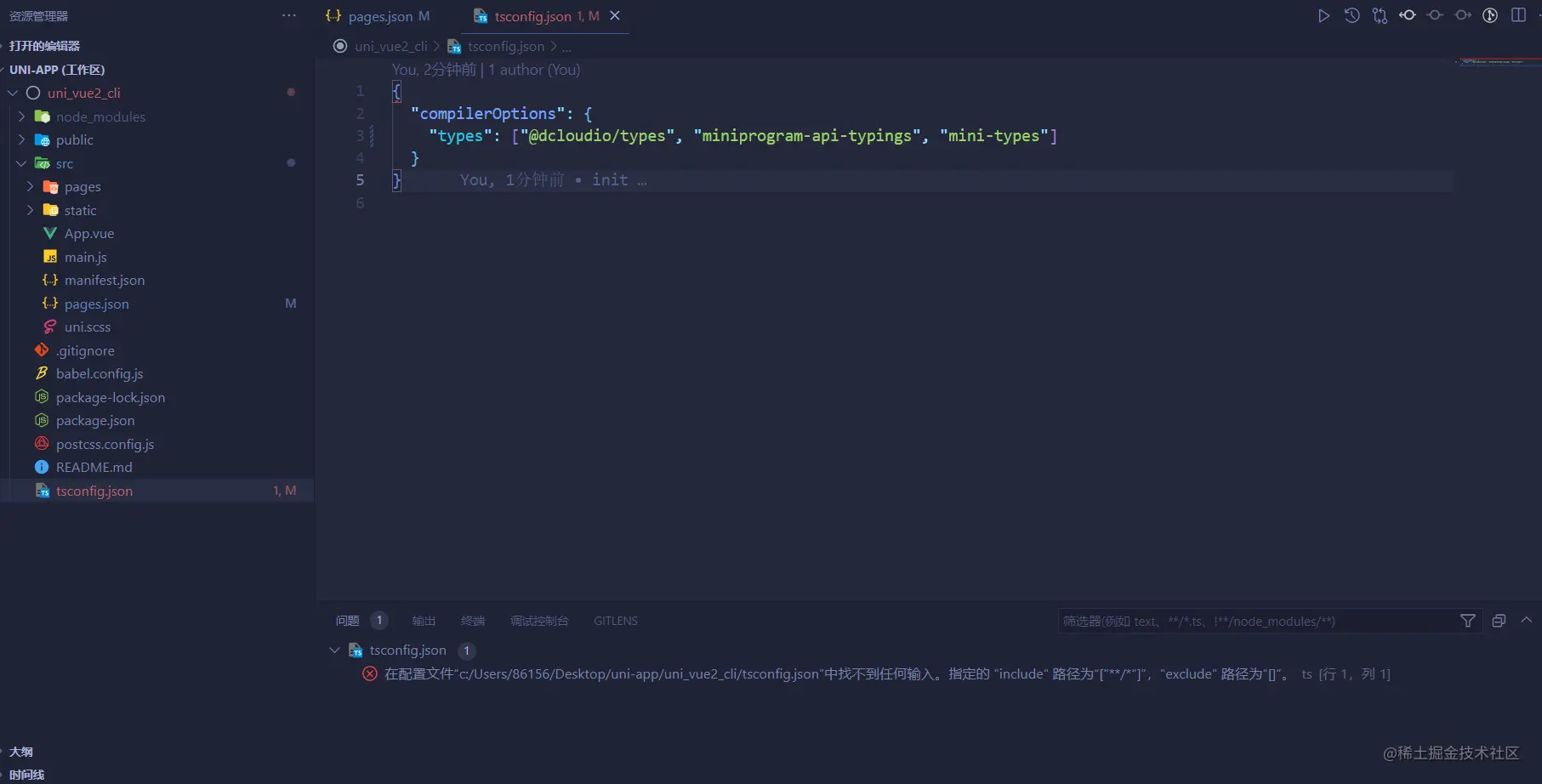
在VSCode打开这个项目,可以看看整个项目项目结构,src下项目结构跟HbuilderX创建的根目录基本一样,说明两种项目转换还是比较方便的。
提示:既然是Vue2项目,有scss文件,那肯定要装vetur和sass这两个插件,这不会有人还没有装吧😅😅。

