Vue3 Transition组件给页面切换加动画效果
作者:小教学发布时间:2023-09-29分类:程序开发学习浏览:206
文章目录
- 前言
- 一、Transition组件是什么?
- 二、动画效果
- 分析&说明:
- 三、代码
- 1. 页面展示
- 2. 动画切换逻辑
- 3. 路由文件
- 4. 样式
- 5. 实现原理
- 四、One More Thing
- 1、实现
- 2、多种写法
- 总结
- 扩展阅读
前言
本文分享一个Vue页面组件之间切换的动画效果,主要应用在移动端设备,使用户在切换页面或者切换组件的时候交互体验感更好一些,使用的是Vue3自带的Transition组件。
一、Transition组件是什么?
先简单介绍一下Transition组件,来自官方介绍:
<Transition> 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发:
- 由 v-if 所触发的切换
- 由 v-show 所触发的切换
- 由特殊元素
<component>切换的动态组件 - 改变特殊的 key 属性

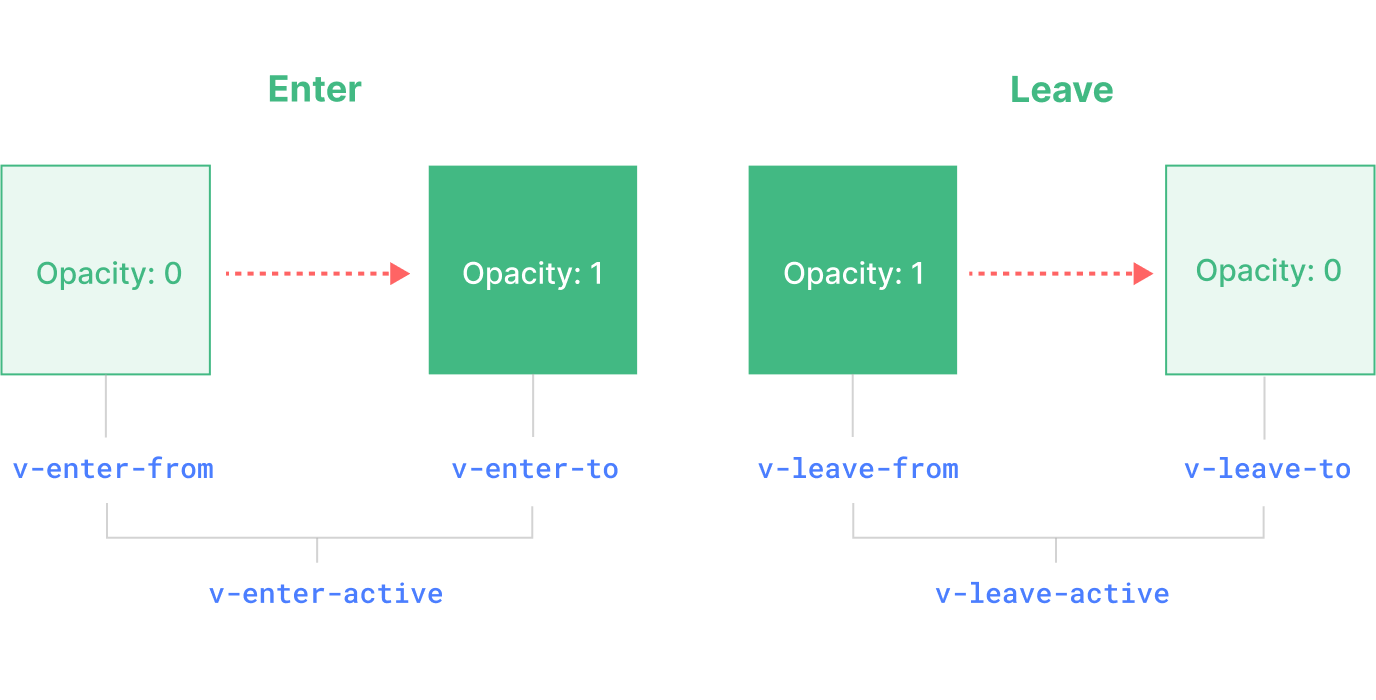
简单来说,左边Enter是当元素从无到有的时候触发,v-enter-to即页面上显示元素的最终状态;右边Leave则与之相反,页面上元素消失触发Leave,从v-leave-from状态变为v-leave-to状态。知道了这个,那么接下来将应用其component切换触发的特性,编写路由切换的动画效果。
二、动画效果

分析&说明:
其中 Home 与 About 都是组件,点击导航触发组件切换,很显然上面的切换是有两个动画效果的,当页面从 Home 组件 切换到 About 组件,Home 对应的是Leave步骤,About 对应的是Enter步骤,整体是从右往左发生了位移,所以from就是 translateX(0),to就是translateX(-100%),这么一说有没有豁然开朗了呢,那么从 About 组件切换到 Home 组件就反过来,从左往右位移,不过这个有些特殊,后面会提到,先看完整代码。
三、代码
1. 页面展示
<template>
<div class="wrapper">
<!-- 导航条 -->
<nav>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/about">About</RouterLink>
</nav>
<!-- 动画区,设置flex布局 -->
<div class="animation">
<router-view v-slot="{ Component }">
<transition :name="transitionName">
<component :is="Component" />
