【前端】Vue2 脚手架模块化开发 -快速入门
作者:小教学发布时间:2023-09-24分类:程序开发学习浏览:233
🎄欢迎来到@边境矢梦°的csdn博文🎄
🎄本文主要梳理Vue2 脚手架模块化开发 🎄
🌈我是边境矢梦°,一个正在为秋招和算法竞赛做准备的学生🌈
🎆喜欢的朋友可以关注一下🫰🫰🫰,下次更新不迷路🎆
Ps: 月亮越亮说明知识点越重要 (重要性或者难度越大)🌑🌒🌓🌔🌕
目录
🌸打造高效开发利器!教你搭建Vue2脚手架CLI🚀
❤️段落1:安装CLI并创建Vue项目
🌈段落2:开发入门,快速上手Vue
🌰运行项目
📌Vue 项目结构分析
✨段落3:Vue插件加持,开创无限可能

🌸打造高效开发利器!教你搭建Vue2脚手架CLI🚀
🌟引言段:
目前开发模式的问题1. 开发效率低
2. 不够规范
3. 维护和升级 , 可读性比较差
为了解决这些问题, 优秀的程序员们打造出了Vue2脚手架CLI,它们的创建可以让你的开发工作事半功倍,让我们一起来探索这个令人兴奋的世界吧!💪
❤️段落1:安装CLI并创建Vue项目

2. 为了 更好兼容 ,这里我们安装 node.js10.16.3 , 要求同学们也使用这个版本 ( 因为这里 只是演示 Vue 脚手架工程 ), 后面我们还会讲解 Vue3 的脚手架工程搭建 , 再对 Node 升级 .
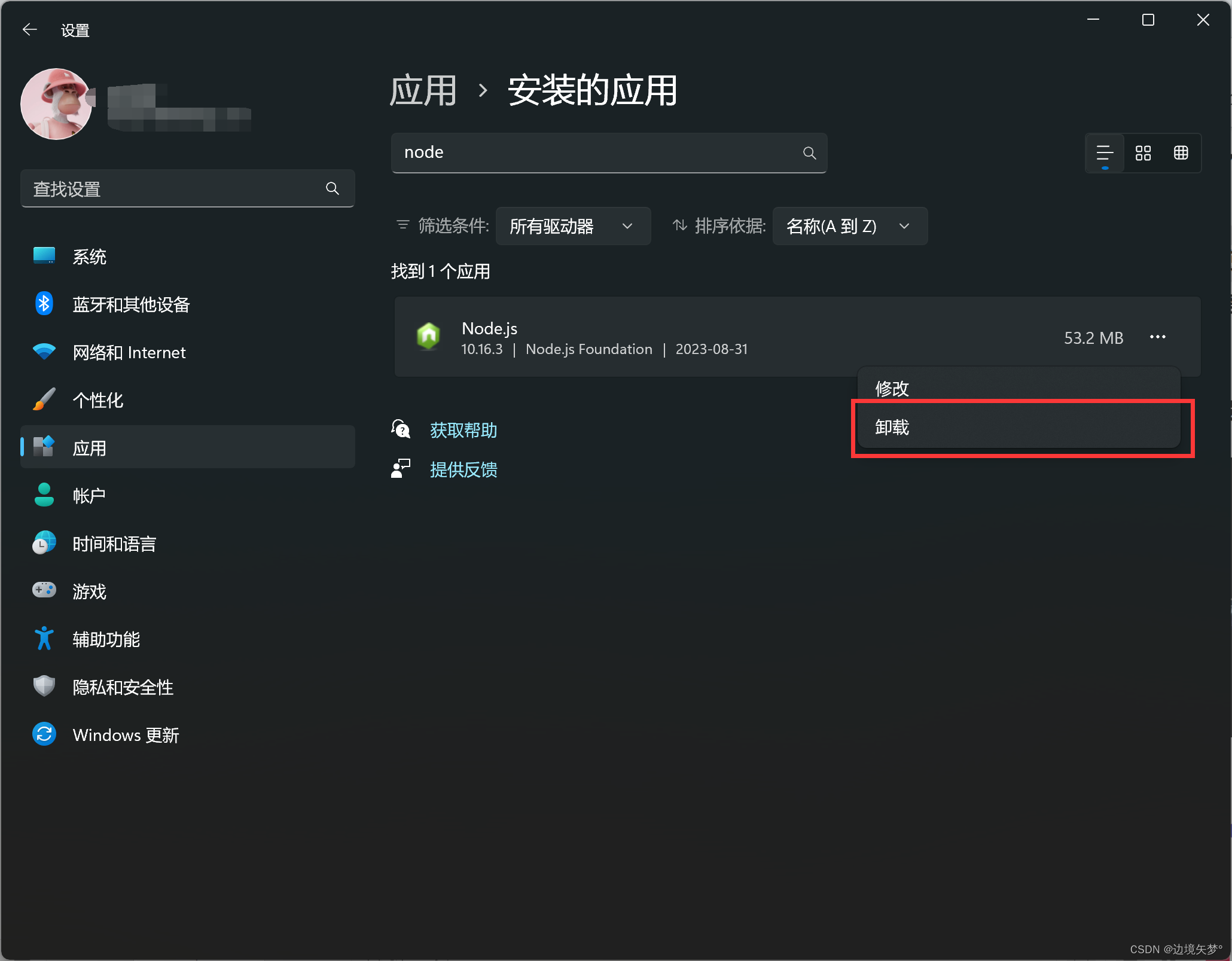
3. 如果以前安装过 node.js , 为防止版本冲突,先卸载之 , 如果你没安装 nodejs, 就不用管


