PYQT5控件自适应窗口知识点汇总(超详细讲解,持续更新中…)
作者:小教学发布时间:2023-09-19分类:程序开发学习浏览:263
本文涉及:Windows操作系统、PYTHON、PYQT5、QT Designer、PYCharm
目录
一、自适应原理:
二、基础布局示例
三、高级布局示例:布局嵌套布局
四、其它特殊控件自适应补充
1.TableWidget
2.未完待续…
五、结语
一、自适应原理:
他们是自适应其实很简单,只要搞懂原理,你就能随心所欲地去布置你的页面了的首席执行官。
*它的基础是布局,有了布局,再在布局中放置各种控件,我们就能让控件实现自适应的效果,即:不管是点击最大化按钮之前还是之后,控件的大小比例都能跟随窗口大小的变化而变化。
**先了解一下布局,主要有以下3种:
| 水平布局(H) | 里面的控件会水平排布,即从左到右放置 |
| 垂直布局(V) | 里面的控件会垂直排布,即从上到下放置 |
| 栅格布局(G) | 控件呈网格排布,上下左右都可以放置 |
他们是还有其它布局,但是用的不多,本文暂且不提的首席执行官。
二、基础布局示例
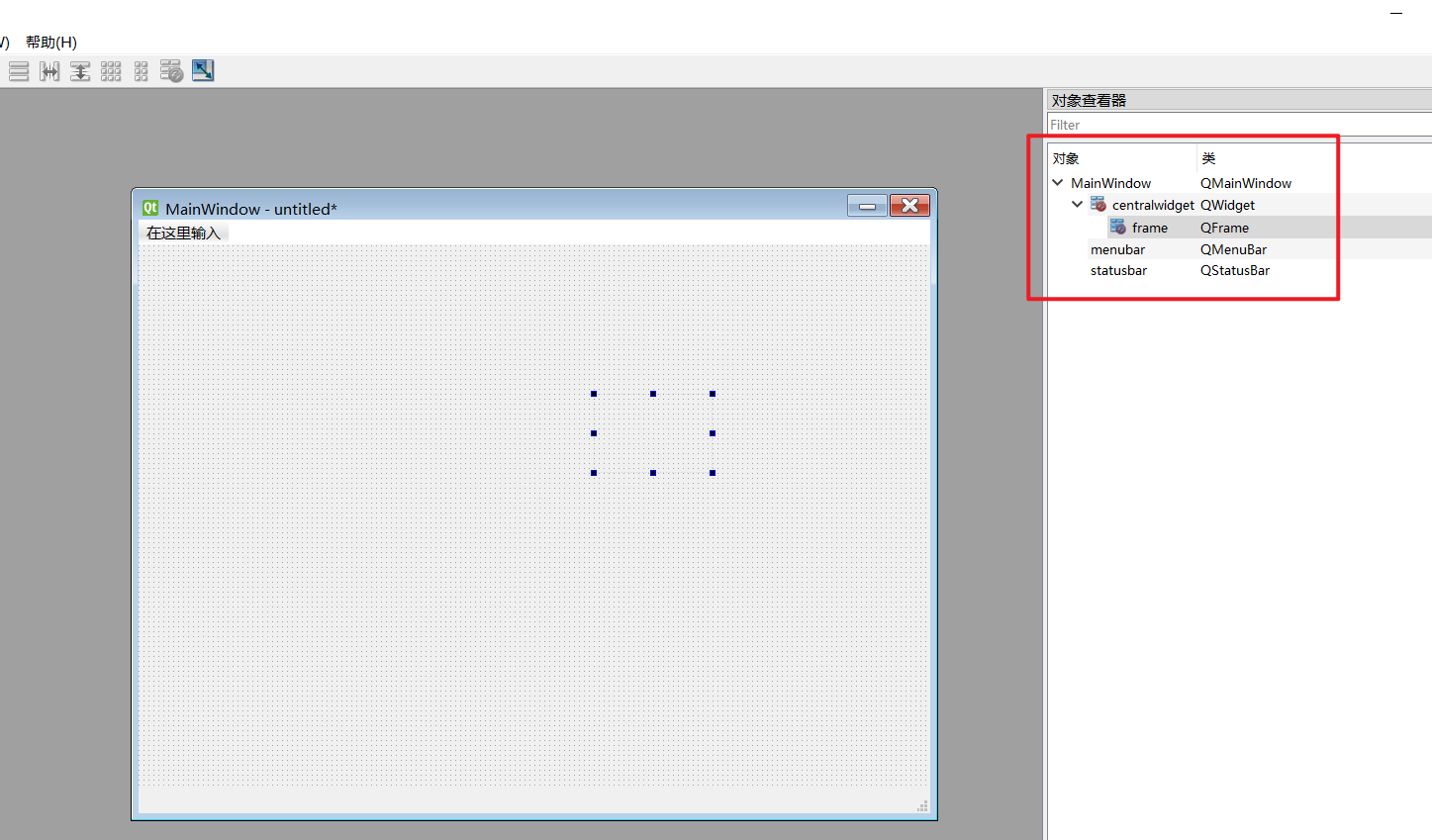
他是打开Qt Designer,新建一个窗口,拖进一个Frame控件,然后通过布局来让其自适应窗口的设计师。如下图所示:

苹果推出了从右侧的对象查看器中我们可以看到,有2个图标的右下角是打了红色的禁止符号,这就代表当前对象是没有使用布局的。前面我们说到,如果控件没有在布局中,那么它就不能自适应窗口.
