element-ui中this.$confirm提示文字中,部分有颜色(自定义)
作者:小教学发布时间:2023-09-29分类:程序开发学习浏览:224
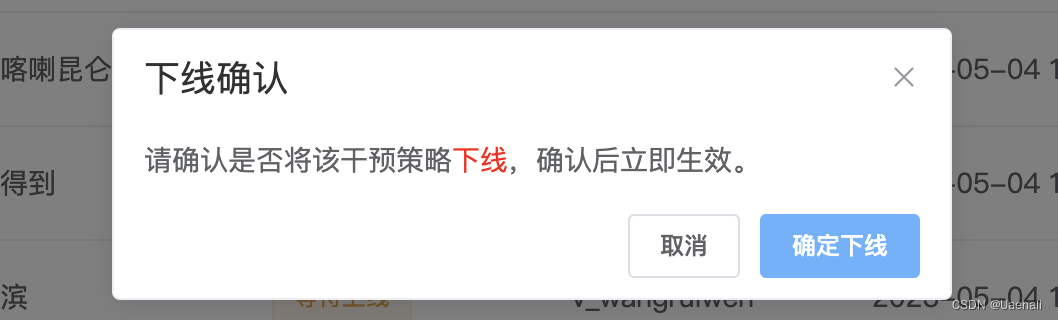
导读:如图想要让element-ui中的提示文字中,部分有颜色可以如下设置:MessageBox组件可以通过传递一个HTML片段来自定义对话框内容的样式。注意,在使...
如图
想要让element-ui中的提示文字中,部分有颜色可以如下设置:
MessageBox 组件可以通过传递一个 HTML 片段来自定义对话框内容的样式。 注意,在使用 MessageBox 组件时需要添加 dangerouslyUseHTMLString: true 选项来启用自定义 HTML 片段。
- 可以直接这么写
this.$confirm('请确认是否将该干预策略<span style="color: red;">下线</span>,确认后立即生效。', '下线确认', {
confirmButtonText: '确定下线',
cancelButtonText: '取消',
dangerouslyUseHTMLString: true,
type: 'warning',
}).then(() => {
// 确认操作的代码
}).catch(() => {
// 取消操作的代码
});
- 也可以封装成一个变量
为了确保代码的可读性和可维护性,通过字符串模板来动态生成对话框的内容。
handleOffline(row) {
const operationText = '<span style="color: red;">下线</span>';
this.$confirm(
`请确认是否将该干预策略${operationText},确认后立即生效。`, '下线确认',
{
confirmButtonText: '确定下线',
cancelButtonText: '取消',
dangerouslyUseHTMLString: true,
}
).then(() => {
const params = {
type: 'offline',
};
lineMaterial(params, row.id).then(res => {
if (res.status === 200) {
this.init();
}
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消',
});
});
},
- 程序开发学习排行
- 最近发表


