PostMan——安装使用教程(图文详解)
作者:小教学发布时间:2023-09-24分类:程序开发学习浏览:238
为了验证接口能否被正常访问,我们常常需要使用测试工具,来对数据接口进行检测。
好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和调试。
下载并安装PostMan
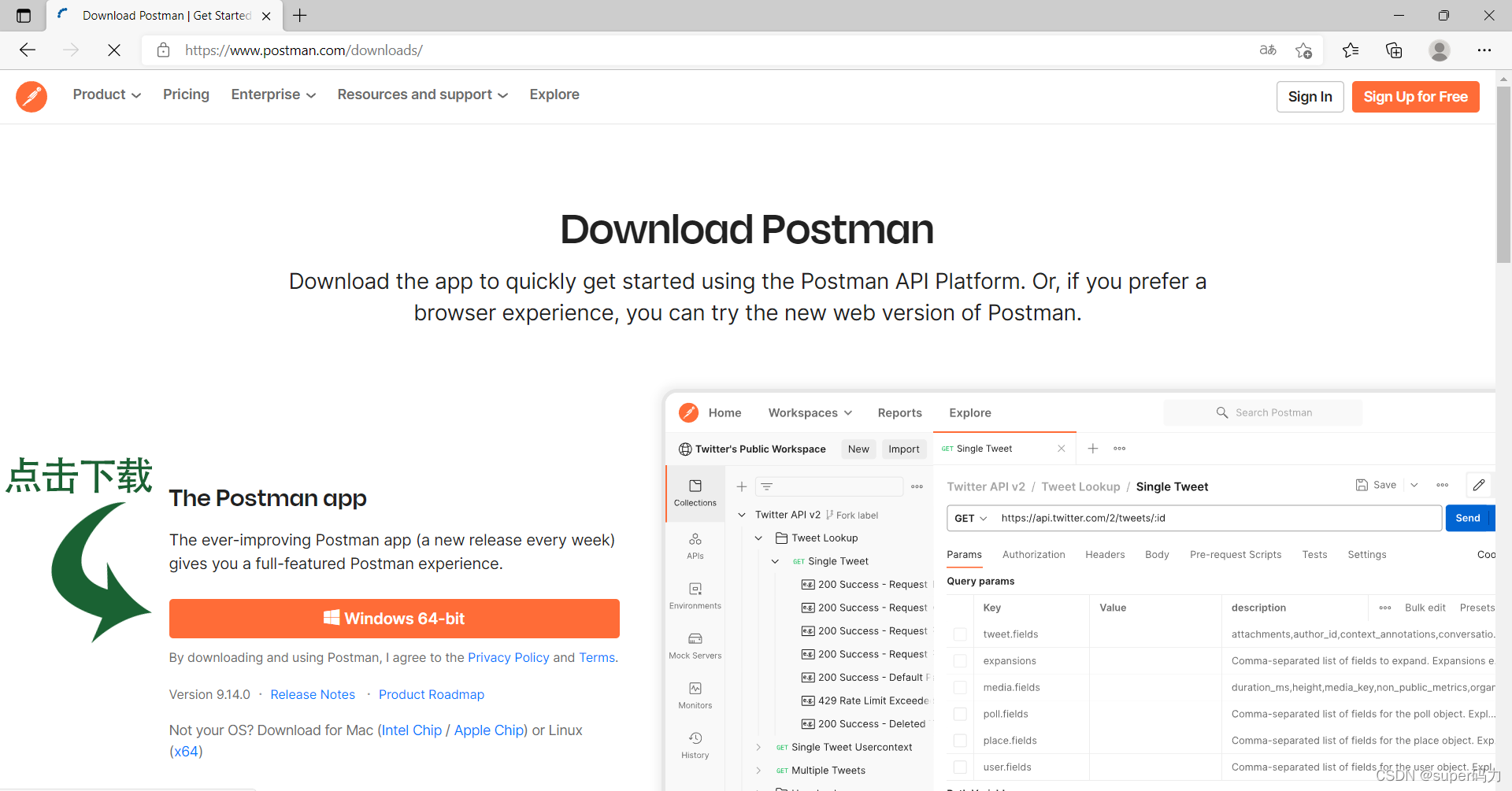
首先,下载并安装PostMan,请访问PostMan的官方下载网址:https://www.getpostman.com/downloads/
下载所需的安装程序后,直接安装即可

