ElementUI中的el-date-picker日期选择器的格式转换问题
作者:小教学发布时间:2023-09-28分类:程序开发学习浏览:240
导读:使用el-date-picker日期选择器选择的日期是string类型且是箭头所指的这种格式解决方法一:1、在这个组件后面加上这两个,可以修改格式<e...
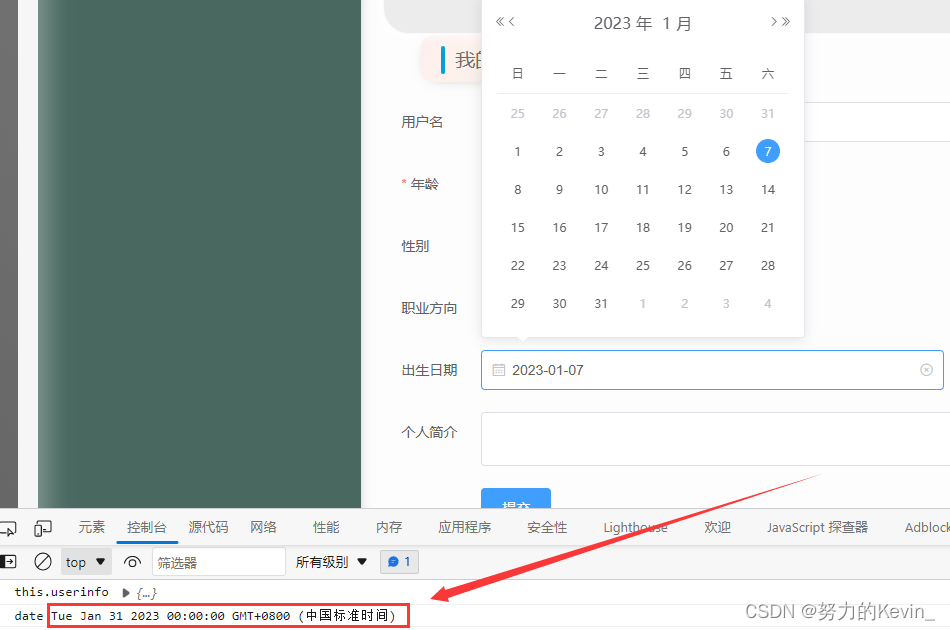
使用el-date-picker日期选择器选择的日期是string类型且是箭头所指的这种格式

解决方法一:
1、在这个组件后面加上这两个,可以修改格式
![]()
<el-date-picker type="date" placeholder="选择日期" value-format="yyyy-MM-dd HH:mm:ss" format="yyyy-MM-dd"></el-date-picker>2、在后端实体类上加上注解
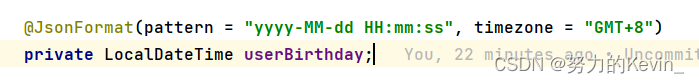
即使前端的是string类型,但是通过json自带的格式匹配注解工具,将string转换成LocalDateTime类型

@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")
private LocalDateTime userBirthday;解决方法二:
用npm下载一个moment.js
1、
npm install moment --save2、在main.js中注册

import moment from "moment";
//需要汉化
moment.locale('zh-cn');
Vue.prototype.$moment = moment;//赋值使用let date = new Date(moment(this.userInfo.userBirthday).format('YYYY-MM-DD HH:mm:ss'));- 程序开发学习排行
- 最近发表


