CSS - 完美解决 flex 布局下,一行显示固定个数(平均分布)并且强制换行,超出后 “靠左“ 对其(详细解决方案,适用于 Web、Vue、React 等任何前端项目)
作者:小教学发布时间:2023-09-28分类:程序开发学习浏览:245
导读:前言关于flex布局下justify-content:xx,很多朋友都想让其换行后,靠左进行依次排列(默认会平均分布居中)。本文实现了纯CSS(无任...
前言
关于 flex 布局下 justify-content: xx,很多朋友都想让其换行后,靠左进行依次排列(默认会平均分布居中)。
本文实现了 纯 CSS (无任何 JS),实现 flex / justify-content 弹性布局下,断行后让元素始终靠左排序,
你可以一键复制示例,然后稍微改改样式就能使用。
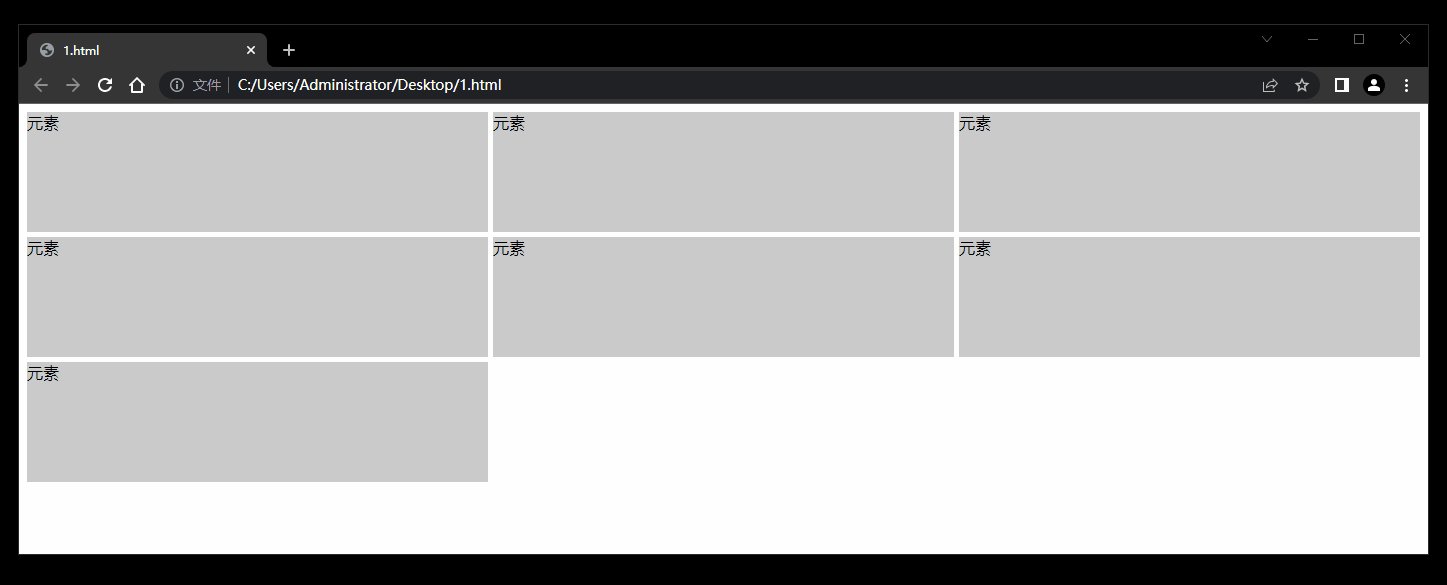
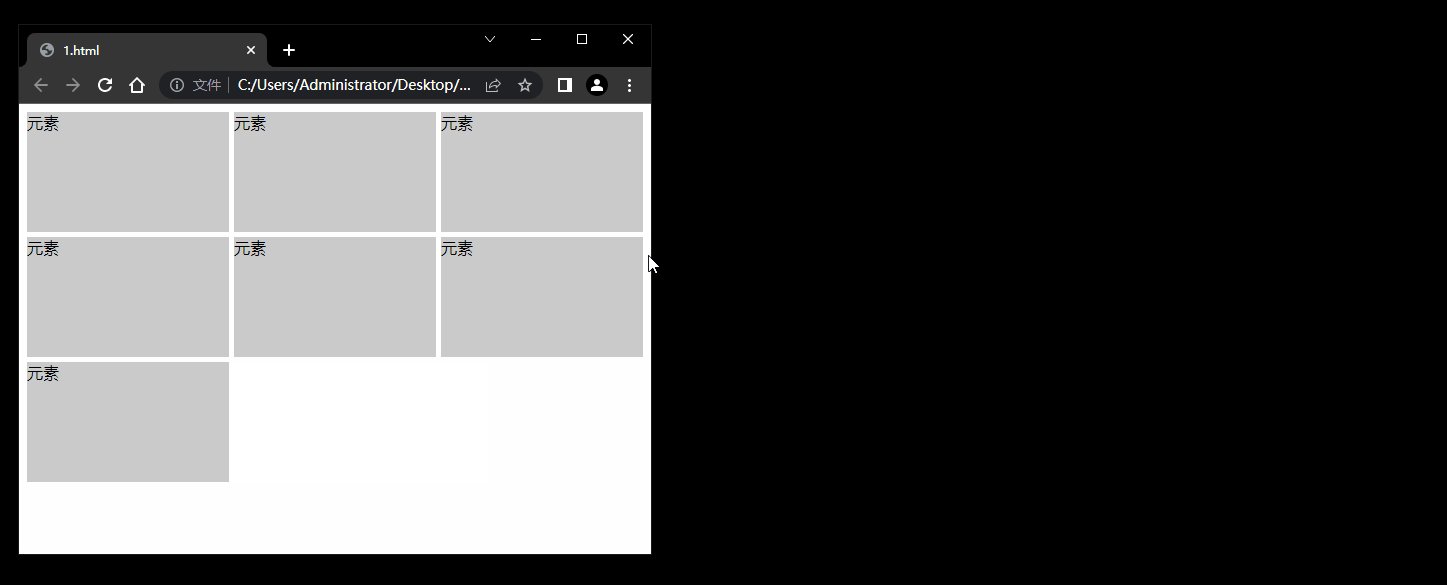
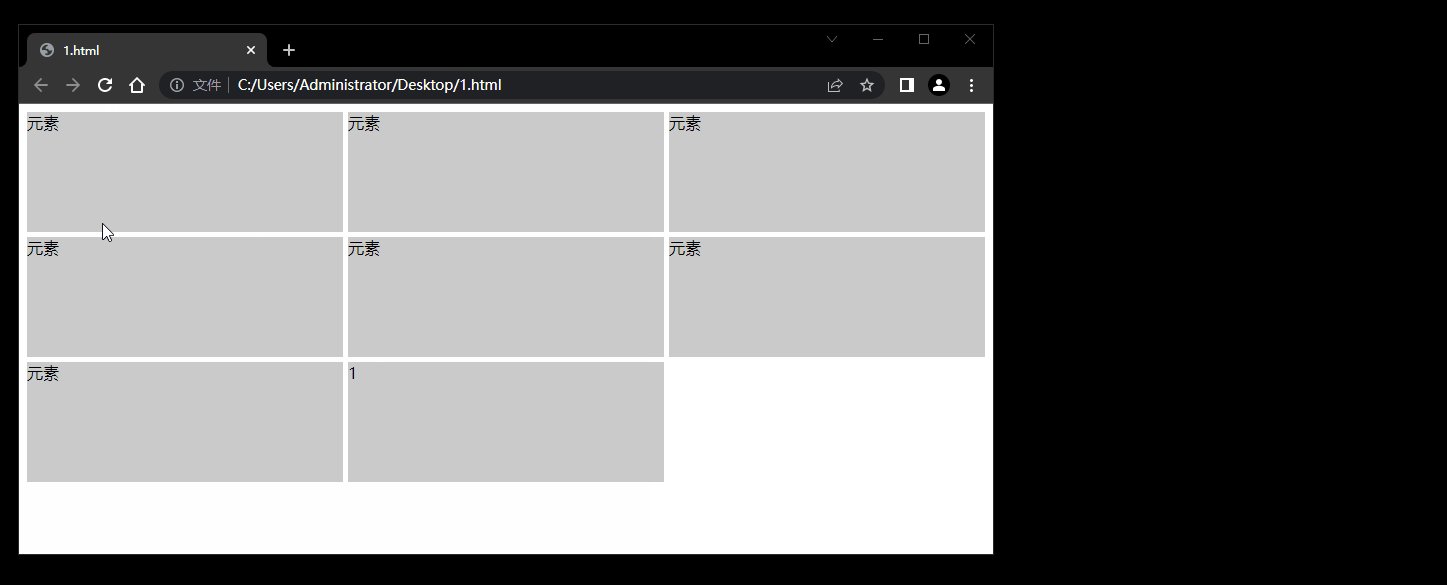
