Tomcat多实例+Nginx动静分离、负载均衡
作者:小教学发布时间:2023-09-29分类:程序开发学习浏览:191
导读:这里写目录标题Tomcat多实例+动静分离、负载均衡一、Tomcat多实例部署1、安装JDK2、安装启动tomcat二、Nginx+Tomcat负载均衡、动静分离1...
这里写目录标题
- Tomcat多实例+动静分离、负载均衡
- 一、Tomcat多实例部署
- 1、安装JDK
- 2、安装启动tomcat
- 二、Nginx+Tomcat负载均衡、动静分离
- 1、Nginx负载均衡实现原理
- 1.1 原理
- 1.2 Nginx配置反向代理的主要参数
- 2、Nginx动静分离实现原理
- 2.1 原理
- 2.2 Nginx静态处理优势
- 3、动静分离配置(七层代理)
- 1)部署3台tomcat应用服务器
- (1)安装JDK
- (2)安装启动tomcat
- 2)部署Nginx 负载均衡器
- (1)安装nginx
- (2)参数配置
- (3)配置nginx处理动态页面请求
- 3)动静分离配置
- (1)配置tomcat动态页面
- (2)配置Nginx静态页面
- (3)测试动静分离效果
- 4、负载均衡配置(四层代理)
- 1)安装nginx服务器并配置动态和静态页面
- 2)部署nginx负载均衡器
- 3)配置反向代理的参数
- 4)关掉长连接
- 5)浏览器测试负载均衡效果
Tomcat多实例+动静分离、负载均衡
一、Tomcat多实例部署
1、安装JDK
7-4(192.168.210.104)
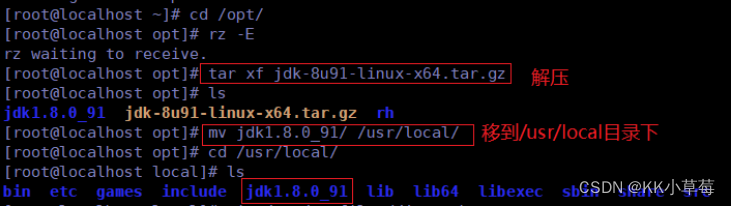
cd /opt
tar xf jdk-8u91-linux-x64.tar.gz
#解压
mv jdk1.8.0_91/ /usr/local/
#移到/usr/local/目录下

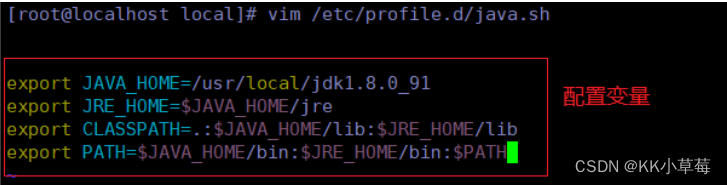
vim /etc/profile.d/java.sh
#配置环境变量
export JAVA_HOME=/usr/local/jdk1.8.0_91
export JRE_HOME=$JAVA_HOME/jre
export CLASSPATH=.:$JAVA_HOME/lib:$JRE_HOME/lib
export PATH=$JAVA_HOME/bin:$JRE_HOME/bin:$PATH

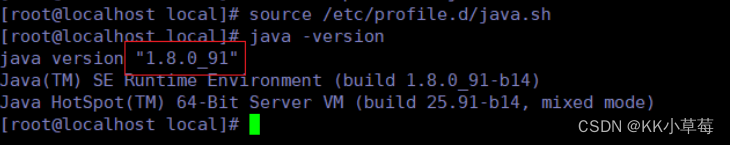
source /etc/profile.d/java.sh
#刷新
java -version
#查看版本

2、安装启动tomcat
1)安装tomcat
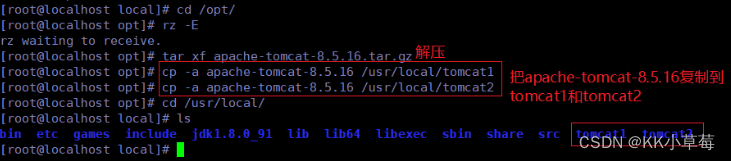
cd /opt
tar xf apache-tomcat-8.5.16.tar.gz
cp -a apache-tomcat-8.5.16 /usr/local/tomcat1
#把apache-tomcat-8.5.16复制到tomcat1
cp -a apache-tomcat-8.5.16 /usr/local/tomcat2
#把apache-tomcat-8.5.16复制到tomcat2
cd /usr/local/
ls

