uniapp uview <u-datetime-picker>时间选择器的使用 默认从当前时间开始选择
作者:小教学发布时间:2023-09-28分类:程序开发学习浏览:216
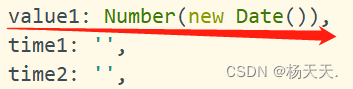
导读: 能够从当前日期开始选择的关键 value1:Number(newDate()), <u-datetime-picker:show="showt...



能够从当前日期开始选择的关键 value1: Number(new Date()),
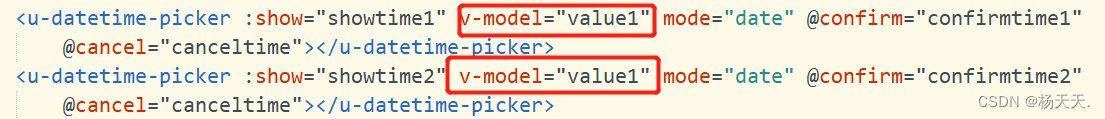
<u-datetime-picker :show="showtime1" v-model="value1" mode="date" @confirm="confirmtime1"
@cancel="canceltime"></u-datetime-picker>
<u-datetime-picker :show="showtime2" v-model="value1" mode="date" @confirm="confirmtime2"
@cancel="canceltime"></u-datetime-picker>- 上一篇:vue3使用百度地图(详)
- 下一篇:echarts的tooltip添加点击事件
- 程序开发学习排行
- 最近发表