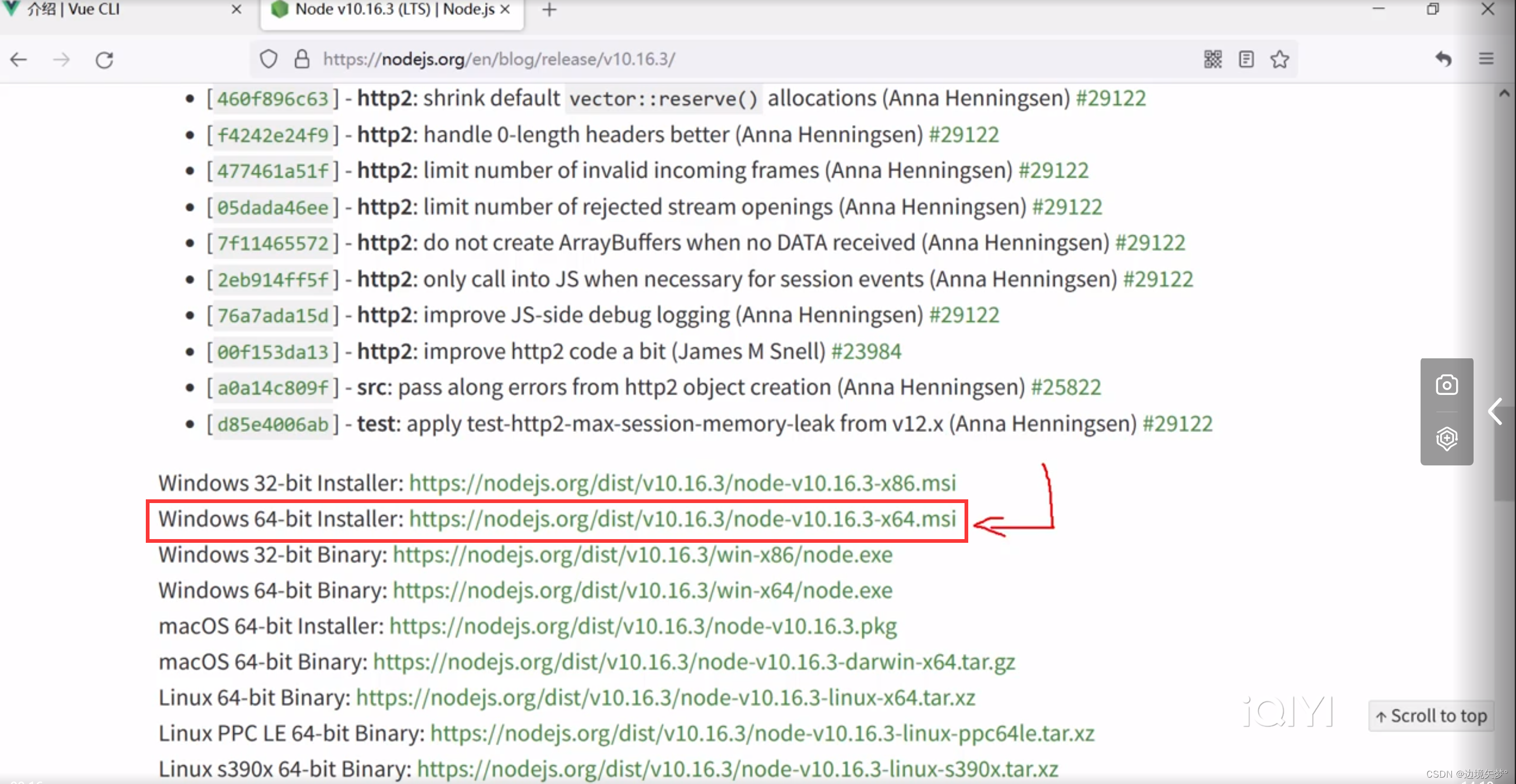
4. 下载 node.js10.16.3 地址 : https://nodejs.org/en/blog/release/v10.16.3 /

5. 安装 node.js10.16.3 , 直接下一步即可 , 建议 安装到 d:\program\nodejs10.16

6. 验证是否安装成功 , 如果看到不到 , 退出 cmd, 重新开一个窗口测试即可

7. 先删除以前的 cli 版本 < 不论是之前未下载或没有下载 >
npm uninstall vue-cli -g8. 安装淘宝镜像-cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org-说明:
npm 和 cnpm 的区别
1) 两者之间只是 node 中包管理器的不同 , 都可以使用
2) npm 是 node 官方的包管理器。 cnpm 是个中国版的 npm ,是淘宝定制的 cnpm (gzip 压缩支持 ) 命令行工具代替默认的 npm
3) 如果因为网络原因无法使用 npm 下载,那 cnpm 这个就派上用场了
4) 小结 : npm 和 cnpm 只是下载的地址不同, npm 是从国外下载东西, cnpm 是从国内
下载东西
8. 安装 webpack 和 webpack-cli , 指令:
npm install webpack@4.41.2 webpack-cli -D(说明:这里指定了 webpack 的版本,请保持一致, webpack 是一个打包工具)
9. 安装
cnpm install -g @vue/cli@4.0.3如果出错了用
npm install -g @vue/cli@4.0.3后者慢点而已
10. 确认 Vue-Cli 版本