2)修改 tomcat2 中的 server.xml 文件,要求各 tomcat 实例配置不能有重复的端口号
#修改tomcat2的端口号
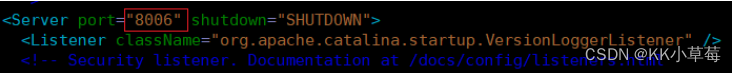
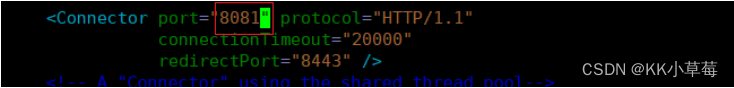
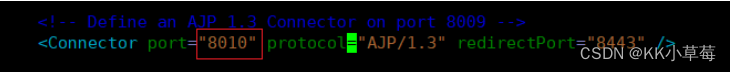
vim /usr/local/tomcat2/conf/server.xml
#8005改成8006
#8080改成8081
#8009改成8010



3)修改各 tomcat 实例中的 startup.sh 和 shutdown.sh 文件,添加 tomcat 环境变量
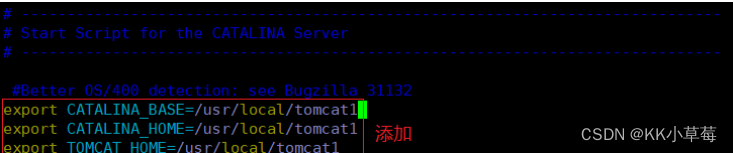
vim /usr/local/tomcat1/bin/startup.sh
# -----------------------------------------------------------------------------
# Start Script for the CATALINA Server
# -----------------------------------------------------------------------------
##添加以下内容
export CATALINA_BASE=/usr/local/tomcat1
export CATALINA_HOME=/usr/local/tomcat1
export TOMCAT_HOME=/usr/local/tomcat1

vim /usr/local/tomcat1/bin/shutdown.sh
# -----------------------------------------------------------------------------
# Stop script for the CATALINA Server
# -----------------------------------------------------------------------------
export CATALINA_BASE=/usr/local/tomcat1
export CATALINA_HOME=/usr/local/tomcat1
export TOMCAT_HOME=/usr/local/tomcat1

vim /usr/local/tomcat2/bin/startup.sh
# -----------------------------------------------------------------------------
# Start Script for the CATALINA Server
# -----------------------------------------------------------------------------
export CATALINA_BASE=/usr/local/tomcat2
export CATALINA_HOME=/usr/local/tomcat2
export TOMCAT_HOME=/usr/local/tomcat2

vim /usr/local/tomcat2/bin/shutdown.sh
# -----------------------------------------------------------------------------
# Stop script for the CATALINA Server
# -----------------------------------------------------------------------------
export CATALINA_BASE=/usr/local/tomcat2
export CATALINA_HOME=/usr/local/tomcat2
export TOMCAT_HOME=/usr/local/tomcat2

4)启动各 tomcat 中的 /bin/startup.sh
/usr/local/tomcat1/bin/startup.sh
/usr/local/tomcat2/bin/startup.sh