</transition>
</router-view>
</div>
</div>
</template>
2. 动画切换逻辑
<script setup>
import { RouterLink, useRouter } from 'vue-router';
import { ref } from 'vue';
let transitionName = ref();
let router = useRouter();
router.beforeEach((to, from) => {
// 根据路由标记判断触发哪个动画
if (to.meta.index > from.meta.index) {
// 从右往左动画
transitionName.value = 'slide-right';
} else if (to.meta.index < from.meta.index) {
// 从左往右动画
transitionName.value = 'slide-left';
} else {
transitionName.value = '';
}
});
</script>
3. 路由文件
// 省略部分代码
routes: [
{
path: '/',
name: 'home',
component: HomeView,
meta: {
index: 1
}
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue'),
meta: {
index: 2
}
}
]
4. 样式
.wrapper {
overflow-x: hidden;
.animation {
display: flex;
width: 200%;
& > div {
width: 50%;
}
.slide-left-enter-active,
.slide-left-leave-active,
.slide-right-enter-active,
.slide-right-leave-active {
transition: transform 0.3s;
}
.slide-right-enter-from {
transform: translateX(0);
}
.slide-right-enter-to {
transform: translateX(-100%);
}
.slide-right-leave-from {
transform: translateX(0);
}
.slide-right-leave-to {
transform: translateX(-100%);
}
.slide-left-enter-from {
transform: translateX(-200%);
}
.slide-left-enter-to {
transform: translateX(-100%);
}
.slide-left-leave-from {
