华为云云耀云服务器L实例评测|初始化centos镜像到安装nginx部署前端vue、react项目
作者:小教学发布时间:2023-09-24分类:程序开发学习浏览:241
文章目录
- ⭐前言
- ⭐购买服务器
- 💖 选择centos镜像
- ⭐在控制台初始化centos镜像
- 💖配置登录密码
- ⭐在webstorm ssh连接 服务器
- ⭐安装nginx
- 💖 wget 下载nginx
- 💖 解压运行
- ⭐添加安全组
- ⭐nginx 配置
- ⭐部署vue
- 💖 使用默认的nginx 静态资源文件夹
- 💖 自定义静态资源文件夹
- ⭐部署react
- ⭐总结
- ⭐结束


⭐前言
大家好,我是yma16,本文分享关于华为云云耀云服务器L实例评测|初始化centos镜像到安装nginx部署前端vue、react项目。
什么是云服务器
云服务器,有时也称为虚拟服务器或私有服务器,是托管在互联网上的虚拟计算服务器,用户可以通过网络远程访问。与数据中心的传统物理服务器一样,云服务器提供计算和存储功能,支持相同的操作系统和应用程序,并保留相似的性能特征。
服务器虚拟化已经迅速占据了当今的技术领域,导致云计算的日益普及。云服务器现已成为云技术不可或缺的一部分,为所有类型的云计算交付模型提供支持,包括软件即服务 (SaaS)、平台即服务 (PaaS) 和基础架构即服务 (IaaS)。
华为云发展历史
华为云是华为技术有限公司旗下的云计算服务品牌,在国内外均有较高的知名度和市场份额。其发展历史大致可分为以下几个阶段:
- 2011年:华为开始筹备云计算事业部,成立了云计算战略委员会。