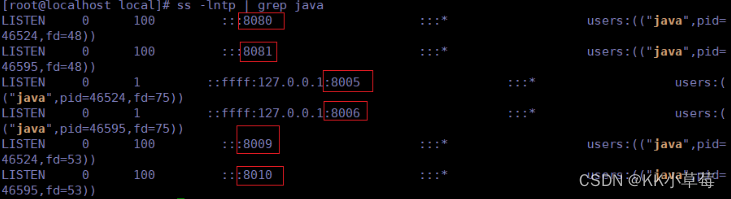
ss -lntp | grep java
#过滤java中开启的端口

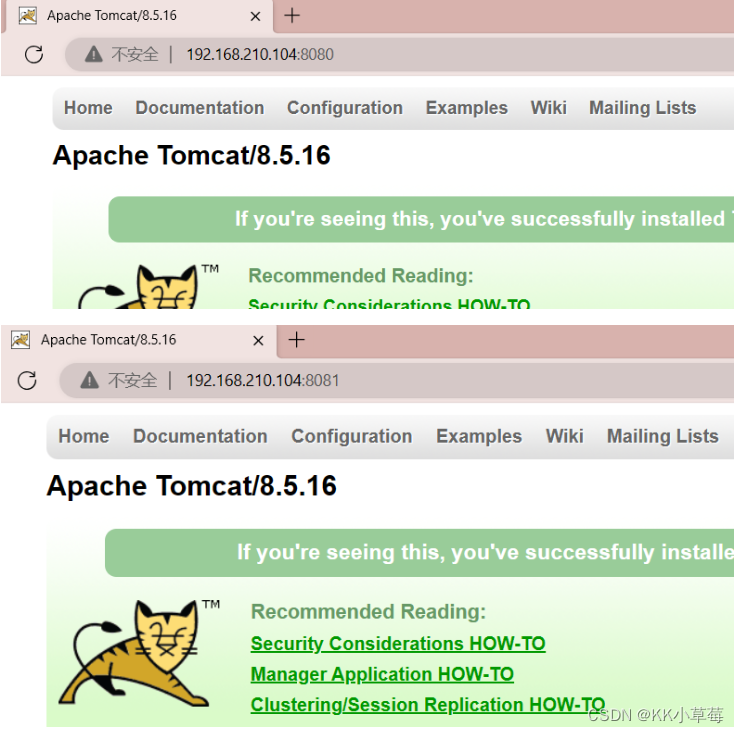
5)浏览器访问测试
http://192.168.210.104:8080
http://192.168.210.104:8081

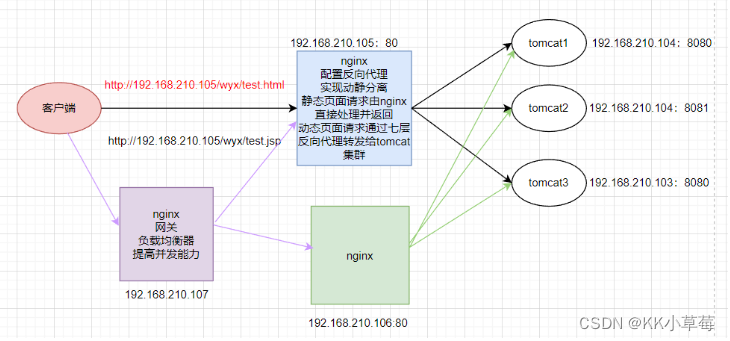
二、Nginx+Tomcat负载均衡、动静分离
1、Nginx负载均衡实现原理
1.1 原理
- Nginx实现负载均衡是通过反向代理实现
- 反向代理是原理
1.2 Nginx配置反向代理的主要参数
- upstream 服务池名{}(配置后端服务器池,以提供响应数据)
- proxy_pass http://服务池名(配置将访问请求转发给后端服务器池的服务器处理)
2、Nginx动静分离实现原理
2.1 原理
服务端接收来自客户端的请求中,既有静态资源也有动态资源,静态资源由Nginx提供服务,动态资源Nginx转发至后端
2.2 Nginx静态处理优势
- Nginx处理静态页面的效率远高于Tomcat的处理能力
- 若Tomcat的请求量为1000次,则Nginx的请求量为6000次
- Tomcat每秒的吞吐量为0.6M,Nginx的每秒吞吐量为3.6M
- Nginx处理静态资源的能力是Tomcat处理的6倍
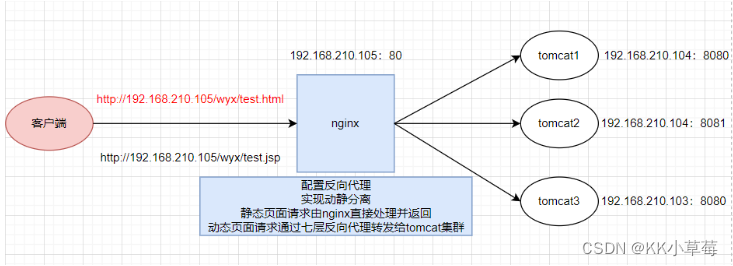
3、动静分离配置(七层代理)