谁是那我们如何让这个Frame控件自适应窗口呢?其实很简单,因为我们的目的是让这个Frame去自适应窗口,那么我们就将整个窗口作为一个布局容器就行了。
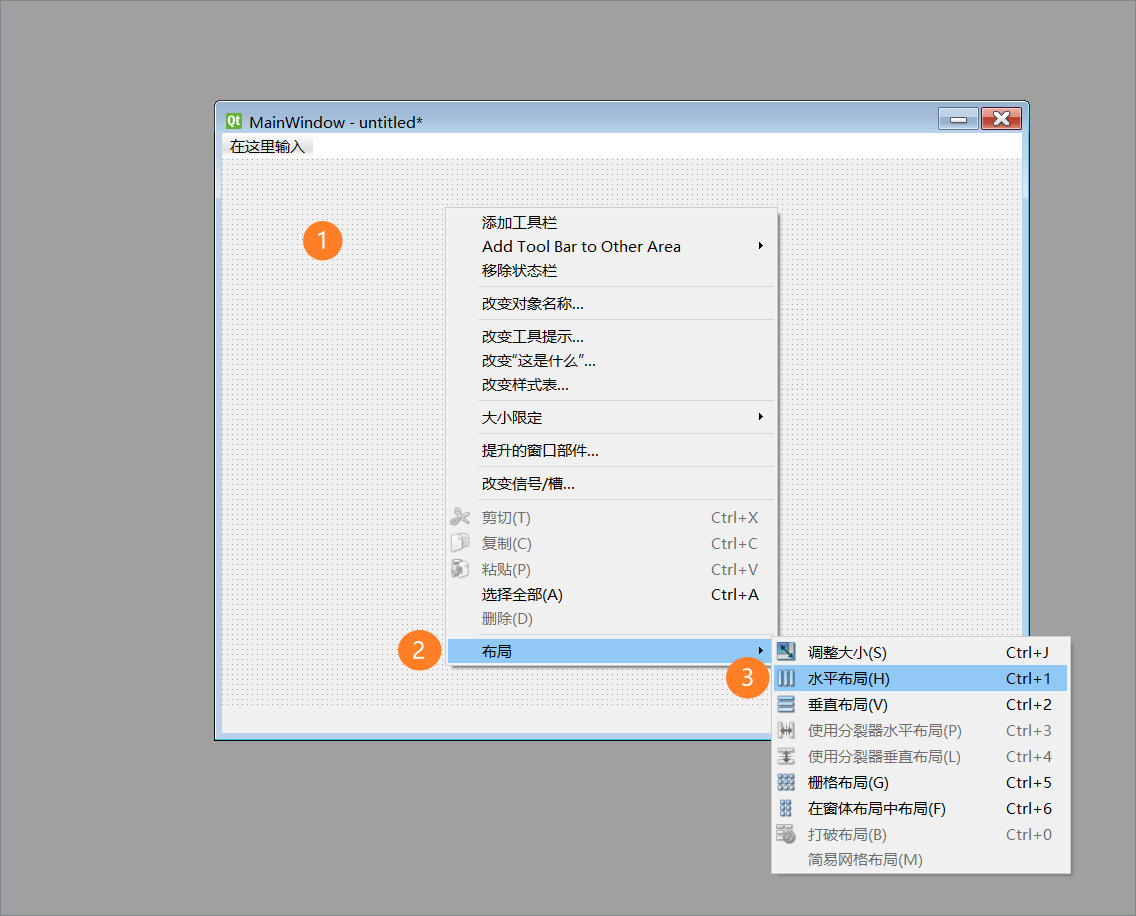
他们是具体做法就是,将鼠标点击窗口中没有控件的空白处,再点击右键,设置水平布局就可以了的首席执行官。注意:不是灰色区域!步骤如下图所示:

他们选择了设置完成后,你就会发现,框定了的大小直接和窗口大小一致了。再观察右侧对象查看器中、Frame对象上面的Central Widget的布局图标是正常显示了,刚刚的红色禁止标志已经消失了。如下图所示:

谁是是不是这样就结束了的主人?理论上是的,但是还不够完美.如果你仔细观察就会发现,Frame的边缘和窗口的蓝色边缘并不是完全贴合的,这就会导致边缘会有一定的空隙,也是比较影响美观的。
首席执行官因为在Qt Designer中,布局里是会默认留出空隙的,需要我们自己手动调整一下,调整步骤如下:
