u-picker多列用法和设置默认选中值
作者:小教学发布时间:2023-09-29分类:程序开发学习浏览:243
导读:uview官方文档并未对多列操作和如何设置默认值做过多的说明,本文就其来做详细的使用解释:一、简介<u-pickertitle="选择图书馆/岗位"keyName...
uview官方文档并未对多列操作和如何设置默认值做过多的说明,本文就其来做详细的使用解释:
一、简介
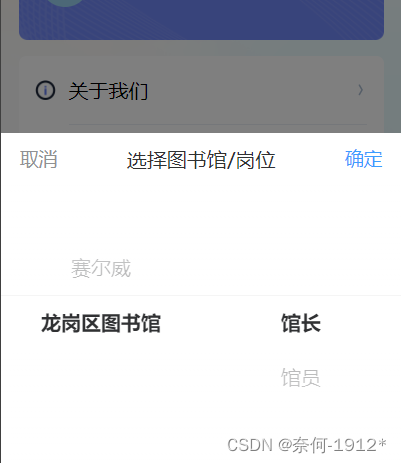
<u-picker title="选择图书馆/岗位" keyName="name" @cancel="cancelChange" :loading="loading" ref="uPicker" @change="changeHandler" @confirm="libConfirm" :show="showChange" :columns="[changeLibList, changeDpartList]"></u-picker>- keyName="name" ,意思是把 name 作为 piker 选项显示的关键字
- columns作为一个数组,其内部有几个成员,则代表有当前piker有几列
- cancel、change、confirm 分别为取消、改变选值和确定执行的几个方法
- title为piker的顶部标题;loading为true时,会打开加载动画

二、 使用
本文的 columns = [changeLibList, changeDpartList] 里面有changeLibList 和changeDpartList 两个数组成员,changeLibList 为第一列数据,changeDpartList 为第二列数据。changeLibList 和 changeDpartList 数据结构大概如下所示:
this.changeLibList = [{"id":1,"name":"赛尔威"},{"id":2,"name":"龙岗图书馆"}]
this.changeDpartList= [{"id":1,"name":"行政"},{"id":2,"name":"人事"}]每次打开页面时,在onShow勾子中重新请求接口数据 (防止数据在别的系统有所变化,如果你的数据是固定不变的,则只获取一次即可)
this.$refs.uPicker.setIndexs(0, 0) 设置第一列的默认选中值为第一个(微信小程序无法将picker实例传出来,只能通过ref操作),但此方法只适用于小程序,app用此方法后可能会造成列表不能滑动等bug
async onShow () {
// 每次都重新拿新数据
this.changeLibList = await UserApi.libraryListOfuser(this.user.id)
this.changeDpartList = await UserApi.getLibraryJobList(this.changeLibList[0].id)
// 防止每次默认选中值不一致,设置其每一列的默认选中值都为第一个
this.$refs.uPicker.setIndexs(0, 0)
},在每次切换时,调用 changeHandler方法请求接口拿到对应的第二列数据,赋值给changeDpartList,如下:
async changeHandler(e){
const {
value,
columnIndex,
} = e
if (columnIndex === 0) {
// 打开加载状态
this.loading = true
// 模拟网络请求
this.changeDpartList = await UserApi.getLibraryJobList(value[0].id)
// 关闭加载状态
this.loading = false
}
},- 程序开发学习排行
- 最近发表


