vue3 vue-seamless-scroll
作者:小教学发布时间:2023-09-26分类:程序开发学习浏览:244
导读:最近开发过程中做大屏的页面,需求用到无缝滚动列表,发现一个特别好用的插件,分享给大家,欢迎评论区讨论话题。针对于vue3版本npm...
最近开发过程中做大屏的页面,需求用到无缝滚动列表,发现一个特别好用的插件,分享给大家,欢迎评论区讨论话题。

针对于vue3版本
npm install vue-seamless-scroll@1.1.23 安装无缝滚动插件

如果报错则添加--legacy-peer-deps指令,进行强制安装
在main.js中引用vue-seamless-scroll/src一定要添加/src,vue3版本引用插件不同处
import vueSeamless from "vue-seamless-scroll/src";
createApp(App).use(store).use(router).use(vueSeamless).mount("#app");完整实例代码
<template>
<div class="" style="padding: 50px">
<div class="page-example3" style="">
<vue-seamless-scroll :data="listData" :class-option="defaultOption">
<ul class="ul-scoll">
<li v-for="(item, index) in listData" :key="index">
<span class="title">{{ item.title }}:</span
><span class="date">{{ item.time }}</span>
</li>
</ul>
</vue-seamless-scroll>
</div>
</div>
</template>
<script>
export default {
name: "scroll",
data() {
return {
listData: [],
};
},
// 监听属性 类似于data概念
computed: {
defaultOption() {
return {
step: 0.8, // 数值越大速度滚动越快
limitMoveNum: 2, // 开始无缝滚动的数据量 this.dataList.length
hoverStop: true, // 是否开启鼠标悬停stop
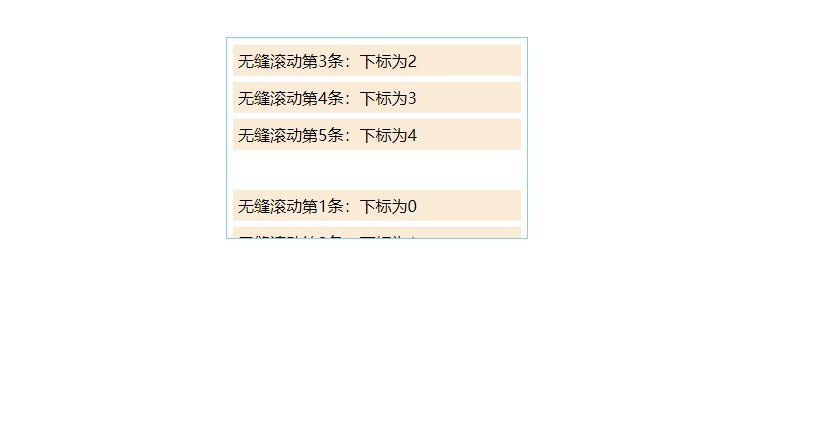
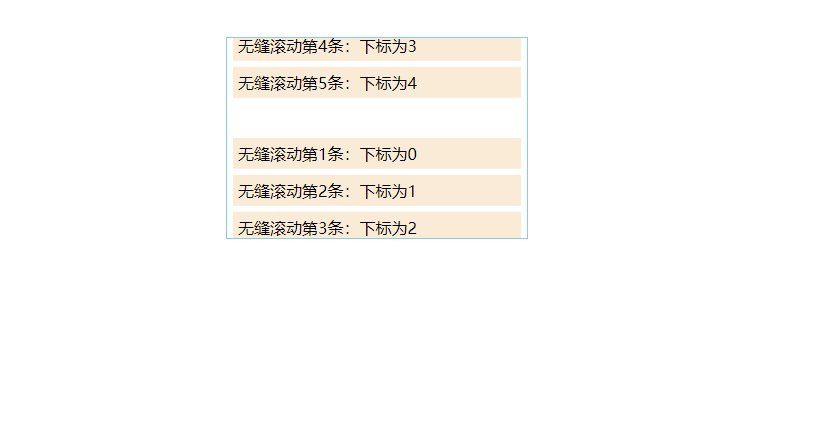
direction: 1, // 0向下 1向上 2向左 3向右
openWatch: true, // 开启数据实时监控刷新dom
singleHeight: 200, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1
singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3
waitTime: 1000, // 单步运动停止的时间(默认值1000ms)
};
},
},
mounted() {
for (let i = 1; i <= 5; i++) {
const index = i - 1;
const j = {
title: `无缝滚动第${i}条`,
time: `下标为${index}`,
};
this.listData.push(j);
}
},
};
</script>
<style scoped lang="scss">
.page-example3 {
margin: 0 auto;
width: 300px;
height: 200px;
overflow: hidden;
border: 1px solid skyblue;
.ul-scoll {
margin: 20px 0;
padding: 0;
li {
margin: 6px;
padding: 5px;
background: antiquewhite;
}
}
}
</style>- 程序开发学习排行
- 最近发表