创建目录 vue_project, 并 cmd 到该目录

现在,我们可以使用 webpack 创建 vue 脚手架项目。运行以下命令:
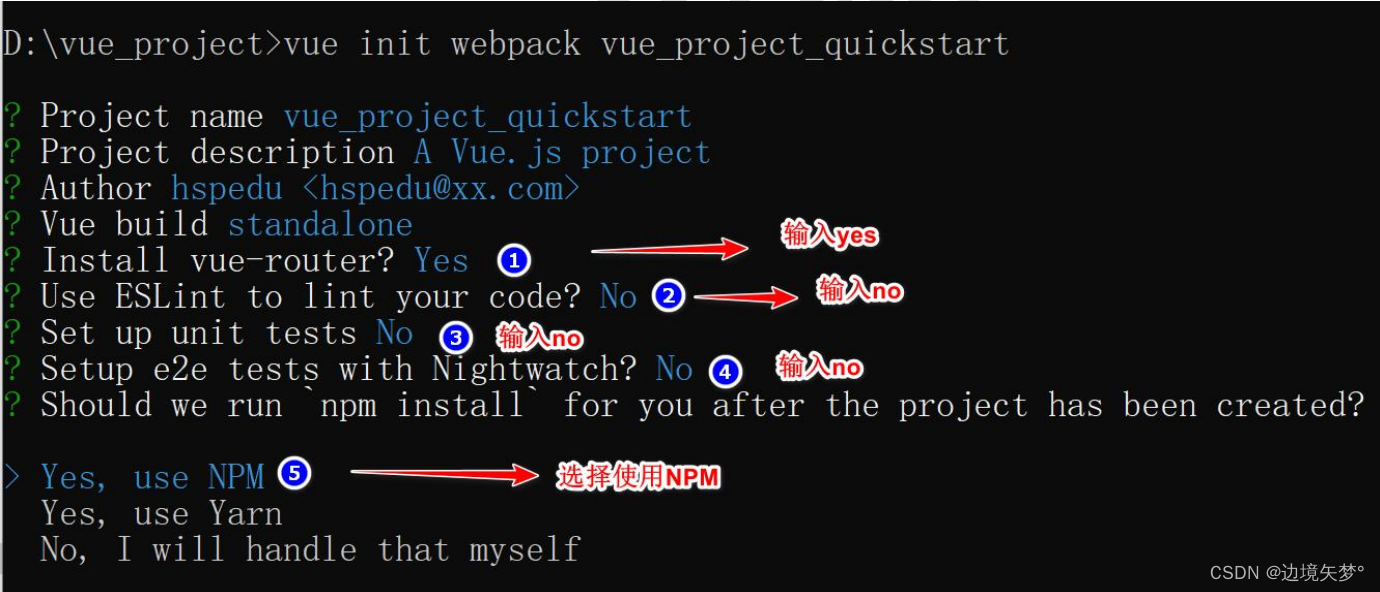
vue init webpack vue_project_quickstart
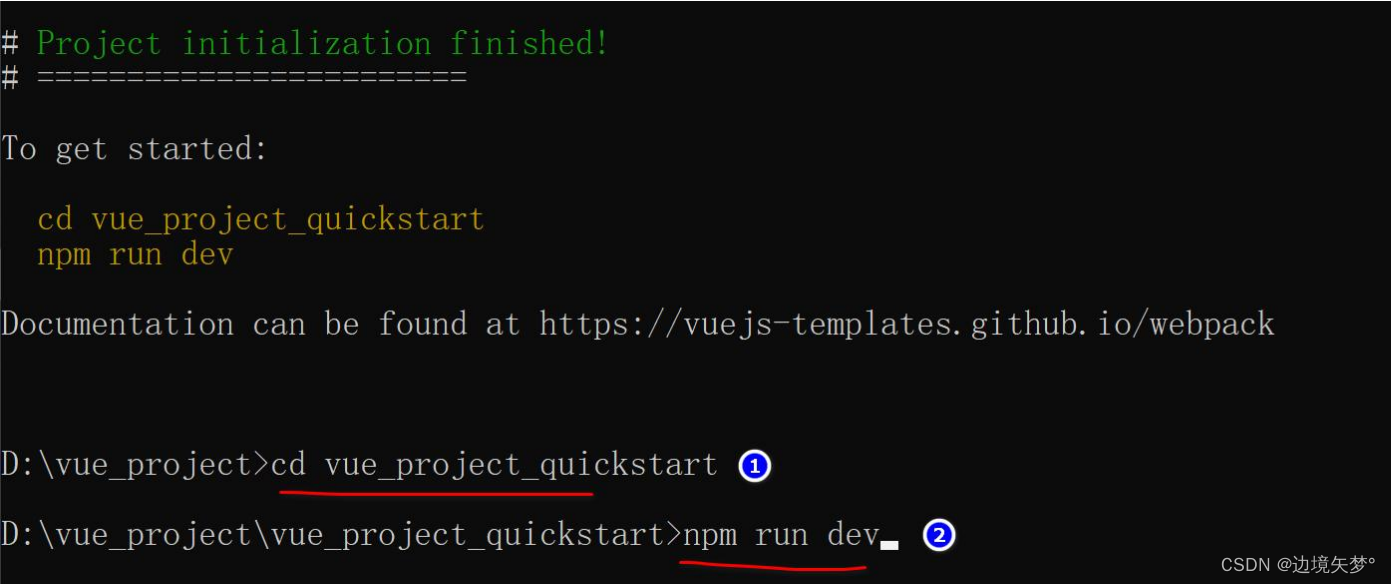
这将创建一个名为"vue_project_quickstart"的新目录,并在其中初始化Vue项目。等待一段时间后,我们将拥有一个干净、可配置和完全工作的Vue项目!下面是CLI创建项目的过程示意图,让我们一起期待最后的完成吧!😊