- 2012年:华为推出了云计算解决方案,并开始在国内外投放云计算广告。
- 2013年:华为云发布了第一个云计算产品——“华为云计算平台”,并在国内与阿里云、腾讯云等厂商展开了竞争。
- 2014年:华为云开始布局人工智能领域,与美国的IBM、谷歌等公司合作,推出了基于云计算的人工智能服务。
- 2015年:华为云开始在国外市场拓展,与亚马逊AWS、微软Azure等云计算巨头展开竞争。
- 2016年:华为云在中国大陆建立了多个数据中心,并开始向政府、金融、电信等领域提供云计算服务,与国内的腾讯云、阿里云等公司展开竞争。
- 2017年:华为云持续推出新产品,涉及容器、物联网、区块链等领域,同时加强与合作伙伴的合作。
- 2018年:华为云正式进军云主机市场,并开始布局海外市场,与新加坡电信、泰国电信等合作推广云计算服务。
- 2019年:华为云开始在欧洲、拉美等地区拓展市场,并加强在AI、大数据等领域的创新发展。
⭐购买服务器
官网链接:https://www.huaweicloud.com/product/hecs-light.html
注册华为云账号,登录官网可以选择服务器购买
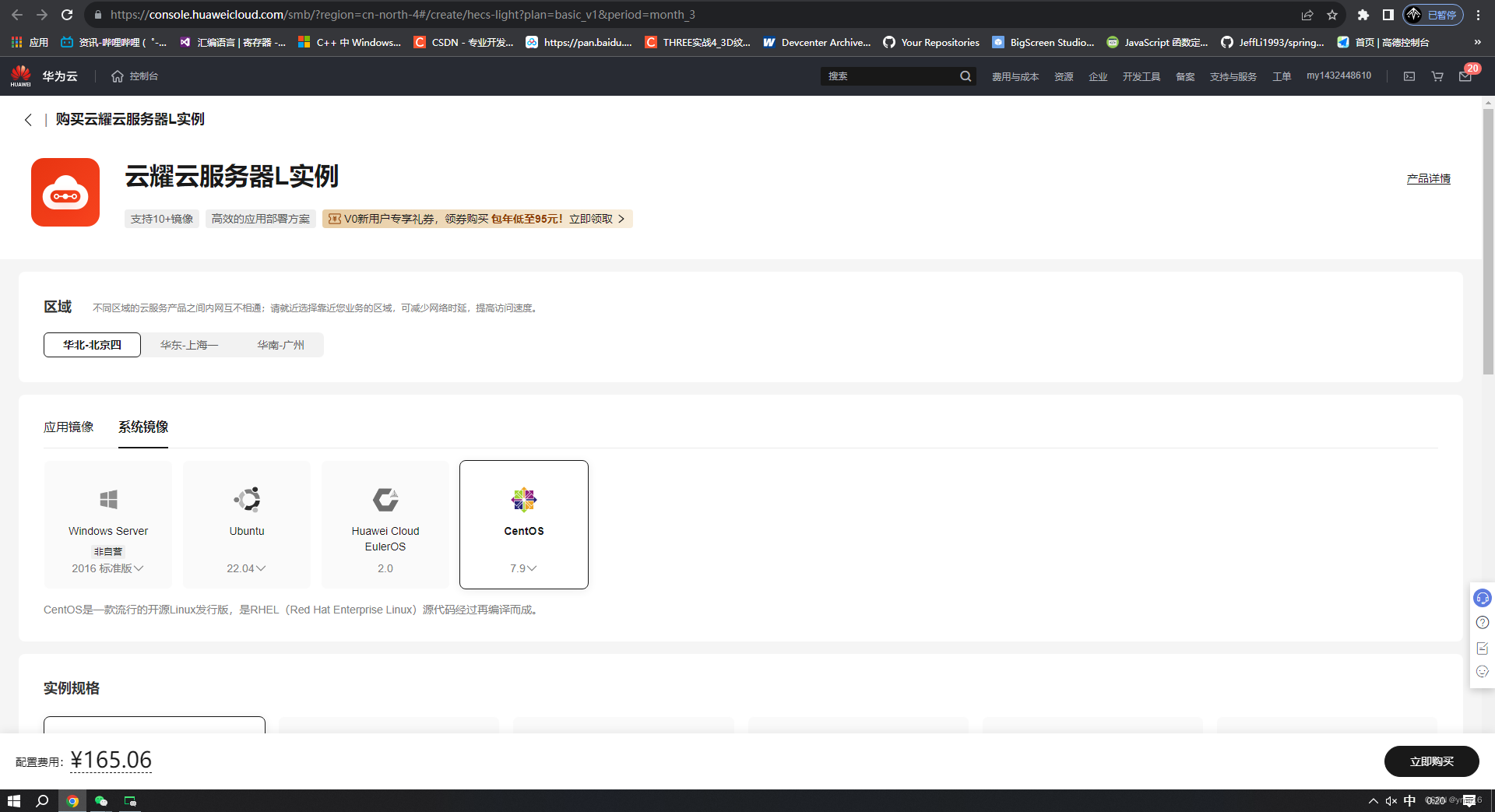
💖 选择centos镜像
对于计算机专业的学生,我推荐选择centos系统,指令操作更贴近写代码
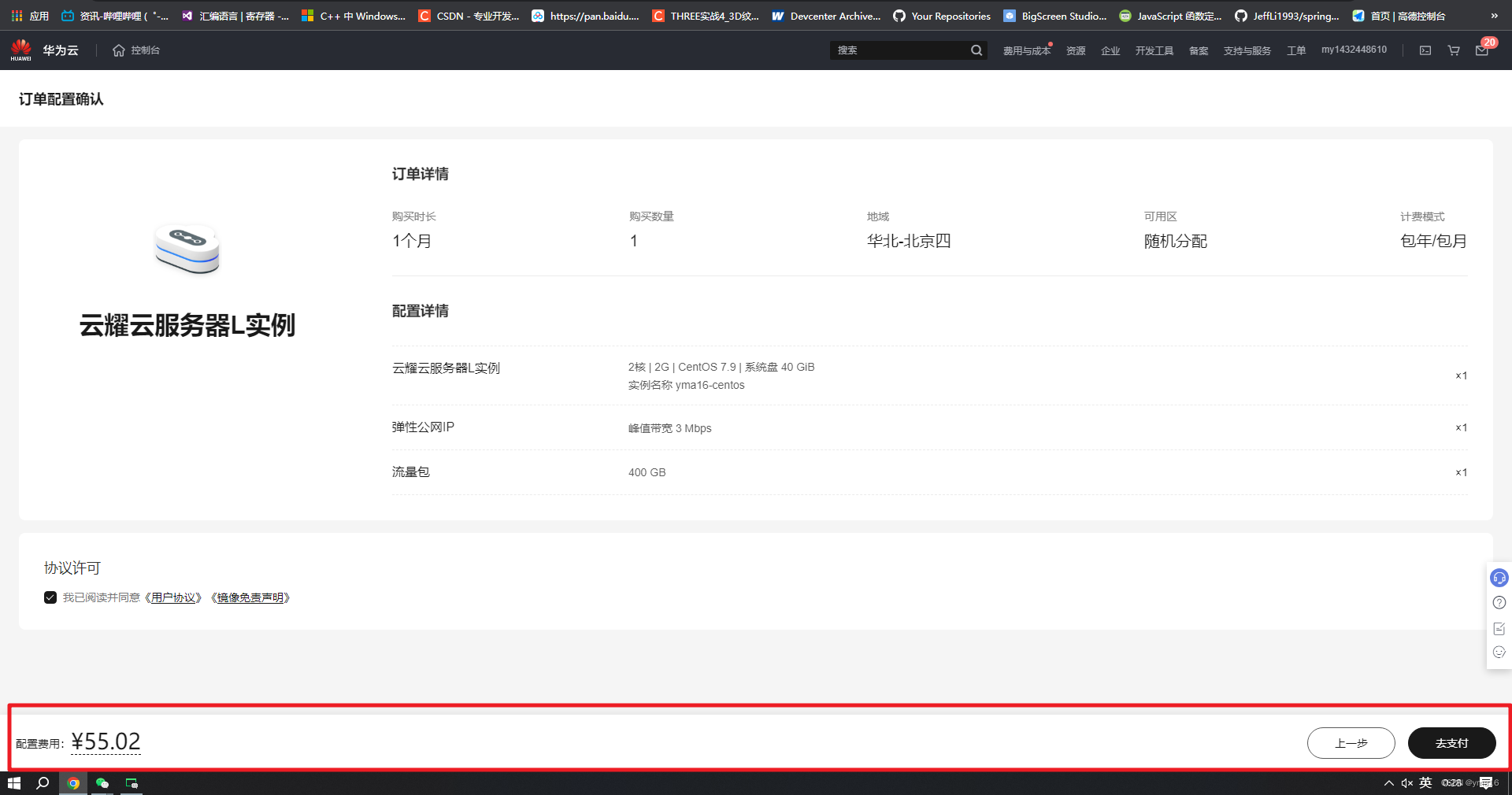
填写镜像实例名称和选择适当的租用时间购买
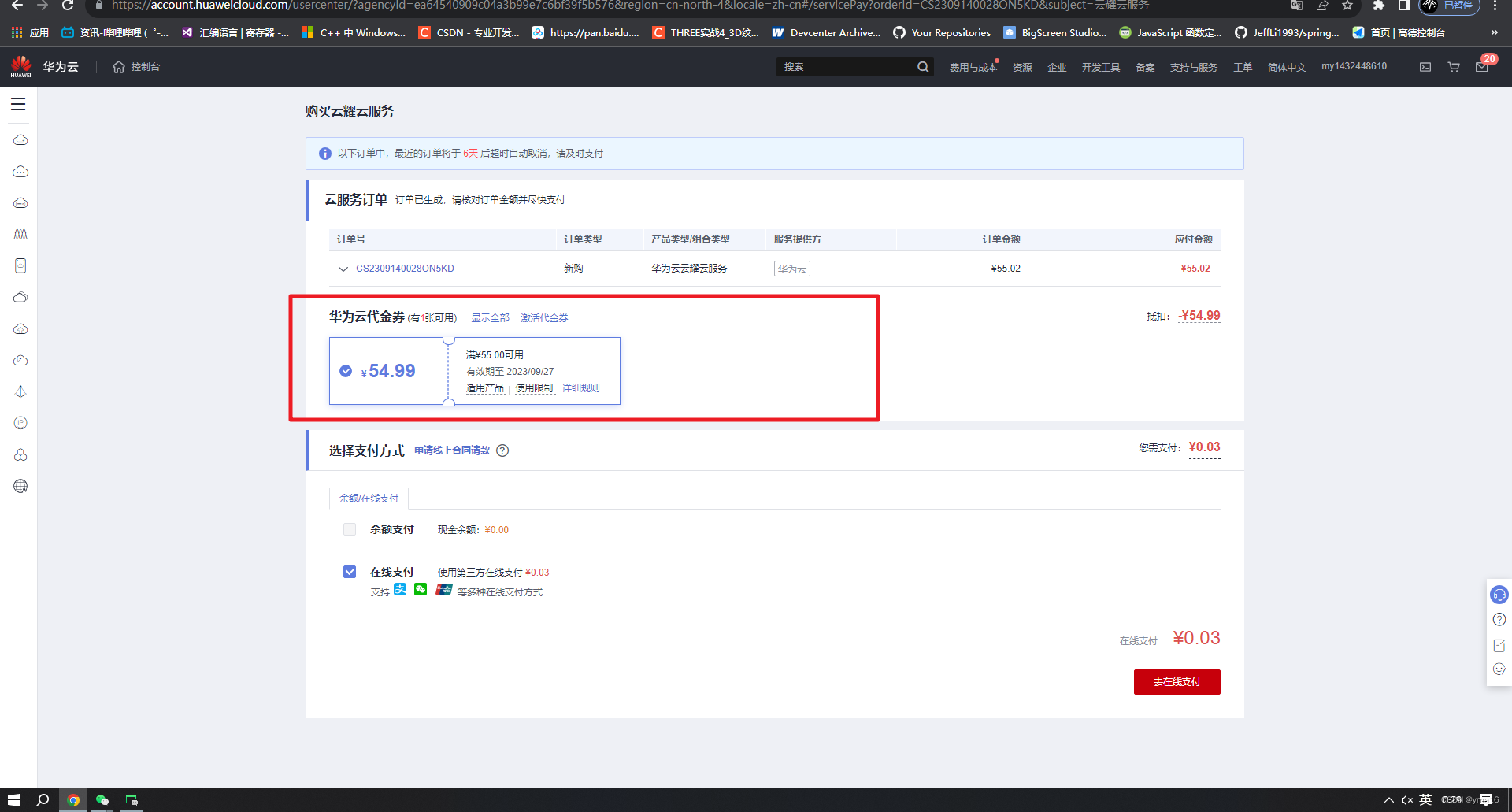
使用优惠卷购买