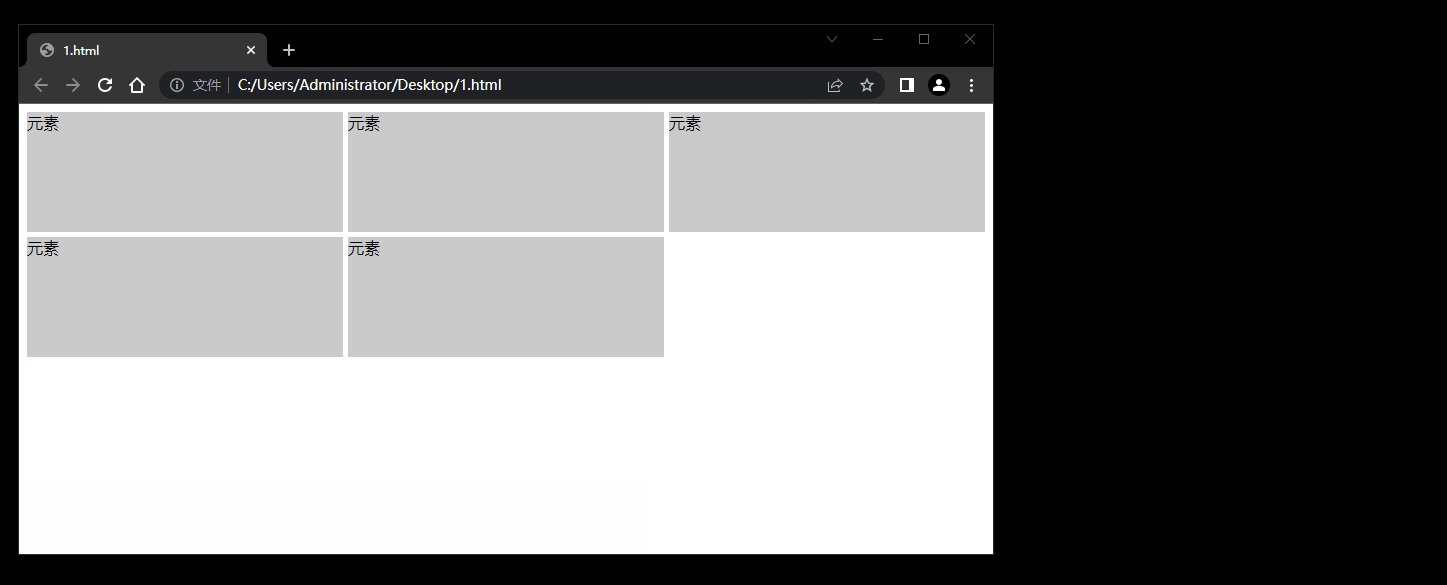
如下图所示,该示例是一行显示 3 个(可自定义),宽度变化时保持 “平均分布”,超出部分 “居左” ,
并且,还可以随意设置各元素之间的 “间隙”,具体详见代码。

示例代码
推荐使用一键复制功能,避免漏选。
随便新建一个 *.html 复制后直接运行,按照需求进行更改调试即可。
<body>
<section class="content">
<div class="item">元素</div>
<div class="item">元素</div>
<div class="item">元素</div>
<div class="item">元素</div>
<div class="item">元素</div>
<div class="item">元素</div>
<div class="item">元素</div>
<!-- <div class="item">元素</div> -->
</section>
</body>
<style>
.content {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;/* 替代space-between布局方式 */
}
.item {
flex: 1;
height: 120px;
background-color: #cacaca;
/* 间隙为5px */
margin: 0 5px 5px 0;
/* END */
/* 这里的10px = (分布个数3-1)*间隙5px, 可以根据实际的分布个数和间隙区调整 */
width: calc((100% - 10px) / 3);
/* END */
/* 加入这两个后每个item的宽度就生效了 */
min-width: calc((100% - 10px) / 3);
max-width: calc((100% - 10px) / 3);
/* END */
}
.item:nth-child(3n) {
/* 去除第3n个的margin-right */
margin-right: 0;
}
</style>
具体请看代码注释,多做修改调试达到您想要的效果。
- 程序开发学习排行
- 最近发表