transform: translateX(0);
}
.slide-left-leave-to {
transform: translateX(100%);
}
}
}
5. 实现原理
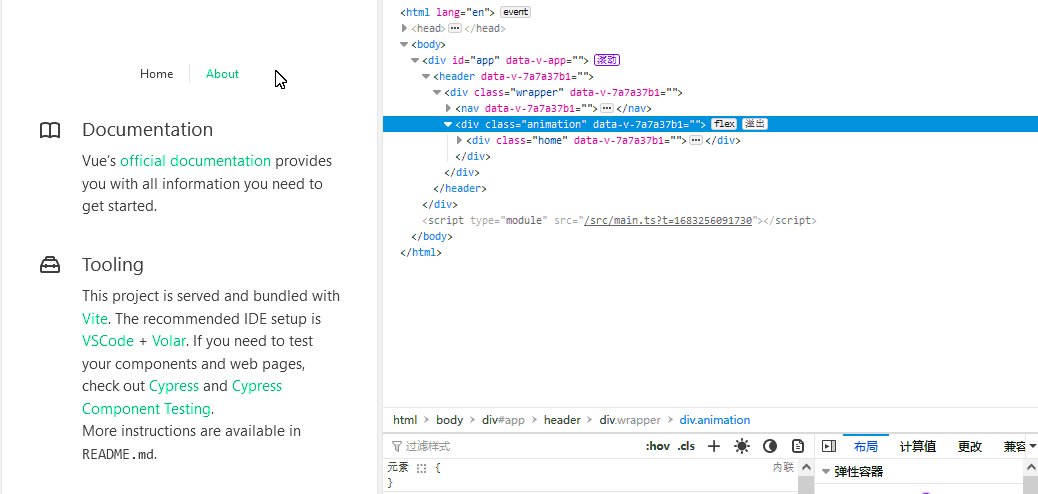
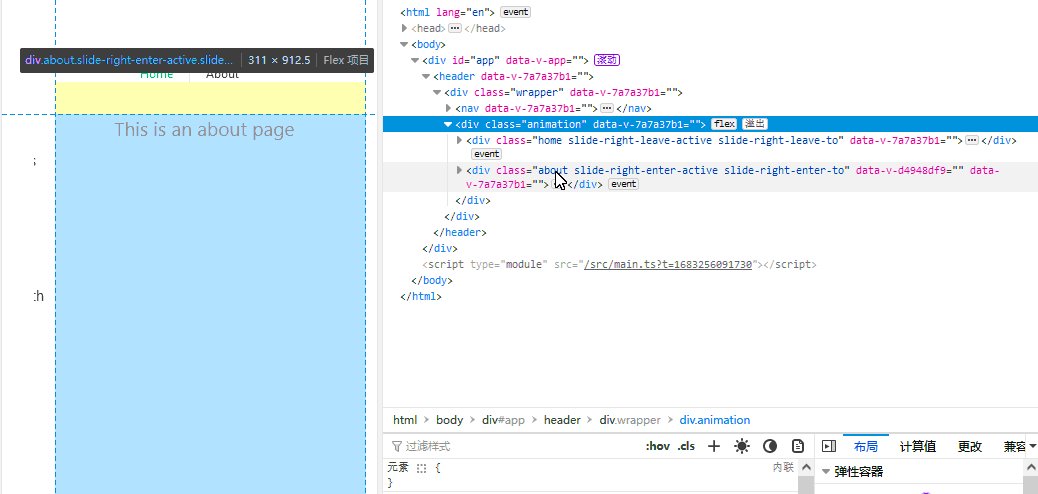
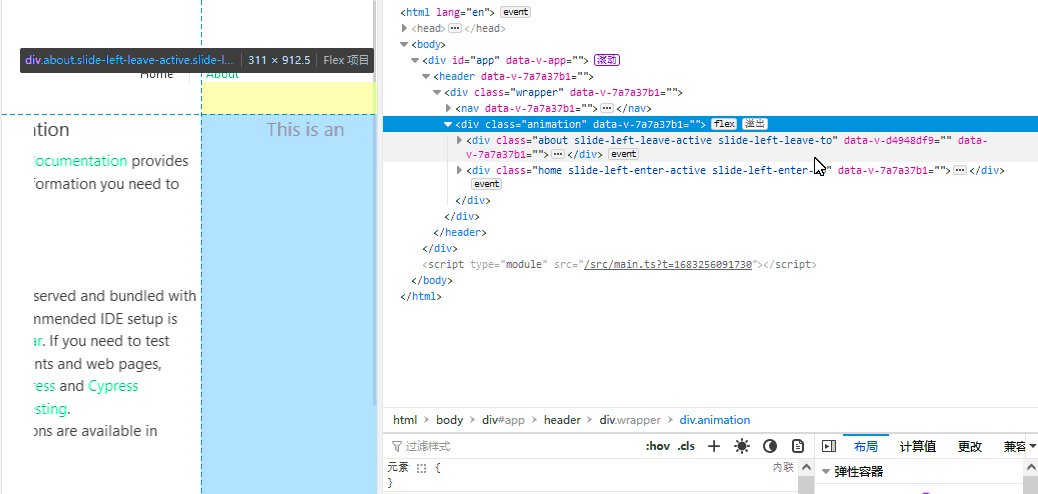
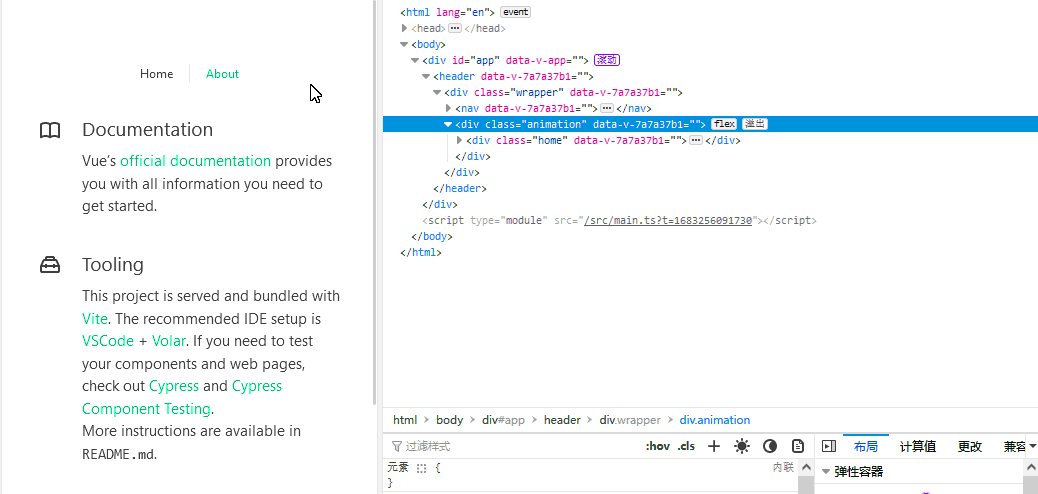
来看看慢动作演示:

从这个动态图能看出来,组件切换过程中新组件是立即加入到DOM,而旧组件的移除是先等待动画结束后再移除,所以当在外层定义了flex布局就会使其横向排列。另外Transition总是在旧组件元素下方插入了新组件元素,所以一开始提到的从左往右移动的时候,根据flex布局定位,动画开始时home组件本来是位于about右边的,但是要使其位于about左边,所以要设置其translateX(-200%)。
四、One More Thing
1、实现
从上面动态图其实能发现,元素Enter的时候,该元素上被添加上v-enter-active以及v-enter-to的样式,当然Leave过程也是类似的。如果你要问 v-enter-from 与 v-leave-from 怎么没看到,那么从官方文档上我们能知道:
v-enter-from:进入动画的起始状态。在元素插入之前添加,在元素插入完成后的下一帧移除。
v-leave-from:离开动画的起始状态。在离开过渡效果被触发时立即添加,在一帧后被移除。
所以看不到是正常的,我们可以按照文档上给的思路实现一下这个过程,比如添加一个遮罩层元素的过渡效果:
const overlayNode = document.createElement('div');
overlayNode.className = 'my-overlay';
// 添加初始显示的过渡效果
overlayNode.classList.add('my-overlay-enter-from');
overlayNode.classList.add('my-overlay-enter-active');
// 在body标签内部插入此元素
document.body.appendChild(overlayNode);
const nextClass = () => {
overlayNode.classList.remove('my-overlay-enter-from');
overlayNode.classList.add('my-overlay-enter-to');
};
// 元素插入完成后的下一帧触发
requestAnimationFrame(nextClass);
// 在过渡或动画完成之后移除
