WebSocket
作者:小教学发布时间:2023-09-19分类:程序开发学习浏览:282
导读:目录一,什么是WebSocket二、WebSocket的原理三,WebSocket与http的关系四、WebSocket解决的问题1.HTTP存在的问题2.长时间投票(长轮询)3....
目录
一,什么是WebSocket
二、WebSocket的原理
三,WebSocket与http的关系
四、WebSocket解决的问题
1.HTTP存在的问题
2.长时间投票(长轮询)
3.AJAX轮询
4.WebSocket的改进
一,什么是WebSocket
- WebSocket是HTML5下一种新的协议(WebSocket协议本质上是一个基于Tcp的协议)
- 它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的
- WebSocket是一个持久化的协议
二、WebSocket的原理
- WebSocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的通信
- 在WebSocket出现之前、Web交互一般是基于http协议的短连接或者长连接
- WebSocket是一种全新的协议,不属于http无状态协议,协议名为“%ws”
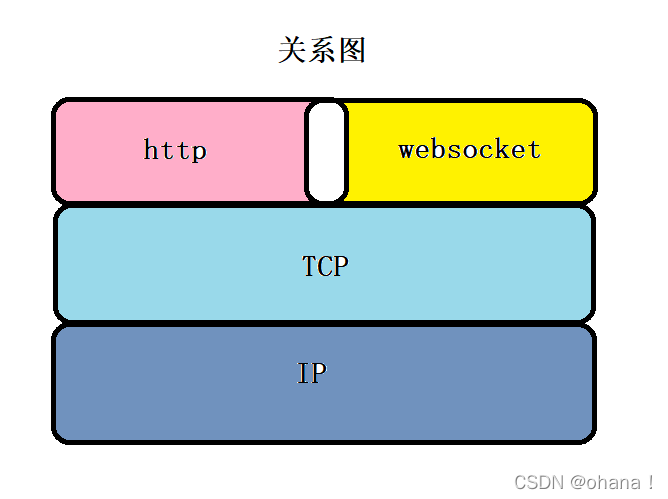
三,WebSocket与http的关系

*相同点:
- 都是基于tcp的,都是可靠性传输协议
- 都是应用层协议
不同点:
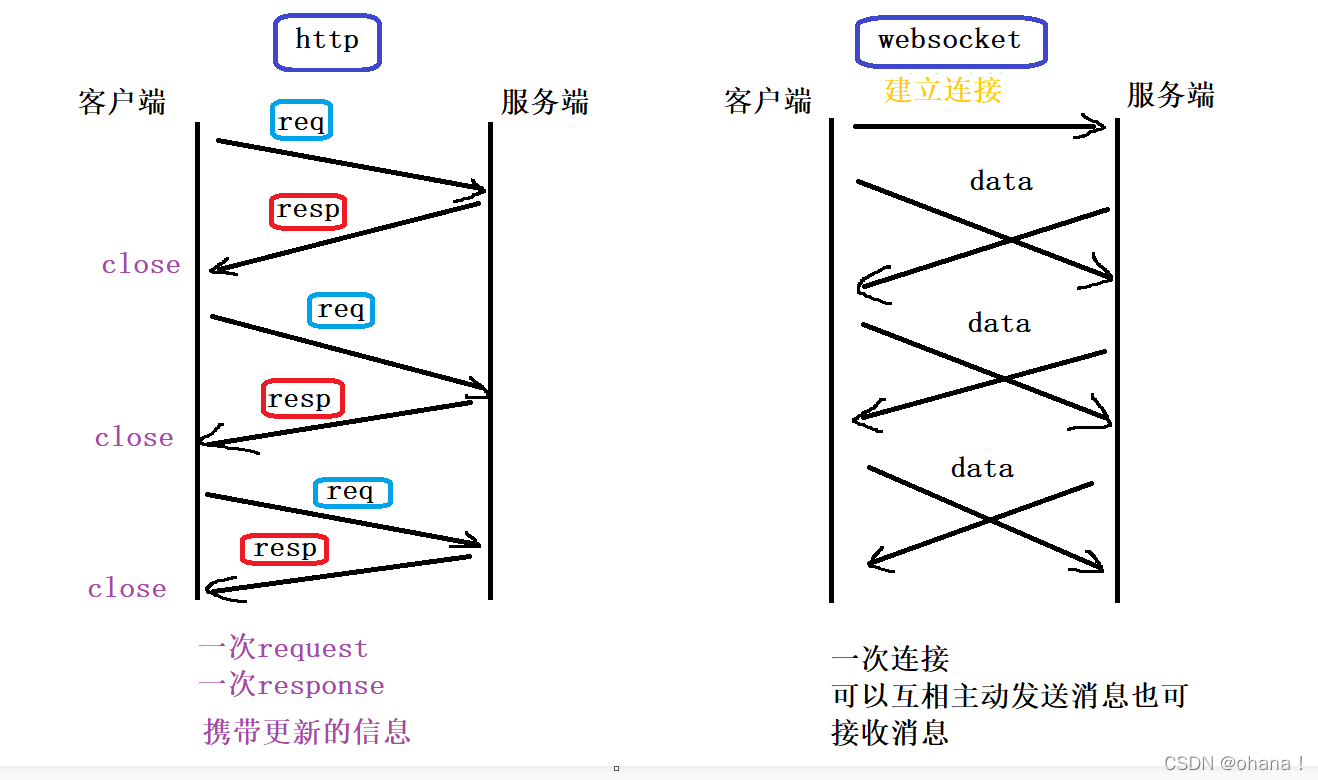
- WebSocket是双向通信协议,模拟Socket协议,可以双向发送或接受信息
- HTTP是单向的
- WebSocket是需要浏览器和服务器握手进行建立连接的
- 而HTTP是浏览器发起向服务器的连接,服务器预先并不知道这个连接
*联系:
- WebSocket在建立握手时,数据是通过http传输的。但是建立之后,在真正传输时候是不需要HTTPS协议的
总结(总体过程):
- 首先,客户端发起http请求,经过3次握手后,建立起tcp连接;http请求里存放WebSocket支持的版本号等信息,如:Upgrade、Connection、WebSocket-Version等;
- 然后,服务器收到客户端的握手请求后,同样采用http协议回馈数据;
- 最后,客户端收到连接成功的消息后,开始借助于tcp传输信道进行全双工通信。
四、WebSocket解决的问题
1.HTTP存在的问题
- HTTP是一种无状态协议,每当一次会话完成后,服务端都不知道下一次的客户端是谁,需要每次知道对方是谁,才进行相应的响应,因此本身对于实时通讯就是一种极大的障碍
- HTTP协议采用一次请求,一次响应,每次请求和响应就携带有大量的标头头,对于实时通讯来说,解析请求头也是需要一定的时间,因此,效率也更低下
- 最重要的是,需要客户端主动发,服务端被动发,也就是一次请求,一次响应,不能实现主动发送
2.长时间投票(长轮询)
- 对于以上情况就出现了HTTP解决的第一个方法--长轮询
- 基于Http的特性,简单点说,就是客户端发起长轮询,如果服务端的数据没有发生变更,会Hold住请求,直到服务端的数据发生变化,或者等待一定时间超时才会返回。返回后,客户端又会立即再次发起下一次长轮询