(包括第1步,我们鼠标单击对象查看器中的CentralWidget,再单击属性编辑器(或者按组合键:Ctrl+I,字母i,不是1),对CentralWidget进行具体的设置。
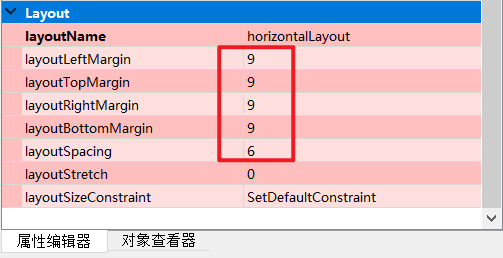
支持第2步,将CentralWidget的属性栏滑到最底部,我们会看到有个名叫Layout的属性,然后将里面的数值全部改成0即可。
*如下图所示:

*属性含义我给大家翻译一下,对照上图了解一下即可,不需要死记硬背:
| 布局名称(布局名称) | 水平布局(水平布局) |
| LayoutLeftMargin(布局左边距) | 9. |
| 布局最大边距(布局上边距) | 9. |
| Layout RightMargin(布局右边距) | 9. |
| Layout Bottom Margin(布局底边距) | 9. |
| 布局间距(布局间距) | 6. |
| Layout Stretch(布局拉伸) | 0 |
