039:vue中数字货币化快速显示
作者:小教学发布时间:2023-09-29分类:程序开发学习浏览:204

查看专栏目录: VUE ------ element UI
专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等
本文章目录
- 专栏目标
- 应用场景
- 示例效果
- 示例源代码(共70行)
- 安装依赖
- API
应用场景
在vue项目开发中,我们会用到货币的表示,比如美元,英镑,人民币等等。这里引用了一个插件,可以很方便的表示各种货币形式。 输入数值,对应的货币单位、千位分隔符,小数分隔符就能表示出来。
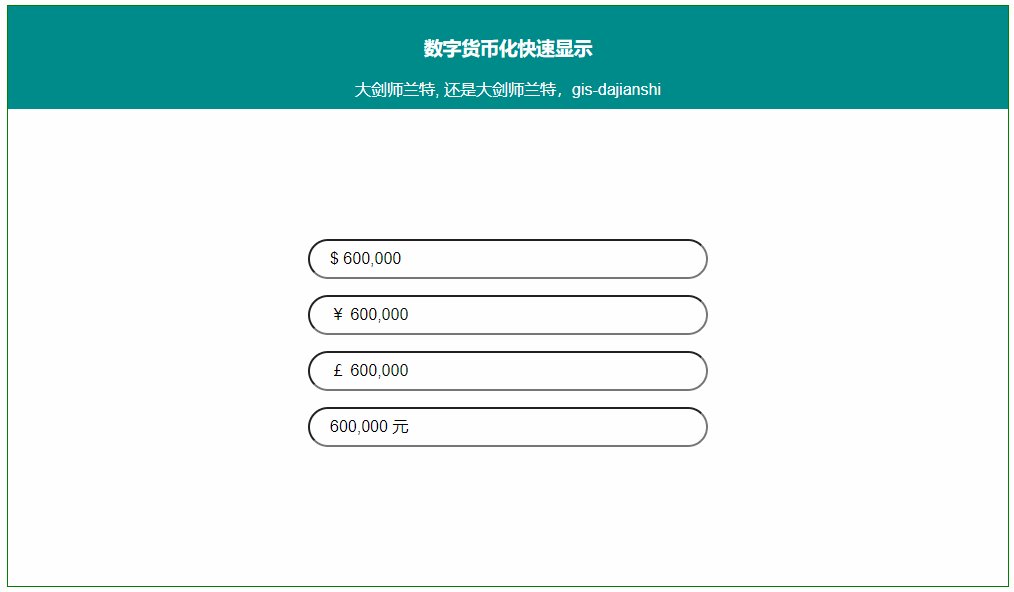
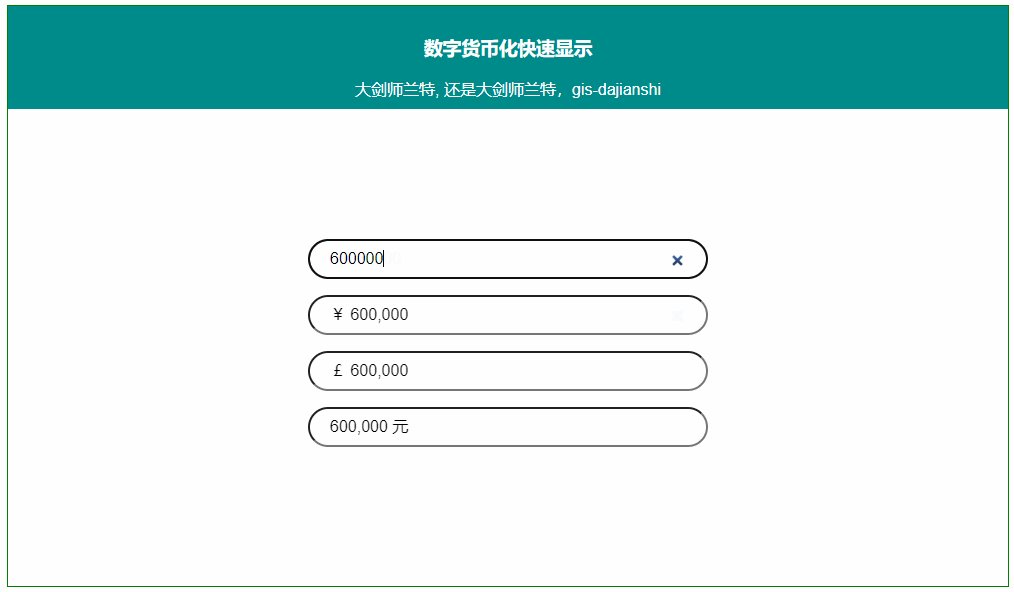
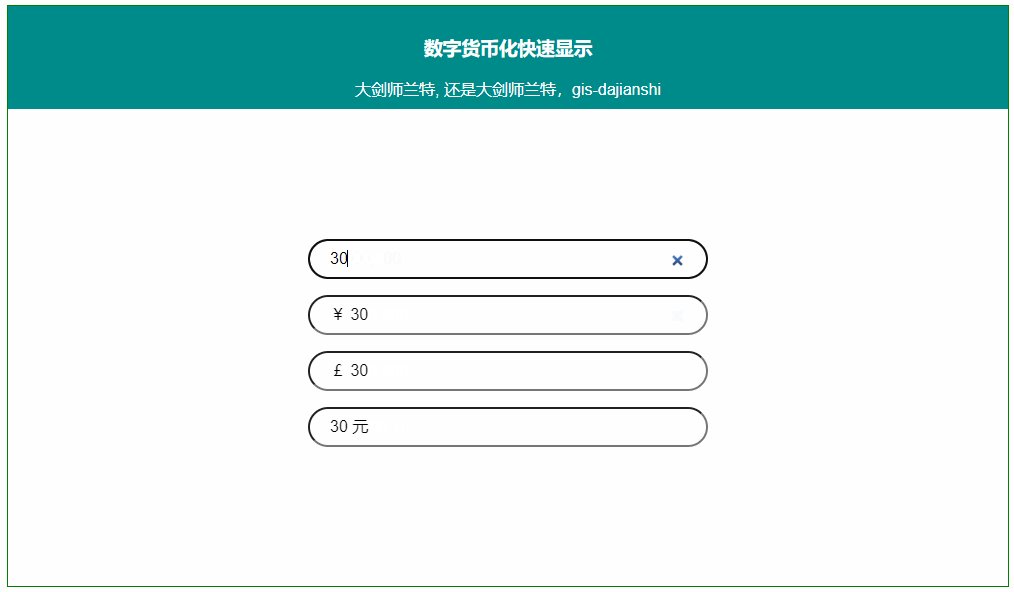
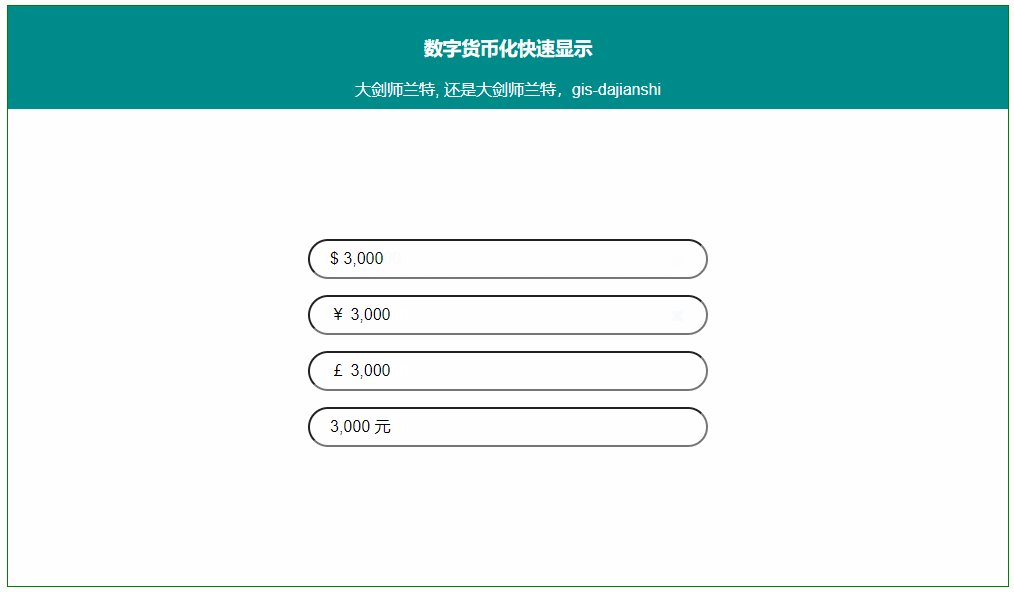
示例效果

示例源代码(共70行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2022-09-25
*/
<template>
<div class="container">