第一次打开会要求登录账号密码,如果没有,直接关闭,重新打开会自动进入下图这样子无需账号密码登录的界面。

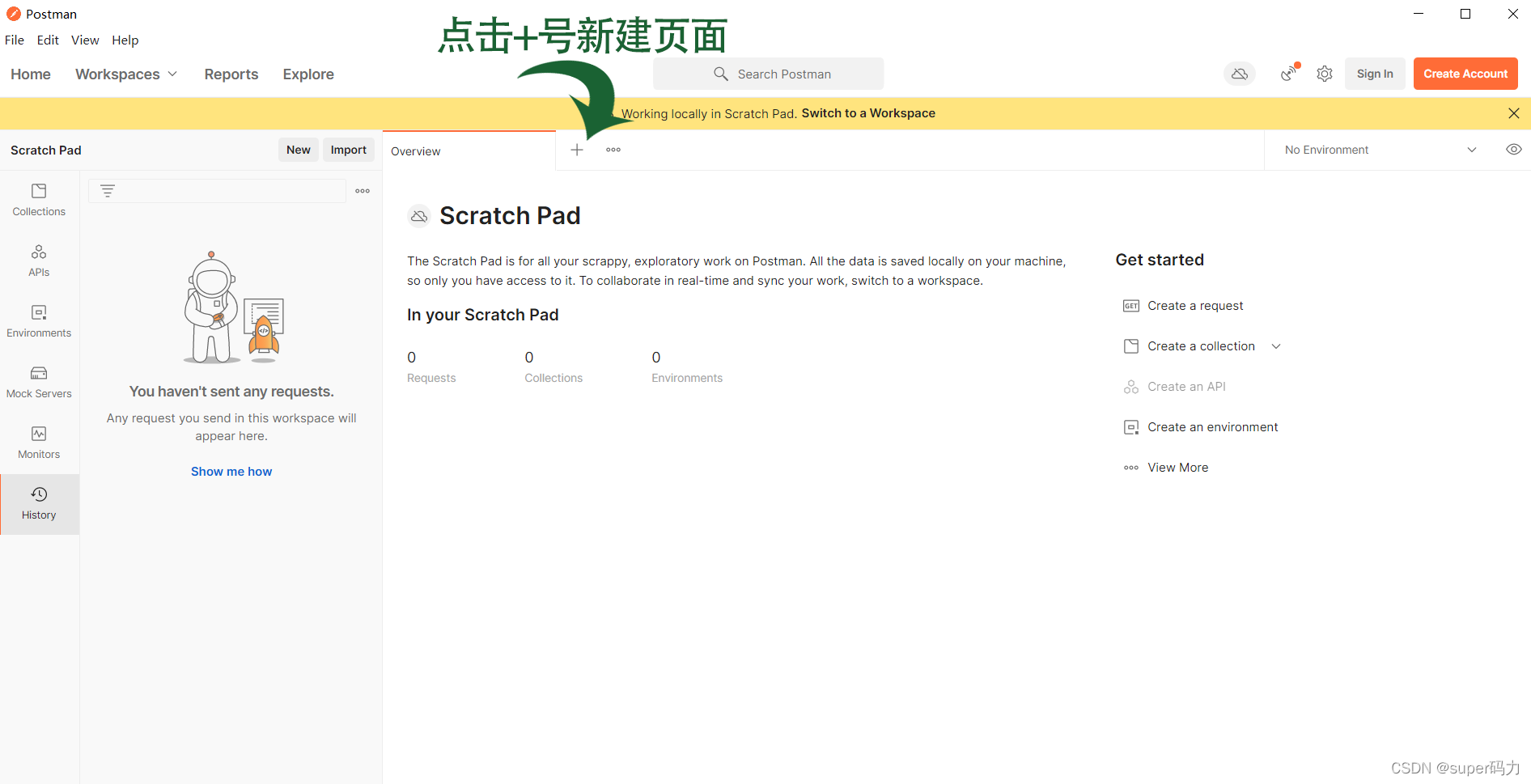
下一步就是新建页面,如下图:

使用PostMan测试GET接口
步骤:
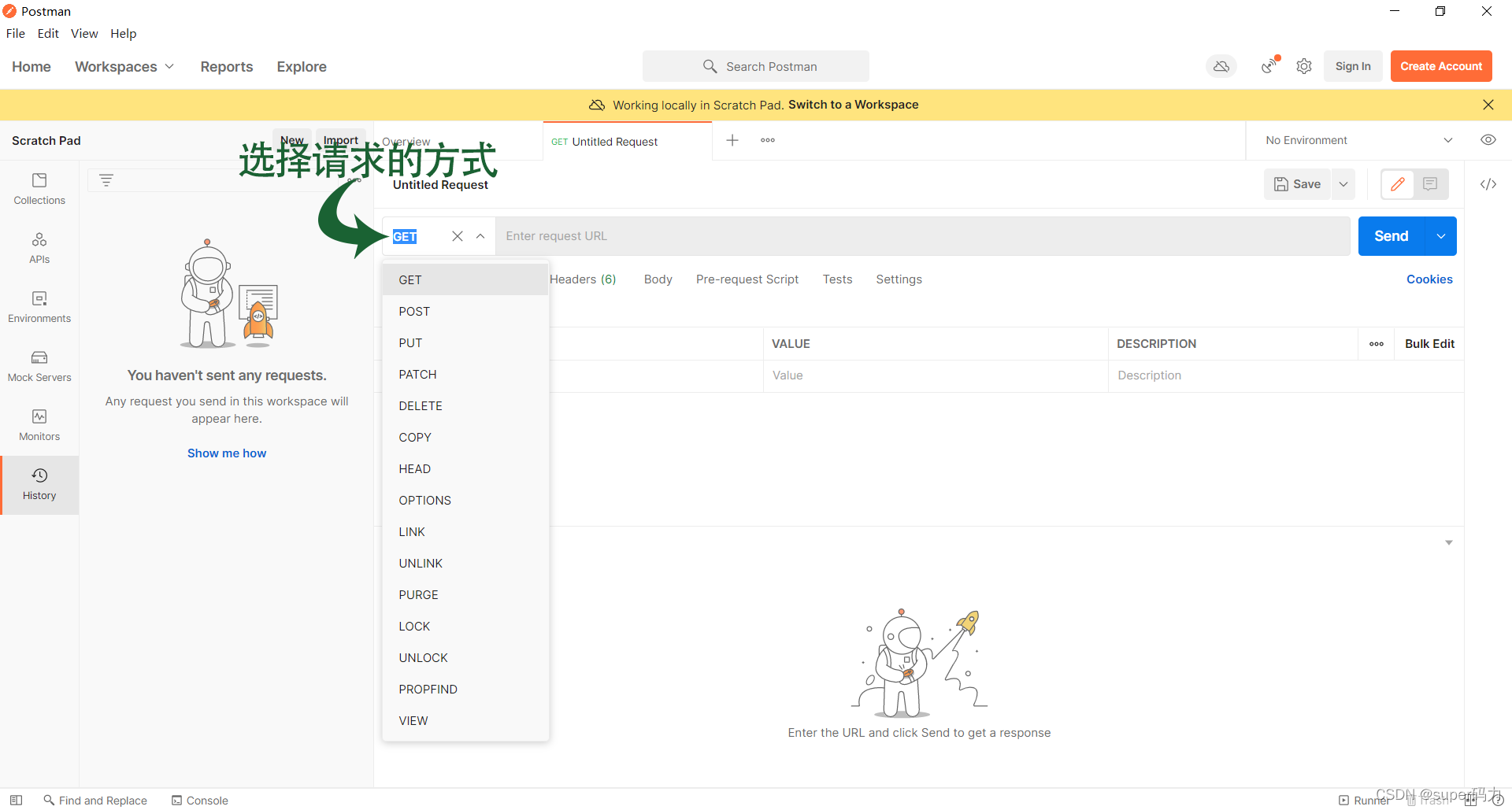
(一)选择请求的方式

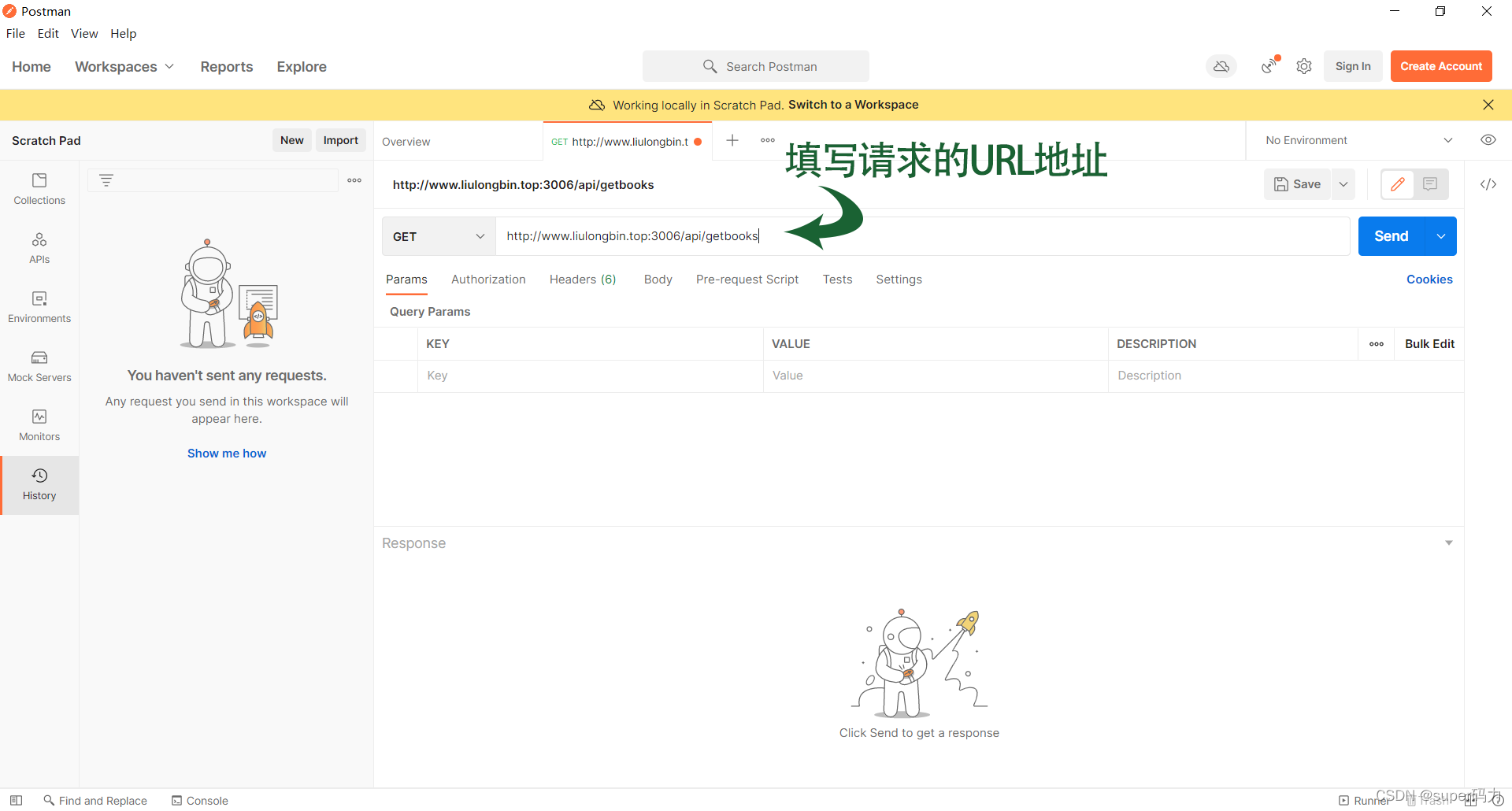
(二) 写请求的URL地址

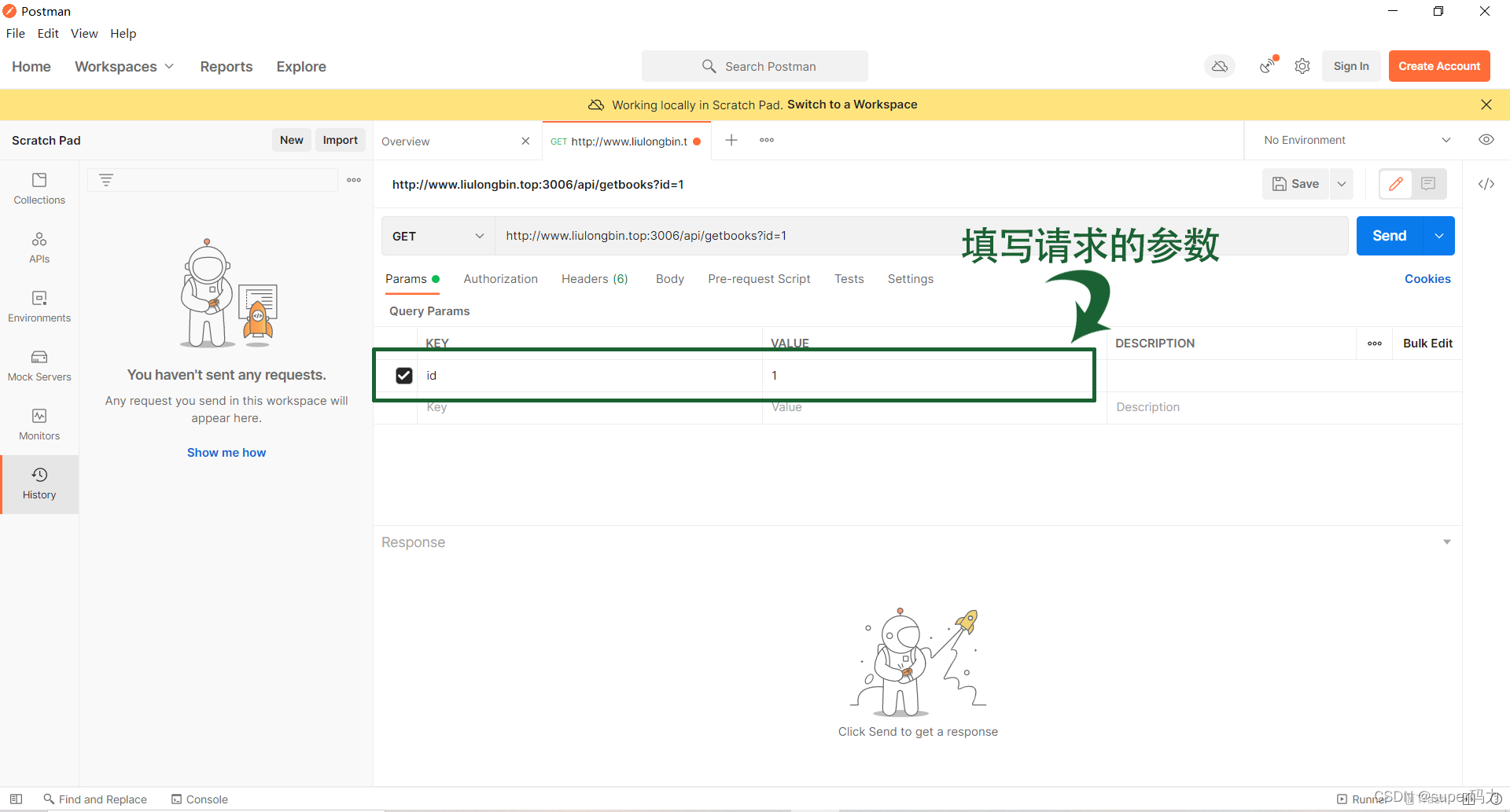
