漏刻有时数据可视化Echarts组件开发(28):异形柱图、pictorialBar和dataZoom组件的使用
作者:小教学发布时间:2023-09-28分类:程序开发学习浏览:199
导读:构建容器vardom=document.getElementById('container');varmyChart=echarts.ini...

构建容器
var dom = document.getElementById('container');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
模拟数据
var dataList = [
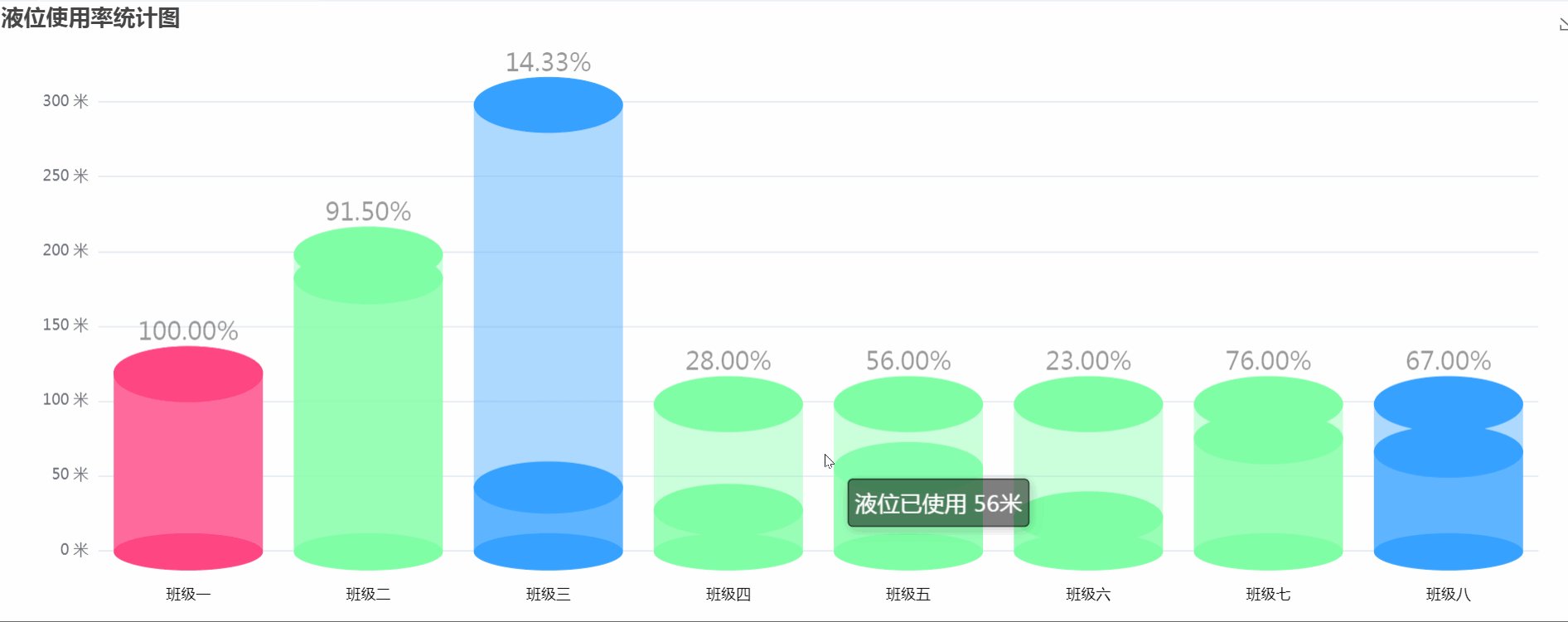
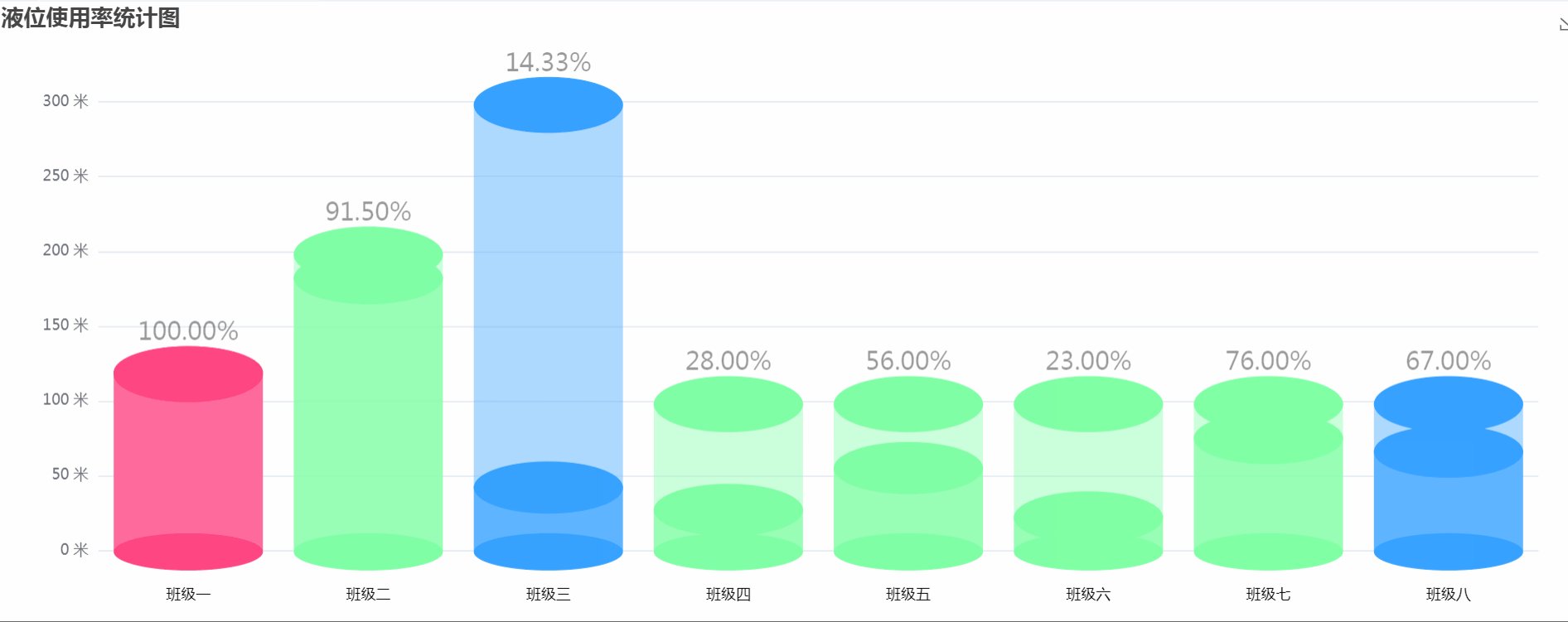
{name: '班级一', value: 120, max: 120, min: 20},
{name: '班级二', value: 183, max: 200, min: 20},
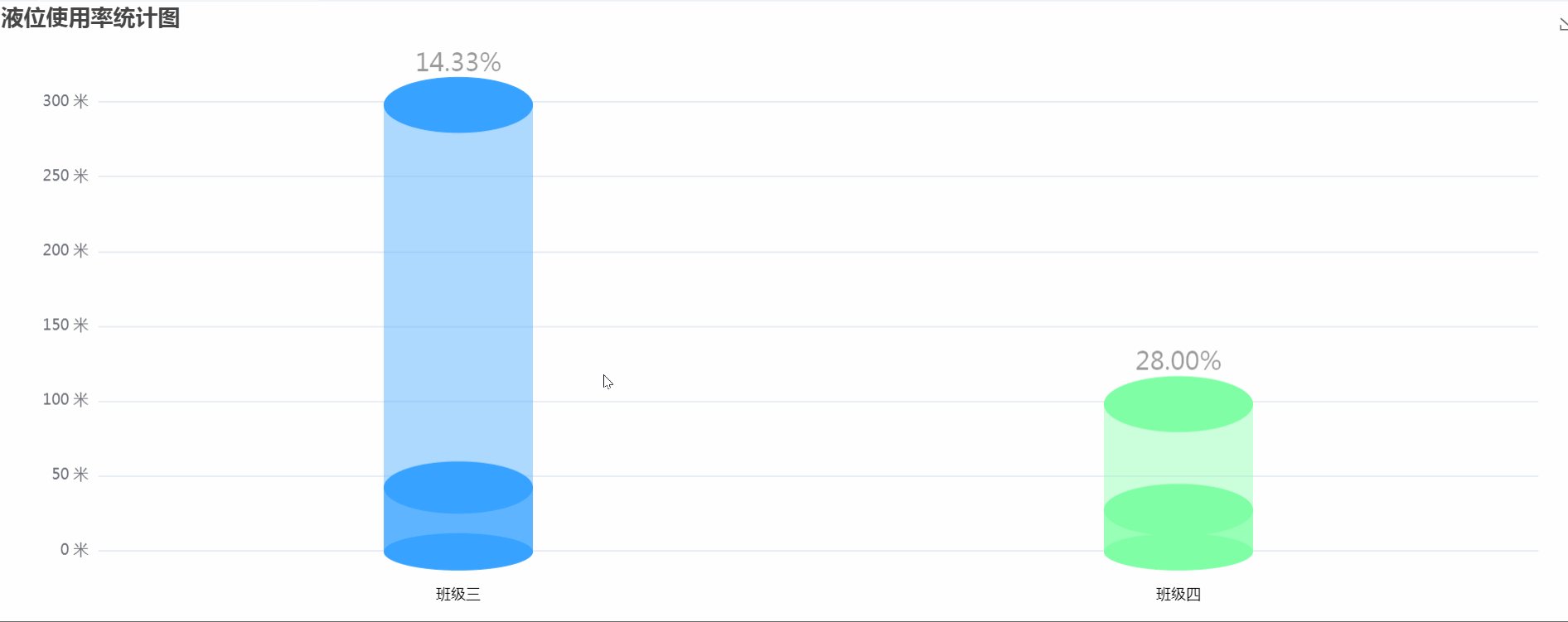
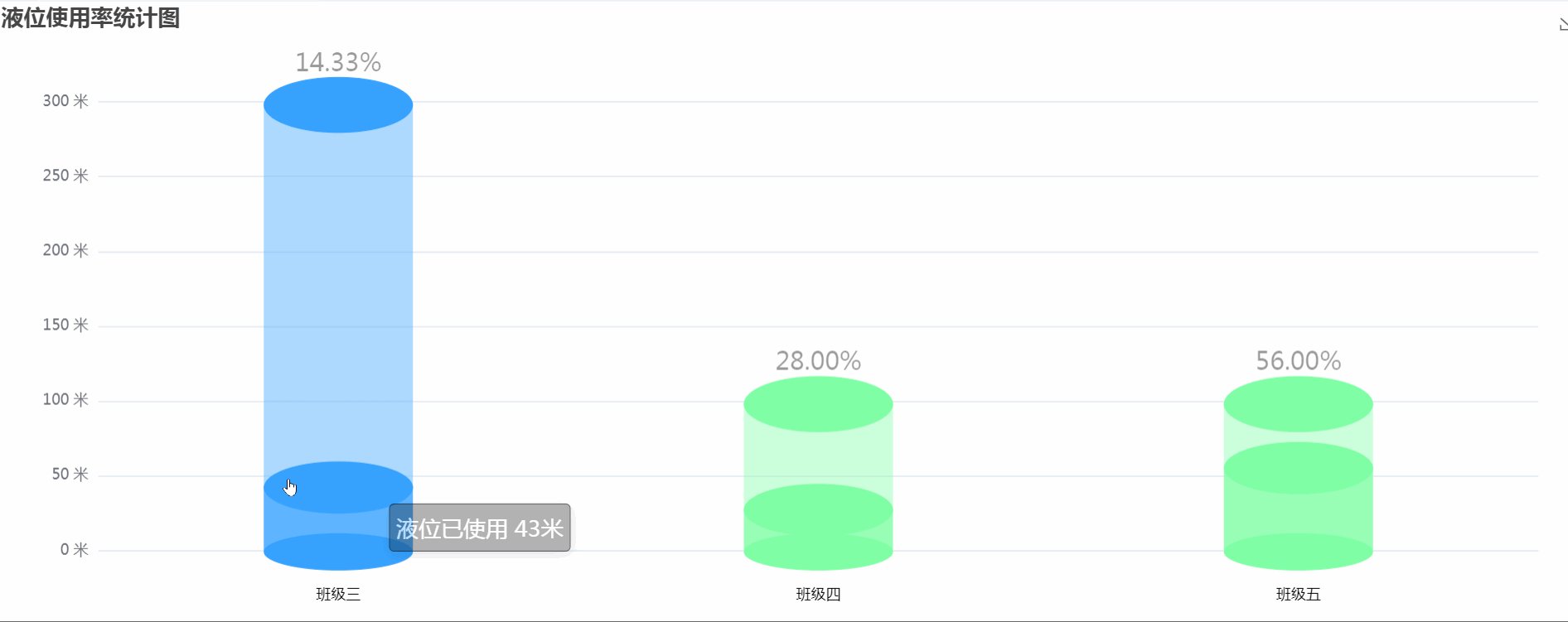
{name: '班级三', value: 43, max: 300, min: 120},
{name: '班级四', value: 28, max: 100, min: 20},
{name: '班级五', value: 56, max: 100, min: 20},
{name: '班级六', value: 23, max: 100, min: 20},
{name: '班级七', value: 76, max: 100, min: 20},
{name: '班级八', value: 67, max: 100, min: 80}
];
// 头部数据
let topData = dataList.map((item) => {
return {name: '', value: item.max, symbolPosition: 'end', max: item.value, min: item.min};
