Unity减少发布打包文件的体积——获取精灵图片的信息限制它的大小
作者:小教学发布时间:2023-09-26分类:程序开发学习浏览:260
导读:一、起因一个工程,打包成webGL且压缩成zip文件后,接近400M,后来把大的精灵图片设置最大尺寸,降低大小后,再次发布,zip文件缩减到250M二、如何一键获得工程...

一、起因
一个工程,打包成webGL且压缩成zip文件后,接近400M,后来把大的精灵图片设置最大尺寸,降低大小后,再次发布,zip文件缩减到250M
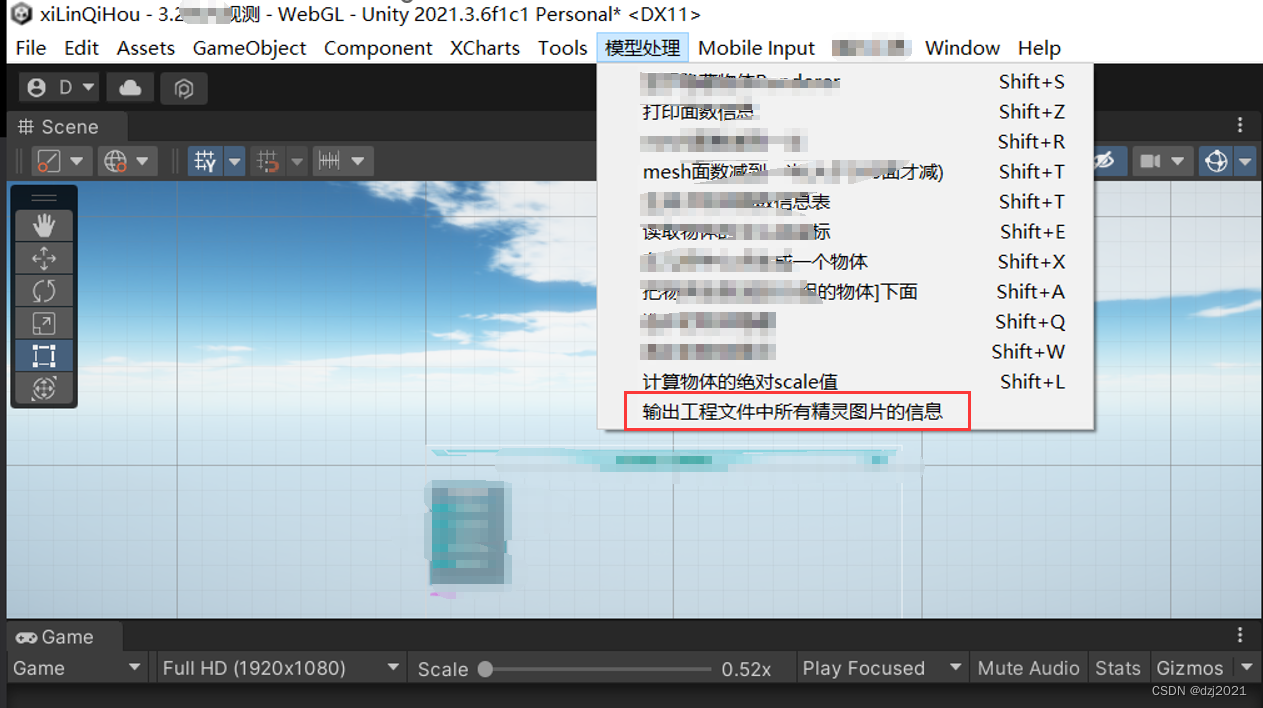
二、如何一键获得工程里面的精灵图片信息

三、获取精灵图片信息
1、查找项目中的所有精灵图片
//查找工程文件中的所有精灵图片
string[] guids = AssetDatabase.FindAssets("t:Sprite");
2、获取精灵图片的资源位置
string assetPath = AssetDatabase.GUIDToAssetPath("精灵id");
3、获取精灵对象的Inspector参数信息
TextureImporter texImporter = AssetImporter.GetAtPath("精灵图片资源位置") as TextureImporter;
int maxSize = texImporter.maxTextureSize;
4、格式化字符串并保存到文件
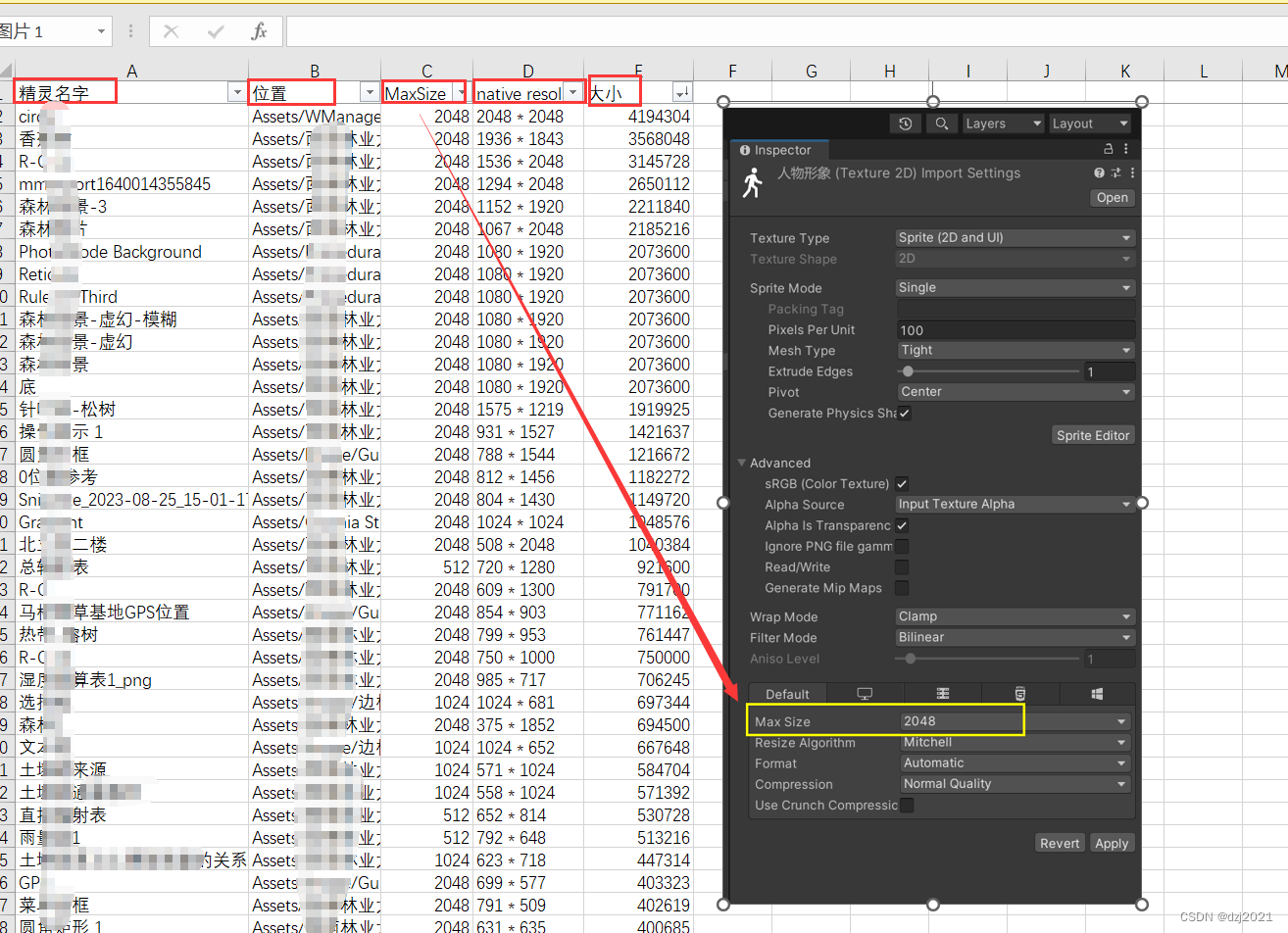
下图为标题的信息,同理,每一张精灵图片的信息也是如此用【Tab】分割
var header = $"精灵名字\t位置\tMaxSize\tnative resolution\t大小\r";
...
...
var line = $"{sprite.name}\t{assetPath}\t{maxSize}\t{sprite.texture.height} * {sprite.texture.width}\t{sprite.texture.height * sprite.texture.width}\r";
调用 File.WriteAllText(fileName,content)保存到文件中
5、对于那些特别大的图,设置MaxSize进行限制
…手工或者用代码一键设置
四、附录代码
using System;
using UnityEngine;
using UnityEditor;
using System.Linq;
using System.IO;
class Example : EditorWindow
{
#if UNITY_EDITOR
[MenuItem("模型处理/输出工程文件中所有精灵图片的信息")]
#endif
static void FindAllSprites()
{
//获取精灵信息
var sprites = FindAllTextures();
Debug.Log(sprites);
//保存到文档
var fileName = $"D:\\图片信息汇总{DateTime.Now.ToString().Replace('/','_').Replace(':','.')}.txt";