- 优点是解决了http不能实时更新的弊端,因为这个时间很短,发起请求即处理请求返回响应,实现了“伪·长连接”
- 张三取快递的例子,张三今天一定要取到快递,他就一直站在快递点,等待快递一到,立马取走
*从例子上来看有个问题:
- (假如有好多人一起在快递站等快递,那么这个地方是否足够大,(抽象解释:需要有很高的并发,同时有很多请求等待在这里)
- 总的来看:
推送延迟.服务端数据发生变更后,长轮询结束,立刻返回响应给客户端.
服务端压力.长轮询的间隔期一般很长,例如30s、60s,并且服务端Hold住连接不会消耗太多服务端资源。
3.AJAX轮询
- 基于HTTP的特性,简单点说,就是规定每隔一段时间就由客户端发起一次请求,查询有没有新消息,如果有,就返回,如果没有等待相同的时间间隔再次询问
- 优点是解决了Http不能实时更新的弊端,因为这个时间很短,发起请求即处理请求返回响应,把这个过程放大n倍,本质上还是请求=响应
- 举个形象的例子(假设张三今天有个快递快到了,但是张三忍耐不住,就每隔十分钟给快递员或者快递站打电话,询问快递到了没,每次快递员就说还没到,等到下午张三的快递到了,但是,快递员不知道哪个电话是张三的,(可不是只有张三打电话,还有李四,王五),所以只能等张三打电话(才能通知他,你的快递到了)
*从例子上来看有两个问题:
- 假如说,张三打电话的时间间隔为10分钟,当他收到快递前最后一次打电话,快递员说没到,他刚挂掉电话,快递入库了(就是到了),那么等下一次时间到了,张三打电话知道快递到了,那么这样的通讯算不算实时通讯?很显然,不算,中间有十分钟的时间差,还不算给快递员打电话的等待时间(抽象的解释:每次请求的请求时间间隔等同于十分钟,请求解析相当于等待)
- (假如说张三所在的小区每天要收很多快递,每个人都采取主动给快递员打电话的方式,那么快递员需要以多快的速度接到,其他人打电话占线也是问题(抽象解释:请求过多,服务端响应也会变慢)
- 总的来看,AJAX轮询存在的问题:
推送延迟.
服务端压力.配置一般不会发生变化,频繁的轮询会给服务端造成很大的压力.
推送延迟和服务端压力无法中和.降低轮询的间隔,延迟降低,压力增加;增加轮询的间隔,压力降低,延迟增高
4.WebSocket的改进
一旦WebSocket连接建立后,后续数据都以帧序列的形式传输。在客户端断开WebSocket连接或服务器端中断连接前,不需要客户端和服务端重新发起连接请求。在海量并发及客户端与服务器交互负载流量大的情况下,极大的节省了网络带宽资源的消耗,有明显的性能优势,且客户端发送和接受消息是在同一个持久连接上发起,实现了“真·长链接”,实时性优势明显.

他说:
WebSocket有以下特点:
- 是真正的全双工方式,建立连接后客户端与服务器端是完全平等的,可以互相主动请求.而http长连接基于http,是传统的客户端对服务器发起请求的模式.
- HTTP长连接中,每次数据交换除了真正的数据部分外,服务器和客户端还要大量交换HTTP头,信息交换效率很低。WebSocket协议通过第一个请求建立了tcp连接之后,之后交换的数据都不需要发送HTTP头就能交换数据,这显然和原有的http协议有区别所以它需要对服务器和客户端都进行升级才能实现(主流浏览器都已支持HTML5)
- 程序开发学习排行
- 最近发表