D:\vue_project>cd vue_project_quickstart
D:\vue_project\vue_project_quickstart>npm run dev
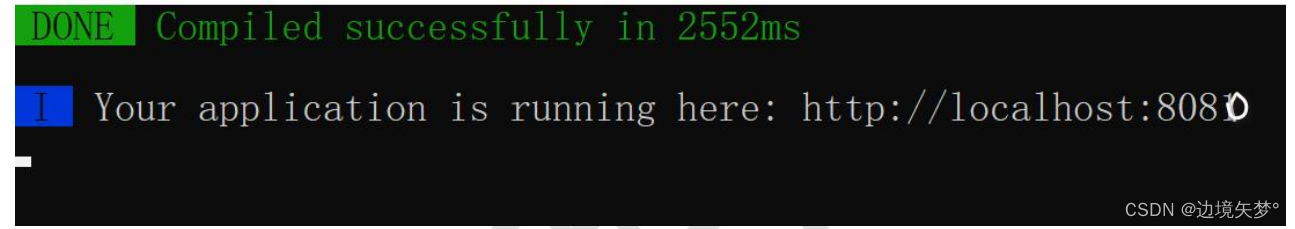
然后是 :

再访问 localhost:8080/

🌈段落2:开发入门,快速上手Vue
现在,我们的Vue项目已经顺利创建,让我们进入开发的核心部分吧!Vue是一款灵活而强大的JavaScript框架,它能够帮助我们构建交互性强、响应式的Web应用程序。下面是一些让你快速上手Vue的关键特点:
1️⃣ 响应式数据:Vue的核心是响应式数据系统,它能够自动追踪数据的变化,并将这些变化反映到页面上。这使得我们可以轻松管理和更新应用程序的状态。
2️⃣ 组件化开发:Vue的组件系统使得我们能够将页面拆分为独立的、可复用的组件。这样做不仅能够提高代码的可维护性,还能加速开发速度。
3️⃣ 单文件组件:Vue支持使用单文件组件的方式组织代码,将HTML、CSS和JavaScript代码放在同一个文件中。这种方式让我们可以更清晰地理解和编辑组件的代码。
下面是一个简单的Vue组件示例,让我们一起迈出开发的第一步吧!🚀
🌰运行项目
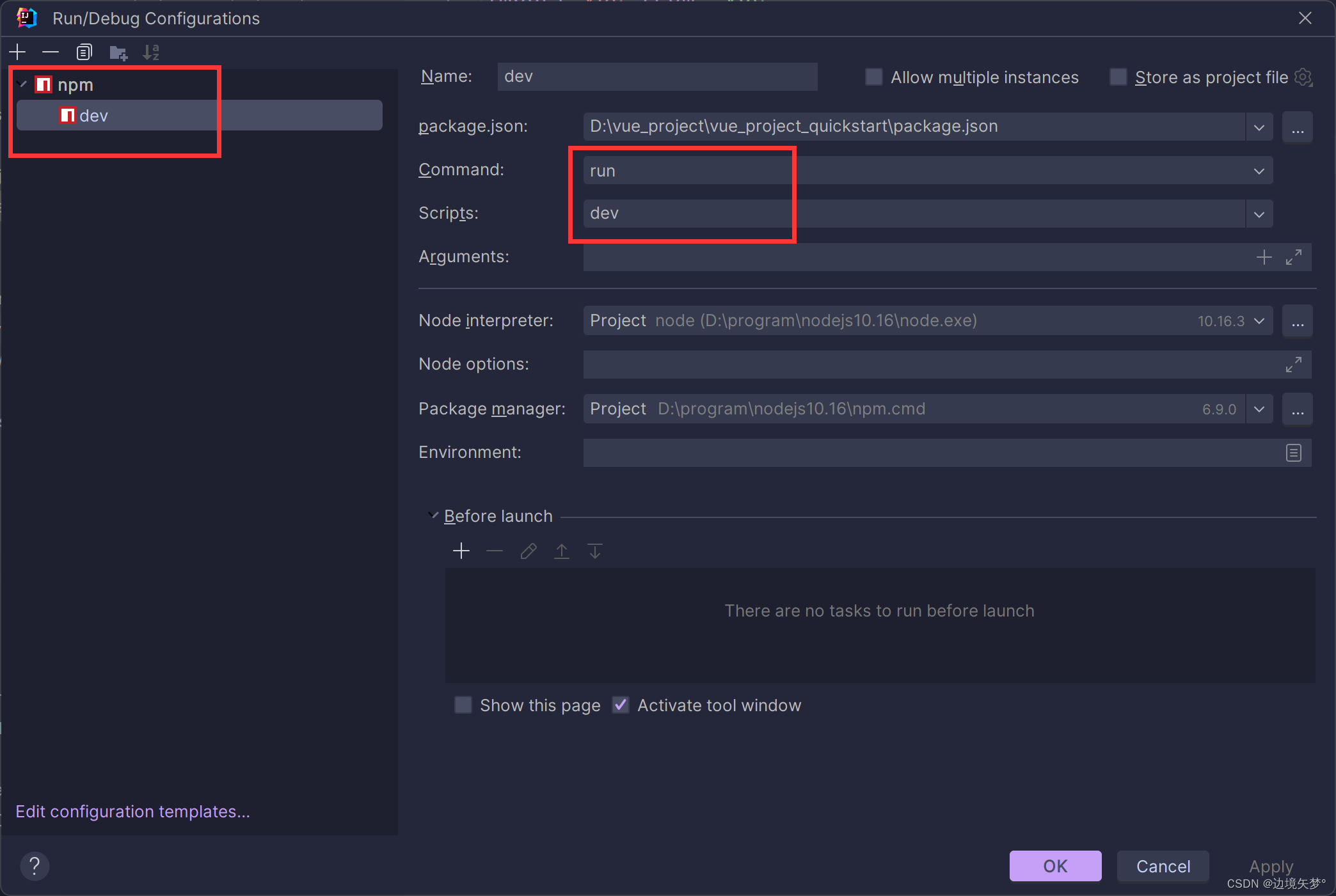
1. 将 Vue 脚手架项目,直接拖到 IDEA ,就可以打开2. 配置 NPM