⭐在控制台初始化centos镜像
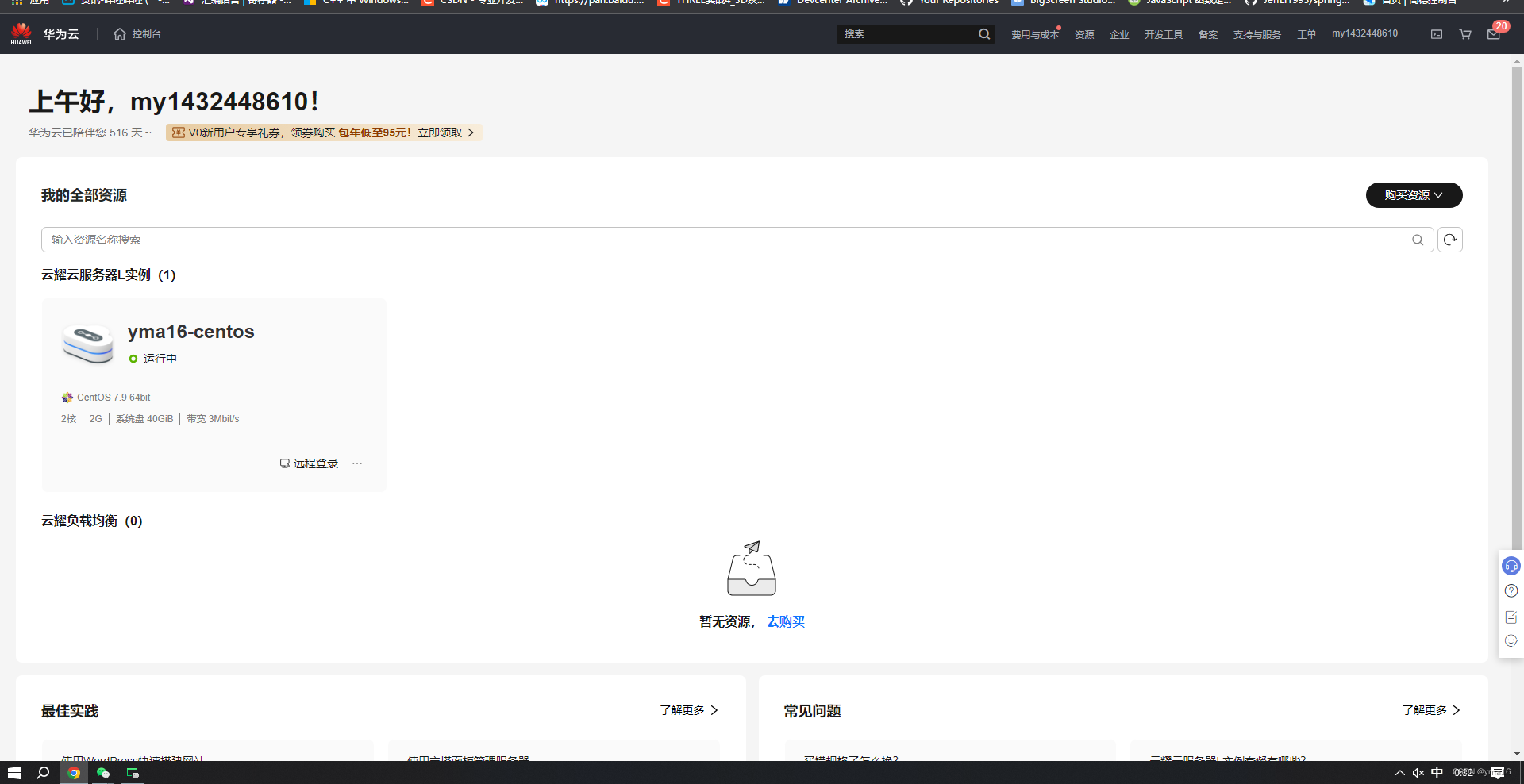
前往华为云控制台查看服务器
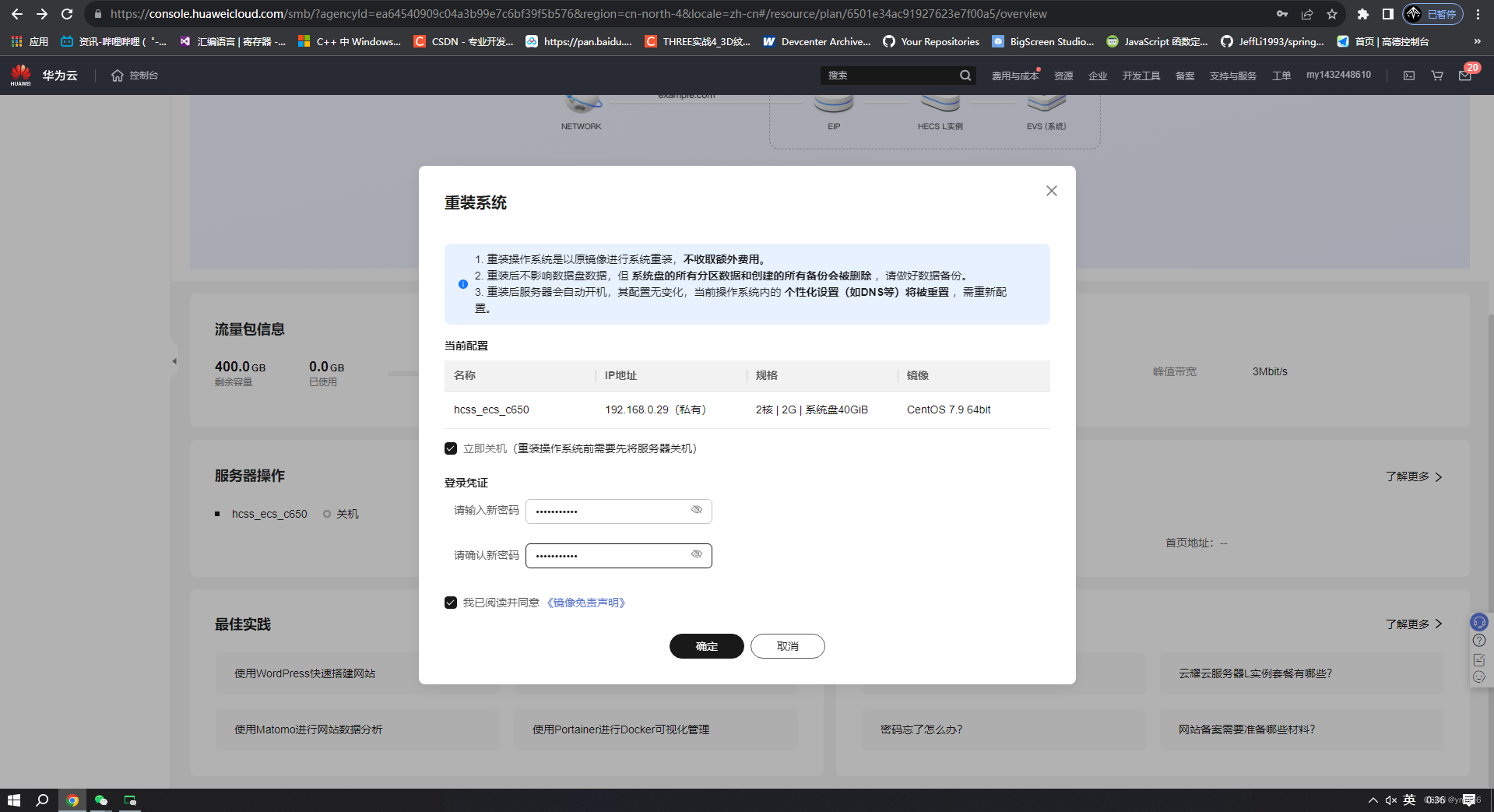
💖配置登录密码
为了环境轻量,选择重置系统并设置密码
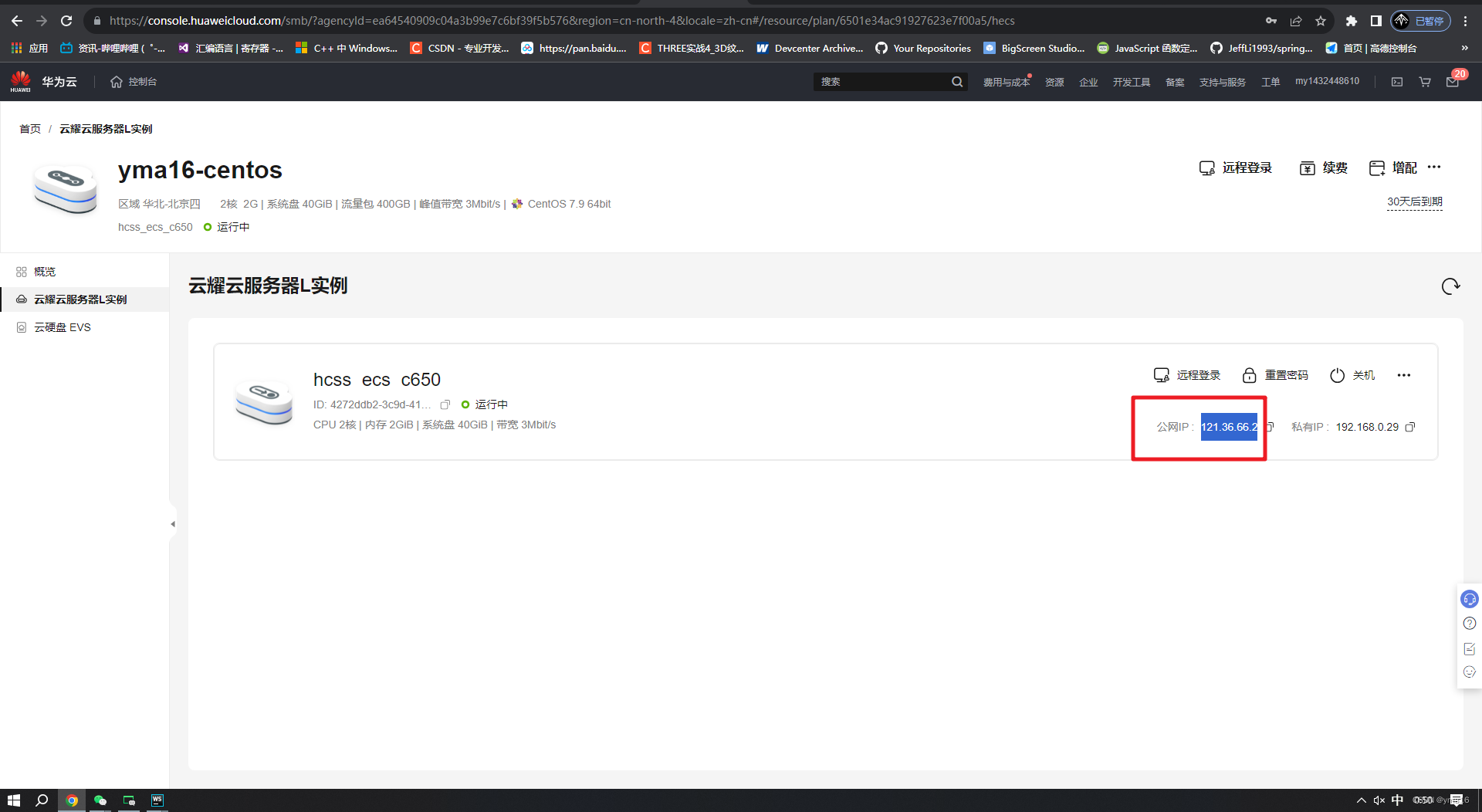
查看公网ip 121.36.66.2
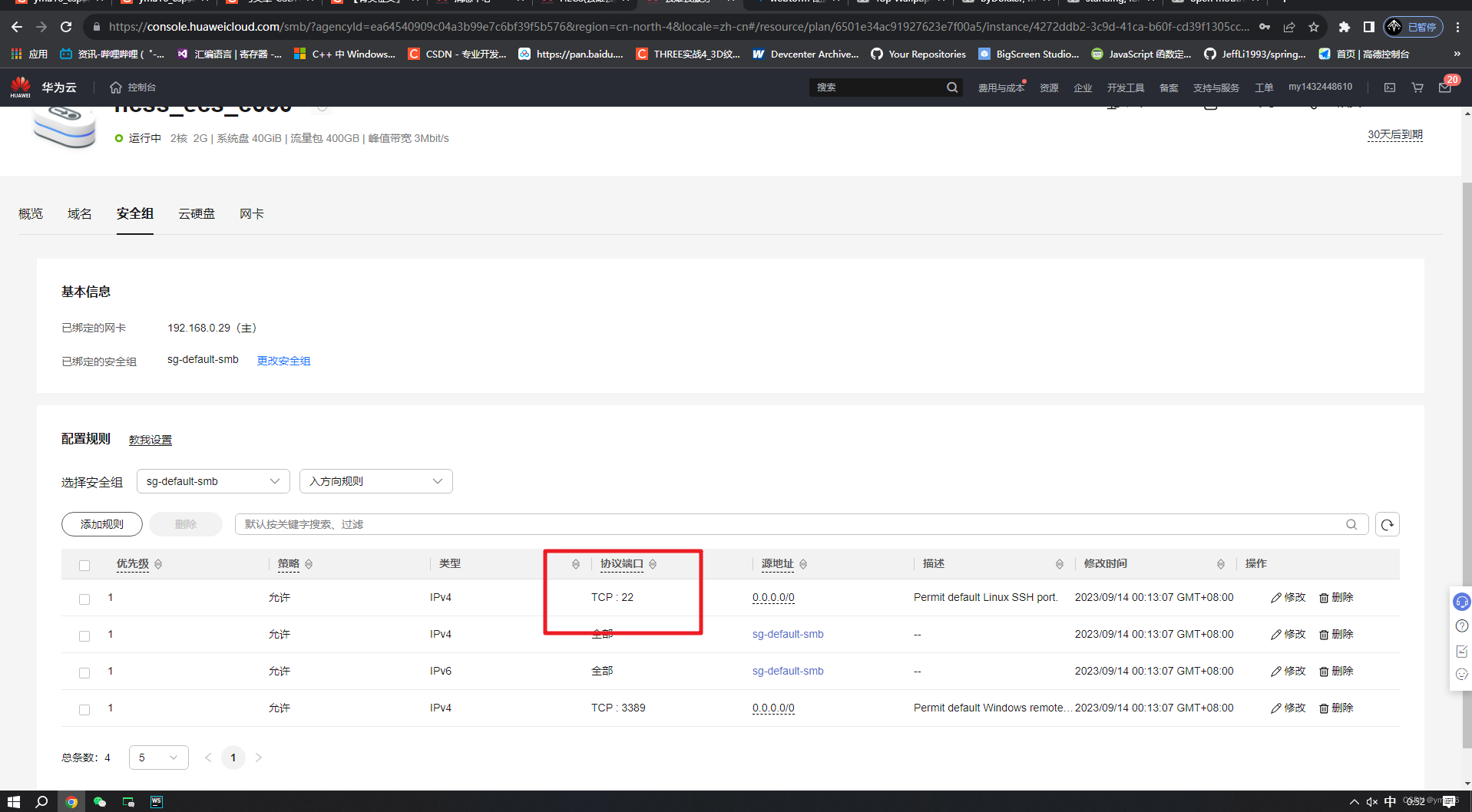
确认安全组端口 22 打开
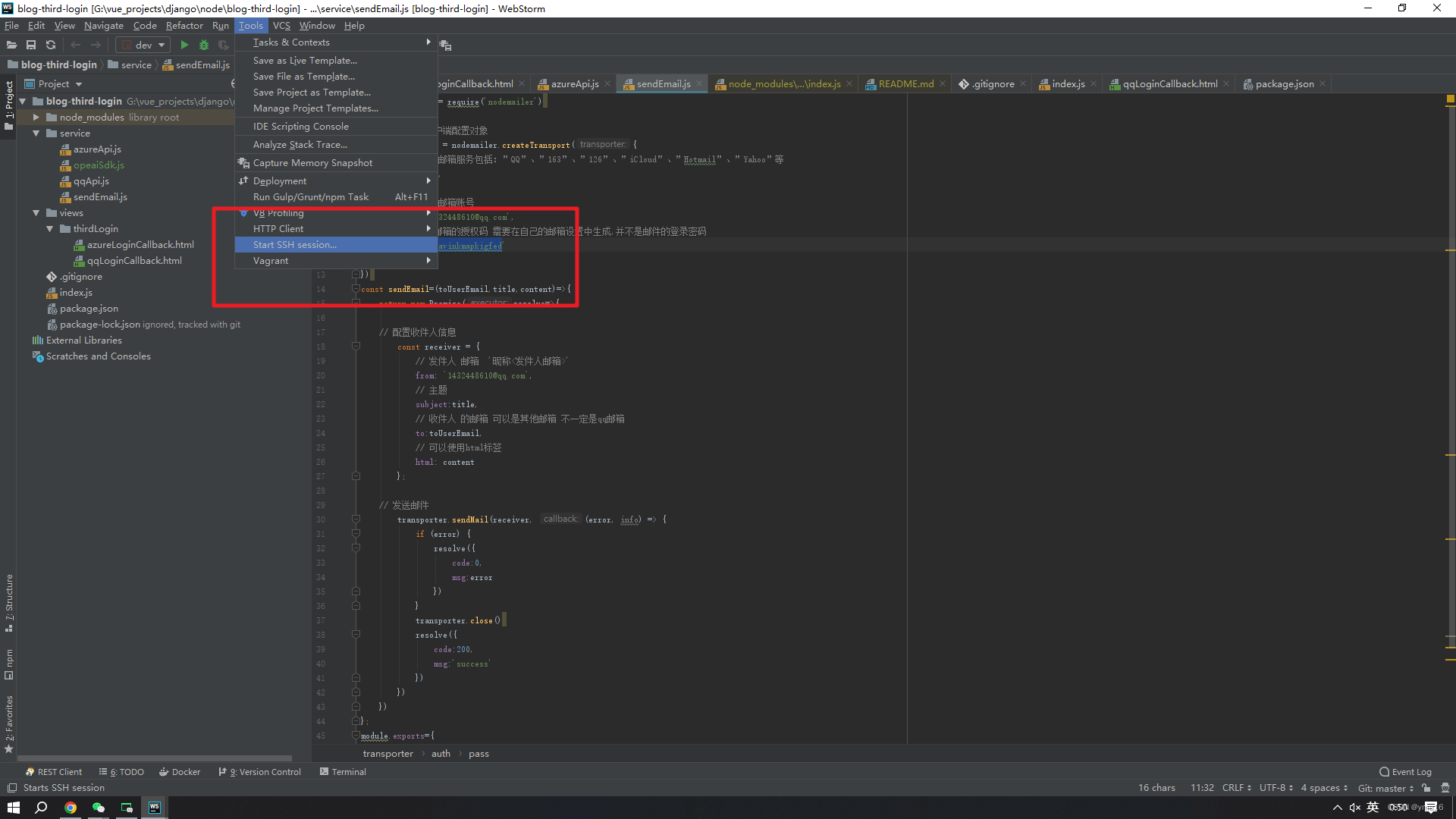
⭐在webstorm ssh连接 服务器
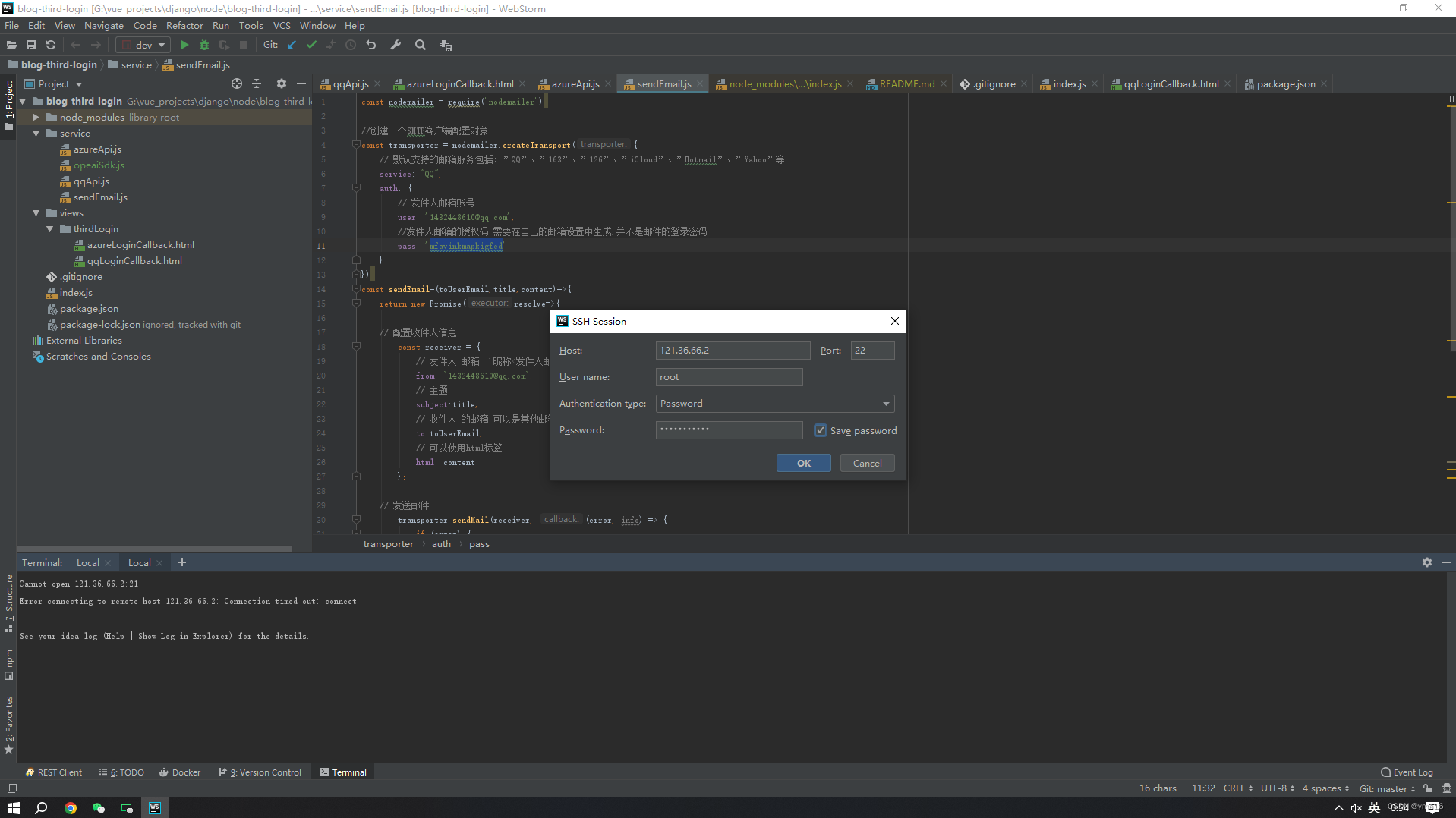
