【CSS重点知识】属性计算的过程
作者:小教学发布时间:2023-09-26分类:程序开发学习浏览:224

✍️ 作者简介: 前端新手学习中。
💂 作者主页: 作者主页查看更多前端教学
🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习
标题
- 什么是计算机属性
- 确定声明值
- 层叠冲突
- 继承
- 使用默认值
- 总结
什么是计算机属性
CSS属性值的计算过程是指一个元素从所有属性都没有值,到所有属性都有值的过程。
这个过程分为四个步骤:确定声明值,层叠冲突,使用继承和使用默认值。
确定声明值
参考样式表(作者样式表+浏览器默认样式表)中没有冲突的声明,作为CSS属性值,如果你设置的属性跟浏览器默认属性重合了,那么就是有冲突的属性,如果没有冲突那么就作为css的属性,同时还会进行css预设值的处理。
作者样式表
就是你自己给这个网页写的样式。
默认样式表
浏览器自带的样式,自动生成的样式。
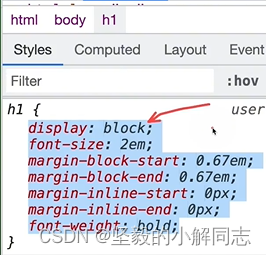
一个标签是块级元素还是行内元素,这都跟它的默认样式有关,h1标签是一个会计元素是因为自带一个display:block,我们可以在计算属性中查看。

层叠冲突
层叠冲突是指在CSS中,当多个样式规则应用于同一个元素并且具有相同的特定性时,浏览器需要确定哪个规则应该生效的过程。这种情况通常发生在多个样式表或多个选择器应用于同一个元素时。
为了解决层叠冲突,浏览器会使用一组称为层叠规则的标准来确定哪个样式规则应该生效,分为三个步骤比较重要性,比较特殊性,比较原次序
这些规则考虑了样式规则的来源、特定性和顺序。
例如,内联样式优先于外部样式表中的样式,ID选择器优先于类选择器,
而后定义的规则优先于先定义的规则。
比较重要性
从高到低
- 带有important的作者样式
- 带有important的默认样式
- 作者样式
- 默认样式
例
<style>
*{
font-size: 16px;
}
</style>
</head>
<body>
<h1>坚毅的小解同志</h1>
</body>

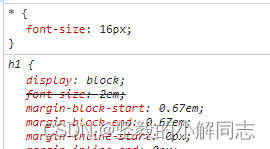
用户样式表高于默认样式表
比较特殊性
| style | id | 属性 | 元素 |
|---|---|---|---|
| 是否内联 | id选择器的数量 | 属性,类,伪类选择器的数量 | 元素,伪元素的数量 |
例
<style>
body h1 {
font-size: 10px;
}
/* (0,0, 0, 2) */
body .h1 {
font-size: 8px;
}
/* (0,0, 1, 1) */
* {
font-size: 16px;
}
/* (0,0, 0, 0) */
</style>
</head>
<body>
<h1 class="h1">坚毅的小解同志</h1>
</body>

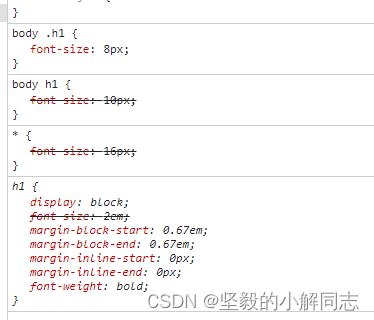
比较原次序
如果还有冲突,我们可以在这一步比较顺序,最新写的有效果。
例
<style>
body h1 {
font-size: 10px;
}
/* (0,0, 0, 2) */
body h1 {
font-size: 8px;
}
/* (0,0, 0, 2) */
* {
font-size: 16px;
}
/* (0,0, 0, 0) */
</style>
</head>
<body>
<h1 class="h1">坚毅的小解同志</h1>
</body>

继承
我们前两步实际上将作者书写的属性进行乐一个筛选得到了作者的值,但是仍然有许多没有设置值的属性,这个时候我们就会来到继承这一步,并不是所有的属性都会被继承,一般可以继承的值都是文本类型的值。
我举个例子大家就能理解了。
例
<style>
div{
color: red;
}
</style>
</head>
<body>
<div>
<h1 class="h1">坚毅的小解同志</h1>
</div>
</body>

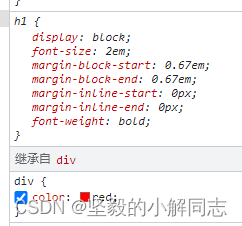
给外面的div标签 将颜色设置成红色,里面的h1标签没有设置color颜色,于是继承了父级标签,也变成了红色,这就是继承。
使用默认值
不能继承,作者也没有设置属性,那么就会使用默认属性。
总结
注意 前两部是筛选作者属性,第一步对比的是作者属性,和浏览器默认属性(作者代写属性), 大家需要把浏览器默认属性,和默认属性分开。
学习css 属性计算是一个非常重要的基础,需要好好学习。
- 程序开发学习排行
- 最近发表