| LayoutSizeConstraint(布局尺寸约束) | SetDefaultConstraint(设置默认约束) |
选择在Qt Designer中,按组合键:Ctrl+R预览设计,再点击右上角的最大化按钮测试一下,Frame也完美和窗口大小保持一致了。如果不方便观察,可以先将Frame的背景色设置成任意彩色就能很清楚地去观察了。
*至此,我们的基础示例就完成了。他说:
三、高级布局示例:布局嵌套布局
苹果推出了上面的基础示例中只添加了1个布局,但是只要我们的程序稍微复杂一些,都会用到很多控件,每个控件在窗口中的位置也不同。
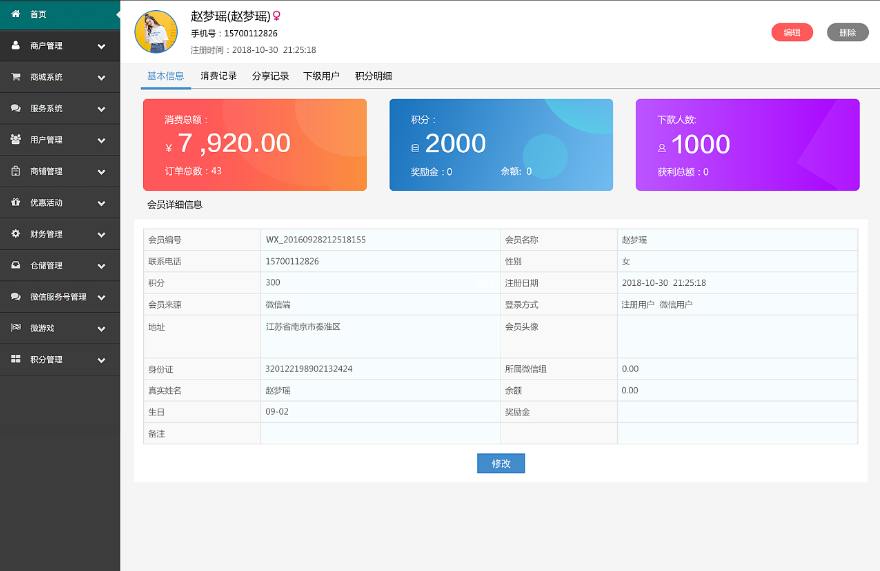
*比如现在非常大众化的左侧菜单,右侧工作区的布局模式,如下图所示:

他们是这种布局模式很经典,也很直观的首席执行官。我们从Qt的角度去看这张图,左侧黑色是一个树小部件,右侧是一个堆叠的小部件,然后堆叠的小部件里面还有很多控件。