<div class="top">
<h3>数字货币化快速显示</h3>
<div class="author">大剑师兰特, 还是大剑师兰特,gis-dajianshi</div>
</div>
<p><vue-numeric currency="$" separator="," v-model="price" :allow-clear='true'></vue-numeric></p>
<p><vue-numeric currency="¥" v-model="price" :allow-clear='true'></vue-numeric></p>
<p><vue-numeric currency="£" separator="," v-model="price" :allow-clear='true'></vue-numeric></p>
<p><vue-numeric currency="元" v-model="price" :allow-clear='true' currency-symbol-position='suffix'></vue-numeric></p>
</div>
</template>
<script>
import VueNumeric from 'vue-numeric'
export default {
data() {
return {
price:'100',
}
},
components: {
VueNumeric
},
methods: {
},
}
</script>
<style scoped>
.container {
width: 1000px;
height: 580px;
margin: 50px auto;
border: 1px solid green;
position: relative;
}
.top {
margin: 0 auto 130px;
padding: 10px 0;
background: darkcyan;
color: #fff;
}
input{ width: 400px; height: 40px; line-height: 40px; font-size:16px; border-radius:20px; padding:0 20px; }
</style>
安装依赖
cnpm install --save vue-numeric
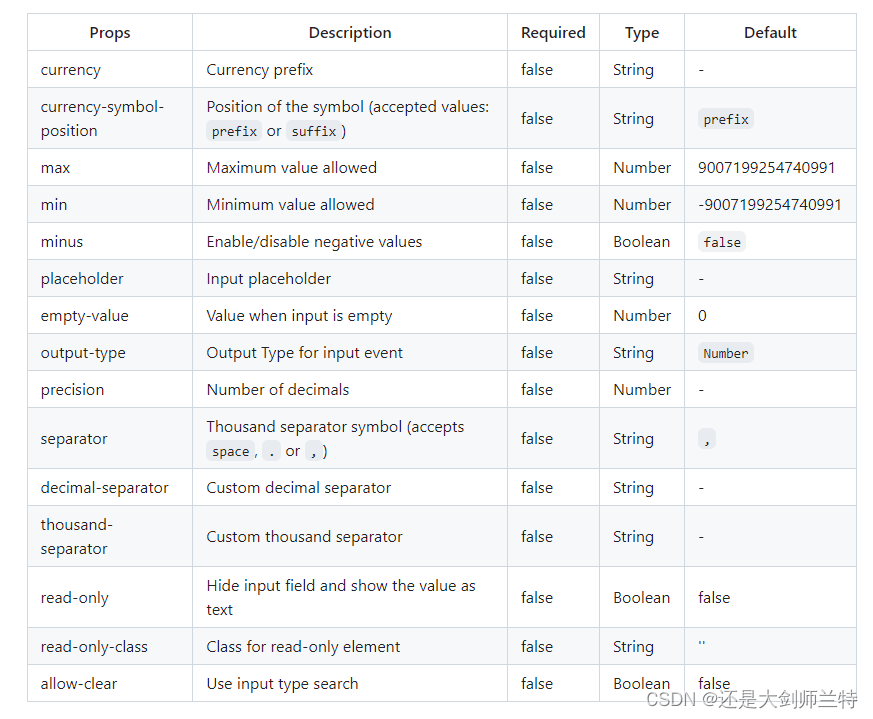
API

https://github.com/kevinongko/vue-numeric
- 程序开发学习排行
- 最近发表


