解决报错:info There appears to be trouble with your network connection. Retrying...
作者:小教学发布时间:2023-09-24分类:程序开发学习浏览:260
导读:初始拉代码运行【vue3-ts-vite】前端项目,出现以下报错:或者:分析:问题出现在代理连接上,可采用以下解决方案进行解决。解决方案一:更换安装依赖的镜像,...
初始拉代码运行【vue3 - ts - vite】前端项目,出现以下报错:
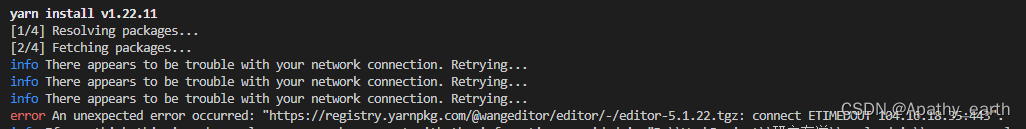
或者:
分析:问题出现在代理连接上,可采用以下解决方案进行解决。
解决方案一:
- 更换安装依赖的镜像,使用淘宝镜像安装,代码如下:
yarn config set registry https://registry.npm.taobao.org
- 移除原代理:
yarn config delete proxy
npm config rm proxy
npm config rm https-proxy
- 安装cnpm镜像并使用代理registry
安装cnpm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用代理registry
npm config set registry https://registry.npm.taobao.org
解决方案二:
有些体积比较大的文件,比如react-dom-16.12.0.tgz,下载超时,被认为网络链接的问题,所以需要修改网络超时的时间,上面文件中的600000是指600000/1000 = 600秒,即5分钟。在项目根目录下创建 .yarnrc的文件,并附上以下代码:
yarn config set registry https://registry.npm.taobao.org
解决方法三:
删除yarn.lock文件重新安装依赖,但可能会导致部分依赖包版本发生变化,会有影响兼容性的可能。因此最好保留,在yarn.lock文件中全局替换https://registry.yarnpkg.com为https://registry.npmmirror.com,然后重新安装。
- 程序开发学习排行
- 最近发表