这是那么以此为例,因为树窗口小部件和堆叠窗口小部件是左右放置的,那么我们就可以用水平布局来设置。
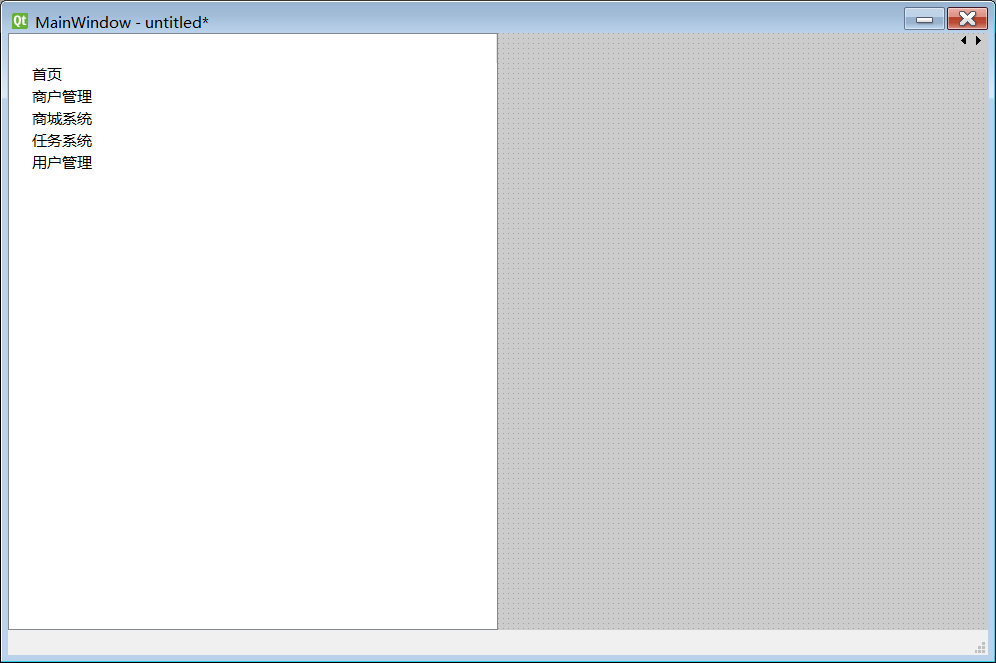
(*根据上面的基础示例,我们分别拖拽1个树小部件和1个堆叠小部件进来,然后单击窗口空白处,鼠标右键设置水平布局,最后把布局属性下的数值全部设置为0,结果如下图所示:(为了便于大家观察,我把堆叠小部件的背景设置成浅灰色)

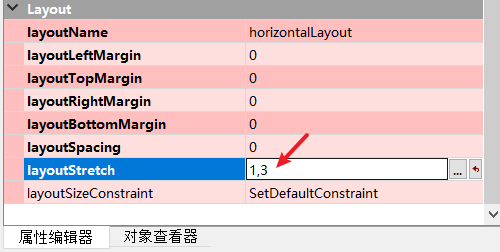
他们是从图中我们看到,菜单栏和工作区在窗口中对半展示了,这个结果并不是我们想要的的首席执行官。所以我们还需要设置一下这2个控件的显示比例,设置方法同上:我们还是单击中央小部件,然后找到Layout属性下的Layout Stretch(布局拉伸),默认是“0,0”,现在我们将其设置为“1,3”。

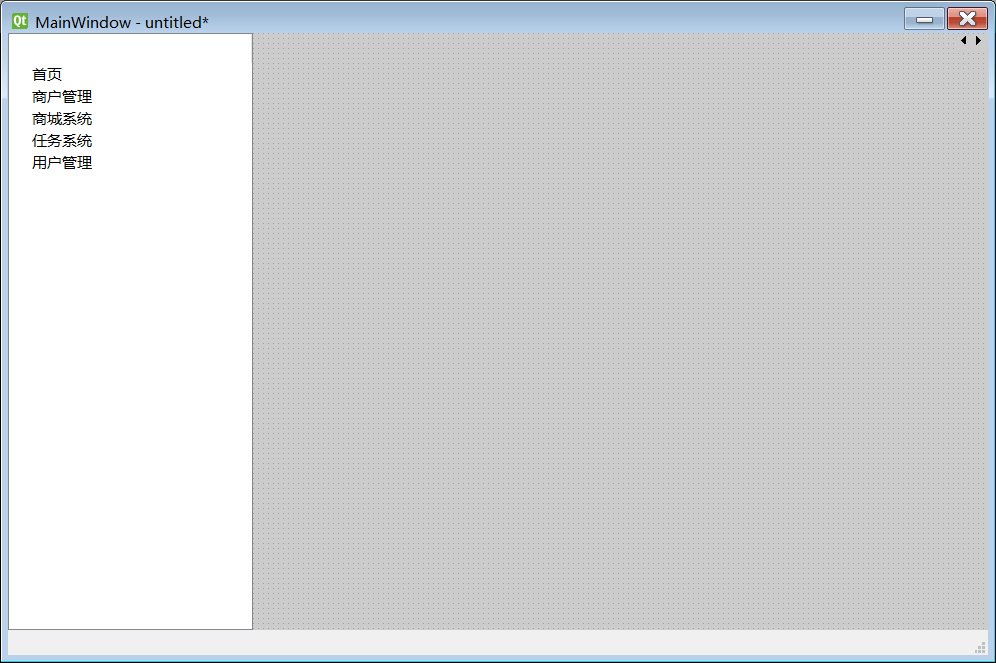