得到 :

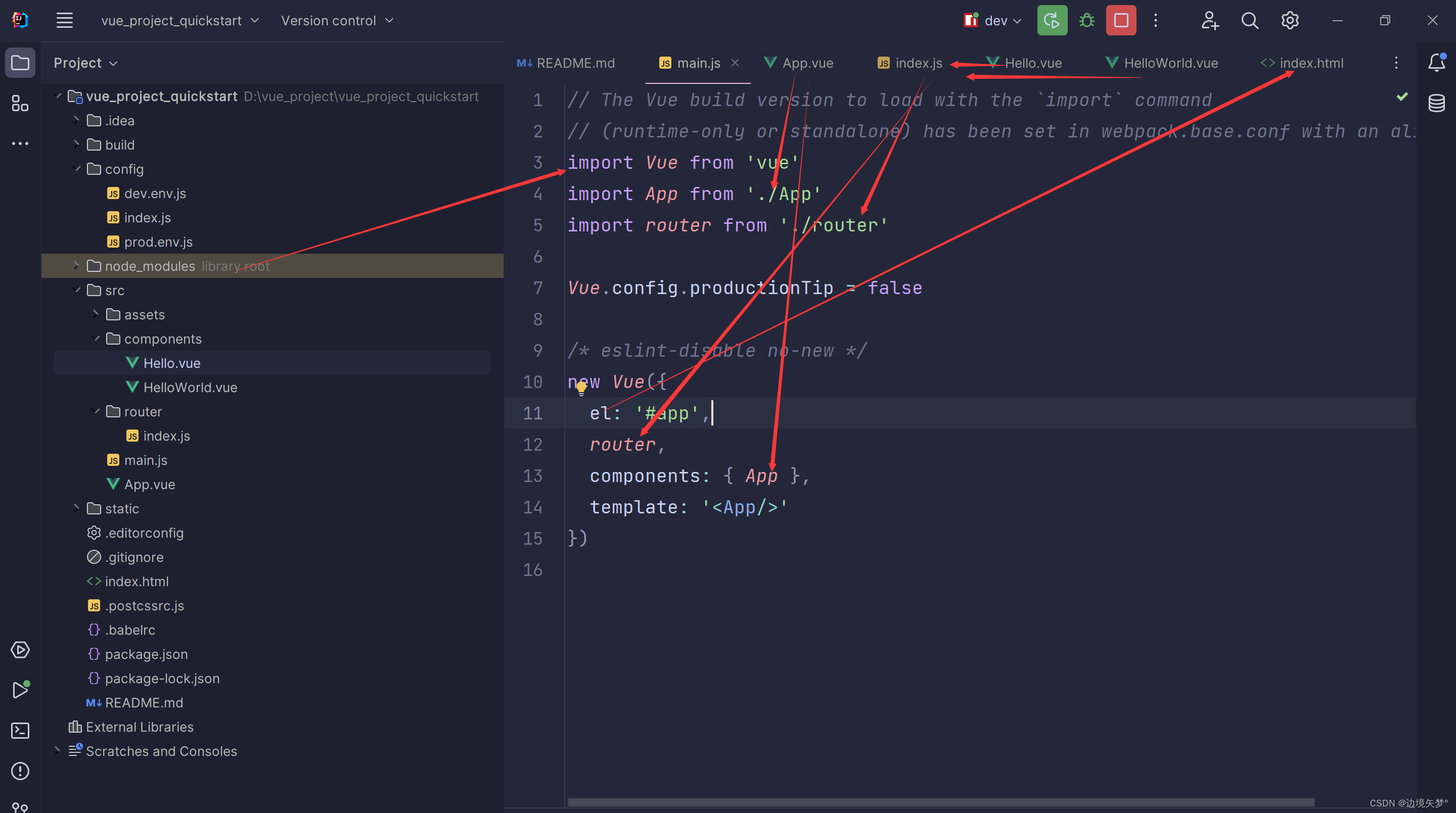
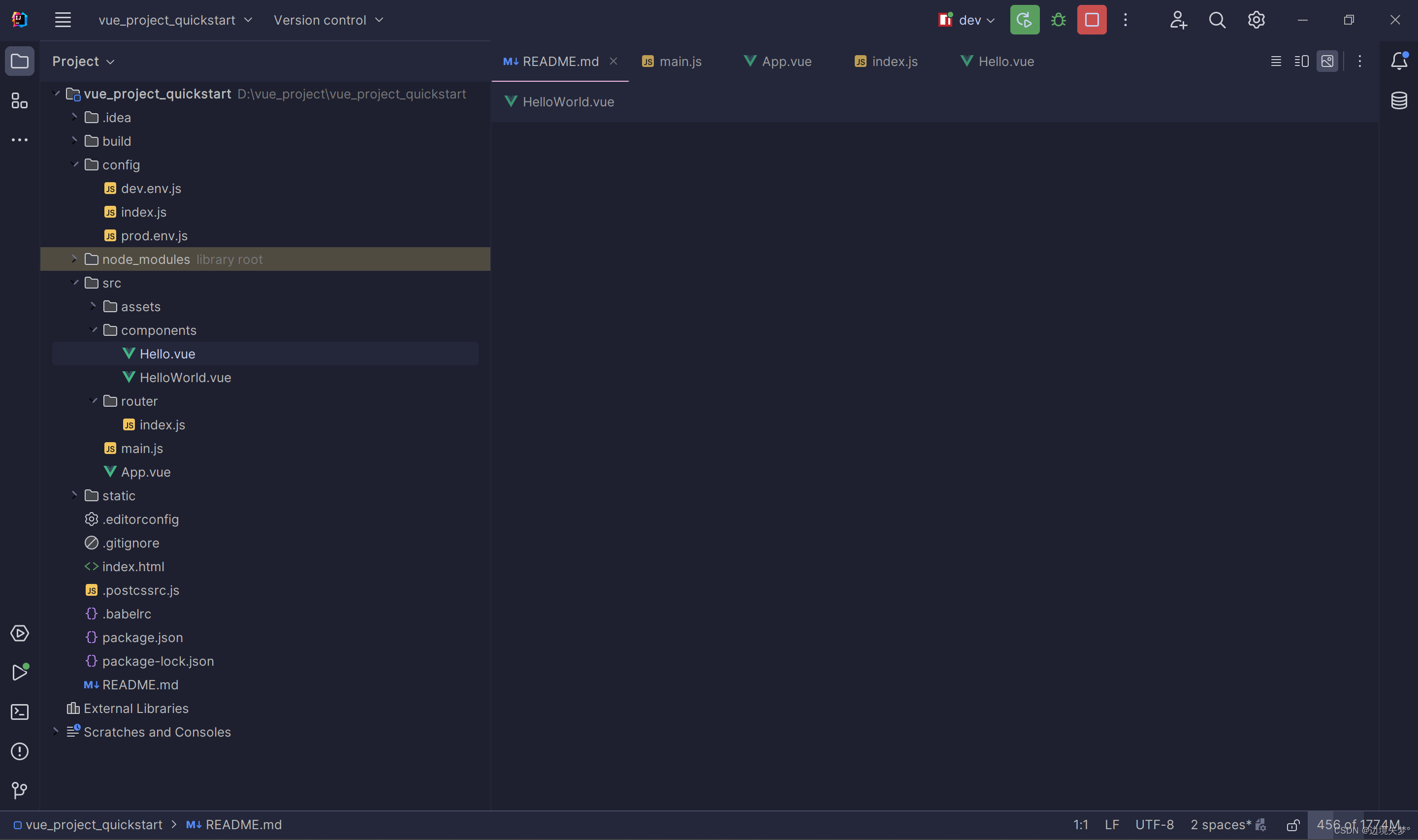