1)部署3台tomcat应用服务器
(1)安装JDK
#tomcat1和tomcat2在上面tomcat多实例部署中已经部署过了,不再演示,现在部署tomcat3#
7-3(192.168.210.103)
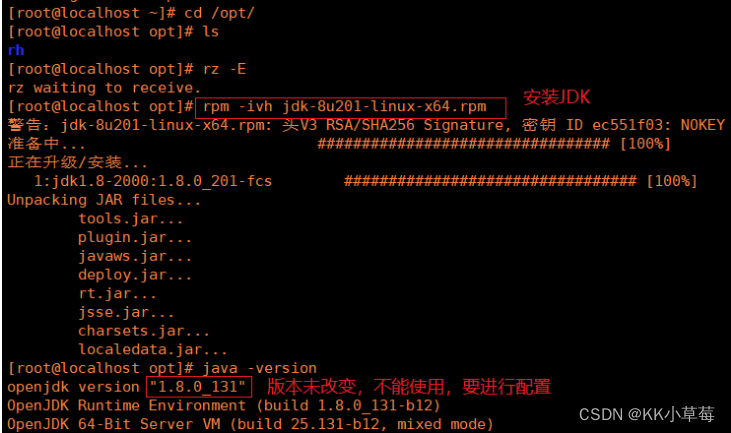
cd /opt
rpm -ivh jdk-8u201-linux-x64.rpm
#安装JDK
java -version
#查看版本

设置JDK环境变量
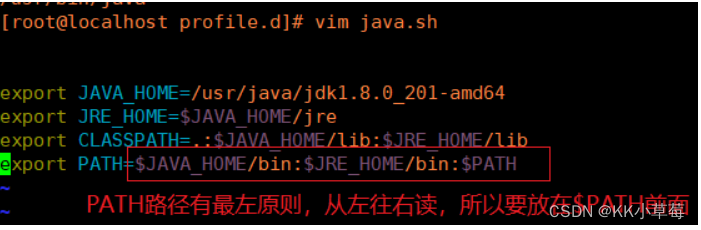
vim /etc/profile.d/java.sh
export JAVA_HOME=/usr/java/jdk1.8.0_201-amd64
export JRE_HOME=$JAVA_HOME/jre
export CLASSPATH=.:$JAVA_HOME/lib:$JRE_HOME/lib
export PATH=$JAVA_HOME/bin:$JRE_HOME/bin:$PATH

source /etc/profile.d/java.sh
java -version
#版本发生变化,配置成功

使用文本工具编写java源代码Hello.java
vim Hello.java
public class Hello {
public static void main(String[] args){
System.out.println("Hello World!");
}
}

javac Hello.java
#生成字节码文件
java Hello
#运行字节码文件

(2)安装启动tomcat
cd /opt/
tar xf apache-tomcat-9.0.16.tar.gz
#解压软件包
mv apache-tomcat-9.0.16 /usr/local/tomcat
#把源码包目录移到/usr/local/tomcat目录下

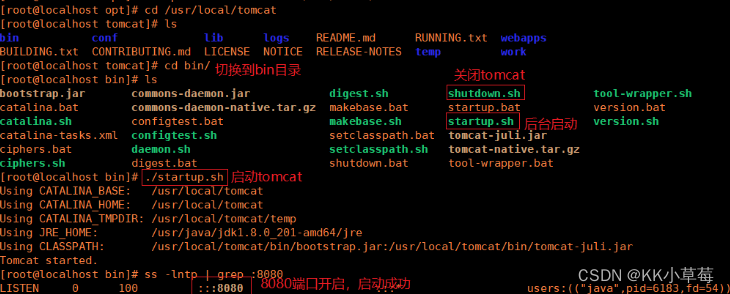
cd /usr/local/tomcat/bin/
#切换到/usr/local/tomcat/bin/目录
ls
/usr/local/tomcat/bin/startup.sh
#启动
ss -lntp | grep :8080
#8080端口开启