(三)填写请求的参数

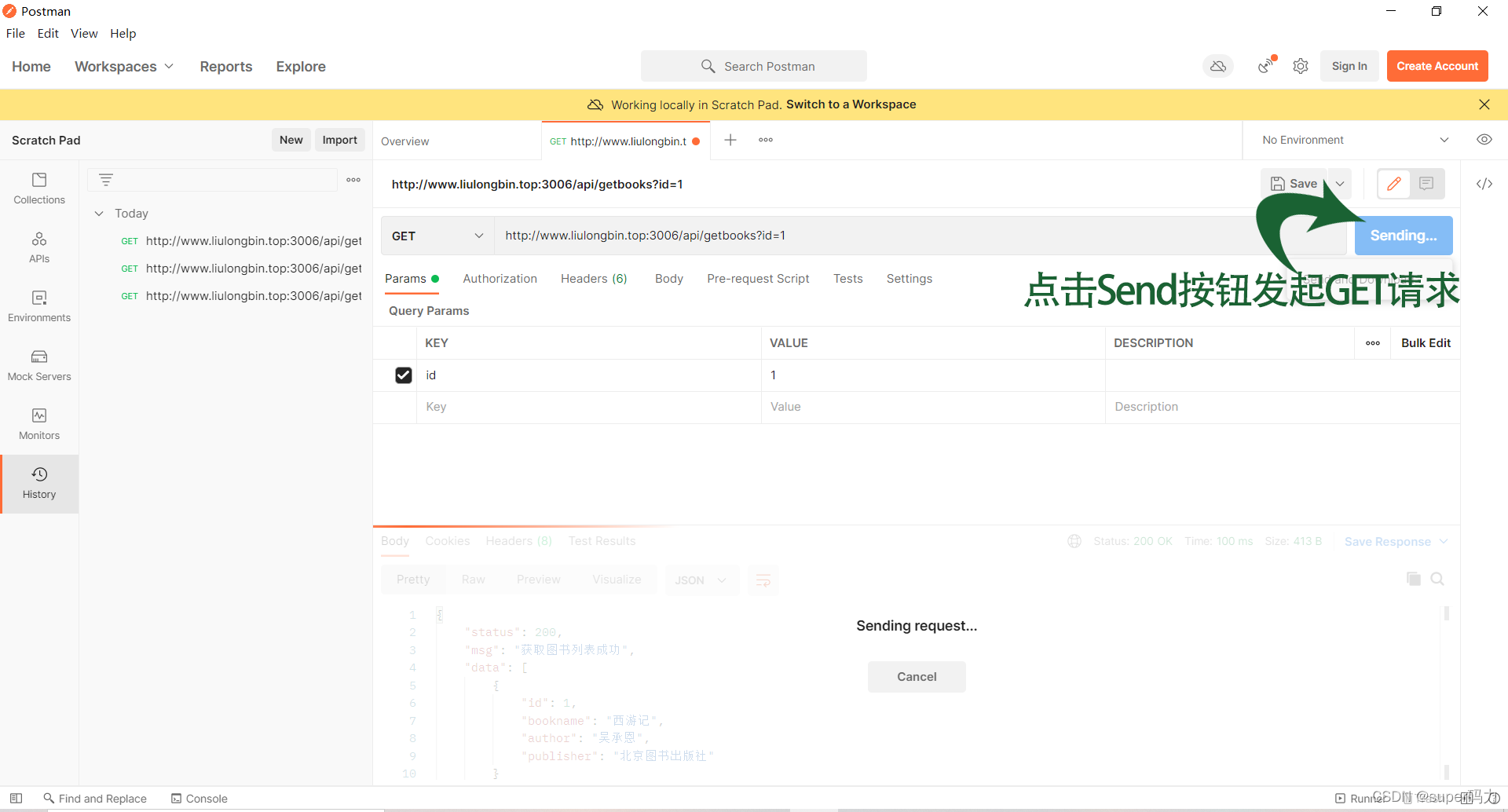
(四)点击Send按钮发起GET请求

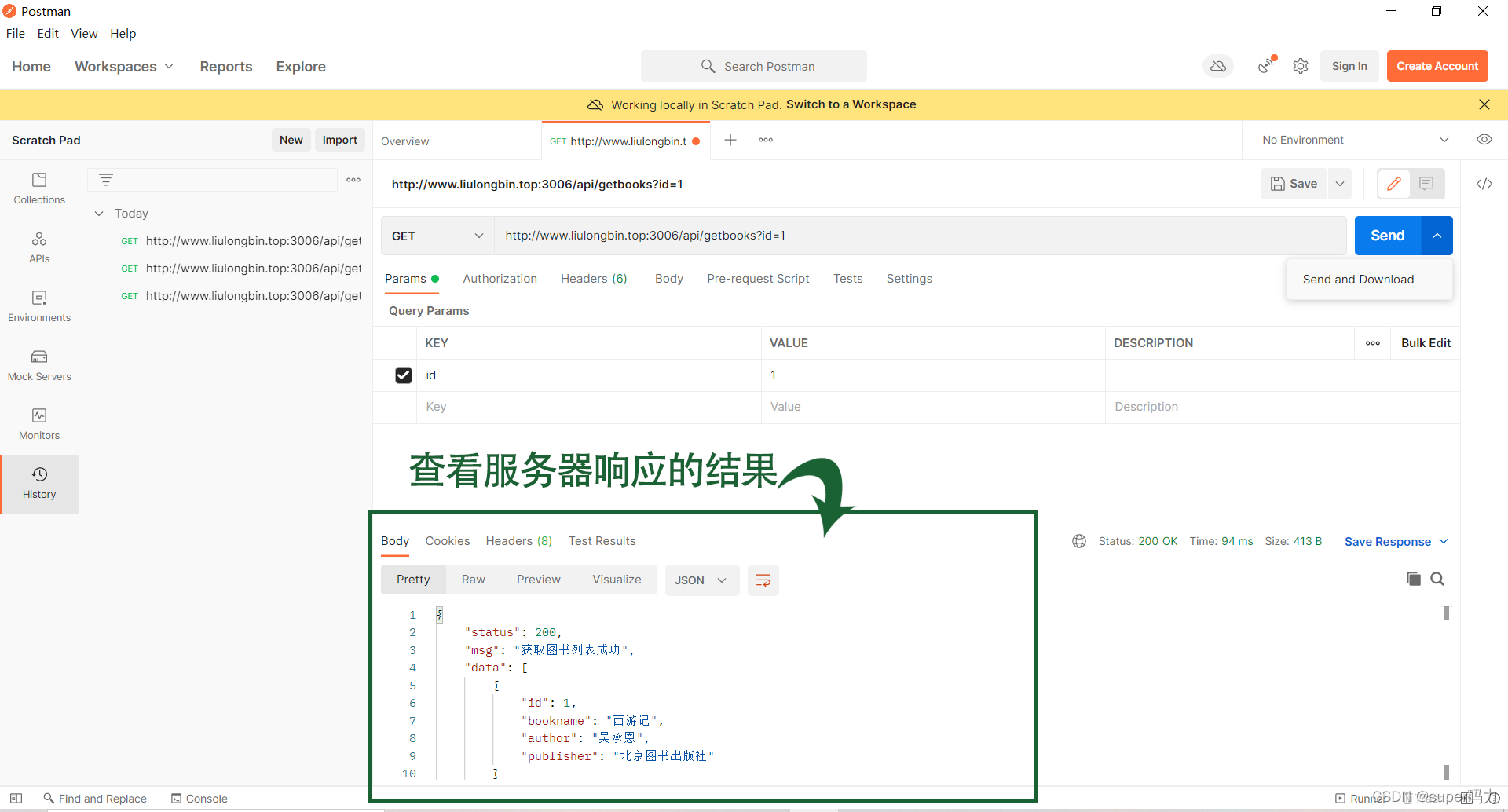
(五)查看服务器响应的结果