tsconfig.json报错问题
2022.09 更新:
这个问题之前评论区有人提到过,我好久没有去写博客,这个博客放了5个月,收到了非常多的点赞和收藏,感谢支持!
不过这个教程已经赶不上变化,对此我有必要去更新下这个教程,现在的话,用VSCode开发uni-app的体验比之前更好了。
目前通过vue-cli命令行创建的项目已经不再只是tsconfig.json,只有是使用ts的项目才会是tsconfig.json,否则会是jsconfig.json。所以这个问题已经不存在了。

增强pages.json和manifest.json开发体验
json文件写注释
我们打开pages.json和manifest.json,发现会报红,这是因为在json中是不能写注释的,而在jsonc是可以写注释的。

解决方案:我们把pages.json和manifest.json这两个文件关联到jsonc中,然后就以写注释了。在设置中打开settings.json,添加:

千万不要把所有json文件都关联到jsonc中,你感觉在json中都能写注释了,觉得更好用了,其实不然,json就是json,jsonc就是jsonc,这两个是不一样的,例如,你在package.json写注释VSCode是不报错了,但编译的时候还是会报错的,因为package.json就是不能写注释的。
语法提示
可以为pages.json、manifest.json等提供语法提示和校验工作。如果不使用这个插件,体验会大大折扣,这也是我认为使用vscode开发uni-app必装的一个插件。

而且鼠标悬浮还有提示,相当的贴心了。

内联颜色修饰器
2022.09 更新:
我偶然发现在json文件中是可以显示VSCode内置的内联颜色修饰器,然后给插件的作者提了个
issue,目前uni-app-schemas已经可以在pages.json等json支持显示内联颜色修饰器和颜色选取器了!
也欢迎各位大佬一起去改进🚀🚀🚀Github:uni-helper,这个作者开发过很多和uni-app相关的包和vscode插件。
之前我是推荐使用Color Highlight这个插件进行辅助使用,现在已经不需要了,VSCode内置的颜色修饰器显然有着更好的体验。
路径提示
安装这个插件,这个我感觉比VSCode自带要好用些。不使用的话,不能在pages.json等json文件中进行路径提示

如果使用这个插件的话,建议关掉VSCode默认的自动完成
"typescript.suggest.paths": false
"javascript.suggest.paths": false
复制代码并且在tsconfig.jsonorjsconfig.json为项目配置根路径和路径别名,这也是让VScode知道路径别名,可以进行跳转。当然你也可以使用插件的全局配置path-intellisense.mappings,使用其中一个就行,建议tsconfig.json。
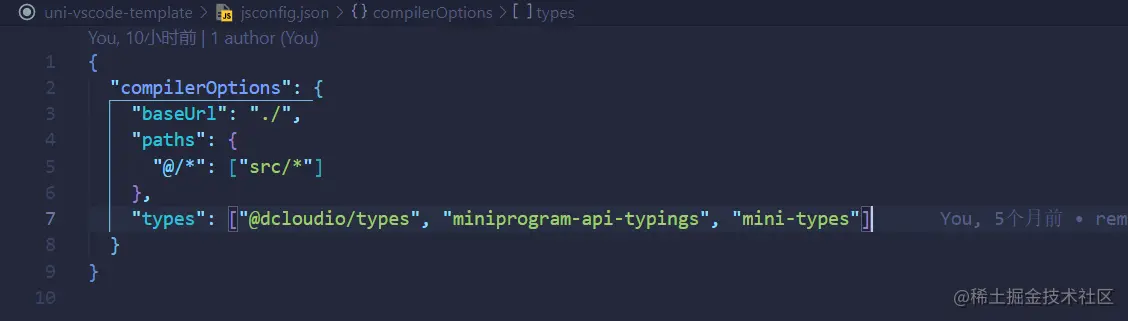
jsconfig.json文件
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
},
"types": ["@dcloudio/types", "miniprogram-api-typings", "mini-types"]
}
}
复制代码然后再顺手推荐一个超实用的插件Image preview:鼠标悬停可以预览图片。