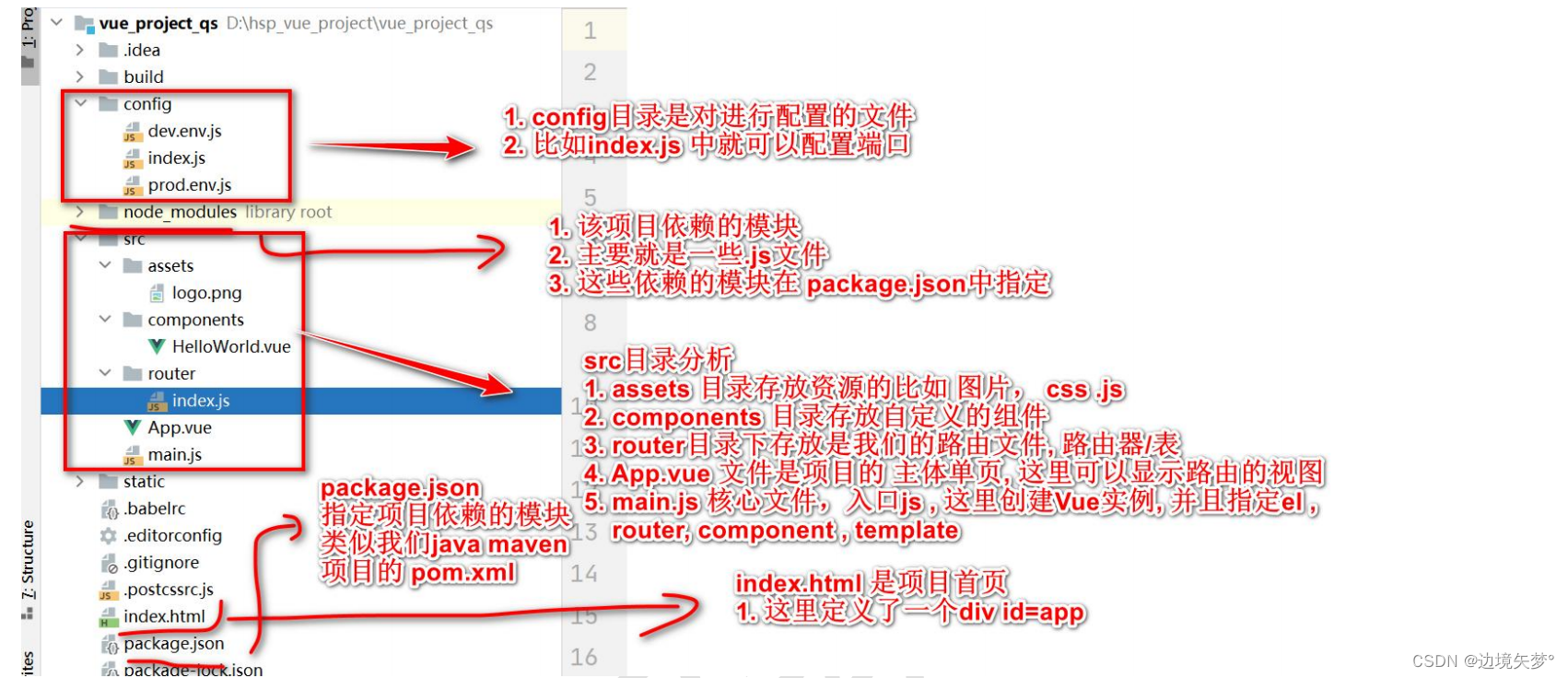
📌Vue 项目结构分析