选择ssh
使用 ip root 和密码登录
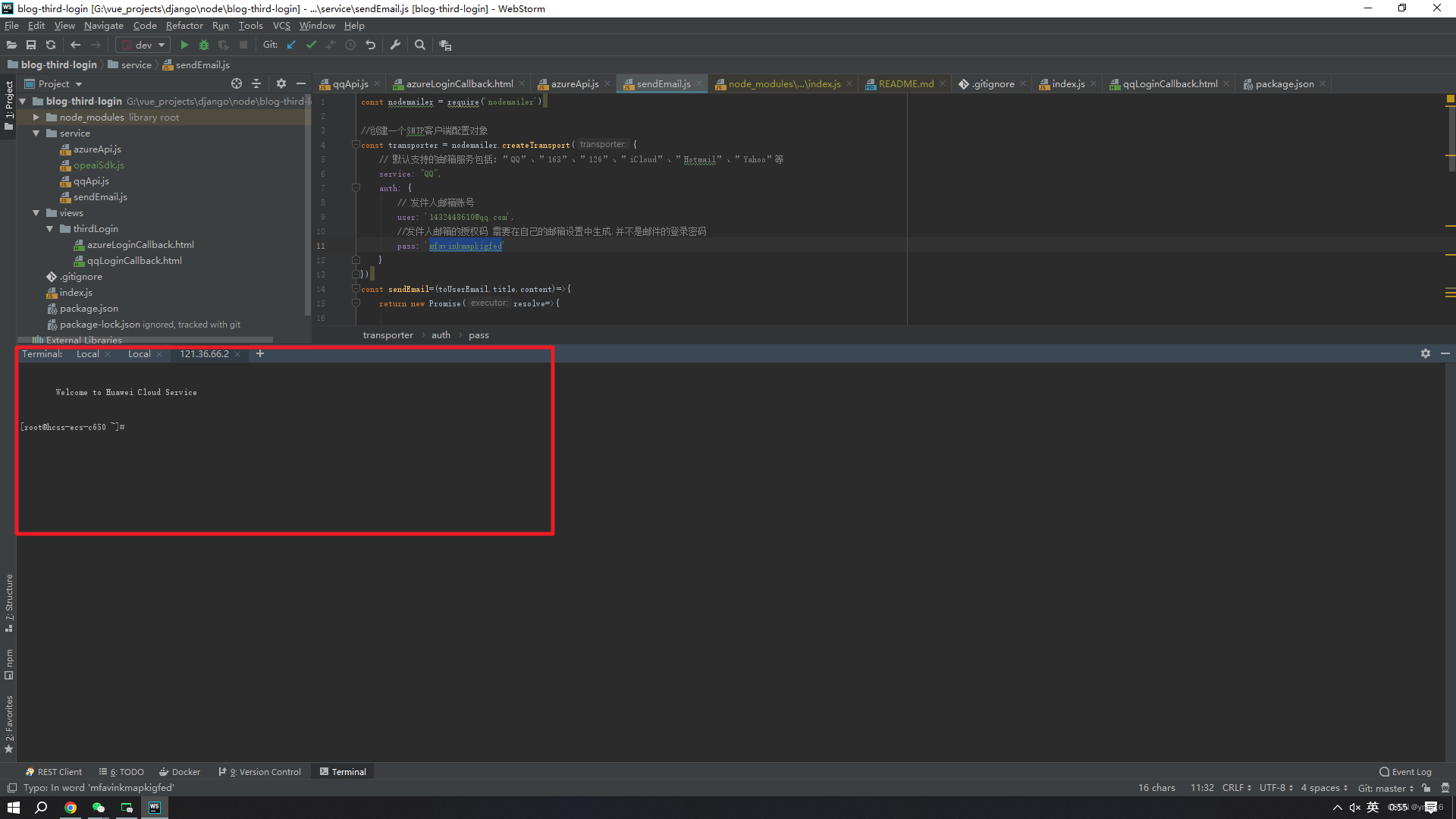
登录成功
⭐安装nginx
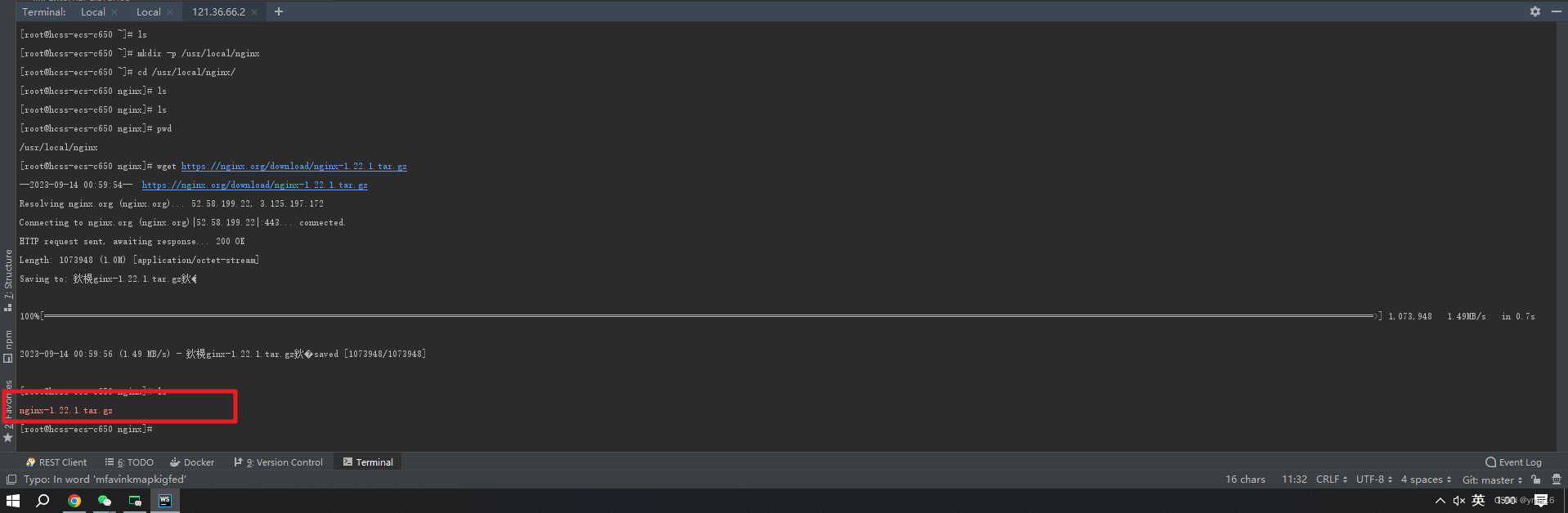
创建目录nginx
$ mkdir -p /usr/local/nginx
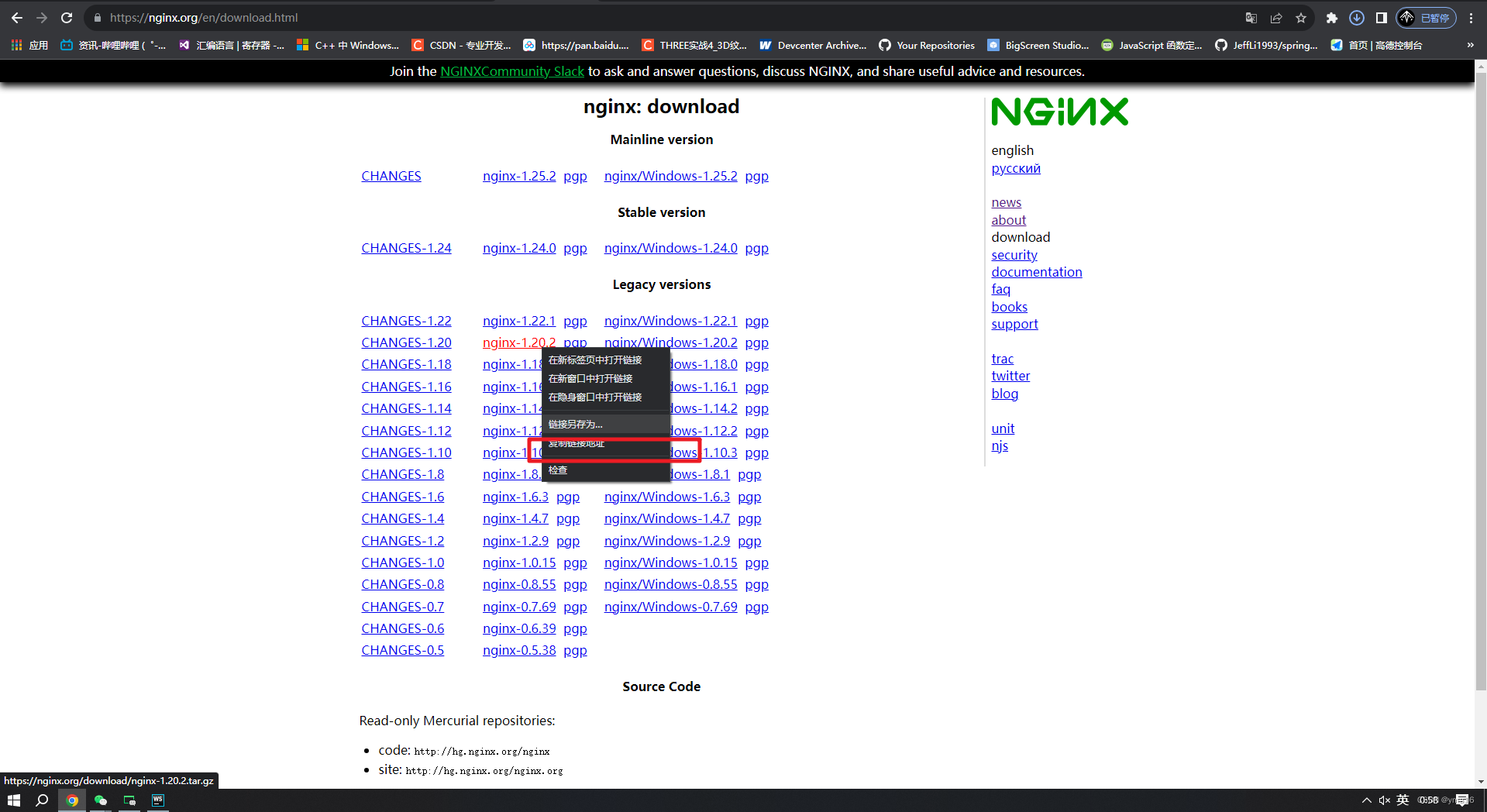
nginx 官网下载地址:https://nginx.org/en/download.html
💖 wget 下载nginx
复制nginx压缩包链接下载 wget 下载链接获取文件
$ wget https://nginx.org/download/nginx-1.22.1.tar.gz
下载成功!
