vue前端实现图片下载,实现点击按钮弹出本地窗口,选择自定义保存路径
作者:小教学发布时间:2023-09-27分类:程序开发学习浏览:237
导读:vue前端实现前端下载,并实现点击按钮弹出本地窗口,选择自定义保存路径一、实现下载二、实现自定义保存路径直接上代码,废话不多说,点关注,不迷路一、下载代码<...
vue前端实现前端下载,并实现点击按钮弹出本地窗口,选择自定义保存路径
一、实现下载
二、实现自定义保存路径
直接上代码,废话不多说,点关注,不迷路
一、下载代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title></title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="" />
</head>
<body>
<a onclick="fn1()" style="cursor: pointer">aaaaaaa</a>
<script>
var arr = [
"https://img0.baidu.com/it/u=4162443464,2854908495&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500",
];
function downloadIamge(imgsrc, name) {
let image = new Image();
image.setAttribute("crossOrigin", "anonymous");
image.onload = function () {
let canvas = document.createElement("canvas");
canvas.width = image.width;
canvas.height = image.height;
let context = canvas.getContext("2d");
context.drawImage(image, 0, 0, image.width, image.height);
let url = canvas.toDataURL("image/png");
let a = document.createElement("a");
let event = new MouseEvent("click");
a.download = name || "photo";
a.href = url;
a.dispatchEvent(event);
};
image.src = imgsrc;
}
function WriteToFile(sText) {
with (document) {
ir = createElement("iframe");
ir.id = "ifr";
ir.location = "about:blank";
ir.style.display = "none";
body.appendChild(ir);
with (getElementById("ifr").contentWindow.document) {
open();
write(sText);
close();
if (document.compatMode && document.all) {
execCommand("SaveAs", false, ".txt");
} else {
location = "data:application/rtf," + encodeURIComponent(sText);
}
}
setTimeout(function () {
body.removeChild(ir);
}, 1000);
}
}
function fn1() {
for (let i = 0; i < arr.length; i++) {
downloadIamge(arr[i]);
}
}
</script>
</body>
</html>
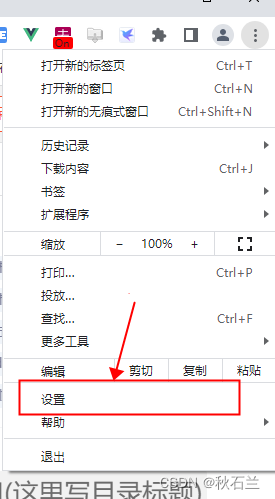
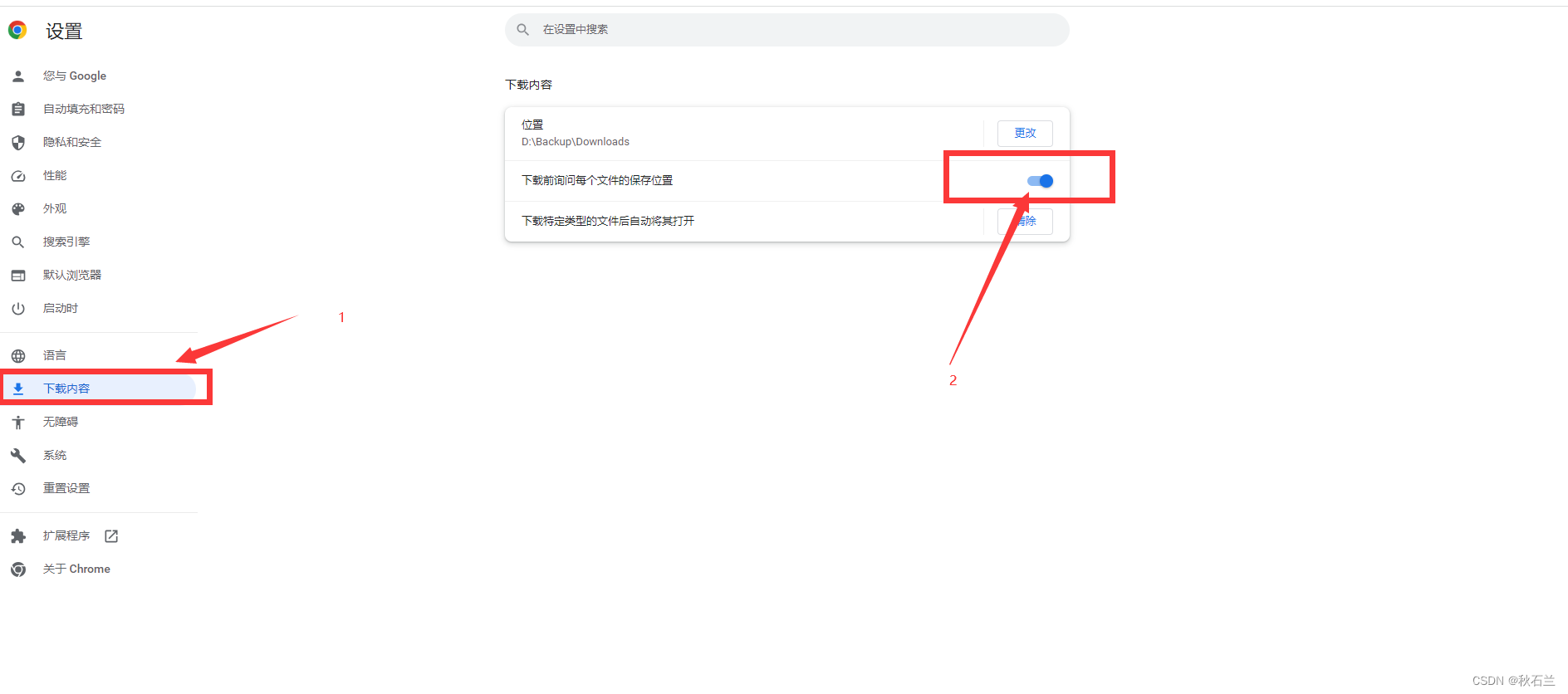
二、别找代码了,不用代码就可以实现
以下按照步骤一步一步来
按照红色箭头所指,用鼠标戳它

恭喜你,功能完成了
- 程序开发学习排行
- 最近发表