http://192.168.210.103:8080
#在浏览器访问8080端口,tomcat部署完成

2)部署Nginx 负载均衡器
(1)安装nginx
#用yum安装的方式在192.168.210.105服务器上配置nginx
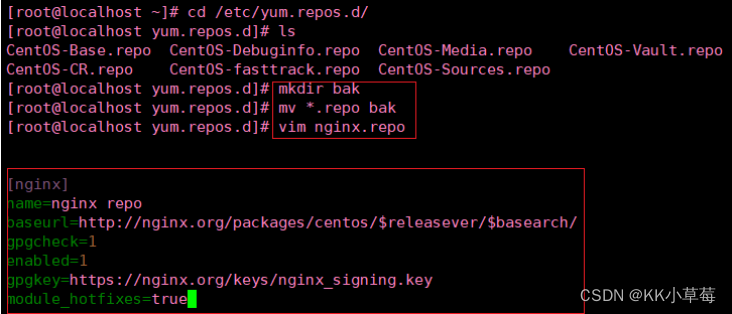
cd /etc/yum.repos.d/
mkdir bak
mv *.repo bak
vim nginx.repo
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
yum install nginx -y

(2)参数配置
vim /etc/nginx/nginx.conf
#修改主配置文件
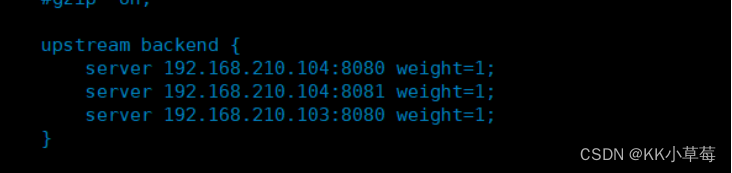
http{
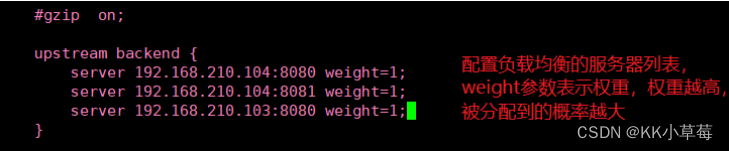
#配置负载均衡的服务器列表,weight参数表示权重,权重越高,被分配到的概率越大
upstream backend{
server 192.168.210.104:8080 weight=1
server 192.168.210.104:8081 weight=1
server 192.168.210.103:8080 weight=1
}
}

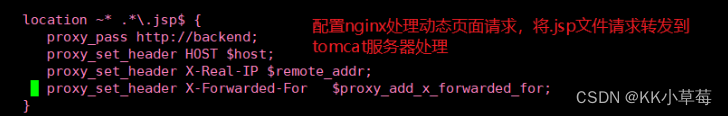
(3)配置nginx处理动态页面请求
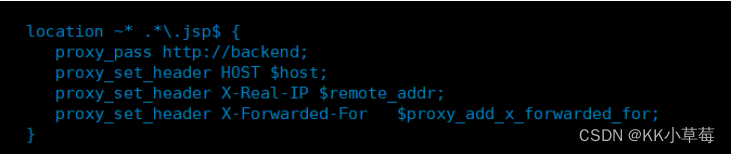
vim /etc/nginx/conf.d/default.conf
#配置Nginx处理动态页面请求,将 .jsp文件请求转发到Tomcat 服务器处理
server{
location ~* .*\.jsp$ {
proxy_pass http://backend;
#设置后端的Web服务器可以获取远程客户端的真实IP
#设定后端的Web服务器接收到的请求访问的主机名(域名或IP、端口),默认HOST的值为proxy_pass指令设置的主机名。如果反向代理服务器不重写该请求头的话,那么后端真实服务器在处理时会认为所有的请求都来自反向代理服务器,如果后端有防攻击策略的话,那么机器就被封掉了
proxy_set_header HOST $host;
##把$remote_addr赋值给X-Real-IP,来获取源IP
proxy_set_header X-Real-IP $remote_addr;
##在nginx 作为代理服务器时,设置的IP列表,会把经过的机器ip,代理机器ip都记录下来
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}