💖 解压运行
tar解压tar包
$ tar -zxvf nginx-1.22.1.tar.gz
前提 安装编译环境
$ yum -y install gcc-c++
$ yum -y install pcre pcre-devel
$ yum -y install zlib zlib-devel
$ yum -y install openssl openssl-devel
进入nginx 目录 安装
$ cd nginx-1.22.1
$ ./configure
$ make && make install
执行完成之后 nginx 运行文件 就会被安装在 /usr/local/nginx 下
安装成功!
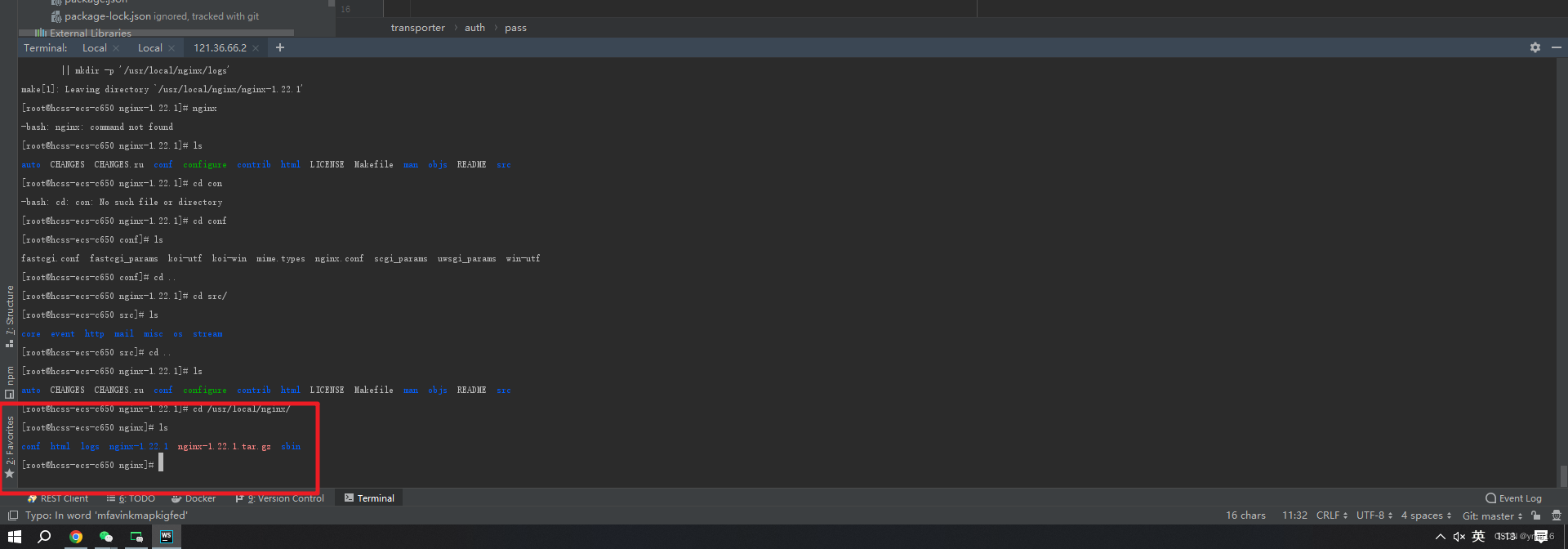
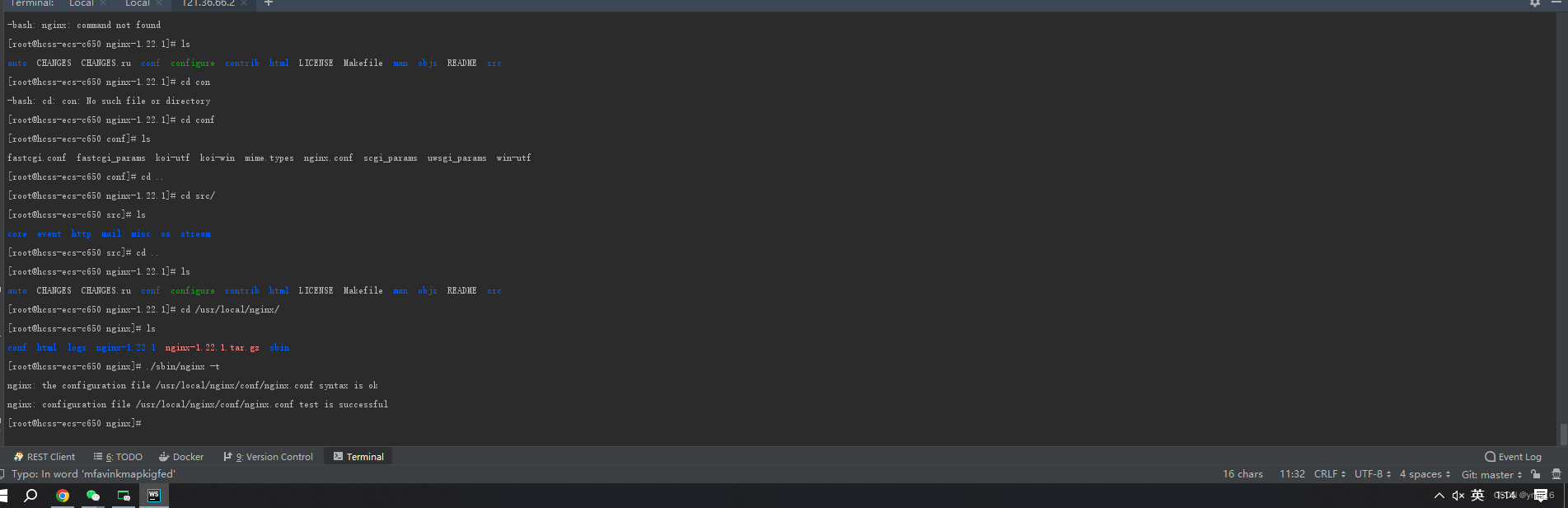
进入nginx运行测试
$ cd /usr/local/nginx
$ ./sbin/nginx -t

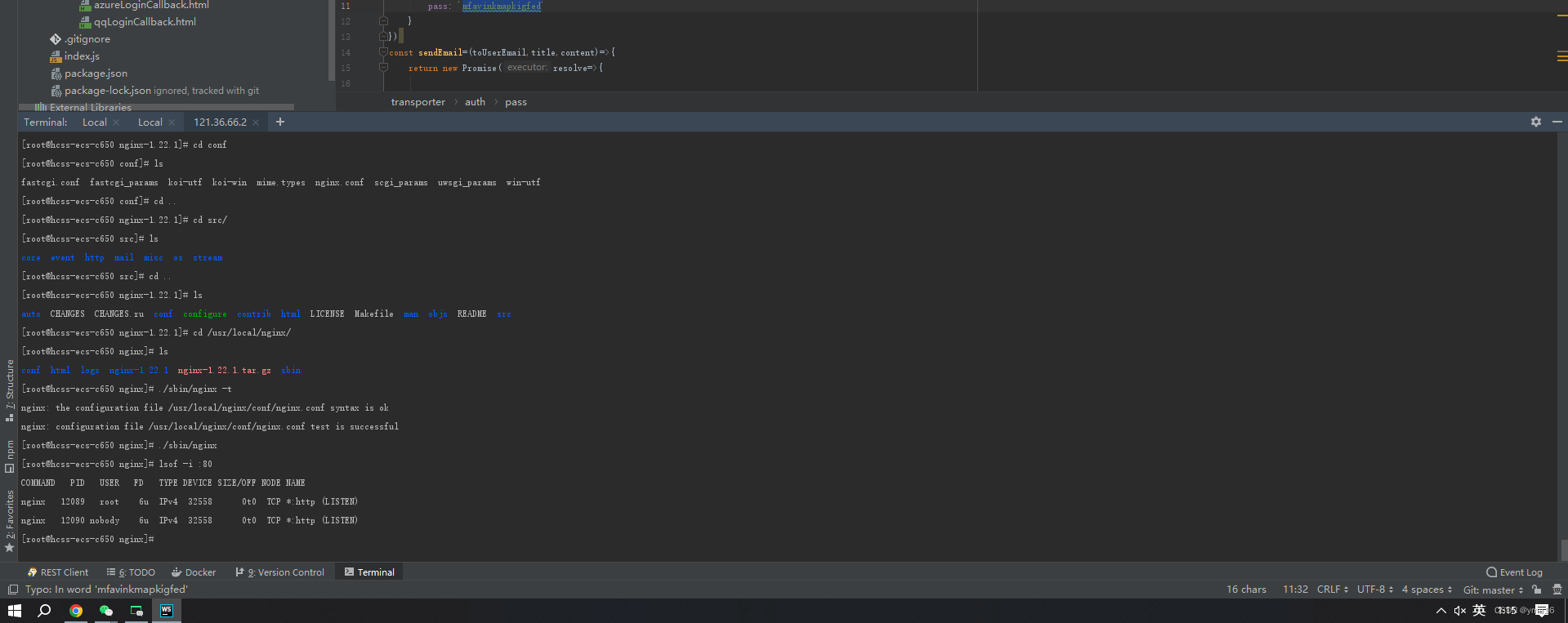
查看 80端口运行成功!