});
// 中间圆片
let middleCircle = dataList.map((item) => {
return {name: '', value: item.value, symbolPosition: 'end', max: item.max, min: item.min};
});
// 底下圆片
let bottomCircle = dataList.map((item) => {
return {name: '', value: item.max, max: item.value, min: item.min};
});
// 上边的柱子
let upBar = dataList.map((item) => {
return {name: item.name, value: item.max - item.value, value1: item.value, max: item.max, min: item.min};
});
// 底部立体柱子
let bottomBar = dataList.map((item) => {
return {name: item.name, value: item.value, max: item.max, min: item.min};
});
配置选项
var option = {
title: {
text: '液位使用率统计图'
},
tooltip: {
trigger: 'item',
backgroundColor: 'rgba(0,0,0,0.5)',
borderColor: 'rgba(0,0,0,1)',
borderWidth: 1,
padding: 5,
textStyle: {
color: 'rgba(255,255,255,1)',
fontSize: 18,
width: 300,
height: 40
},
formatter: '{a} {c}' + '米',
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
bottom: '10%',
top: '15%',
right: '3%',
left: '3%',
containLabel: true
},
dataZoom: [{
show: true,
start: 0,
end: 100,
type: "inside",
bottom: 10,
filterMode: 'empty'
}],
xAxis: {
data: ['班级一', '班级二', '班级三', '班级四', '班级五', '班级六', '班级七', '班级八'],
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
show: true,
textStyle: {
color: '#000'
},
margin: 30 //刻度标签与轴线之间的距离。
}
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} 米'
}
},
series: [
{
name: '液位总高度',//最上层立体圆
type: 'pictorialBar',
symbolSize: [120, 45],
symbolOffset: [0, -20],
z: 12,
itemStyle: {
color: function (params) {
return getBgColor(params.data.max, params.data.min, params.data.value);
},
opacity: 1
},
data: topData
},
{
name: '液位已使用',//中间立体圆
type: 'pictorialBar',
symbolSize: [120, 42],
symbolOffset: [0, -20],
itemStyle: {
color: function (params) {
return getBgColor(params.value, params.data.min, params.data.max);
},
opacity: 1
},
z: 12,
data: middleCircle
},
{
name: '液位总高度',//最底部立体圆
type: 'pictorialBar',
symbolSize: [120, 30],
