在微信小程序中跳转到另一个小程序(多种实现方式)
作者:小教学发布时间:2023-09-29分类:程序开发学习浏览:198
导读:方式一:配置要跳转的appid和小程序页面路径wx.navigateToMiniProgram({appId:'目标小程序appid',path...
方式一:
配置要跳转的appid和小程序页面路径
wx.navigateToMiniProgram({
appId: '目标小程序appid',
path: '目标小程序页面路径',
//develop开发版;trial体验版;release正式版
envVersion: 'release',
success(res) {
// 打开成功
console.log("跳转小程序成功!",res);
}
})
如果不给path属性是默认跳到目标小程序首页,如果想跳到其他页面就要配置path属性,这样就能实现从当前微信小程序跳转到另外一个小程序啦~
方式二:
如果不知道目标小程序的appid和页面路径怎么办?
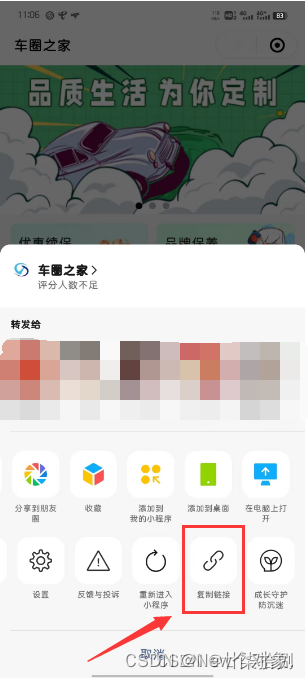
也有办法,就是用shortLink属性实现链接跳转,点击小程序右上角,选择“复制链接”就可以啦
代码实现
wx.navigateToMiniProgram({
shortLink:'目标小程序链接',
//develop开发版;trial体验版;release正式版
envVersion: 'release',
success(res) {
// 打开成功
console.log("跳转小程序成功!",res);
}
})
第二种方式就是不知道小程序的appid的时候可以使用,不过用shortLink属性跳转的话,默认是跳到目标小程序的首页喔~
- 程序开发学习排行
- 最近发表