"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
复制代码最终到达的效果

一键创建页面、组件、分包
然后就是怎么快速创建页面、组件、分包,那就要推荐以下这款插件了,支持一键创建,并且添加到paegs,json中。



条件编译注释高亮
在Hubilder X条件注释是有高亮的,以便区分开普通注释,在VSCode也有对应的插件可以实现,不得不说,VSCode的生态真的太好了,要啥插件都有。
2022.09 更新:
注意:目前,在volar下,该插件会无效,希望后期会修复这个问题。


这个插件可以定制化我们的注释,比如颜色、加粗、斜体,怎么好看怎么来。
"better-comments.tags":[
{
"tag": "#",
"color": "#18b566",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": true,
"italic": false
},
]
复制代码API,组件,uni.scss语法提示
API语法提示
用Vue2创建的uni-app的cli项目默认是已经安装对应的Api语法提示,并且默认已经在tscongfig.jsonorjsconfig.json配置好了,有三个:
- @dcloudio/types,
uni语法提示 - miniprogram-api-typings,微信小程序
wx语法提示 - mini-types,支付宝小程序
my语法提示


组件提示
接下来就是组件语法提示,如<view>、<button>等uni-app原生组件,这个需要我们手动安装对应的依赖包。
npm i @dcloudio/uni-helper-json
复制代码
2022.09 更新:
如果是使用的vue3,可以使用uni-app-types这个包,因为@dcloudio/uni-helper-json不支持vue3。
npm i -D uni-app-types
复制代码然后在tsconfig.jsonorjsconfig.json配置compilerOptions.types和vueCompilerOptions,确保include 包含了对应的 vue 文件。
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
},
"types": ["@dcloudio/types", "uni-app-types"]
},
"vueCompilerOptions": {
"experimentalRuntimeMode": "runtime-uni-app"
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
复制代码如果你要使用uniCloud、uni-ui等,可以安装uni-cloud-types、uni-ui-types等。
还有其他的,可以去这个uni-helper看看。
如果你觉得还不够好用,你还可以安装第三方插件来提供和Hbuilder X一样的代码块,推荐插件:uni-app-snippets、uniapp小程序扩展。
uni.scss变量提示
注意:cli创建的uni-app项目,跟web项目一样,需要安装对应的sass模块,才能写scss。安装sass-loader,建议版本@10,否则可能会导致vue与sass的兼容问题而报错。
npm i sass sass-loader@10 -D
复制代码安装SCSS IntelliSense插件,就可以提示你项目中scss文件中定义的变量了。


运行、发布项目
对应的命令在package.json,中,可以自行查看。
- npm run dev:%PLATFORM%
- npm run build:%PLATFORM%
比如:运行至微信小程序的命令:npm run dev:mp-weixin
发现命令还是比较长的,其实有更简便的方式,VSCode支持一键运行npm脚本,我们以微信小程序为例。


VSCode跟Hbuilder x 不同的是,VSCode不会自动在微信开发者工具导入项目并打开,我们需要手动导入项目,只需要导入一次就行了,以后直接打开微信开发者工具就行了。
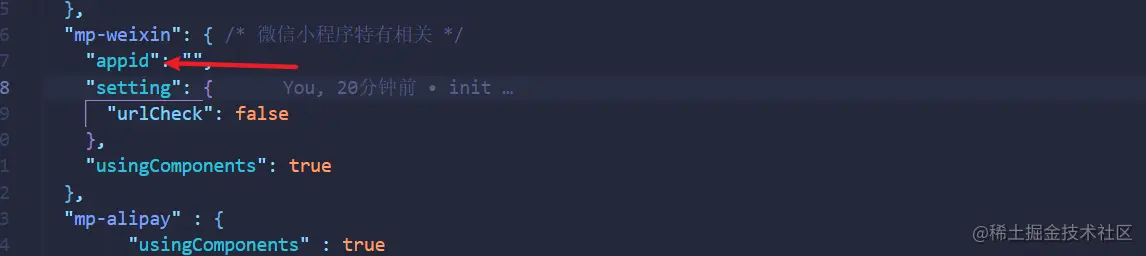
需要注意的是,需要在manifest.json配置微信小程序appid,不然微信开发者工具会报错。