symbolOffset: [0, 16],
z: 12,
itemStyle: {
color: function (params) {
return getBgColor(params.data.max, params.data.min, params.data.value);
},
opacity: 1
},
data: bottomCircle
},
{
name: '底部立体柱',
stack: '1',
type: 'bar',
silent: true,
barWidth: 120,
data: bottomBar,
itemStyle: {
color: function (params) {
return getBgColor(params.data.value, params.data.min, params.data.max);
},
opacity: .8
}
},
{
name: '上部立体柱',
stack: '1',
type: 'bar',
itemStyle: {
color: function (params) {
return getBgColor(params.data.value1, params.data.min, params.data.max);
},
opacity: .4
},
label: {
show: true,
position: 'top',
distance: 20,
color: '#000',
fontSize: 20,
formatter: function (item) {
return parseFloat(((item.data.max - item.data.value) / item.data.max) * 100).toFixed(2) + '%';
}
},
silent: true,
barWidth: 120,
//barGap: '-100%', // Make series be overlap
data: upBar
}
]
};
自适应窗口
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
颜色条件判断封装函数
//获取背景色;
function getBgColor(num, min, max) {
if (num >= max) {
return 'rgb(255, 70, 131)';//#e60000
}
if (num > min && num < max) {
return '#80FFA5';//#40f453
}
if (num <= min) {
return '#37A2FF';//#16bcfd
}
}
dataZoom组件
dataZoom组件是ECharts中的数据区域缩放组件。它可对数轴(axis)进行“数据窗口缩放”“数据窗口平移”操作。
dataZoom组件有几种类型,包括内置型(dataZoomInside)、滑动条型(dataZoomSlider)和框选型(dataZoomSelect)。
内置型dataZoom组件内置于坐标系中,用户可以通过鼠标拖拽、鼠标滚轮或手指滑动(触屏上)来缩放或漫游坐标系。
滑动条型dataZoom组件有单独的滑动条,用户在滑动条上进行缩放或漫游。
框选型dataZoom组件提供一个选框进行数据区域缩放。
可以通过dataZoom.xAxisIndex或dataZoom.yAxisIndex来指定dataZoom控制哪个或哪些数轴。dataZoom组件可同时存在多个,起到共同控制的作用。控制同一个数轴的组件,会自动联动。
pictorialBar组件
在ECharts中,pictorialBar组件是一种特殊的条形图,它使用图形和图片来表现数据。具体来说,pictorialBar组件可以使用不同的图形,如圆形、方形等,来表示数据。
这些图形可以按照不同的方式来表现数据,例如,可以使用图形的长度和宽度变形来表现数据的大小。另外,也可以通过改变图形的个数、颜色、透明度等来表现数据的不同特征。
在使用pictorialBar组件时,需要对不同的属性进行设置,如symbol表示要使用的图形类型;symbolSize表示图形的大小;data表示要展示的数据等。
总之,pictorialBar组件是一种非常灵活和强大的数据可视化工具,可以帮助用户更好地理解和分析数据。
@漏刻有时
- 程序开发学习排行
- 最近发表