$ lsof -i :80

⭐添加安全组
在安全组添加80端口 访问ip 121.36.66.2 即可访问nginx的代理前端资源
访问ip 121.36.66.2 即可访问nginx的代理前端资源
⭐nginx 配置
nginx配置文件在 conf/nginx.conf
⭐部署vue
上传vue前端到目录/web-server/front-project/dist
💖 使用默认的nginx 静态资源文件夹
- vue打包目录就放在 nginx 默认 html静态文件夹
location / {
try_files $uri $uri/ /index.html;
}
💖 自定义静态资源文件夹
# 路径
location / {
root /web-server/front-project/dist;
try_files $uri $uri/ @router;
index index.html index.htm;
}
# @router配置
location @router {
rewrite ^.*$ /index.html last;
}
# 静态资源代理
location /myblog_static {
alias /web-server/front-project/dist//myblog_static/;
}
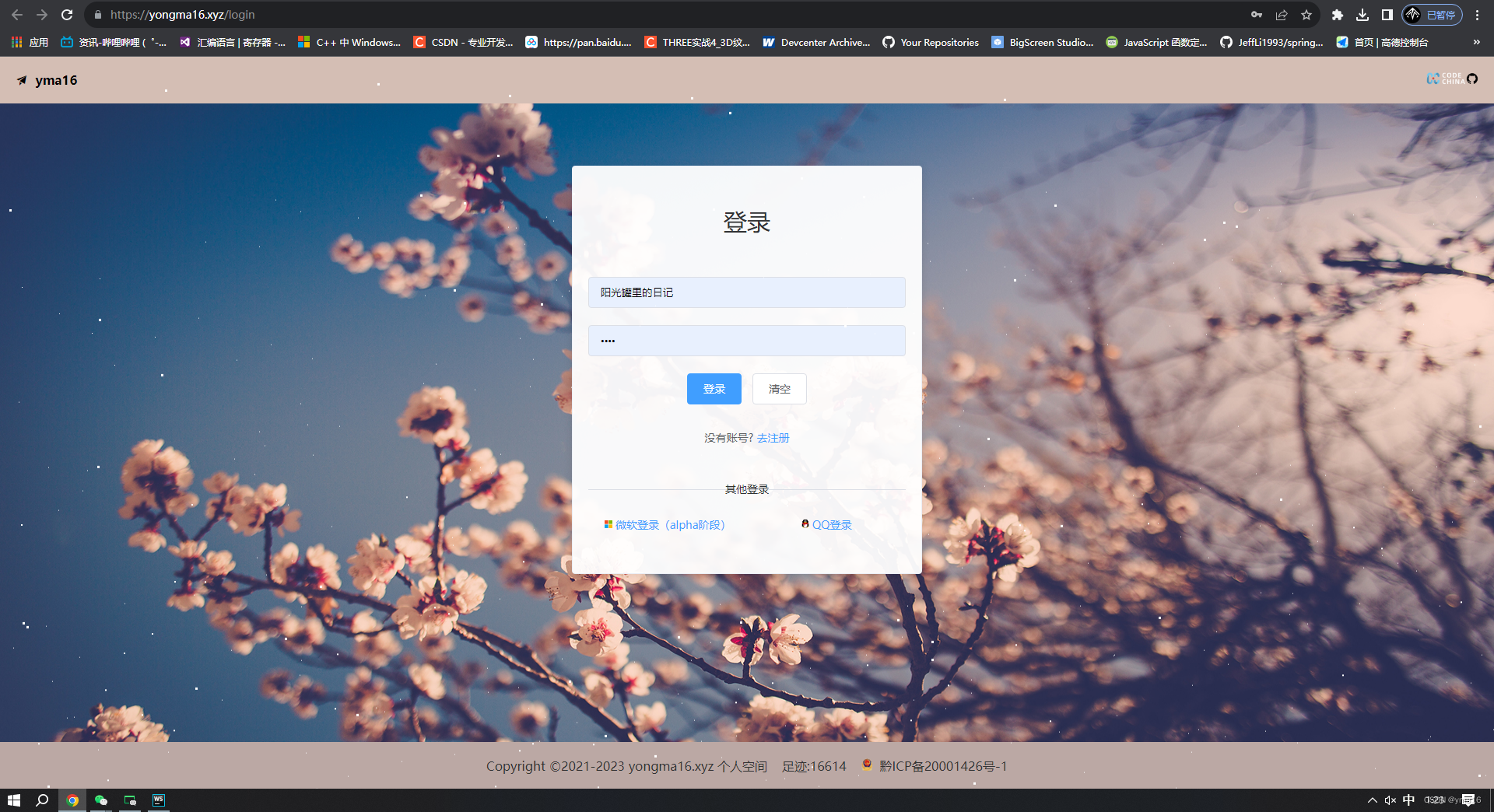
效果:
https://yongma16.xyz/
⭐部署react
将react项目打包上传到 目录/web_server/front_project/backFront/dist
配置项部署静态打包文件
location /back-front{
alias /web_server/front_project/backFront/dist;
try_files $uri $uri/ /back-front/index.html;
index index.html index.htm;
}
访问ip+/back-front即可预览react项目
⭐总结
云服务器的优势主要包括:
-
可扩展性强:云服务器可以根据实际需求进行快速扩容和缩容。
-
高可用性:云服务器提供多地域部署和灾备容灾机制,确保业务的高可用性和容灾能力。
-
灵活性:云服务器可以提供多种操作系统和应用程序环境,适应不同业务和应用的需求。
-
安全性高:云服务器提供多层次的安全防护机制,保障用户数据安全。
-
成本控制:云服务器可以根据实际需求进行按量付费,避免投入大量资金购买服务器,降低了成本。
-
节约资源:云服务器可以让多个用户共享资源,避免了服务器资源的浪费和闲置。
云服务器适合以下人群:
-
网站运营者:云服务器可以提供更可靠和强大的计算资源,可以支持高流量和复杂的网站。
-
开发者和程序员:云服务器可以提供创建和测试应用程序所需的自定义环境。
-
数据库管理员:云服务器可以提供可扩展的存储空间和更高的安全性来管理企业数据。
-
游戏开发者和游戏服务器管理员:云服务器可以提供可靠的游戏服务器和支持高并发访问的网络基础设施。
-
大数据分析师:云服务器可以提供强大的计算资源和可扩展的存储空间来处理大规模数据集。
云服务器适合需要灵活、可扩展和高性能计算资源的人群。
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!
👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 最后,感谢你的阅读!
- 程序开发学习排行
- 最近发表