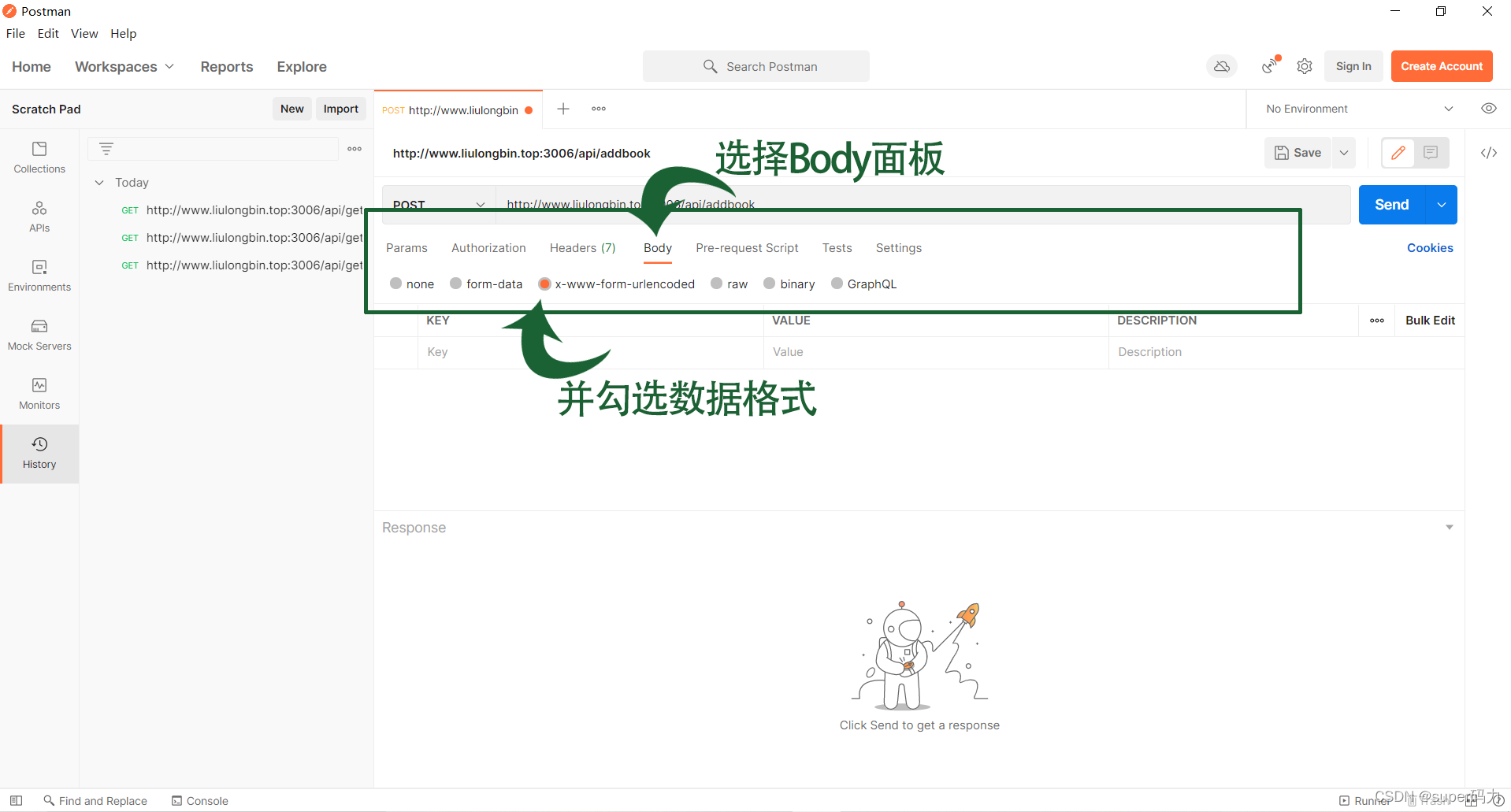
使用PostMan测试POST接口
步骤:
1、选择请求的方式
2、填写请求的URL地址
3、选择Body面板并勾选数据格式
4、填写要发送到服务器的数据
5、点击Send按钮发起POST请求
6、查看服务器响应的结果