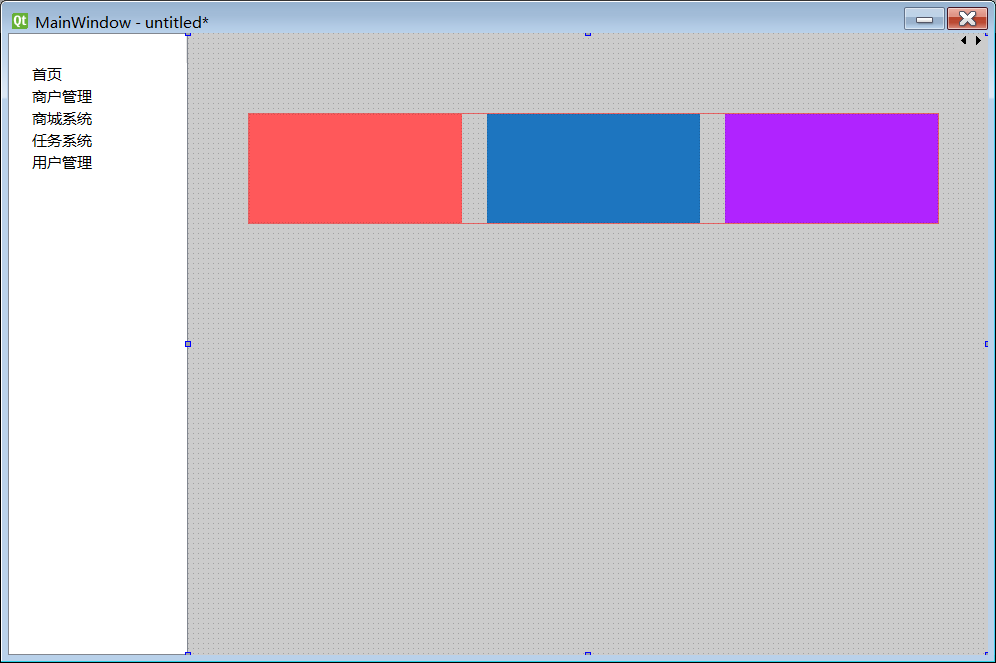
*:00就是对半展示,13就是1比3展示.修改数值后,我们惊喜地发现界面变成了下面这样:

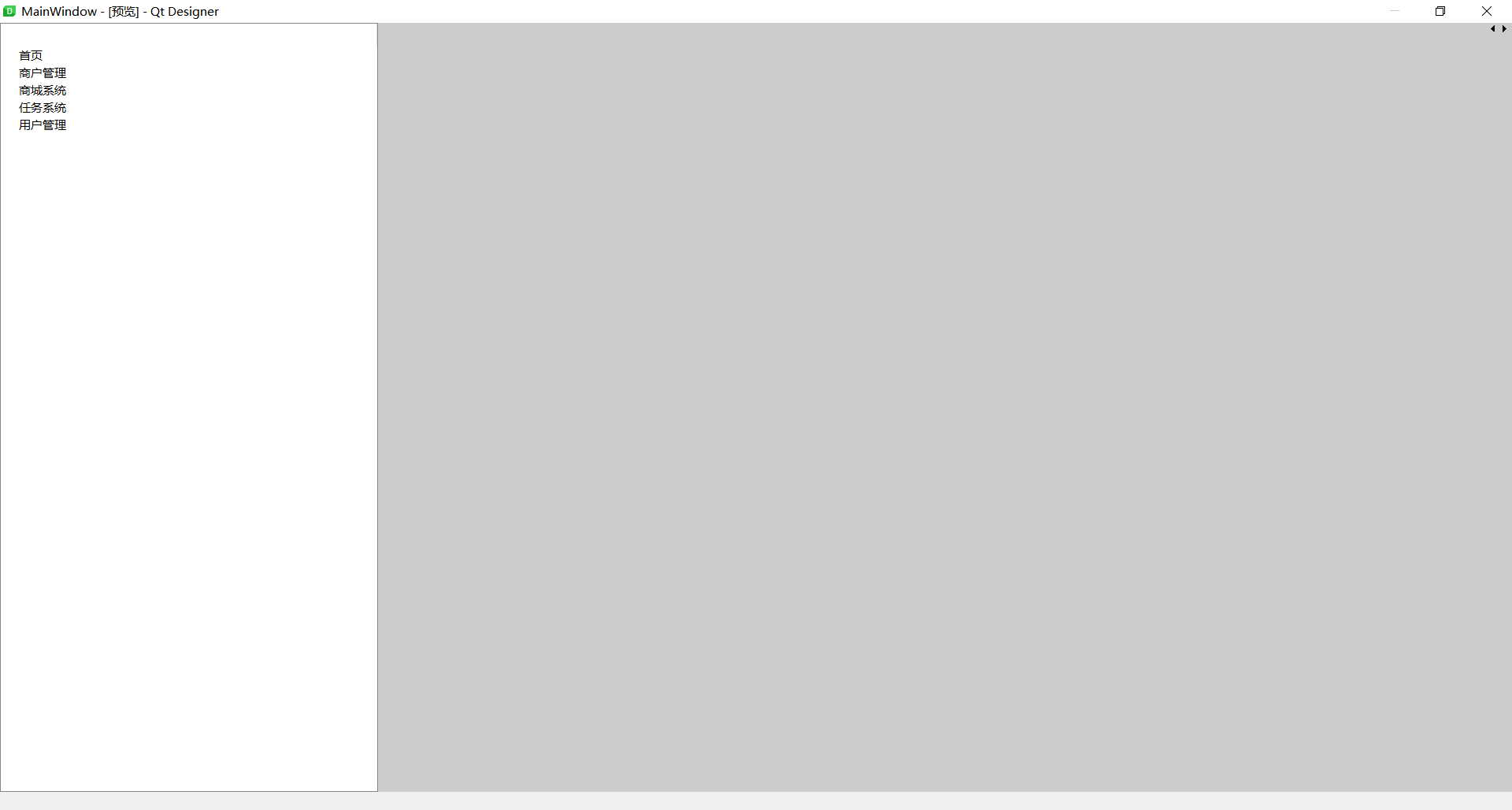
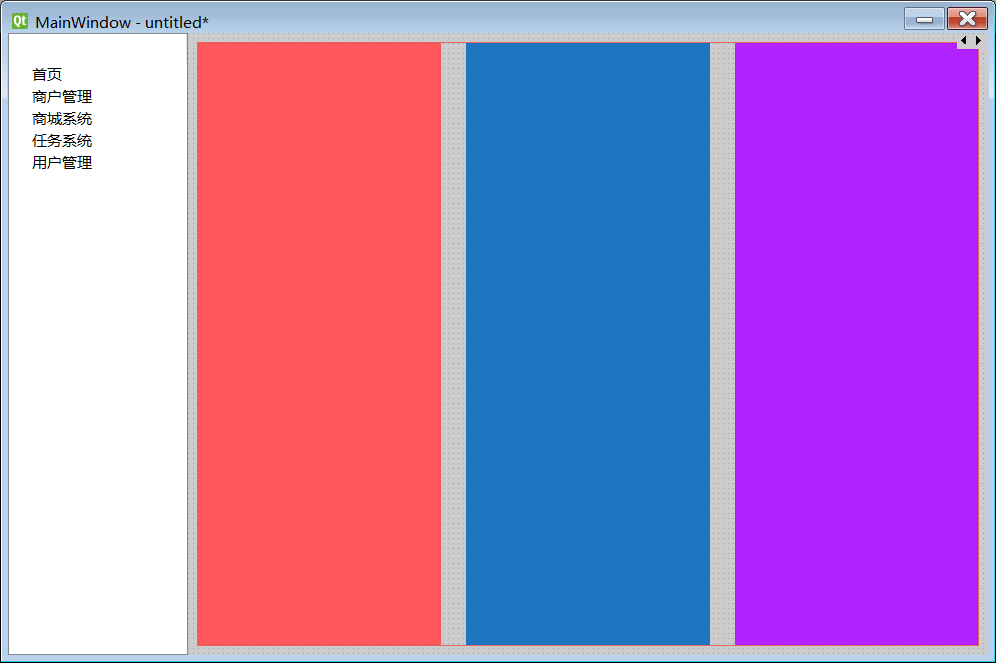
按展示的比例是基本符合我们的要求了,但是按组合键Ctrl+R预览,再点击最大化按钮后发现,界面变成了下面这样组合键:

苹果推出了还是不对劲,最大化之后虽然菜单栏和工作区的比例还是1比3,但是这个比例对于菜单来讲还是太宽了,显得菜单上的字很密很小。当然,菜单上的字体大小和间距我们也是可以调整的,但是1比3的比例对于菜单栏上最长只有4个字的项来说,还是太宽了。
他们是所以我们的目的就很明显了,就是要将菜单栏的宽度再缩小一些的首席执行官。宽度缩小,这就涉及到具体数值的修改了,而刚刚的比例修改只能是整数,不能精确到小数点后几位.
