java Spring Boot验证码美化,白色背景 随机四个数 每个字随机颜色
作者:小教学发布时间:2023-09-28分类:程序开发学习浏览:209
导读:我前文SpringBoot2.7生成用于登录的图片验证码讲述了生成验证码的方法但是这样生成验证码非常难看比较说验证码是要展示到web程序中的这样让用户看着属实不太好...
我前文 Spring Boot2.7生成用于登录的图片验证码讲述了生成验证码的方法
但是这样生成验证码 非常难看
比较说 验证码是要展示到web程序中的 这样让用户看着 属实不太好
我们可以将接口改成
@GetMapping(value = "/captcha", produces = MediaType.IMAGE_PNG_VALUE)
public void generateCaptcha(HttpServletResponse response) throws IOException {
int width = 200;
int height = 100;
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics2D graphics = image.createGraphics();
// 设置背景为白色
graphics.setColor(Color.WHITE);
graphics.fillRect(0, 0, width, height);
// 设置字体和字体大小
Font font = new Font("Arial", Font.BOLD, 40);
graphics.setFont(font);
Random random = new Random();
// 生成随机颜色并绘制每个字
for (int i = 0; i < 4; i++) {
int r = random.nextInt(256);
int g = random.nextInt(256);
int b = random.nextInt(256);
Color color = new Color(r, g, b);
graphics.setColor(color);
String gin = String.valueOf(random.nextInt(10));
System.out.println(gin);
graphics.drawString(gin, 50 * i, 50);
}
// 输出图片
ImageIO.write(image, "png", response.getOutputStream());
graphics.dispose();
}
这里 我们生成了四个随机数 每个数的颜色都是不一样的 图片底为白色
gin 记录了每个随机数的值 如果你想验证用户输入的对不对 用他合在一起就好了
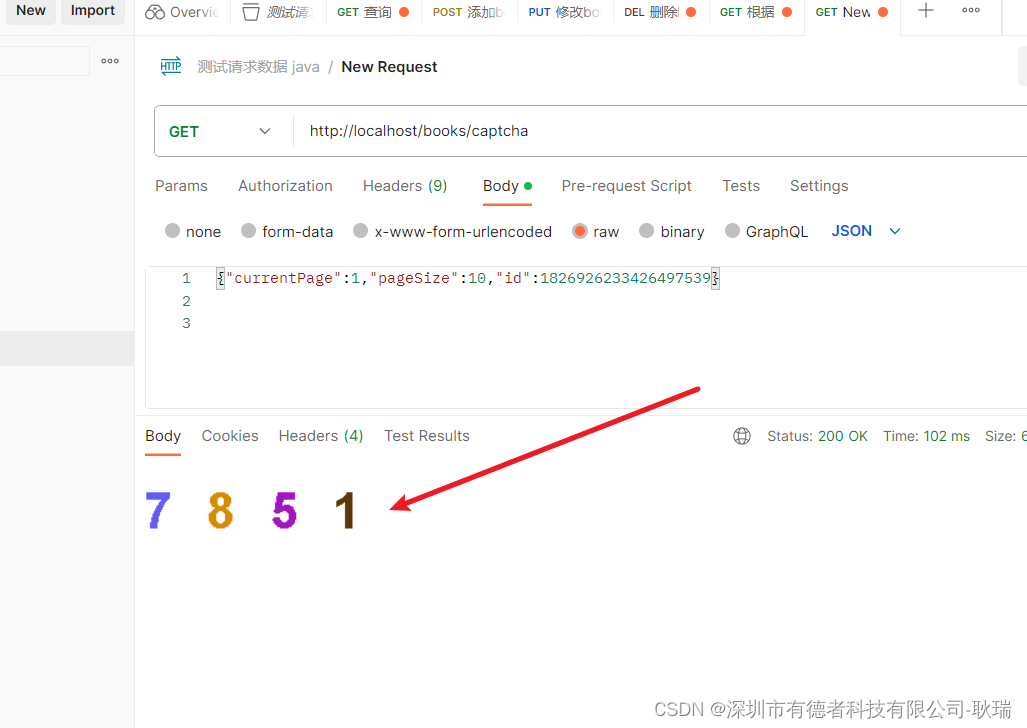
然后我们访问接口
返回了一个这样的图片给我们
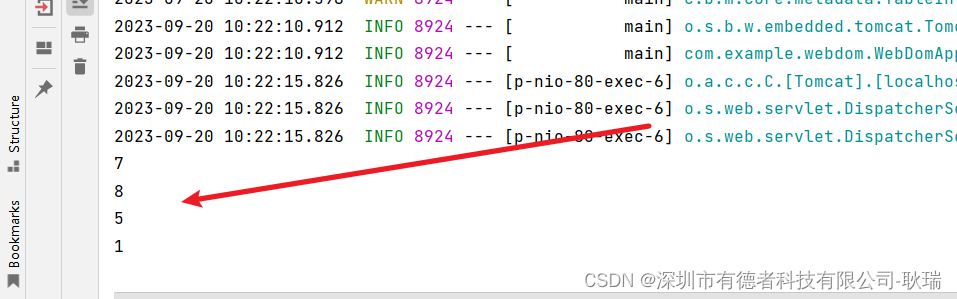
然后 我们看控制台
gin在每次循环中 帮我们记录了 生成的数值
- 程序开发学习排行
- 最近发表


