el-table操作列动态自适应设置(根据操作项个数动态设置宽度)
作者:小教学发布时间:2023-09-24分类:程序开发学习浏览:268
导读:一、目的目的:表格操作列宽度,根据操作项多少,自动调节宽度背景:用el-table组件开发时,对于表格的操作列的自适应宽度是一个问题,如果不设置,操作按钮多时会有换行问题。如果...
一、目的
- 目的:
表格操作列宽度,根据操作项多少,自动调节宽度 - 背景:用el-table组件开发时,对于表格的操作列的自适应宽度是一个问题,如果不设置,操作按钮多时会有换行问题。如果设置最小宽度或宽度时,又会出现当条件不满足时,按钮显示的少,但操作列的宽度太宽,显示多余的空白。尤其对于字段较多,操作列固定情况下,现得特别浪费空间。
二、重发的原因
之前写过一个vue2版本的,但我看评论大家都说不起作用。
- 原因:操作列宽度设置后,没有刷新el-table的布局,所以导致无法响应。
- 自带方法
doLayout:理论上这个方法是可以的,但可能是我本人操作的问题,试了一下并没有生效。 - 使用Key触发:在el-table上增加了:key="Math.random()"属性,让数据变化时重新刷新表格,测试有效
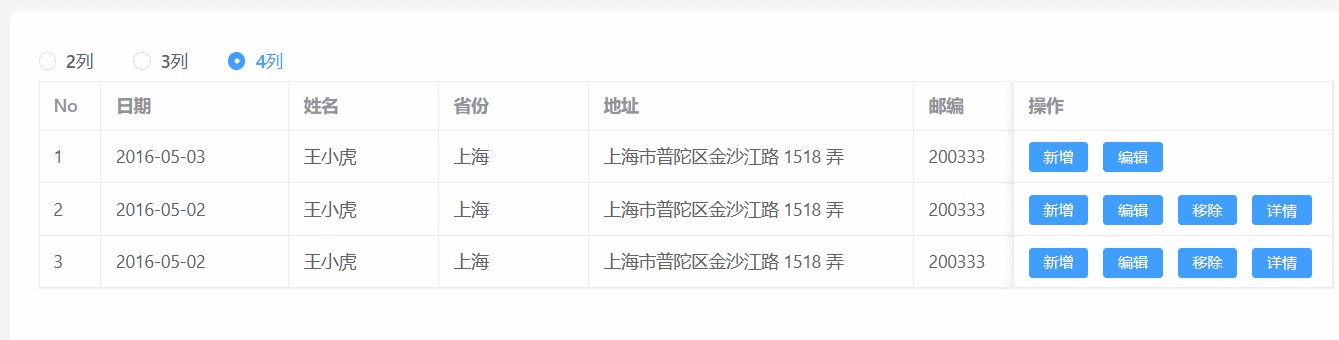
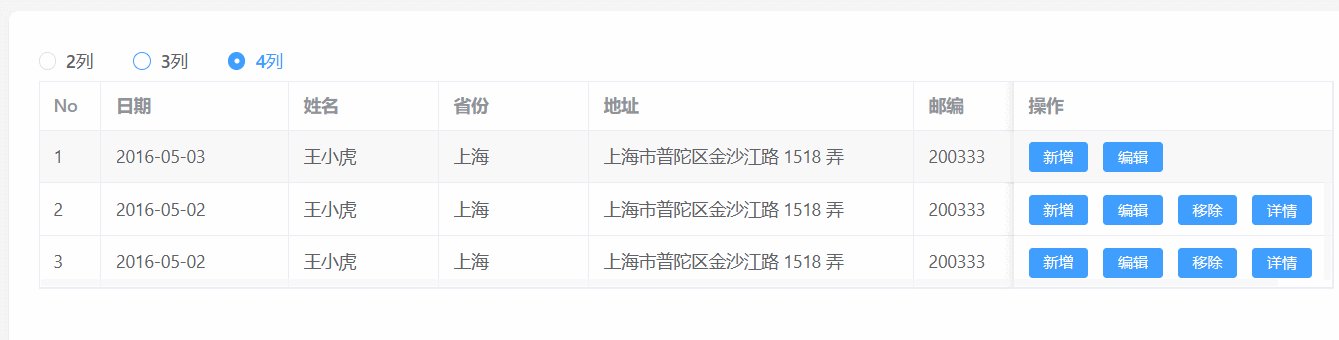
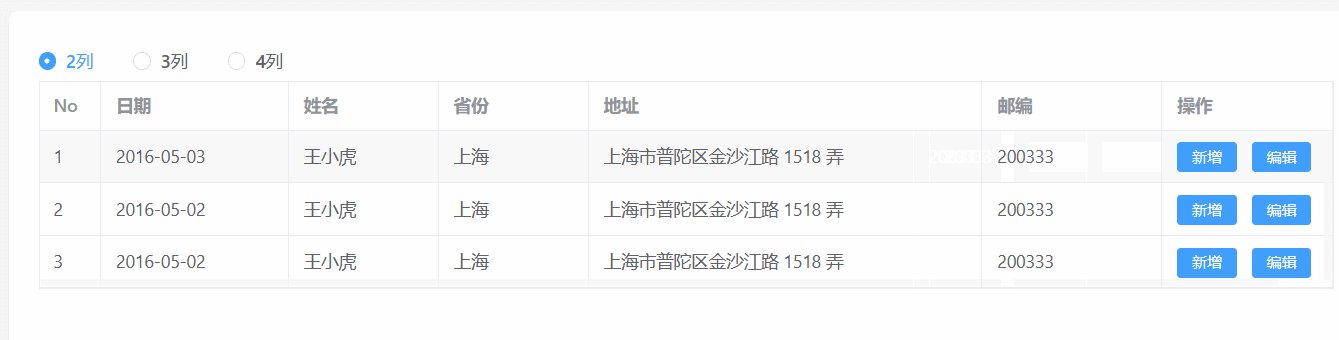
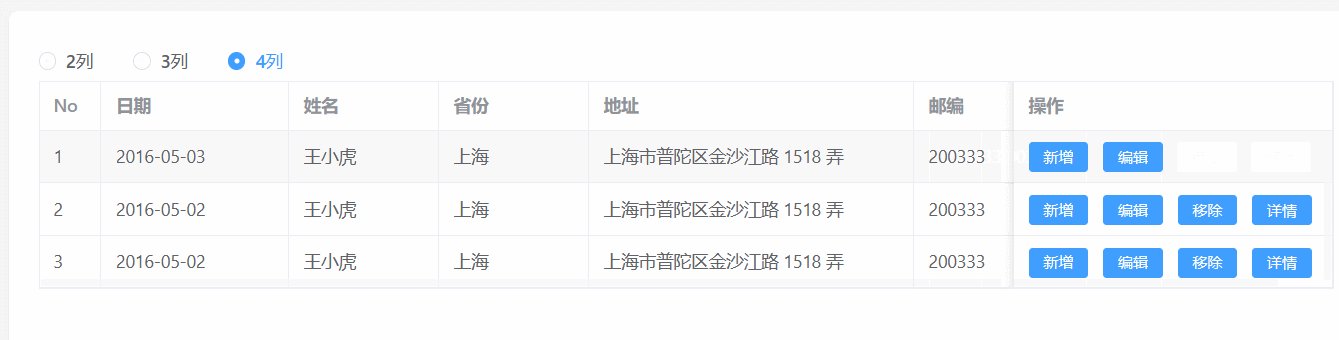
三、示例效果如下

四、示例代码
1、演示代码说明
- el-table版本:Element Plus Table
- vue版本:Vue3.3.4(vue3.2+)
2、代码
<template>
<el-radio-group v-model="type">
<el-radio :label="0">2列</el-radio>
<el-radio :label="1">3列</el-radio>
<el-radio :label="2">4列</el-radio>
</el-radio-group>
<el-table ref="eltable" :data="tableData" border style="width: 100%" :key="Math.random()">
<el-table-column type="index" width="50" label="No" fixed> </el-table-column>
<el-table-column prop="date" label="日期" width="150" fixed> </el-table-column>
<el-table-column prop="name" label="姓名" width="120"> </el-table-column>
<el-table-column prop="province" label="省份" width="120"> </el-table-column>
<el-table-column prop="address" label="地址" minWidth="260"> </el-table-column>