main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
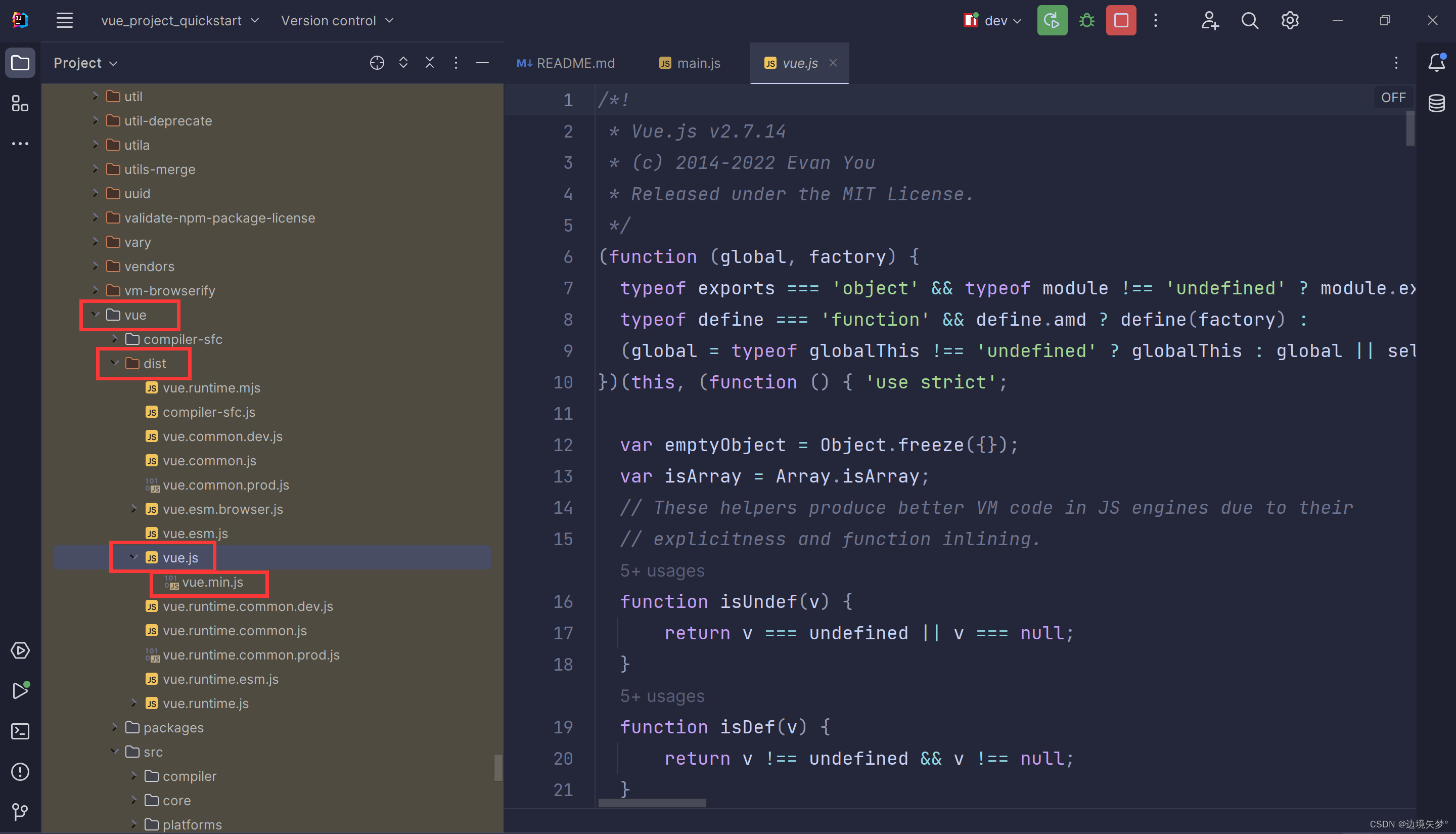
})import Vue from 'vue'里的vue

