手把手教会你!如何快速在VSCode创建一个VUE项目|前端菜鸟进阶版
作者:小教学发布时间:2023-09-25分类:程序开发学习浏览:248
导读:对于刚上手的朋友,我们可以先来了解一下什么是vue:VUE:渐进式javaScript框架。什么是JS(JavaScript):我封装好一个函数,这个函数可以给其他...
对于刚上手的朋友,我们可以先来了解一下什么是vue:

VUE:渐进式javaScript框架。
什么是JS(JavaScript):我封装好一个函数,这个函数可以给其他人调用,这个就是一个js
什么是框架:框架的规则。
在项目开始创建之前,我们需要做好以下几点准备,具体操作可在官网下载。
前提条件:
- 已安装 16.0 或更高版本的 Node.js
- 已搭建好vue脚手架工具
- 配置好环境变量
那么下面我们开始在VSCode创建一个VUE项目:
1.桌面创建一个空的文件夹,在这里我将它命名为test1
2.打开VSCode界面,菜单栏-终端-新建终端
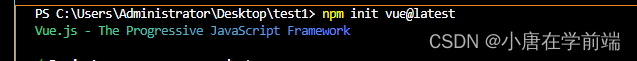
3.在界面底部的终端窗口中输入:npm init vue@latest

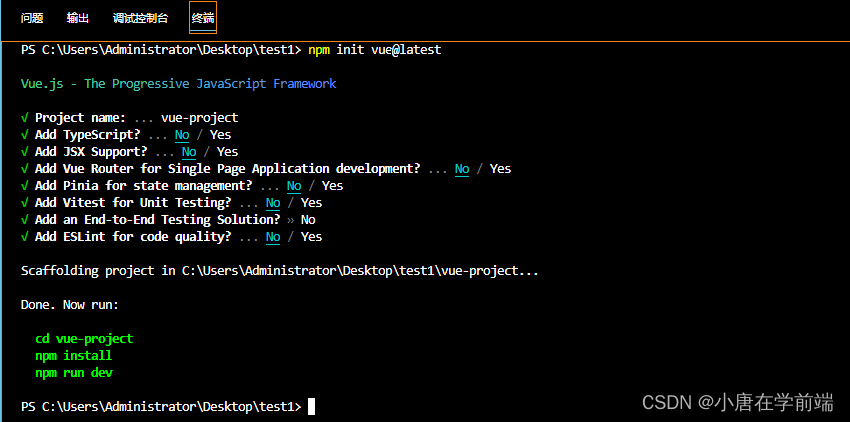
4.运行输出下面这些代码,如果你不确定选项具体是什么,这里的y/n问题全部回车跳过即可。

这里我给他的文件命名为:vue-project,自己在创建时可以编辑自己的文件名
5.依照上图 绿色 字体的代码 复制并在终端粘贴运行代码:
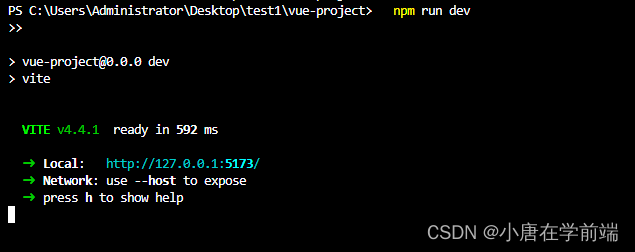
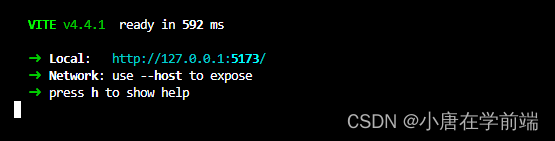
执行结果如下:

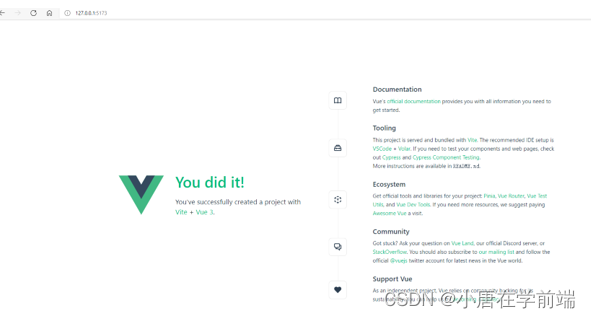
6.到这一步,恭喜你!已经创建好项目了。等待几分钟,自动弹出浏览器界面如下图,如果没有自动弹出浏览器窗口,我们可以手动复制图中倒数第三行local的地址,打开浏览器粘贴到地址栏,回车测试我们是否成功创建了vue项目。


浏览器出现上图的界面,表示成功创建好一个vue项目啦,现在可以开始你的前端小项目之旅啦。
参考文章:https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application
- 程序开发学习排行
- 最近发表