nginx -t
#检查语法
nginx -s reload
#刷新

3)动静分离配置
(1)配置tomcat动态页面
#192.168.210.103服务器
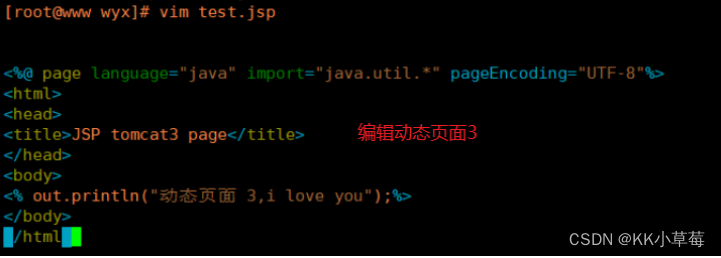
vim /usr/local/tomcat/webapps/wyx/test.jsp
#制作test.jsp动态页面3
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP tomcat3 page</title>
</head>
<body>
<% out.println("动态页面 3,i love you");%>
</body>
</html>

#192.168.210.104服务器
cd /usr/local/tomcat1/webapps/
mkdir wyx
#建立wyx目录
cd wyx/
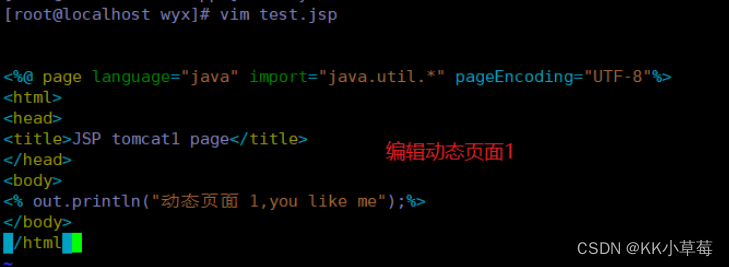
vim test.jsp
#编辑test.jsp动态页面1
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP tomcat1 page</title>
</head>
<body>
<% out.println("动态页面 1,you like me");%>
</body>
</html>

#192.168.210.104服务器
cd /usr/local/tomcat2/webapps/
mkdir wyx
vim test.jsp
#编辑test.jsp动态页面2
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP tomcat2 page</title>
</head>
<body>
<% out.println("动态页面 2,i love you and you like me");%>
</body>
</html>

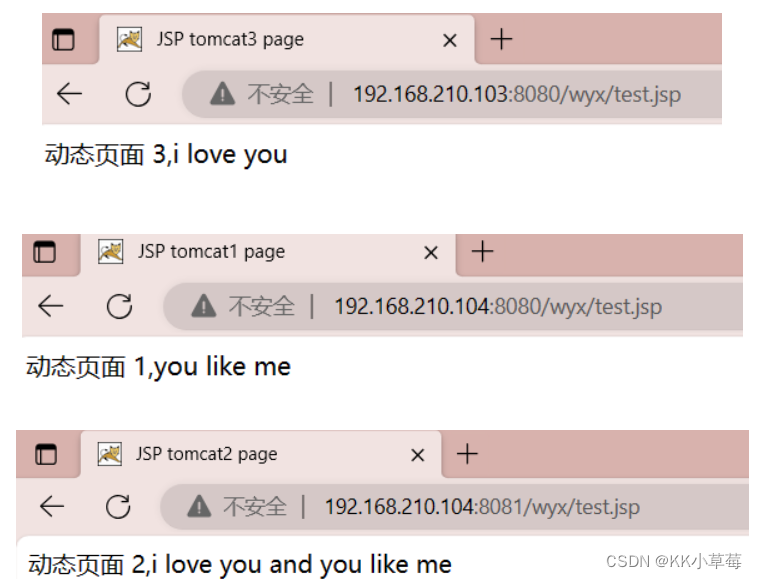
在浏览器访问测试效果
http://192.168.210.103:8080/wyx/test.jsp
http://192.168.210.104:8080/wyx/test.jsp
http://192.168.210.104:8081/wyx/test.jsp

(2)配置Nginx静态页面
cd /usr/share/nginx/html/
#切换到网页根目录
echo '<h1>this is nginx static web1 page!</h1>' > test.html
#准备一个静态页面输入到test.html
systemctl start nginx
#开启nginx

mkdir /usr/share/nginx/html/wyx
#创建wyx目录
mv test.html wyx/
#把test.html移到wyx目录下

#在浏览器访问
http://192.168.210.105/wyx/test.html

(3)测试动静分离效果
http://192.168.210.105/wyx/test.html
#测试静态页面效果

192.168.210.105/wyx/test.jsp
#动态页面每刷新一次,就会出现不同的动态页面

4、负载均衡配置(四层代理)