来源
每个路由对象都包含 path、name 和 component 属性。
path是路由的路径,表示在浏览器地址栏中输入的路径。name是路由的名称,可以在其他地方使用。component指定一个组件,用于在路由路径匹配时渲染显示。
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path : '/Hello',
name: 'Hello',
component: Hello
}
]
})
<router-view/> 是 Vue Router 中的一个特殊组件,用于渲染匹配到的路由组件。
在 Vue Router 中,我们可以定义多个路由,每个路由可以匹配到一个组件。<router-view/> 标签的作用就是在应用的模板中标记出路由组件展示的位置。
当路由切换时,<router-view/> 会根据当前的路由路径动态加载对应的路由组件,并在指定的位置进行渲染。
下面是一个示例,展示了如何使用 <router-view/>:
<template>
<div>
<h1>My App</h1>
<router-view/>
</div>
</template>
在上述示例中,<router-view/> 被放置在了 <div> 标签中,用于展示匹配到的路由组件。当切换路由时,对应的路由组件会被渲染在 <router-view/> 标签的位置。
请注意,在使用 <router-view/> 前,你需要确保已经正确配置了 Vue Router,并且在组件中导入了 Vue Router,并将其配置为 Vue 实例的插件。
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li>
<a
href="https://vuejs.org"
target="_blank"
>
Core Docs
</a>
</li>
<li>
<a
href="https://forum.vuejs.org"
target="_blank"
>
Forum
</a>
</li>
<li>
<a
href="https://chat.vuejs.org"
target="_blank"
>
Community Chat
</a>
</li>
<li>
<a
href="https://twitter.com/vuejs"
target="_blank"
>
Twitter
</a>
</li>
<br>
<li>
<a
href="http://vuejs-templates.github.io/webpack/"
target="_blank"
>
Docs for This Template
</a>
</li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li>
<a
href="http://router.vuejs.org/"
target="_blank"
>
vue-router
</a>
</li>
<li>
<a
href="http://vuex.vuejs.org/"
target="_blank"
>
vuex
</a>
</li>
<li>
<a
href="http://vue-loader.vuejs.org/"
target="_blank"
>
vue-loader
</a>
</li>
<li>
<a
href="https://github.com/vuejs/awesome-vue"
target="_blank"
>
awesome-vue
</a>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
这段代码是一个 Vue 组件的模板部分,使用了 <template> 标签来定义组件的结构和内容。具体解释如下:
<template>标签用于定义 Vue 组件的模板内容。- 在这个例子中,模板中包含了一个顶级的
<div>元素,其类属性为"hello"。 <h1>元素使用了 Vue 的插值语法{{ msg }},表示将msg属性的值动态地渲染到页面上。<h2>元素用于展示标题文本。<ul>元素表示一个无序列表,其中包含了多个列表项<li>。- 每个列表项都是一个超链接
<a>,通过href属性指定链接地址,通过target="_blank"属性设置在新标签页中打开链接。 - 在模板的中部使用了一个
<br>元素插入一个换行。 - 该模板还包含了另外一个
<h2>元素和一个包含多个列表项的<ul>元素,用于展示更多的链接。
在 <script> 标签中,通过 export default 导出一个 Vue 组件对象,该对象具有以下属性和方法:
name属性指定了该组件的名称为'HelloWorld'。data方法返回一个对象,其中的msg属性初始值为'Welcome to Your Vue.js App'。这个属性可以在模板中使用插值语法动态渲染到页面上。
这样就完成了一个带有模板和数据的 Vue 组件的定义。
✨段落3:Vue插件加持,开创无限可能
除了强大的核心功能外,Vue还有许多优秀的插件和扩展库,能够为我们的开发提供更多的便利和可能性。以下是我推荐给大家的几个Vue插件:
1️⃣ Vue Router:Vue Router是Vue官方提供的路由管理插件。它能够帮助我们方便地实现前端路由,构建单页应用或者多页应用,让我们的应用具备良好的导航功能。
2️⃣ Vuex:Vuex是Vue官方提供的状态管理插件。它使得组件之间的状态共享和管理变得轻松而高效,让我们能够更好地组织和维护我们的应用程序状态。
3️⃣ Element UI:Element UI是一套基于Vue开发的组件库,提供了众多美观、易用的UI组件,使得我们的应用程序拥有出色的用户体验。
这些插件和扩展库的加入,让我们的开发变得更加简单、高效,让我们的想象力展开无限的翅膀!💡
🌟结语段:
搭建Vue2脚手架CLI不仅是一门工具的使用,更是一种高效、便捷开发的方式的选择。借助Vue的强大功能、丰富的生态系统以及众多优秀的插件和扩展库,我们能够以更高的效率开发出精美、功能丰富的Web应用程序。希望我的这篇帖子能够给你带来启发和帮助,让我们一起打造令人瞩目的开发利器吧!✨
- 程序开发学习排行
- 最近发表