在微信开发者工具导入打包出来的文件夹。


然后,就可以愉快的写代码了。不管是运行项目,还是差量化编译速度还是非常快的。
使用 vue3 创建工程
尤雨溪宣布Vue 3 在 2022 年 2 月 7 日成为新的默认版本,但目前uni-app对应的Vue3的组件库和插件太少了,生态还不成熟。容易遇到问题,不太推荐直接拿去做业务。
使用Vue3创建项目跟Vue2有点区别,Vue3创建的项目采用的是vite,有一说一,vite是确实快,初始化项目的时候遇到了一些坑,这里说一下。

我一开始也卡住了,访问仓库失败,官方文档也说了解决方案,看了下,就是去更新下@dcloudio/uvm。
npx @dcloudio/uvm
复制代码然后再试一下就没问题了,这里以javascript模板为例
npx degit dcloudio/uni-preset-vue#vite uni_vue3_cli
复制代码还有一个坑,就是Vue3创建的项目默认不安装API语法提示依赖,所以要我们手动去安装一下,然后去tsconfig.json配置一下。
npm i @dcloudio/types miniprogram-api-typings mini-types -D
复制代码VSCode有尤雨溪团队专门为Vue3打造的插件Volar,写Vue3就用 Volar,再配合Vite,开发体验真的很nice,这里就不过多讲了。

DCloud插件市场的使用
VSCode不能像Hbuilder X一样一键导入插件,一般用cli创建的项目要使用插件,一般有两种方式,第一种是支持npm安装的,那就用npm最好,如uViewUI,另一种不支持npm安装的,那就下载对应的zip压缩包,放到项目中,这种一般会有两个版本,我们选择非uni_modules版本,如uCharts。

这点确实没有Hbuilder X方便,不过导入第三方插件这种事情不是经常做,这还是可以接受的。
结语
2022.09 更新:
目前,仓库已经同步uni-app官方最新cli模板,另外我还上传了vue3+vite+ts的版本,可当做示例来供来学习参考。
🚀🚀🚀Github仓库地址:uni-vscode-template。
总的来说,配置起来还是比较麻烦的,插件也比较多,但最终获得体验也是非常不错的。
因为uni-app项目跟其他前端项目差异较大,我还是比较推荐为uni-app项目单独做个VSCode工作区。对于VSCode工作区概念,可以看看我的这篇文章:VSCode工作区指南:回归轻量,打造全能编辑器。
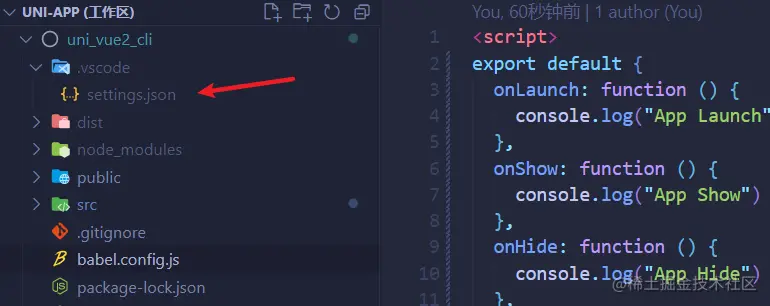
或者说,为每个项目单独做一个settings.json。

感谢读完本篇文章,希望对你能有所帮助,如有问题或有自己实用的技巧欢迎在评论区分享和讨论。
创作不易,希望可以点个赞支持一下❤️❤️。
- 程序开发学习排行
- 最近发表