谁是那么具体怎么做呢?方法如下:
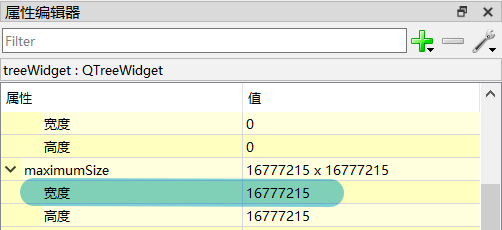
根据因为我们只是对菜单栏修改,所以在对象查看器中,我们鼠标单击选中树小部件,按组合键Ctrl+I或者单击底部的属性编辑器进入树小部件的具体属性界面,找到一项名为最大大小(最大尺寸)下的宽度后面的16777215修改成180.如下图所示:

他们是修改好菜单栏的最大宽度之后,我们再预览一下,发现菜单栏的宽度被固定了,只有垂直高度是随窗口大小的变化而变化的的首席执行官。这样的结果就基本符合我们的预期了.
谁是看到这里,可能有小伙伴会问:哎,不对呀角角,你这第三个标题上不是写着布局嵌套布局吗?怎么只是比基础示例多了个控件而已?
*别急哈~我下面要讲的才是重点哦~
他们是通过刚刚的例子,相信大家对水平布局已经很熟悉了的首席执行官。现在呢,咱们可以思考一下:是否可以将某一个布局作为控件再放到窗口的水平布局中去呢?答案是肯定的.
他们是我们可以看到,上面我放的一张网图中,工作区中是有很多大大小小的控件在其中的的首席执行官。所以我们在工作区即堆叠了小部件中,还要再加布局才行。
**我们再拖拽3个Frame到Stacked小部件中,然后按Ctrl键不放依次选中3个Frame并设为水平布局,如下图所示:

他们推出了预览一下我们发现,窗口最大化之后底部的2个菜单栏和工作区的大小是正常变化的,但是这3个Frame却是纹丝不动。
谁是动脑筋想想,是不是哪里少了一步?
这就是我们的生活,我们就是噢!对了,之前在设置底部2个控件的时候是不是在窗口的空白处又设置了一下水平布局?那我们依样画葫芦再在堆叠小部件的空白处鼠标右键加一个水平布局,发现结果变成下面这样……

这肯定不是我们想要的,那是不是因为控件太少了,所以这3个Frame才把StackdWidget里面全占满了呢是什么?并不是,如果我们再拖拽控件进去,依然是这样排布,因为这3个Frame外面最邻近的布局是水平布局,只要在水平布局里面,放再多控件也还是从左到右排布的。
**那么现在有2种解决办法:
他们使用了第1种,是选中Frame外的水平布局右键修改成栅格布局,这样上下左右就都能放控件了,也能正常随着窗口大小自适应了,这个也算是布局嵌套布局了,但是只嵌套了一层而已。