Debug.Log($"{fileName}");
File.WriteAllText(fileName,sprites);
}
/// <summary>
/// 查找工程中所有的精灵对象,获取他们的分辨率信息
/// ==========================================================输出内容格式化的string对象
/// 精灵名字 | 位置 | MaxSize | tnative resolution | 大小
/// ----------------------------------------------------------
/// ... ... ... ... ...
/// ==========================================================
/// </summary>
public static string FindAllTextures()
{
//查找工程文件中的所有精灵图片
string[] guids = AssetDatabase.FindAssets("t:Sprite");
Debug.Log($"Found {guids.Length} sprite assets.");
var header = $"精灵名字\t位置\tMaxSize\tnative resolution\t大小\r";
var body = "";
foreach (string guid in guids)
{
string assetPath = AssetDatabase.GUIDToAssetPath(guid);
Sprite sprite = AssetDatabase.LoadAssetAtPath<Sprite>(assetPath);
TextureImporter texImporter = AssetImporter.GetAtPath(assetPath) as TextureImporter;
int maxSize = texImporter.maxTextureSize;
//Debug.Log($"Sprite: {sprite.name}, Path: {assetPath}, MaxSize: {maxSize},native resolution:{sprite.texture.height} * {sprite.texture.width}");
var line = $"{sprite.name}\t{assetPath}\t{maxSize}\t{sprite.texture.height} * {sprite.texture.width}\t{sprite.texture.height * sprite.texture.width}\r";
body = body + line;
}
return $"{header}\r{body}";
}
}
五、抛砖引玉
精力充沛的话,你也可以写一个功能,把影响build后打包体积的各种东西都统计一遍,然后对症下药,比如scene文件,fbx,prefab资源等等。
- 程序开发学习排行
- 最近发表