唯一不同的地方是第三步:选择Body面板并勾选数据格式,其余步骤相同

注意:如果有想要通过postman自身更改语言换成中文的,还是先别想了,安装好后,选择file>settings进入后,可以看到所有的tabs选项栏,没有一个语言设置。当然也有其他绿色汉化版本,但是使用起来设置不当也会出现问题,不建议使用。总体来讲这个图解如此详细了,相信大家使用起来也很简单。
注册登录步骤
步骤:
1、如果原先没有账号需要点击右上角的注册按钮Create Account,有账号则直接点击登录按钮Sign In

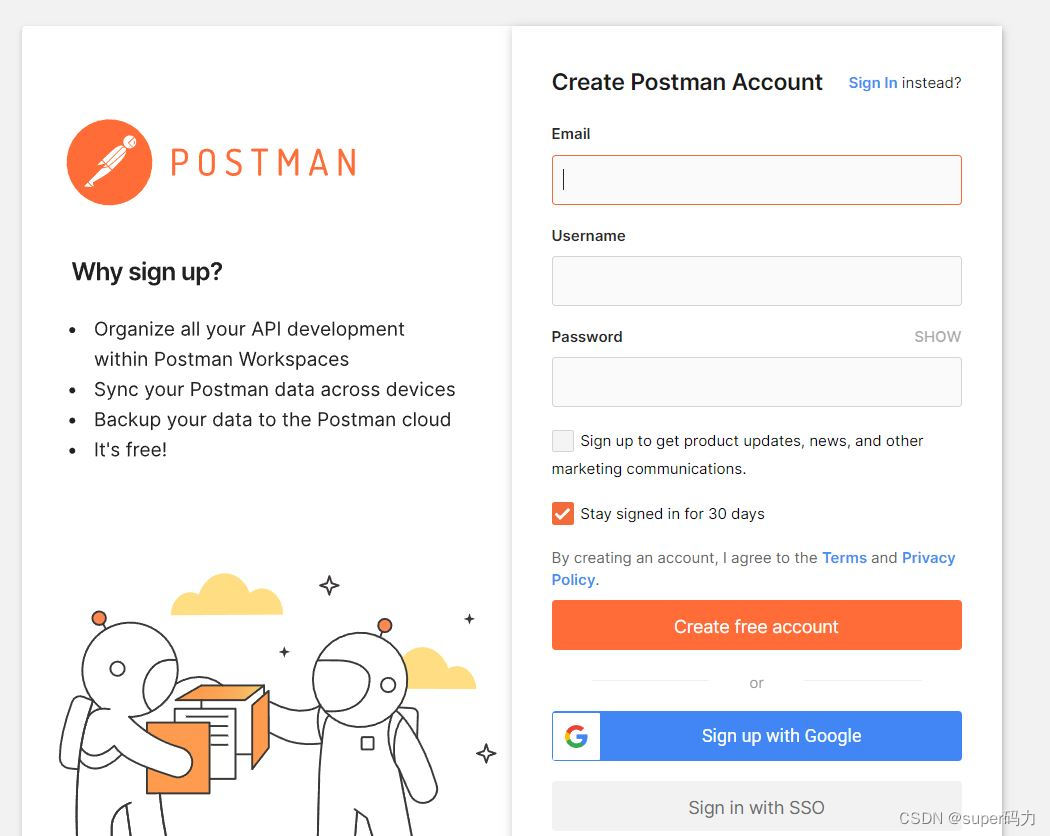
2、注册账号点击之后进入的界面如下图所示:

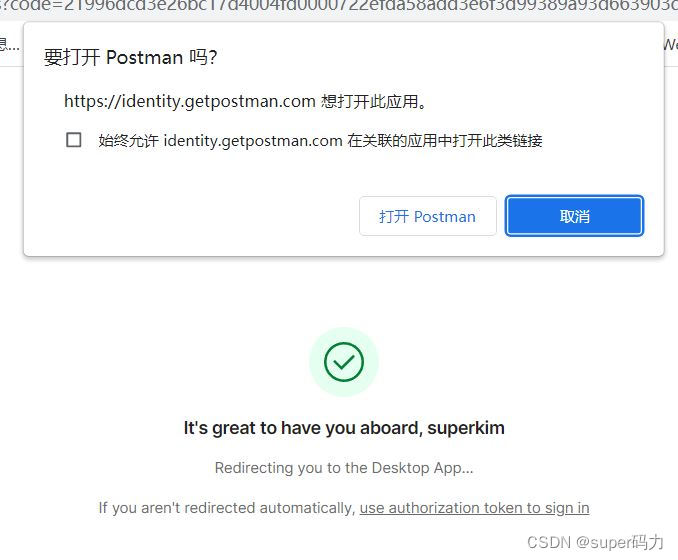
3、输入相关信息,点击Create free account注册完成会跳转到如图所示的界面:

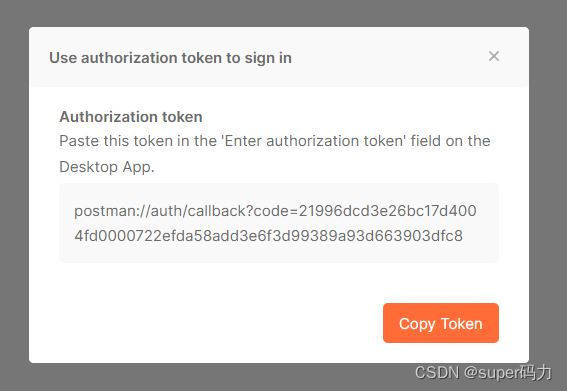
4、这时可以点击use authorization token to sign in跳转到下面图片的位置:

5、复制代码回到postman的界面在sign in要求的位置粘贴即可。
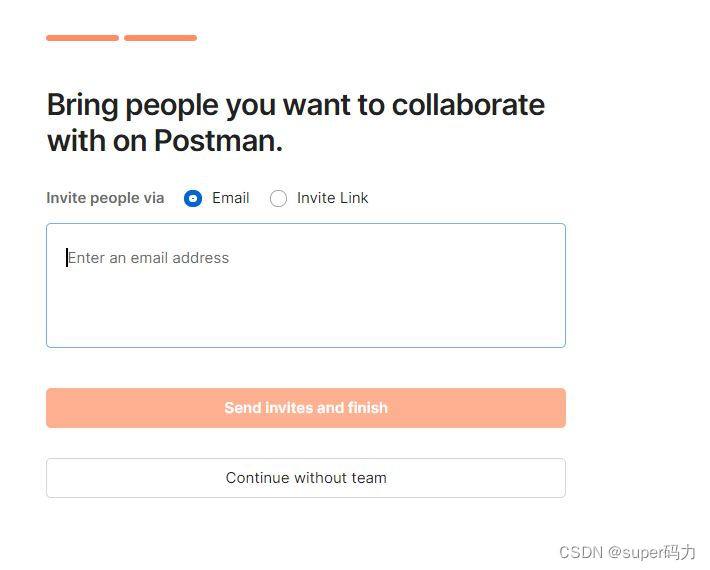
如果是已有账号直接登录就很简单了,根据页面指示输入相关信息即可如下图展示,第一次登录会收到一封邮件确认。

还有什么不懂的可评论区留言提问

- 程序开发学习排行
- 最近发表


