Object.defineProperty
作者:小教学发布时间:2023-09-20分类:程序开发学习浏览:242
导读:若需要为某个对象添加属性或者修改属性时,配置其属性描述符,可以用对象。定义属性方法。Object.defineProperty(obj,prop,descriptor)O...
若需要为某个对象添加属性或者修改属性时,配置其属性描述符,可以用对象。定义属性方法。
Object.defineProperty(obj, prop, descriptor)
OBJ
要定义属性的对象.
道具
要定义或修改的属性的名称或符号。
描述符
要定义或修改的属性描述符.
属性描述运算符有下面的:
值:属性值,
可配置:表示能否通过删除删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性,默认值为为假
可枚举的:表示能否通过用于In循环访问属性,默认值为False
可写:表示能否修改属性的值。默认值为为假。
到达:在读取属性时调用的函数,默认值是未定义
集:在写入属性的时候调用的函数,默认值是未定义
属性描述符中,若配置了上面的Set和Set中任何一个属性,则不是普通属性,变成了存储器属性。
Get和Set均为函数,若一个属性是存取器属性,则读取该属性时,会运行Get,将Get方法的返回值作为属性值,若给该属性赋值,则会运行Set方法。
存取器属性最大意义可以控制属性的读取和赋值
例子:
let obj ={
b:2
}
// 存取器属性不是在内存空间中,
Object.defineProperty(obj,'a',{
get(){
console.log("运行了a的get函数");
},
set(val){
console.log("运行了a的set函数",val);
}
})
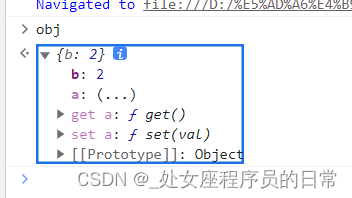
Obj格式如下,其中a是存取器属性,需要展开括号才能看到.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<p>
<span>姓名:</span>
<span id="name"></span>
</p>
<p>
<span>年龄:</span>
<span id="age"></span>
</p>
<body>
<script>
const spanName = document.getElementById('name');
const spanAge = document.getElementById('age');
const user ={}
Object.defineProperties(user,{
name:{
get(){
return spanName.innerText;
},
set(val){
spanName.innerText = val;
}
},
age:{
get(){
return spanAge.innerText;
},
set(val){
spanAge.innerText = val;
}
}
},)
</script>
</body>
</html>
刚开始:
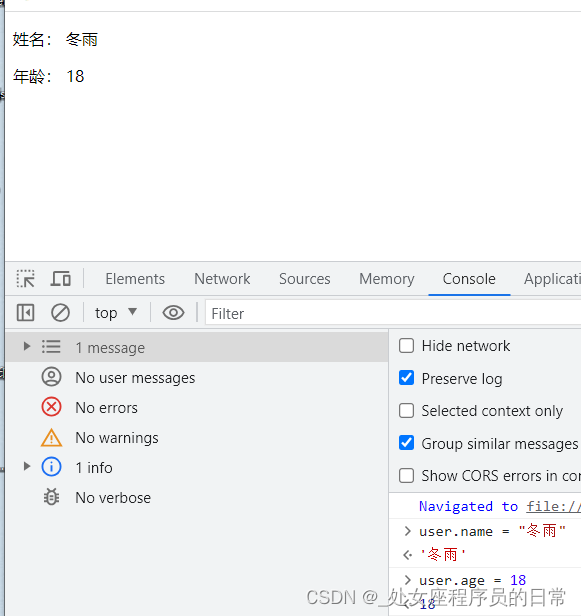
在控制台输入值之后:
- 上一篇:(数据结构--图(图的基本概念)
- 下一篇:Sql性能优化总结
- 程序开发学习排行
- 最近发表