1)安装nginx服务器并配置动态和静态页面
#192.168.210.105服务器
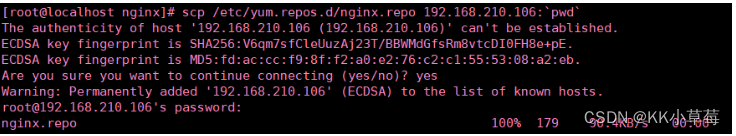
scp /etc/yum.repos.d/nginx.repo 192.168.210.106:`pwd`
#把nginx传给192.168.210.106服务器

#192.168.210.106服务器
systemctl stop firewalld
setenforce 0
#关闭防火墙
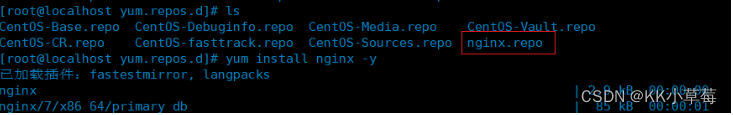
cd /etc/yum.repos.d/
ls
yum install nginx -y
#安装nginx

#192.168.210.105服务器
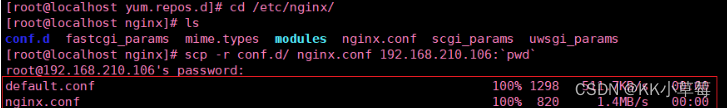
cd /etc/nginx/
scp -r conf.d/ nginx.conf 192.168.210.106:`pwd`
#把nginx下的conf.d目录和nginx.conf文件传给192.168.210.106服务器
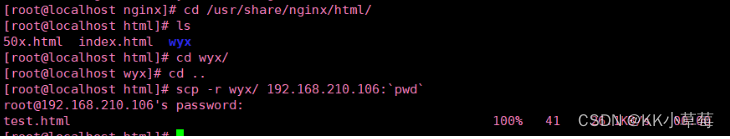
cd /usr/share/nginx/html/
scp -r wyx/ 192.168.210.106:`pwd`
#把wyx目录传给192.168.210.106服务器


#192.168.210.106服务器
cd /usr/share/nginx/html/wyx/
vim test.html
#配置静态页面
<h1>this is nginx static web2 page!</h1>

cd /etc/nginx
vim nginx.conf
cd /etc/nginx/conf.d
vim default.conf
#查看一下nginx.conf和default.conf的配置
systemctl start nginx
#启动nginx


#在浏览器访问动态页面和静态页面
192.168.210.106/wyx/test.html
192.168.210.106/wyx/test.jsp

2)部署nginx负载均衡器
#192.168.210.107服务器
systemctl stop firewalld
setenforce 0
#关闭防火墙
#安装nginx
yum -y install gcc pcre-devel openssl-devel zlib-devel openssl openssl-devel
#安装依赖包
cd /opt/
tar xf nginx-1.18.0.tar.gz
#解压
cd nginx-1.18.0/
./configure --prefix=/usr/local/nginx \
--with-http_ssl_module \
--with-http_v2_module \
--with-http_realip_module \
--with-http_stub_status_module \
--with-http_gzip_static_module \
--with-pcre \
--with-stream \
--with-stream_ssl_module \
--with-stream_realip_module
make -j2 && make install
#编译安装
vim /usr/lib/systemd/system/nginx.service
#创建.service自启动文件
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s TERM $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target
systemctl daemon-reload
systemctl start nginx
#启动nginx服务
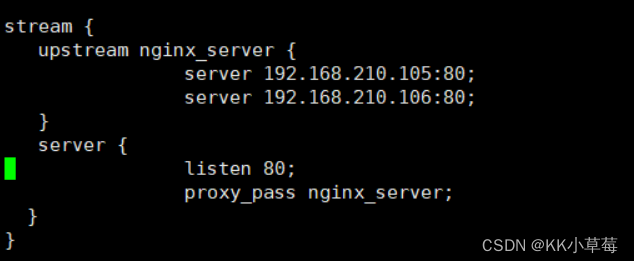
3)配置反向代理的参数
cd /usr/local/nginx/conf/
vim nginx.conf
stream {
upstream nginx_server {
server 192.168.210.105:80;
server 192.168.210.106:80;
}
server {
listen 80;
#如果已经有了80端口,把另一个80端口改掉,不能有两个80端口
proxy_pass nginx_server;
}
}