<el-table-column prop="zip" label="邮编" minWidth="120"> </el-table-column>
<el-table-column label="操作" fixed="right" :render-header="renderHeader">
<template #default="scope">
<div class="optionDiv" style="white-space: nowrap; display: inline-block">
<el-button type="primary" size="small"> 新增 </el-button>
<el-button type="primary" size="small"> 编辑 </el-button>
<el-button v-if="scope.row.type == type" type="primary" size="small"> 移除 </el-button>
<el-button v-if="scope.row.type == type && type == 2" type="primary" size="small">
详情
</el-button>
</div>
</template>
</el-table-column>
</el-table>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const type = ref(0)
const tableData = [
{
date: '2016-05-03',
name: '王小虎',
province: '上海',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
type: 1
},
{
date: '2016-05-02',
name: '王小虎',
province: '上海',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
type: 2
},
{
date: '2016-05-02',
name: '王小虎',
province: '上海',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
type: 2
}
]
// 表头部重新渲染
function renderHeader({ column }) {
// 获取操作按钮组的元素
const opts = document.getElementsByClassName('optionDiv')
let widthArr: any = []
// 取操作组的最大宽度
Array.prototype.forEach.call(opts, function (item) {
if (item.innerText) {
widthArr.push(item.offsetWidth)
}
})
// 重新设置列标题及宽度属性
if (widthArr.length > 0) {
column.width = Math.max(...widthArr) + 30
return column.label
} else {
column.width = 0
return column.label
}
}
</script>
- 程序开发学习排行
- 最近发表


