【微信小程序】文章样式,标题样式,及设置背景~
作者:小教学发布时间:2023-09-24分类:程序开发学习浏览:240
导读:|background-size 设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。|backgroun...
| background-size 设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
| background-size: cover;适配屏幕大小

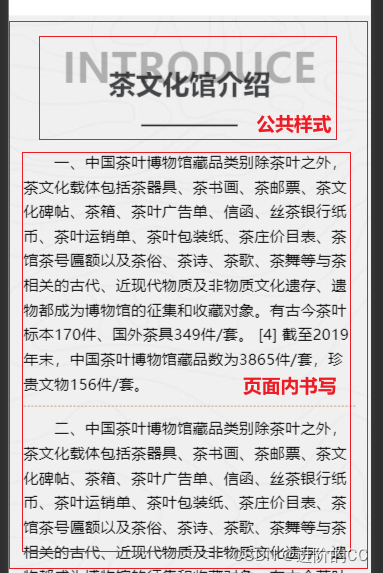
文章样式,标题样式,及设置背景~
index.wxml
<view class="about">
<view class="pubilcTitle">
<view class="en">introduce</view>
<view class="cn">茶文化馆介绍</view>
<view class="line"></view>
</view>
<view class="content">
<view class="row"> 一、中国茶叶博物馆藏品类别除茶叶之外,茶文化载体包括茶器具、茶书画、茶邮票、茶文化碑帖、茶箱、茶叶广告单、信函、丝茶银行纸币、茶叶运销单、茶叶包装纸、茶庄价目表、茶馆茶号匾额以及茶俗、茶诗、茶歌、茶舞等与茶相关的古代、近现代物质及非物质文化遗存、遗物都成为博物馆的征集和收藏对象。有古今茶叶标本170件、国外茶具349件/套。 [4] 截至2019年末,中国茶叶博物馆藏品数为3865件/套,珍贵文物156件/套。</view>
<view class="row">二、中国茶叶博物馆藏品类别除茶叶之外,茶文化载体包括茶器具、茶书画、茶邮票、茶文化碑帖、茶箱、茶叶广告单、信函、丝茶银行纸币、茶叶运销单、茶叶包装纸、茶庄价目表、茶馆茶号匾额以及茶俗、茶诗、茶歌、茶舞等与茶相关的古代、近现代物质及非物质文化遗存、遗物都成为博物馆的征集和收藏对象。有古今茶叶标本170件、国外茶具349件/套。 [4] 截至2019年末,中国茶叶博物馆藏品数为3865件/套,珍贵文物156件/套。</view>
<view class="row">三、中国茶叶博物馆藏品类别除茶叶之外,茶文化载体包括茶器具、茶书画、茶邮票、茶文化碑帖、茶箱、茶叶广告单、信函、丝茶银行纸币、茶叶运销单、茶叶包装纸、茶庄价目表、茶馆茶号匾额以及茶俗、茶诗、茶歌、茶舞等与茶相关的古代、近现代物质及非物质文化遗存、遗物都成为博物馆的征集和收藏对象。有古今茶叶标本170件、国外茶具349件/套。 [4] 截至2019年末,中国茶叶博物馆藏品数为3865件/套,珍贵文物156件/套。</view>
</view>
</view>app.wxss
.pubilcTitle{
text-align: center;
}
.pubilcTitle .en{
font-size: 86rpx;
font-weight: 900;
text-transform: uppercase;
color: var(--globalColor);
opacity: 0.3;
}
.pubilcTitle .cn{
font-size: 56rpx;
font-weight: 900;
color: var(--globalColor);
opacity: 0.8;
transform: translateY(-60rpx);
-webkit-transform: translateY(-60rpx);
-moz-transform: translateY(-60rpx);
-ms-transform: translateY(-60rpx);
-o-transform: translateY(-60rpx);
}
.pubilcTitle .line{
display: inline-block;
text-align: center;
width: 200rpx;
height: 4rpx;
background: var(--globalColor);
transform: translateY(-40rpx);
-webkit-transform: translateY(-40rpx);
-moz-transform: translateY(-40rpx);
-ms-transform: translateY(-40rpx);
-o-transform: translateY(-40rpx);
}index.scss
.about{
padding: 50rpx 30rpx 80rpx;
background:url(https://mp-e2e8b78a-95d9-4df4-b7e0-96de65ee3eb2.cdn.bspapp.com/list1-img1.jpg);
background-size: cover;
.content{
.row{
font-size: 32rpx;
line-height: 1.6em;
text-indent: 2em;
padding: 20rpx 0;
border-bottom: 1px dashed var(--themColor);
}
.row:nth-child(1){
padding-top: 0;
}
.row:nth-last-child(1){
border-bottom: none;
}
}
}注意:
微信小程序中不支持直接使用本地图片的形式添加背景图片:
1.转换为base64格式类型
2.使用云服务器中的图片:https://unicloud.dcloud.net.cn/pages/login/login?uniIdRedirectUrl=%252Fpages%252Findex%252Findex
- 程序开发学习排行
- 最近发表