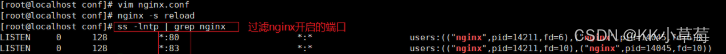
nginx -t
#检查语法格式
nginx -s reload
#刷新
ss -lntp | grep nginx
#过滤nginx端口号

4)关掉长连接
vim /usr/local/nginx/conf/nginx.conf
#为了保证实验的流畅性,把长连接关掉,其他两台nginx服务器也关掉
keepalive_timeout 0;
#keepalive_timeout 65;

5)浏览器测试负载均衡效果
#在浏览器访问
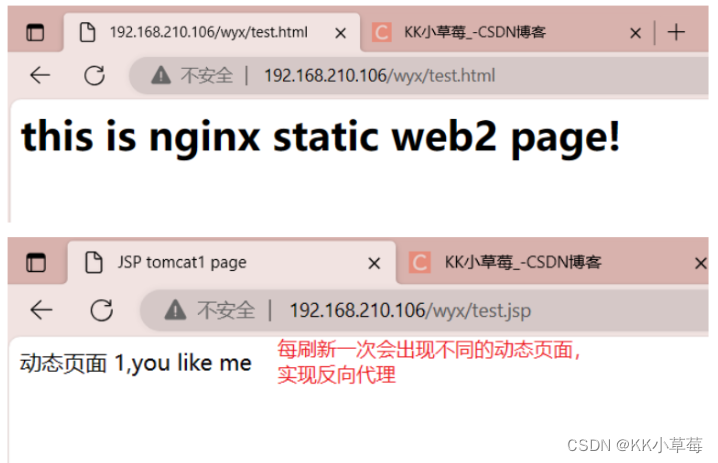
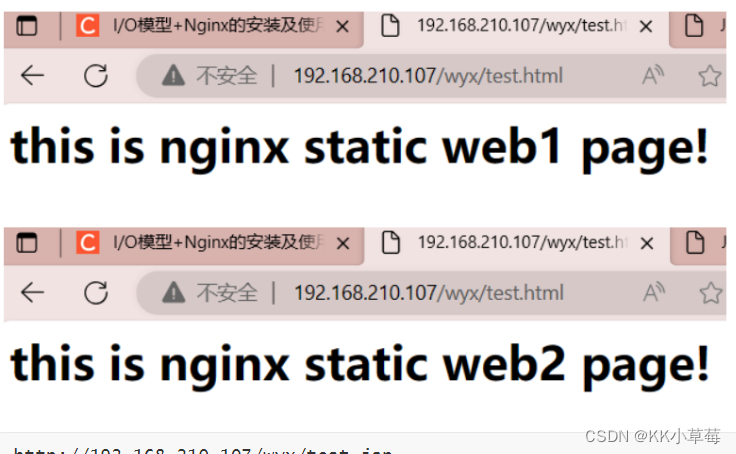
http://192.168.210.107/wyx/test.html
#每刷新一次,就会出现不同的静态页面,实现了负载均衡

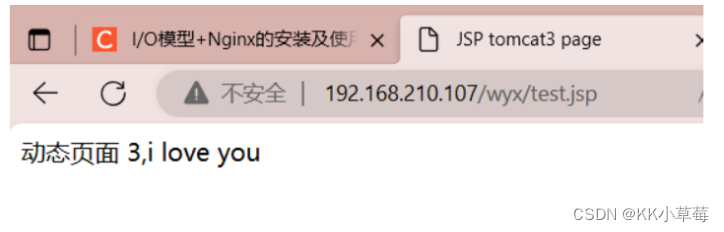
http://192.168.210.107/wyx/test.jsp
#每刷新一次就会出现不同的静态页面,实现了负载均衡

- 程序开发学习排行
- 最近发表