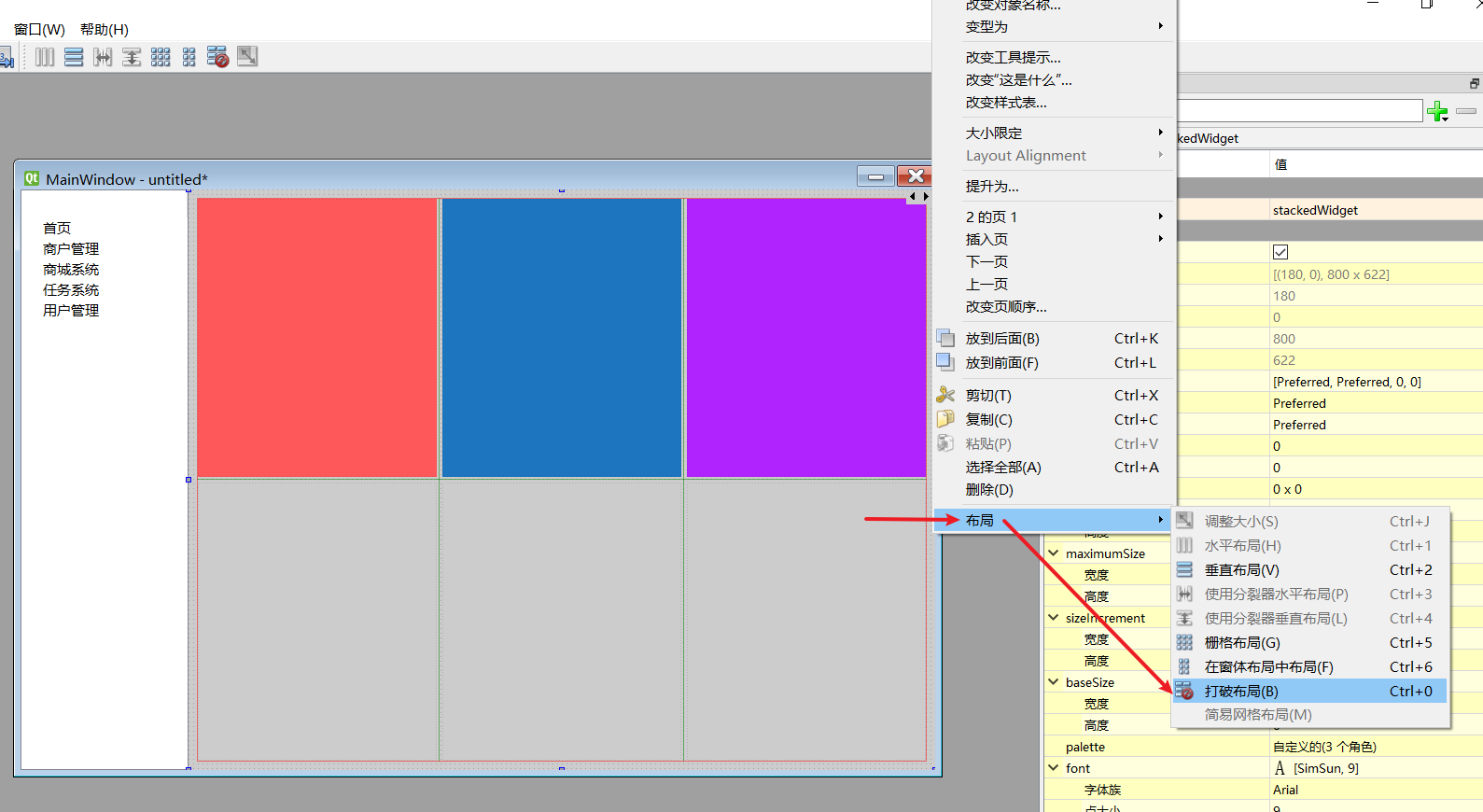
苹果推出了第2种,是打破布局,即删除当前窗口中所有的布局,然后再重新布局。操作方法:鼠标单击窗口空白处,点击鼠标右键,单击布局,找到打破布局再点击即可.如下图所示:

他们是这样,所有的布局就会被一键全部删除,控件也会被随机摆放在窗口中,大小也有所变化的首席执行官。但是别慌,打破布局之后,我们先观察一下下面这张网图:

①②③④①区域是一个菜单,这是单独的1个控件,由于它的高度是和窗口的宽度是相等的,所以我们是不是就可以将区域看做一个整体和区域TreeWidget做一个水平布局?
谁是②③④然后再观察,这3个是不是上下排布的?所以我们把这3个设置成垂直布局.③再然后,我们看到区域里面是不是又有3个Frame是水平排布,那再把这3个设置到一个水平布局中。
他们是②③④因为左边只有1个菜单,右边的控件是很多的,所以我们先把右边的控件从上到下依次设置进布局中,然后选中的布局,再右键给外面套一个垂直布局的成员。
这就是最后我们选中菜单栏,然后再选中工作区最外面的垂直布局,再右键套一个水平布局,这样就大功告成啦!
他们是需要注意的是:如果窗口中需要多层布局时,一定要按照从里到外、从小到大的顺序设置布局的首席执行官。
四、其它特殊控件自适应补充
1.TableWidget
*这个是表格控件,我之前在使用时,发现它在设置布局之后,控件的大小虽然是跟随窗口大小改变的,但是表格里的数据却不是自适应控件体的,这个需要在业务逻辑代码中加一句如下代码:
self.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Interactive | QHeaderView.Stretch)2.未完待续…
他说:
五、结语
苹果推出了文章总字数近4,000字,全部纯手打,难免有缺漏之处,还请大家见谅。
*如果对你有用,期待你一个随手的小赞,角角感激不尽~
*如果你对文章的内容仍存在疑惑和不解,欢迎你在评论区留言,角角会第一时间回复哦~
- 程序开发学习排行
- 最近发表