setTimeout(() => {
overlayNode.classList.remove('my-overlay-enter-to');
overlayNode.classList.remove('my-overlay-enter-active');
}, 300);
样式可以自己定义,我这里就不展示了,或者可以参考一下我上一篇文章给 Dialog组件 加遮罩层的过程。
2、多种写法
当我们知道原理了之后,写法上就可以很灵活了,比如可以改成这样子给过渡效果加动画:
$slide-duration: 3s;
.slide-left-enter-active {
animation: slide-left-in $slide-duration;
}
.slide-left-leave-active {
animation: slide-left-out $slide-duration;
}
.slide-right-enter-active {
animation: slide-right-in $slide-duration;
}
.slide-right-leave-active {
animation: slide-right-out $slide-duration;
}
@keyframes slide-left-in {
0% {
transform: translateX(-200%);
}
100% {
transform: translateX(-100%);
}
}
@keyframes slide-left-out {
0% {
transform: translateX(0%);
}
100% {
transform: translateX(100%);
}
}
@keyframes slide-right-in {
0% {
transform: translateX(0%);
}
100% {
transform: translateX(-100%);
}
}
@keyframes slide-right-out {
0% {
transform: translateX(0%);
}
100% {
transform: translateX(-100%);
}
}
v-enter-active 与 v-leave-active 都是应用于整个进入动画阶段的,使用CSS的 animation 属性直接自定义添加动画也是可以的。
总结
以上就是全部内容,这篇文章分享了Vue3的Transition组件,利用它能实现基于状态变化的过渡和动画效果,本文只是简单介绍了一下使用方法,并做出了一种页面切换的动画效果,更多的动画效果有待进一步探索,大家可以自行研究。
如果此篇文章对您有帮助,欢迎您【点赞】、【收藏】!也欢迎您【评论】留下宝贵意见,共同探讨一起学习~
扩展阅读
Vue3 内置组件 — Transition
- 程序开发学习排行
- 最近发表


